
英語| 简体中文| 日本語
目標: 最高の Vuetify 3 Admin オープンソース テンプレートを作成する。
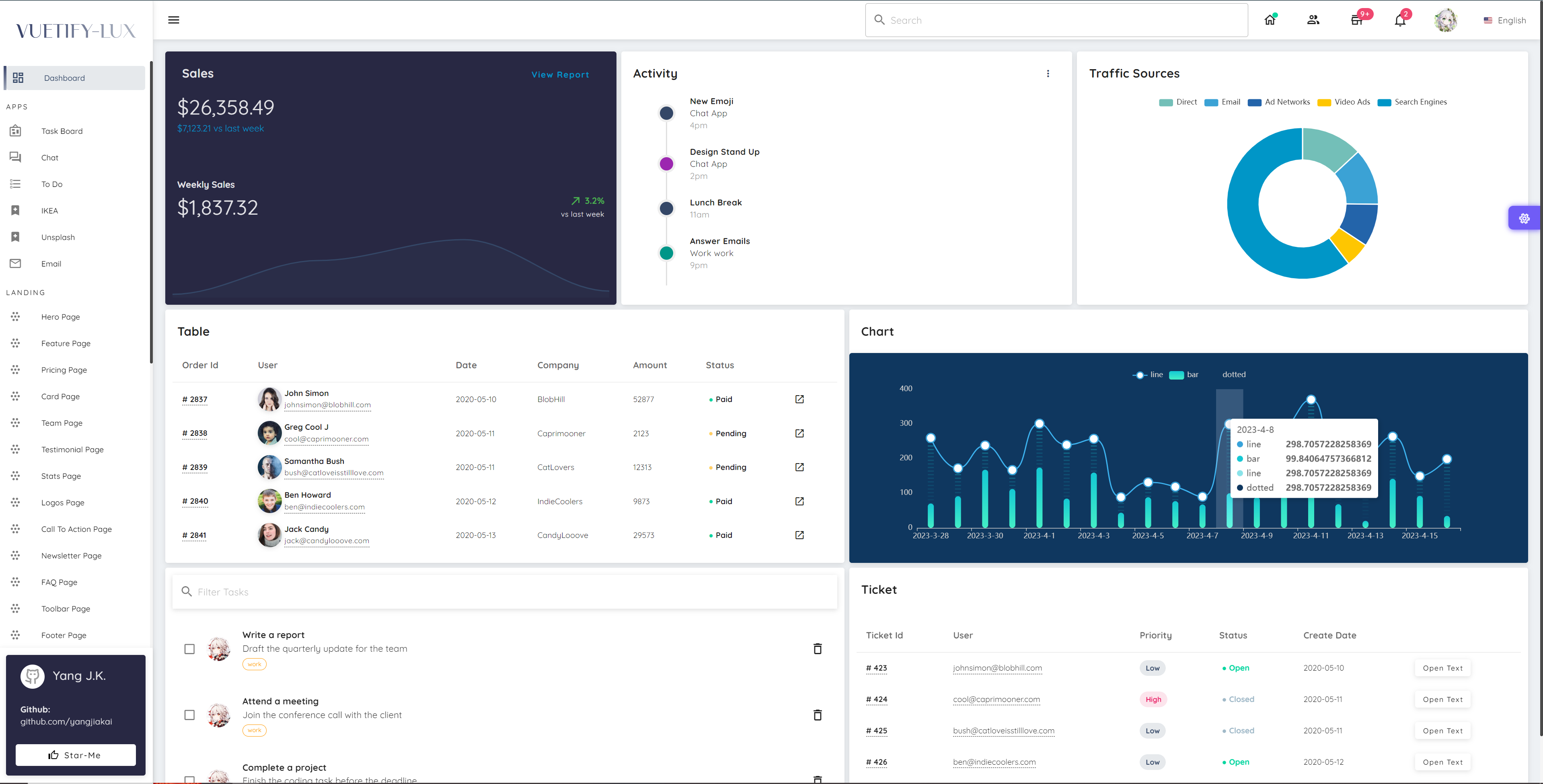
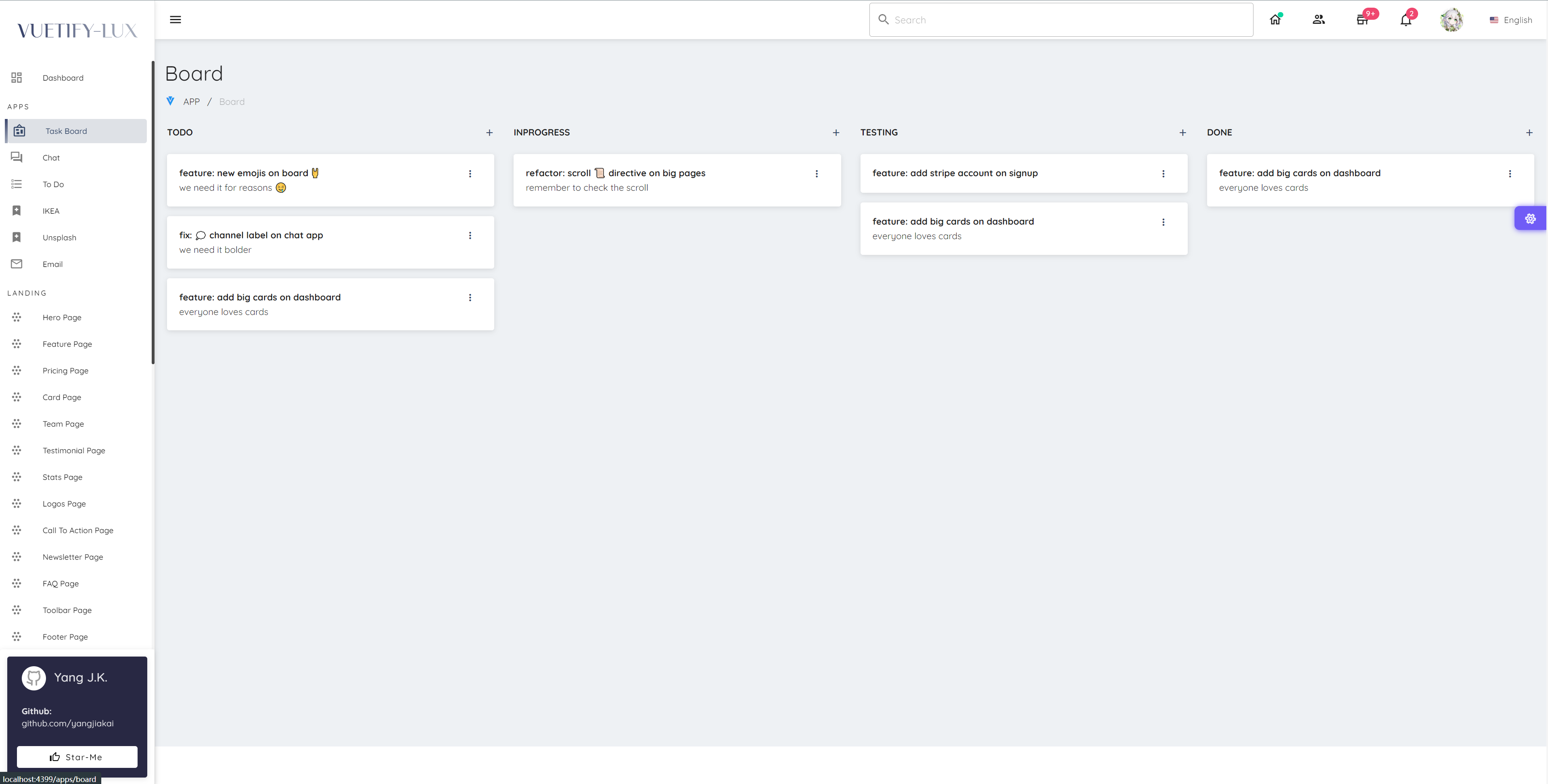
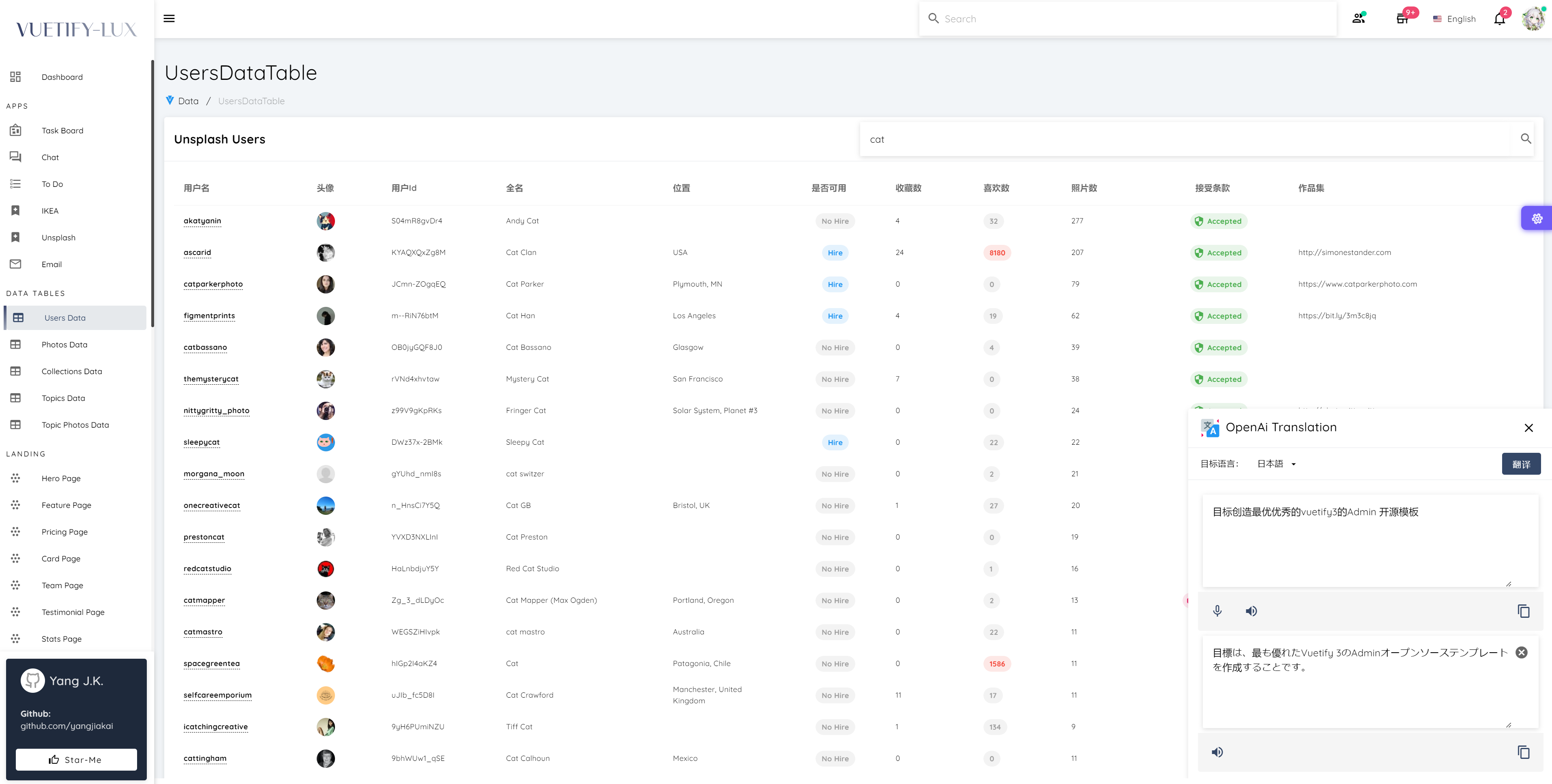
Vuetify のエレガントなテーマに基づいて構築され、最新のテクノロジー フレームワークを統合した、明確で効率的なプロジェクト構造を確立しました。このプロジェクトは、よりインテリジェントなエクスペリエンスを実現する AI アシスタントを組み込みながら、幅広い一般的な技術要件と機能に対処することを目的としています。さらに、すべてのページが複数のデバイス間で適応できることを保証し、シームレスなクロスプラットフォーム互換性を実現します。
SPA フルバージョン: lux-vuetify3
SPA 簡易 i18n バージョンlux-vuetify3-i18n
SPA 簡体字中国語版lux-vuetify3-zh
Nuxt3のバージョン:
Nuxt3 フルバージョン lux-nuxt3
Nuxt3 簡易版 lux-nuxt3-template
<script setup>











git clone https://github.com/yangjiakai/lux-admin-vuetify3.git
cd lux-admin-vuetify3
yarn install
yarn dev
開発環境イメージを構築します。
docker-compose build dev
開発環境を開始します。
docker-compose up dev
実稼働環境イメージを構築します。
docker-compose build app
実稼働環境を開始します。
docker-compose up app
これにより、随時更新される問題に対処できます。もし何か疑問がある場合、または他の問題に遭遇した場合は、随時報告いたします。
ルート ディレクトリで.env.templateファイルを見つけ、 .templateサフィックスを削除し、 VITE_OPENAI_API_KEY 、 VITE_UNSPLASH_ACCESS_KEY 、 VITE_GITHUB_CLIENT_ID 、およびVITE_TTS_KEYとVITE_TTS_REGIONを独自のキーに置き換えます。
openai apikey: https://platform.openai.com/account/api-keys
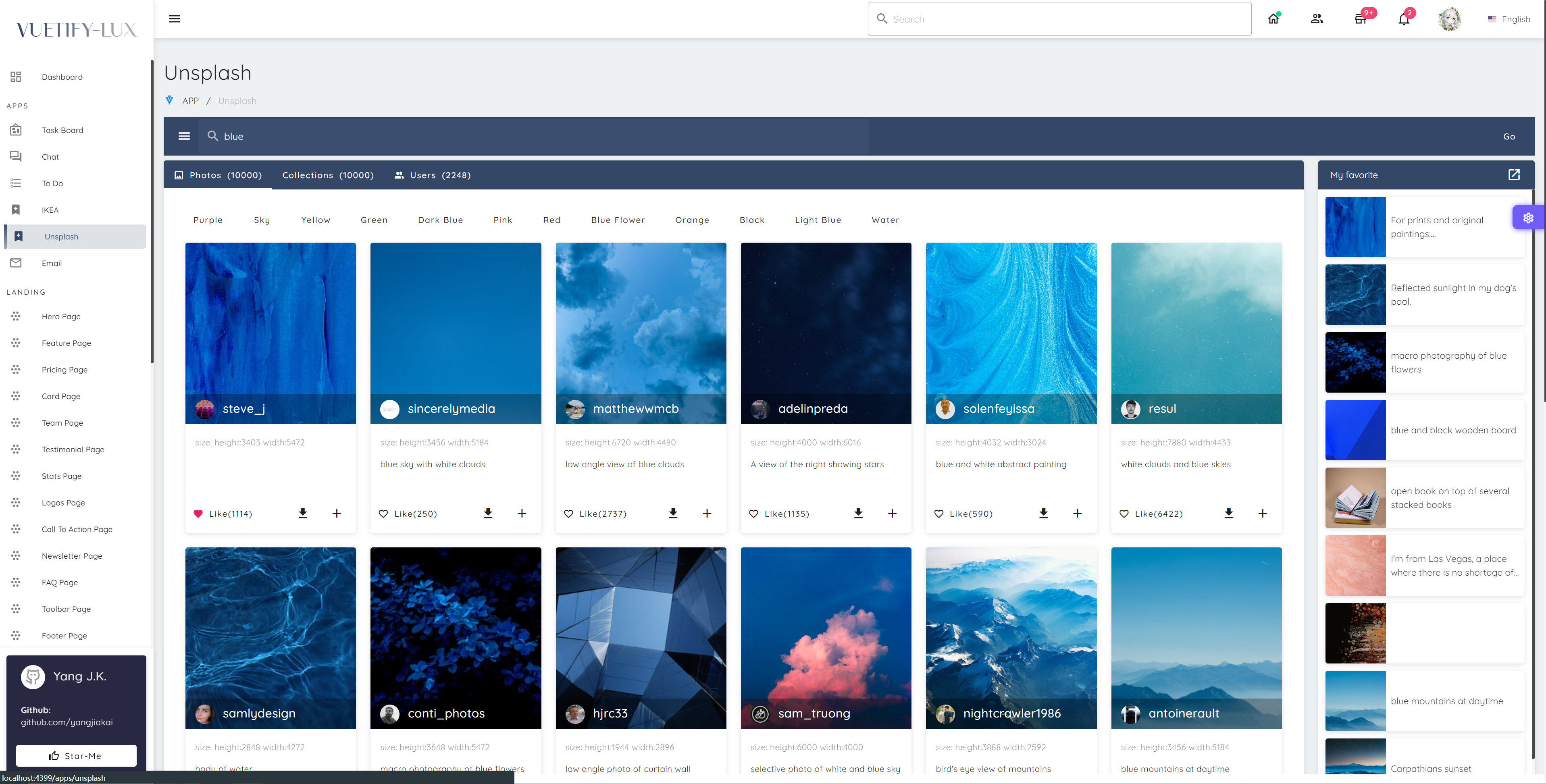
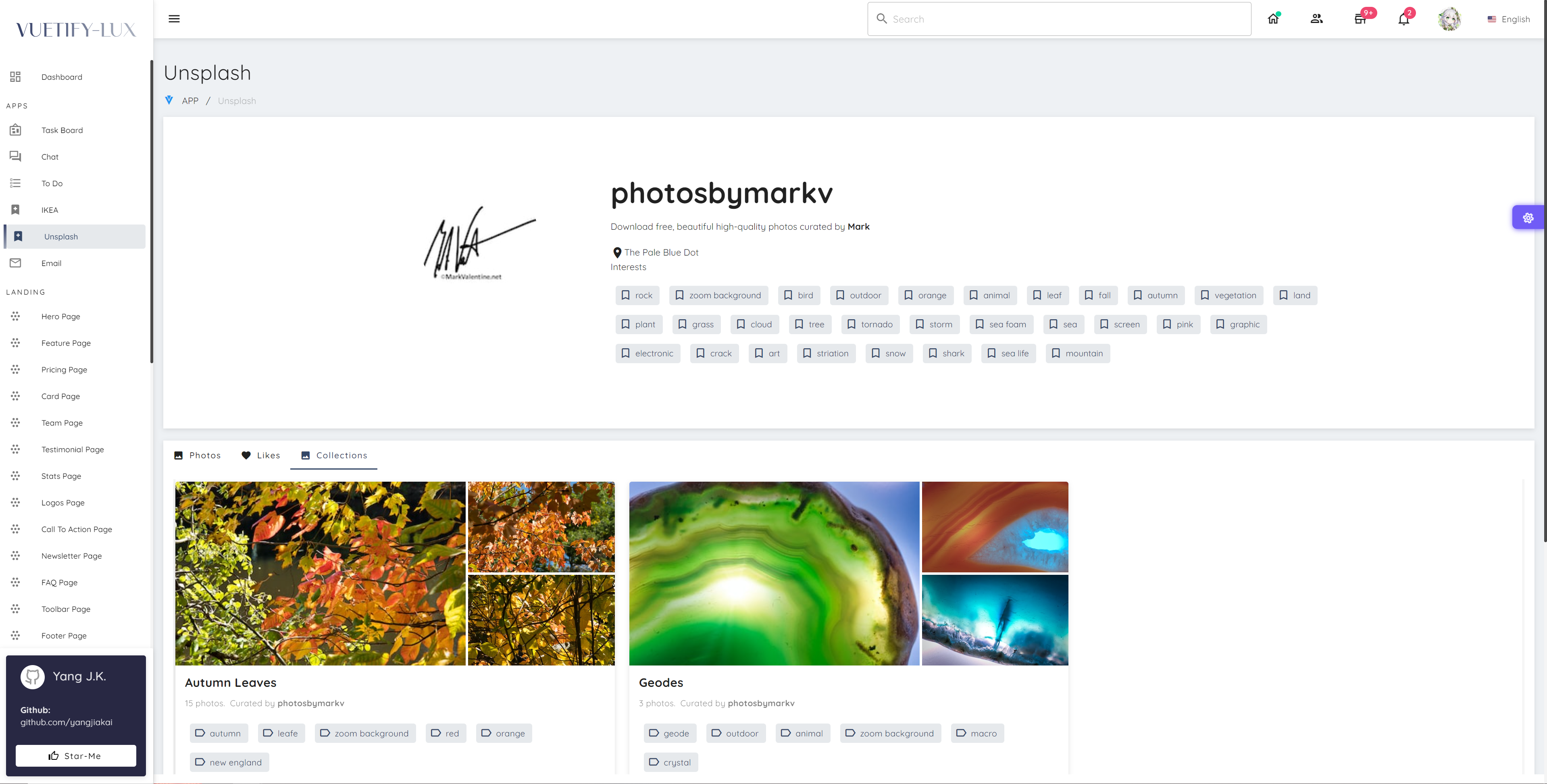
unsplash apikey: https://unsplash.com/oauth/applications
github apikey: https://github.com/settings/tokens
Azure textToSpeech : https://speech.microsoft.com/