モンセラート ライトのカスタム バージョン
もっと作ったもの »
ダウンロード · バグ報告 · 機能リクエスト
私にコーヒーを買って、このプロジェクトやその他のプロジェクトを支援してください!

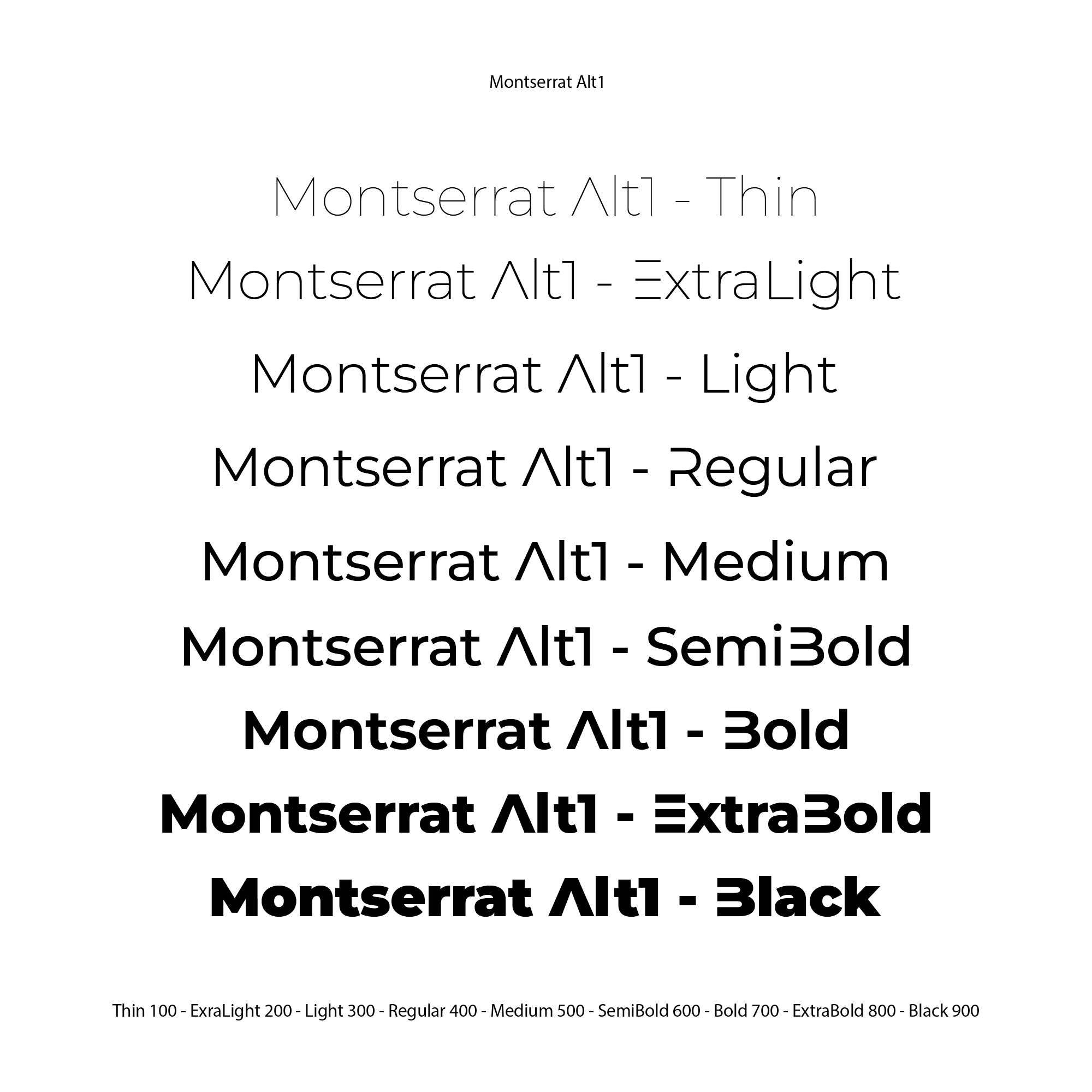
シンプルでクリーン、そして何より見た目が良いフォントを作りたかったのです。 Montserrat フォント ファミリは、多くのウェイトを提供し、クリーンでシンプルな素晴らしいフォントです。私は自分のアイデアに合わせてモントセラトを修正できると判断し、すべてを完了するまでに約 1 週間かかりました。私はこのフォントを製品デザインの一部で使用しており、ドキュメントの他の部分よりもタイトルを目立たせることができます。
私のレポをチェックしていただきありがとうございます!ぜひ友達と共有してください。
トップに戻る
Montserrat-Alt1-<Version Number>.zipをダウンロードします。Montserrat-Alt1-<Version Number>.zipを抽出します。fontsフォルダーを開くと、 otfとttfフォントがあります。INSTALLボタンをクリックしますYESをクリックしますトップに戻る
次のようにファイルをスタイルシートにインポートできます。
注記:スタイルシートが配置されるディレクトリ。
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );同様に、CSS ではなく HTML ドキュメントの <head> で、他の CSS フィルターと同じアセットにリンクできます。
注記:スタイルシートが配置されるディレクトリ。
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " >注記: vue.js などのフレームワークを使用している場合は、プロジェクトのindex.html ファイルに<link>タグを貼り付けます。
フォントをCSSまたはHTMLファイルにインポートした後、それを使用して要素のスタイルを設定できます。
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}トップに戻る
提案された機能 (および既知の問題) の完全なリストについては、未解決の問題を参照してください。
トップに戻る
オープンソース コミュニティを学び、インスピレーションを与え、創造するための素晴らしい場所にするのは、貢献のおかげです。皆様の貢献は大変感謝しております。
これを改善するための提案がある場合は、リポジトリをフォークしてプル リクエストを作成してください。 「拡張」タグを付けて問題を開くこともできます。プロジェクトにスターを付けることを忘れないでください。再度、感謝します!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )トップに戻る
OFL ライセンスに基づいて配布されます。詳細については、 LICENSEを参照してください。
トップに戻る
トップに戻る