vue search panel
1.0.0
英語 | 简体中文
vue-search-panel は候補を含む検索コンポーネントです
リンク: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
showメソッドを呼び出してパネルを開きます。サンプルコード:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
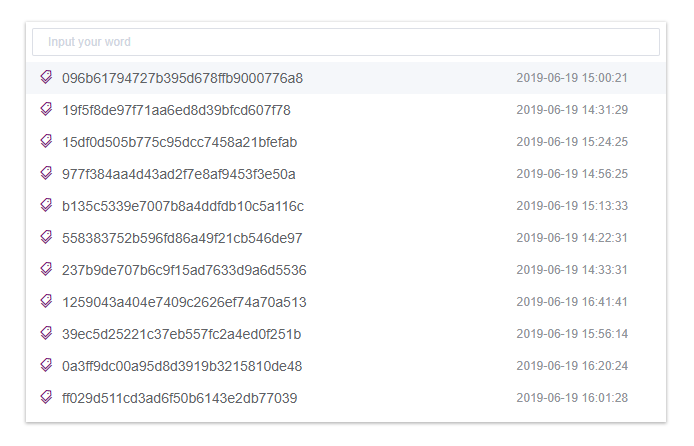
scoped slotで提案の要素をカスタマイズし、 itemキーを介して提案オブジェクトにアクセスします。
サンプルコード:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
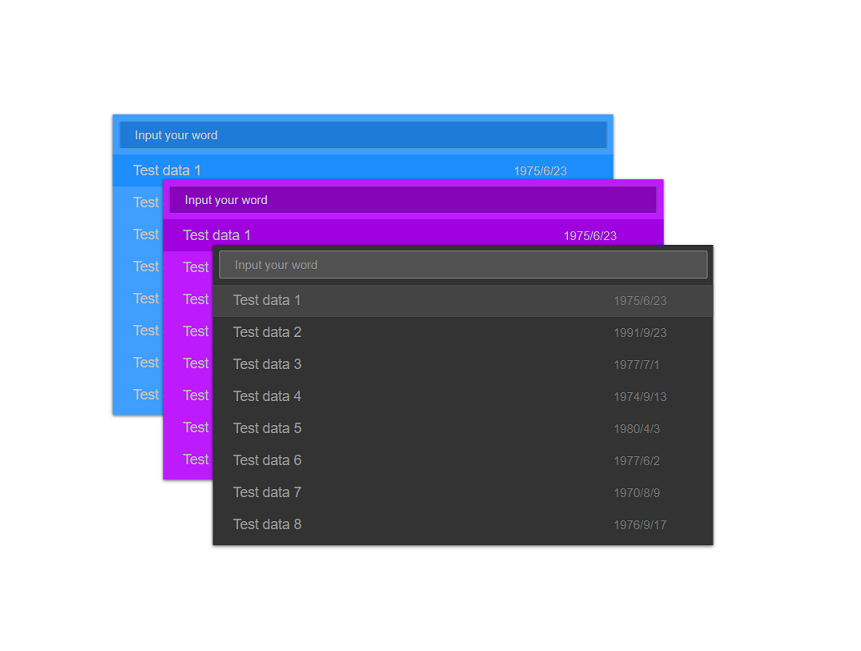
小道具でUIをカスタマイズします。
color/borderColor/backgroundColor/width/height を設定できます。
詳細については、API を参照してください。
サンプルコード:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixedの小道具はパネルの位置に使用され、値がtrueの場合、パネルはビューポートを基準にして配置され、値がfalseの場合、パネルはドキュメントの通常のフローに従って配置されます。placementの小道具は、ビューポートに対するパネルの配置を指定するために使用されます。オプションの値はtop/bottom/left/rightです。fiexd 値が false の場合、配置プロパティは無視されます。
サンプルコード:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
VsCodeのような検索/最近/コマンドなどの多機能パネルに拡張できます
ライブドーム:https://theoxiong.github.io/vue-search-panel/
開発者向け:
npm install
npm run dev
| パラメータ | 説明 | タイプ | オプションの値 | デフォルト値 |
|---|---|---|---|---|
| 値 / v モデル | 双方向バインディング値 | 弦 | — | — |
| プレースホルダー | 入力のプレースホルダー | 弦 | — | — |
| 幅 | パネルの幅 | 弦 | — | 50% |
| 身長 | パネルの高さ | 弦 | — | 300ピクセル |
| トップ | パネルの余白上部 | 弦 | — | 0ピクセル |
| 底 | マージンパネルの底部 | 弦 | — | 0ピクセル |
| 左 | パネルの左マージン | 弦 | — | 0ピクセル |
| 右 | パネルの右マージン | 弦 | — | 0ピクセル |
| 修理済み | ビューポートに対して相対的に配置されるかどうか | ブール値 | — | 真実 |
| 配置 | ビューポートを基準としたパネルの配置を指定します (fiexd 値が false の場合は無視されます) | 弦 | 上/下/左/右 | トップ |
| フェッチ提案 | 入力候補を取得するメソッド。提案の準備ができたら、callback(data:[]) を呼び出して提案を返します。 | 関数(クエリ文字列、cb) | — | — |
| closeOnPressEscape | ESCを押してパネルを閉じるかどうか | ブール値 | — | 真実 |
| closeOnSelect | 選択時にパネルを閉じるかどうか | ブール値 | — | 真実 |
| クリアオンクローズ | パネルを閉じたときに入力値をクリアするかどうか | ブール値 | — | 真実 |
| selectWhenUnmatched | 一致しない場合に入力時に選択イベントを発行するかどうか | ブール値 | — | 間違い |
| トリガーオンフォーカス | 入力フォーカス時に候補を表示するかどうか | ブール値 | — | 真実 |
| ハイライト最初の項目 | 最初の項目を強調表示するかどうか | ブール値 | — | 真実 |
| 値の色 | 提案アイテムの色 (スコープ付きスロットがない場合) | 弦 | — | #606266 |
| スクロールバーの色 | スクロールバーの色 | 弦 | — | #DFDFDF |
| スクロールバーの不透明度 | スクロールバーの不透明度 | 番号 | — | 0.8 |
| パネル背景 | パネルの背景色 | 弦 | — | #FFFFFF |
| パネル境界半径 | パネルの境界半径 | 弦 | — | 0ピクセル |
| パネルボックスシャドウ | ボックスパネルの影の色 | 弦 | — | rgba(0, 0, 0, 0.3) |
| ハイライトされた色 | ハイライトされたときの提案項目の色 | 弦 | — | #F5F7FA |
| ホバーされた色 | カーソルを置いたときの提案項目の色 | 弦 | — | #C5C7CA |
| プレースホルダー効果 | プレースホルダーテキストの色 | 弦 | 明るい/暗い | ライト |
| 入力色 | 入力テキストの色 | 弦 | — | #606266 |
| 入力背景 | 入力フィールドの背景色 | 弦 | — | #FFFFFF |
| inputBorderColor | 入力フィールドの境界線の色 | 弦 | — | #DCDFE6 |
| inputBorderColorHovering | カーソルを置いたときの入力フィールドの境界線の色 | 弦 | — | #B0B3BB |
| inputBorderColorFocused | フォーカスされたときの入力フィールドの境界線の色 | 弦 | — | #575F96 |
| メソッド名 | 説明 | パラメータ |
|---|---|---|
| 見せる | パネルを開ける | — |
| 近い | パネルを閉じます | — |
| フォーカス入力 | 入力要素にフォーカスを当てる | — |
| getInputElement | 入力要素を取得します | — |
| イベント名 | 説明 | パラメータ |
|---|---|---|
| 開ける | パネルが開いたときにトリガー | — |
| 開かれた | パネルを開くアニメーションが終了するとトリガーされます | — |
| 近い | パネルが閉じるとトリガーされます | — |
| 閉まっている | パネルを閉じるアニメーションが終了するとトリガーされます | — |
| 集中 | 入力要素がフォーカスされたときにトリガーされます | — |
| ぼかし | 入力要素がぼやけたときにトリガーされます | — |
| 選択する | 提案がクリックされたときにトリガーされます | 提案がクリックされる |
入力候補のカスタム コンテンツ。スコープ パラメーターは{ item }です。
| 名前 | 説明 |
|---|---|
| アイテムに応じて | 提案の上部にあるコンテンツ |