YNSearch
Swift 5.0 Support
詳細については変更履歴を参照してください
? Swift 5.0 で書かれた素晴らしい検索ビューは、Pinterest の検索ビューのように表示されます。このライブラリは完全にカスタマイズできます。このライブラリは Realm! でも使用できます。以下の使用法を参照してください




YNSearch Swift 5.0 で書かれています。 iOS 8.0以降と互換性があります
YNSearch は CocoaPods を通じて利用できます。これをインストールするには、次の行を Podfile に追加するだけです。
pod 'YNSearch' github "younatics/YNSearch"
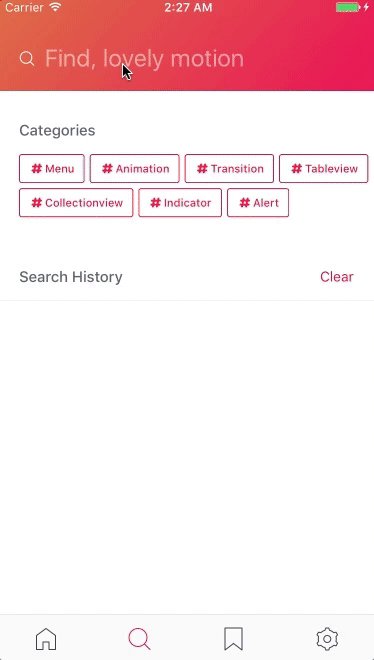
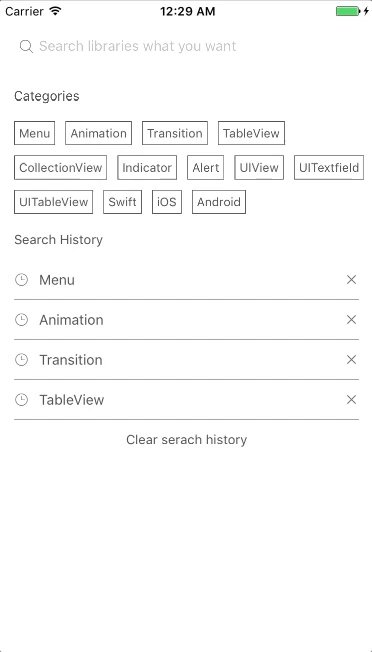
カテゴリ(必須)と検索履歴(オプション)を設定します
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( )データベース (必須) とキー (必須) を設定します。 YNSearchListViewにキーが表示されます。カスタマイズしたい場合は、データベースを[Any]に設定できます。
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase ) YNSearchListViewデリゲートを設定する
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
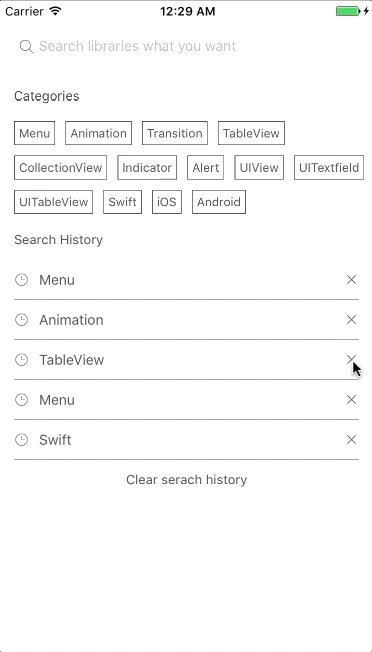
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} Realm でデータを取得する
let datas = realm . objects ( RealmModel . self ) Realm はコレクション型ではないため、 [Any]型で再変換する必要があります。これにより、RealmModel 内のすべての文字列が検索され、結果が表示されます。
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) 終わり!
YNSearchViewController: Inherit this viewcontroller
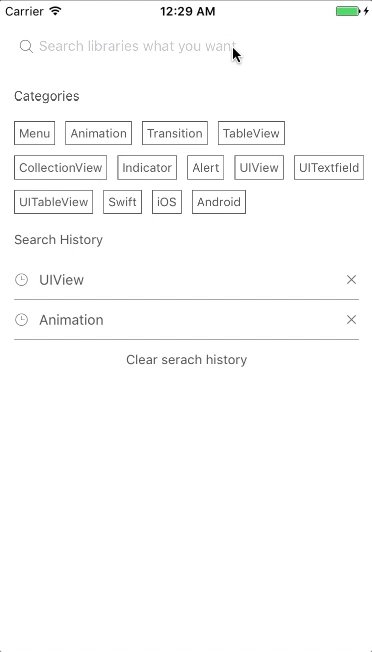
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
| |-- YNSearchListView: UITableview with search result
コールバックが必要な場合はYNSearchDelegateを設定します
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
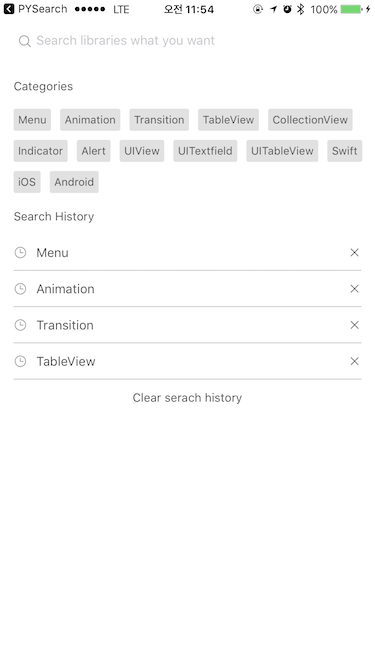
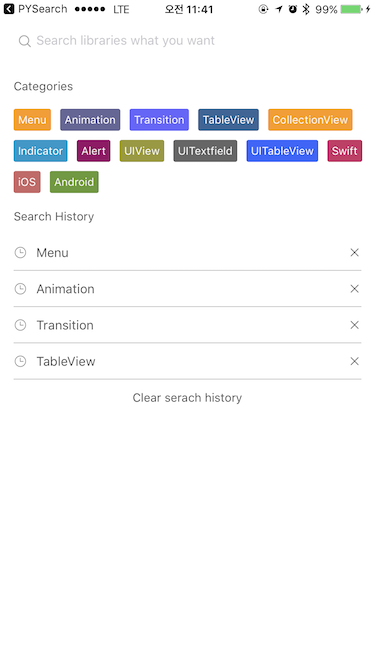
} YNCategoryButtonタイプを設定します。
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )デモでさらに使用方法を確認する
YNSearchビュー階層に基づいて完全にカスタマイズできますユーナティクス
YNSearch は MIT ライセンスに基づいて利用できます。詳細については、LICENSE ファイルを参照してください。