fylo dark theme landing page
1.0.0
やあ!このプロジェクトをチェックしていただきありがとうございます!
これは、指定されたデザインにできるだけ近いランディング ページを構築するという、フロントエンド メンターの課題に対するソリューションです。目標は、現実的なプロジェクトを構築することで Web レイアウトのスキルを向上させることです。
ユーザーは次のことができる必要があります。
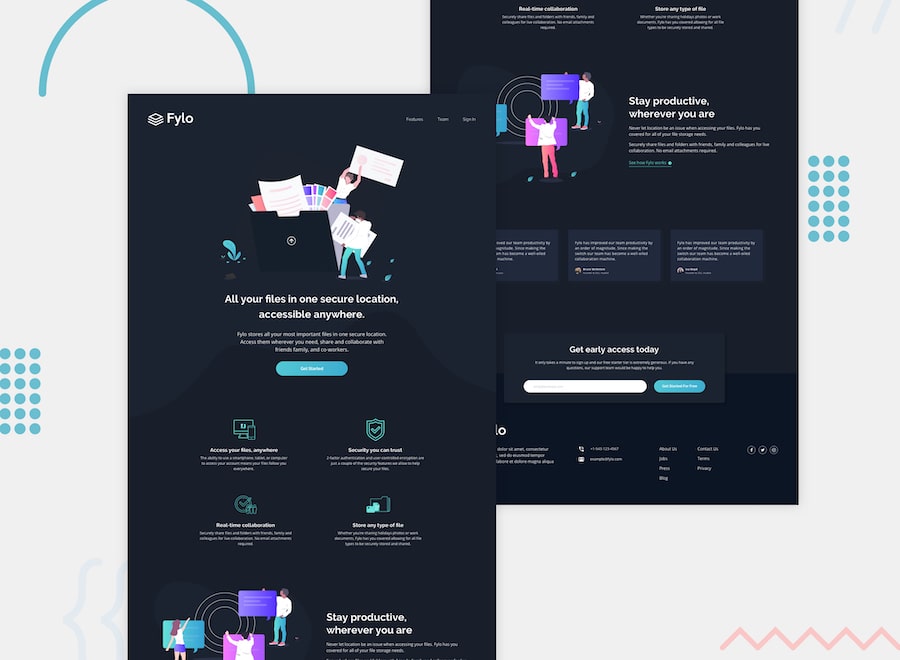
 fylo ダークテーマ ランディング ページ チャレンジ" style="max-width: 100%;">
fylo ダークテーマ ランディング ページ チャレンジ" style="max-width: 100%;">
チャレンジの詳細はフロントエンド メンター ページで確認できます。
私は、Node と Gulp を使用して作成されたこのプロジェクトに取り組むために、Adalab スターター キットを使用することにしました。したがって、実行するにはまずNode JS をインストールする必要があります。
npm installnpm start .card {
@for $i from 2 through 3 {
& -#{$i} {
margin-top : 1.8 rem ;
@media all and ( min-width : 768 px ) {
margin-top : 0 ;
}
}
}
} < nav class =" header-menu " role =" navigation " >
< ul class =" header-menu__list " role =" list " >
< li class =" header-menu__list-item " role =" list-item " >
< a class =" header-menu__link " href =" # " role =" link " >
Features
< a >
</ li >
...
</ ul >
</ nav >お時間をいただきありがとうございます?