React 用の拡張可能な検索コンポーネント。

デモはこのリポジトリにあります。
$ npm i -S omnibarモジュールと拡張機能をインポートする
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;コンポーネント内でレンダリングします
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} 以下の例は、項目の単純なリストを返します。 <Omnibar />デフォルトの結果項目スキーマを使用してアンカー項目をレンダリングします。
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
}拡張機能は、項目のリストを解決するPromiseを返すこともできます。
たとえば、リクエスト パラメータqを取る API エンドポイントhttps://myapi.com/の場合、次のような JSON レスポンスが返されます。
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
}拡張機能は、項目のリストに解決されるPromiseを返すことができます。以下の例では、偽の API エンドポイントにリクエストを作成し、そのデータ スキーマをデフォルトのアンカー スキーマにマッピングします。
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
} ) ;結果リストにサムネイルなどの追加データを表示したい場合は、 <Omnibar />インスタンスのrenderプロップにレンダリング関数を渡すことができます。
以下の例では、結果項目のスキーマを次の形式に変更します。
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
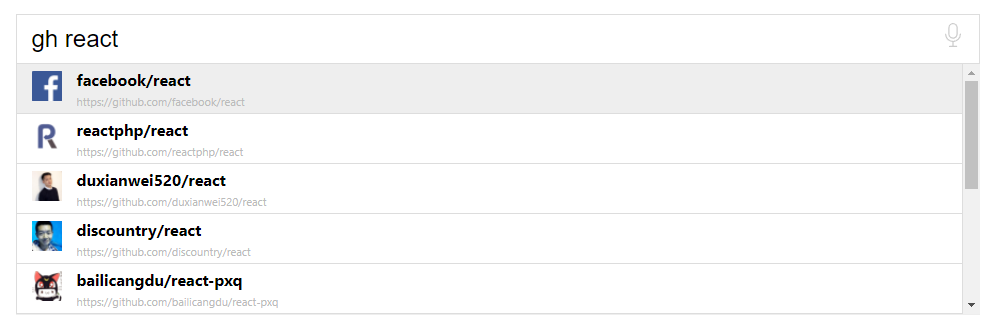
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
}または、 render prop を使用してカスタム コンポーネントを指定することもできます。
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() command()ヘルパーは、コマンド プレフィックスを通じて拡張機能をラップし、コマンドに一致するもののみをフィルターします。
例:
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ;上記の例では、ユーザーがキーワードfooでクエリを開始した場合にのみMyExtensionがクエリされます。
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensionsは、独自の拡張機能で Omnibar を強化するための HOC ファクトリ メソッドです。
例
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />これにより、以下の結果が生成されます。
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} />withVoice WebSpeech API を使用した音声認識で Omnibar を強化するもう 1 つの HOC ファクトリ メソッドです。
これは実験的なものであることに注意してください。
例
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar />omnibarパッケージには、これらすべての気の利いた機能を適用できるcompose()関数が含まれています。
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | 小道具 | タイプ | 必須? | 説明 |
|---|---|---|---|
autoFocus | boolean | 必要に応じて、Omnibar をオートフォーカスにします。 | |
children | Function | 各結果アイテムのオプションのレンダリング関数。引数: { item, isSelected, isHighlighted } | |
inputDelay | number | 拡張機能のクエリに使用される入力遅延を設定します (デフォルト: 100ms) | |
maxResults | number | 全体的に表示する結果の最大量。 | |
maxViewableResults | number | 表示可能なコンテナーに表示される結果の最大量 (スクロール前)。 | |
onAction | Function | 項目の実行時にアクション コールバックを適用します。引数: item | |
onQuery | Function | クエリが作成されたときにトリガーされます | |
placeholder | string | プレースホルダを入力 | |
render | Function | childrenの別名 | |
resultStyle | object | 結果コンテナのスタイルオブジェクトオーバーライド | |
style | React.CSSProperties | <input />要素のスタイル オブジェクトのオーバーライド | |
value | string | Omnibar に送信するオプションの値。 |
omnibarディレクトリでnpm iまたはyarn実行します。omnibarディレクトリでnpm linkを実行します。omnibar-wwwディレクトリでnpm iまたはyarn実行します。omnibar-wwwディレクトリでnpm link omnibar実行します。omnibar-wwwディレクトリでnpm run dev実行します。ご覧の通りですか?パトロンになって、毎月の寄付を通じて私をサポートしてください。
MIT © ヴー・トラン