これは、ACE Web エディターと Markdown-it をベースにしたMarkdown Editorです。
このエディターはリモート サーバーに展開することも、ローカル コンピューターにインストールすることもできます。
使い方はとても簡単です。 Web ページを開くだけで、左側でマークダウン テキストを編集でき、 Previewボタンを押すと右側で結果をプレビューできます。 Saveボタンを押すと、ファイルをローカルに保存できます。 Settingsクリックすると、エディターのフォント サイズを選択したり、プレビュー ウィンドウの CSS スタイルを選択したりできます。
このエディターは Node.js に基づいているため、最初に Node.js をインストールする必要があります。 Node.js パッケージはここにあります。
プラットフォームに応じて適切なバージョンをダウンロードし、Node.js Web サイトで提供されるインストール手順に従ってください。
Node.js が既にインストールされていることを確認する方法は、次の 2 つのコマンドを実行することです。
$ node -v
$ npm -v上記のコマンドは、インストールしたばかりの Node.js と npm のバージョンを確認するために使用されます。同様の出力が得られるはずです。
$ node -v
v6.9.5
$ npm -v
4.1.2github からエディターのソース コードをダウンロード/クローンします。
server.jsでコードを見つけます。
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )このアプリケーションがリッスンしているポートが 7888 であることを確認してください (何が影響を受けるかがわかっている場合は、使用可能な別のポートを選択できます)。
これで、Node.js を使用してサーバーを実行できるようになりました。
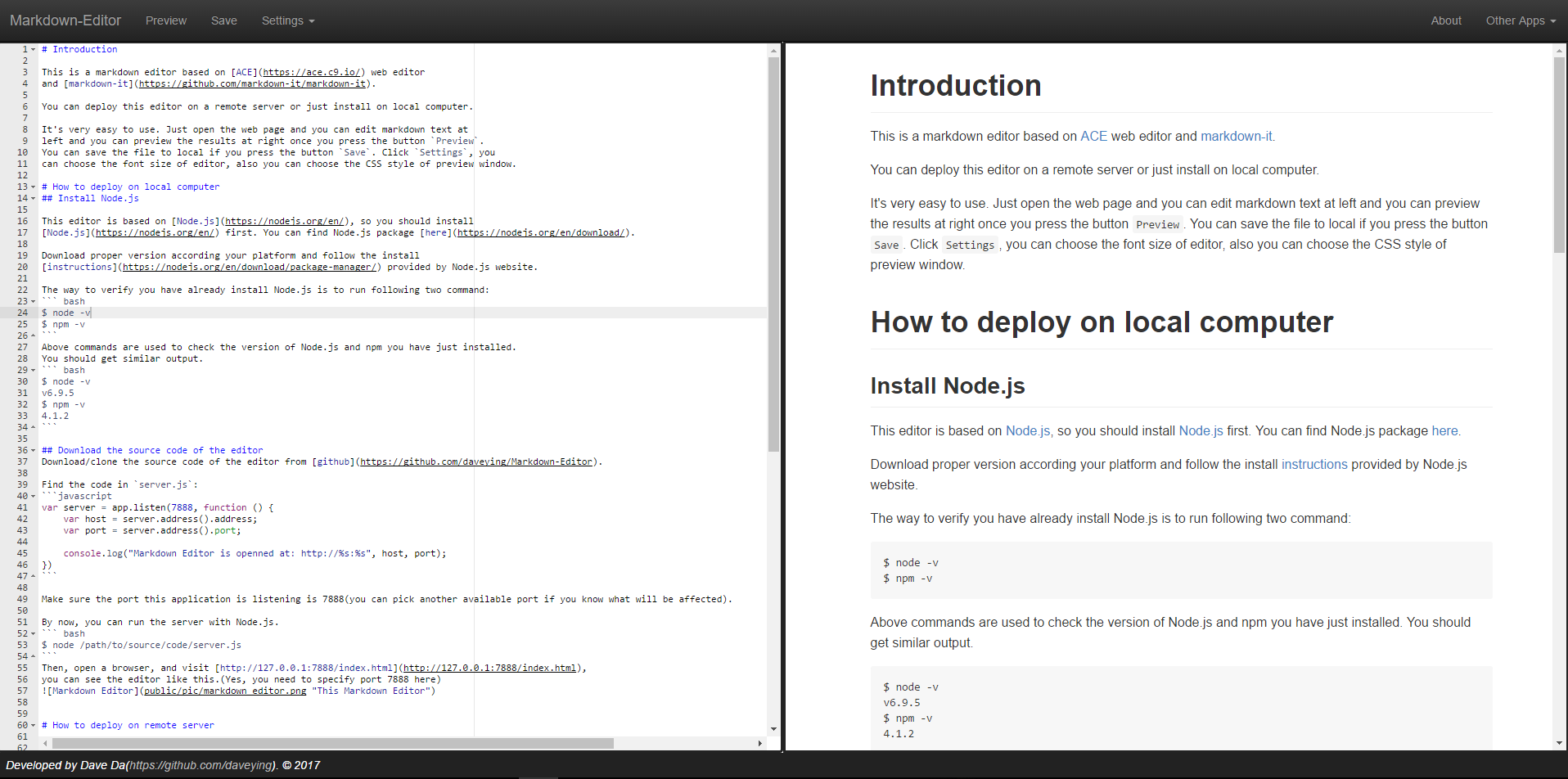
$ node /path/to/source/code/server.js次に、ブラウザを開いて http://127.0.0.1:7888/index.html にアクセスすると、次のようなエディターが表示されます。(はい、ここではポート 7888 を指定する必要があります)  マークダウン エディター " title="このMarkdown Editor " style="max-width: 100%;">
マークダウン エディター " title="このMarkdown Editor " style="max-width: 100%;">
リモート サーバーに ssh 接続する必要があり、この手順をリモート サーバーで実行します。
まずリモート サーバーに ssh 接続します。リモート サーバーがすでにある場合は、この手順は問題ないと思います。
あとはローカルにインストールするのと同じです。 PPA 経由でインストールする必要がある場合があります。リモート サーバーに Node.js をインストールする方法については、Google で検索できます。
まず、リモート サーバーにgitがインストールされていることを確認して、簡単なコマンド ラインでソースのクローンを作成できるようにします。
git clone https://github.com/daveying/Markdown-Editor.gitグーグルで調べることも必要です。(注: OS が異なれば、方法も異なります)
server.jsでコードを見つけます。
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )このアプリケーションがリッスンしているポートが 80 であることを確認してください。ここで 80 を選択するのは、ブラウザで IP アドレスを指定するだけでアプリケーションにアクセスできるためです。また、ドメイン名の設定もはるかに簡単です。
これで、Node.js を使用してサーバーを実行できるようになりました。
$ node /path/to/source/code/server.js次に、ブラウザを開いて http://ip_of_your_remote_server にアクセスすると、このエディタが表示されるはずです。
リモート サーバーの IP アドレスに A レコード ポイントを追加でき、ドメインを使用してこのエディターにアクセスできます。 (ポートが 80 に設定されていない場合は、nginx というツールを使用する必要があります)
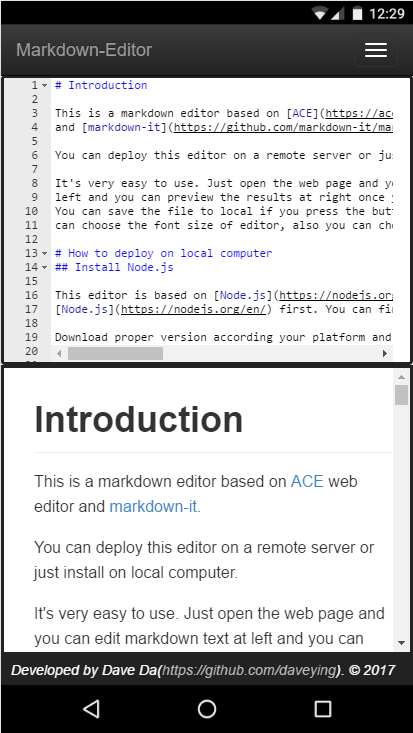
すでにドメイン名を持っているので、これを設定する方法を理解できます。以下は、モバイル デバイス経由でこの Web アプリにアクセスしたときのレンダリングです。
 マークダウン エディター " title="このMarkdown Editor " style="max-width: 100%;">
マークダウン エディター " title="このMarkdown Editor " style="max-width: 100%;">