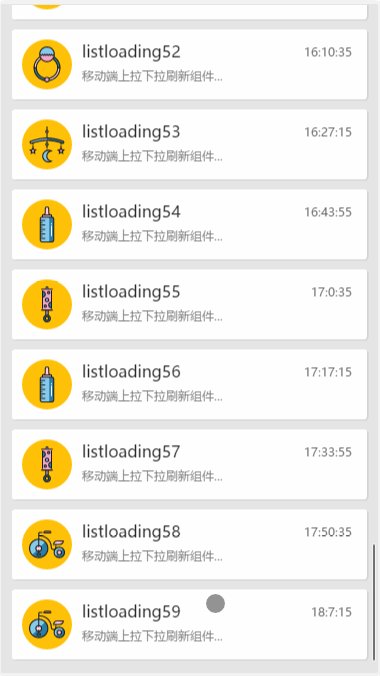
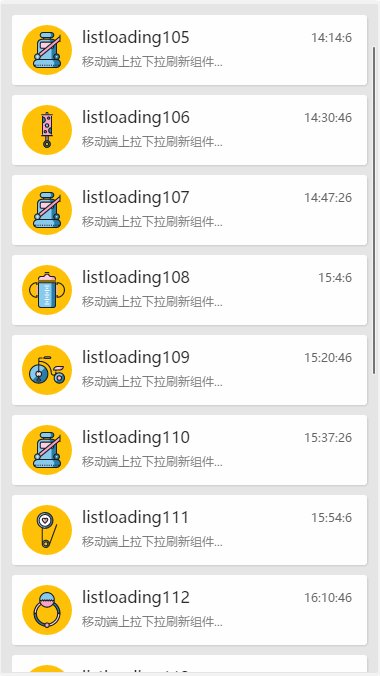
listloadingより多くのコンポーネントをロードするモバイル プルダウンおよびプルダウン コンポーネントです。主に iscroll.js v5.1.2 をベースに開発されたコンポーネントに依存しており、dom ノードを操作するための基本ライブラリは jquery.js または zepto.js を使用できます。 jqueryプラグインの形式。プラグインとして使用したくない場合は、必要なライブラリにlistloading直接移植するだけで済みます。 listloadingは主にモバイル端末向けに設計されており、ブラウザの組み込みスクロールを使用する場合、ユーザー エクスペリエンスは非常に不親切で Android や iOS とは大きく異なるため、css3 アニメーション変換を使用して 3D 変換を実現する実装を選択します。スクロール効果、トランスフォーム属性はハードウェア アクセラレーションを使用し、パフォーマンス方法が大幅に改善されました。ノードの導入をサポートし、導入を要求します。




npm install listloading < div id =" listloading " >
< div >
< ul id =" order-list " > </ ul >
</ div >
</ div >構造は iscroll によって作成されたものと同じですが、コンポーネントのパブリッシュおよびサブスクライブ モードでは ID が必要であるため、指定された作成要素ノードには ID を指定する必要があります。 iscroll はノード要素が作成される前に最初に高さを設定する必要があるため、そうしないとスクロールできなくなります。iscroll が作成された後、スクロール用に最初の子要素に割り当てられるため、プルアップとプルダウンが更新されます。 listloadingの要素も最初の子要素に追加されます。実際、最初の子要素が HTML の本文であると考えてください。
< script src = "../src/jslib/zepto.min.js" > </ script >
< script src = "../src/jslib/iscroll.js" > < / script >
< script src = "../build/ listloading .min.js" > </ script > var listloading = require ( ' listloading ' ) ;
var m = 3 ;
var n = 0 ;
var hei = $ ( window ) . height ( ) ;
// 创建iscroll之前必须要先设置父元素的高度,否则无法拖动iscroll
$ ( '# listloading , . listloading Class' ) . height ( hei ) ;
// 模板
var createHtml = function ( ) {
var __html = '' ;
for ( var i = 0 ; i < 15 ; i ++ ) {
var now = new Date ( ) . getTime ( ) ;
now = new Date ( now + i * 1000000 ) ;
__html += '<li><span class="icon"></span><p class="title"><time class="r">' + now . getHours ( ) + ':' + now . getMinutes ( ) + ':' + now . getSeconds ( ) + '</time> listloading ' + ( n ++ ) + '</p><p class="text">移动端上拉下拉刷新组件...</li>' ;
}
return __html ;
}
// demo
var listloading = new listloading ( '# listloading ' , {
disableTime : true , // 是否需要显示时间
pullUpAction : function ( cb ) { // 上拉加载更多
m -- ;
var flg = false ;
var __html = createHtml ( ) ;
if ( m < 1 ) {
flg = true ;
} else {
$ ( '#order-list' ) . append ( __html ) ;
}
// 数据加载完毕需要返回 end为true则为全部数据加载完毕
cb ( flg ) ;
} ,
pullDownAction : function ( cb ) { // 下拉刷新
// true则为默认加载 false为下拉刷新
if ( flg ) {
console . log ( '默认加载' ) ;
}
m = 3 ;
var __html = createHtml ( ) ;
$ ( '#order-list' ) . html ( __html ) ;
// 执行完执行方法之后必须执行回调 回调的作用是通知默认加载已经全部执行完毕,程序需要去创建iscroll或者做下拉刷新动作
cb ( ) ;
} ,
// iscroll的API
iscrollOptions : {
//
}
} ) ;
// 点击事件
listloading . evt ( 'li' , 'click' , function ( dom ) {
dom . remove ( ) ;
// $('#order-list').append(createHtml());
listloading . refresh ( ) ;
} ) ;
// demo
// var k = 3;
// var listloading Class = new listloading ('. listloading Class', {
// pullUpAction : function(cb){ //上拉加载更多
// k--;
// var flg = false;
// var __html = createHtml();
// if(k < 1){
// flg = true;
// }else{
// $('# listloading Class-order-list').append(__html);
// }
// // 数据加载完毕需要返回 end为true则为全部数据加载完毕
// cb(flg);
// },
// pullDownAction : function(cb, flag){ //下拉刷新
// // flag 为true 第一次加载
// if (flag) {
// // dosomething...
// }
// k = 3;
// var __html = createHtml();
// $('# listloading Class-order-list').html(__html);
// // 执行完执行方法之后必须执行回调 回调的作用是通知默认加载已经全部执行完毕,程序需要去创建iscroll或者做下拉刷新动作
// cb();
// }
// });初期化は、主に iscroll を作成するために 1 回実行され、その後、プログラムがメソッド内で実行されるたびに、すべてのプログラムが自動的に実行されたことを通知するためにコールlistloading関数を実行する必要があります。 iscroll 関数を呼び出す場合、コールバックはパラメータを渡す必要はありません。
options . pullDownAction = function ( cb , flag ) { // 下拉刷新
// flag 为true 第一次加载
if ( flag ) {
// dosomething...
}
// 执行完执行方法之后必须执行回调
cb ( ) ;
} 同様に、プログラムの実行後、コールバック関数を実行する必要があります。これが true の場合、すべてのロードが完了しています。完了し、プルアップが完了しました。
options . pullUpAction = function ( cb ) { // 上拉加载更多
... . .
// 执行完执行方法之后必须执行回调 true为上拉到底
cb ( true ) ;
} listloading . destroy ( ) ; スクロールエリア内でノードの追加や削除があった場合は、操作完了後にこのメソッドを呼び出す必要があります。
listloading . refresh ( ) ; 真のプルダウン表示時間、最後の更新からの時間
options . disableTime = true options . upLoadmoretxt = '上拉加载更多文字' ; // 里面可以放html标签 options . pullDrefreshtxt = '下拉刷新文字' ; // 里面可以放html标签 options . loadertxt = '正在加载中文字' ; // 里面可以放html标签 options . Realtimetxt = '松开刷新文字' ; // 里面可以放html标签 options . loaderendtxt = '已经全部加载完毕文字' ; // 里面可以放html标签 options . iscrollOptions = { } ;listloading
├────build
| └── listloading . js // 源文件
├────demos
| └── . ... // demo字体样式
├────dist
| | ──css
| | └── listloading . min . css // 压缩css
| └──js
| └── listloading . min . js // 压缩js源文件
├────src
| | ──css
| | └──base . css // 基础base样式
| | ──fontface
| | └── . . . // 字体文件
| | ──images
| | └── . . . // demo图片
| | ──jslib
| | └── . . . // 第三方库microlv の技術サポートとコードの貢献に心より感謝いたします。
著作権 (c) gtdalp の著作権はすべて留保されます。
MITライセンスに基づいてライセンスされています。