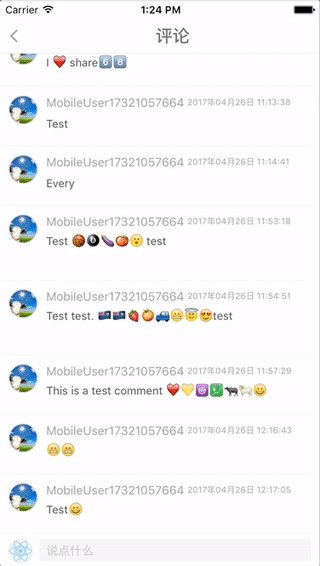
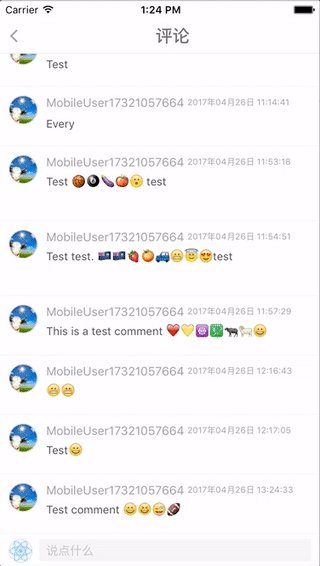
react native emoticons
upgrade rn
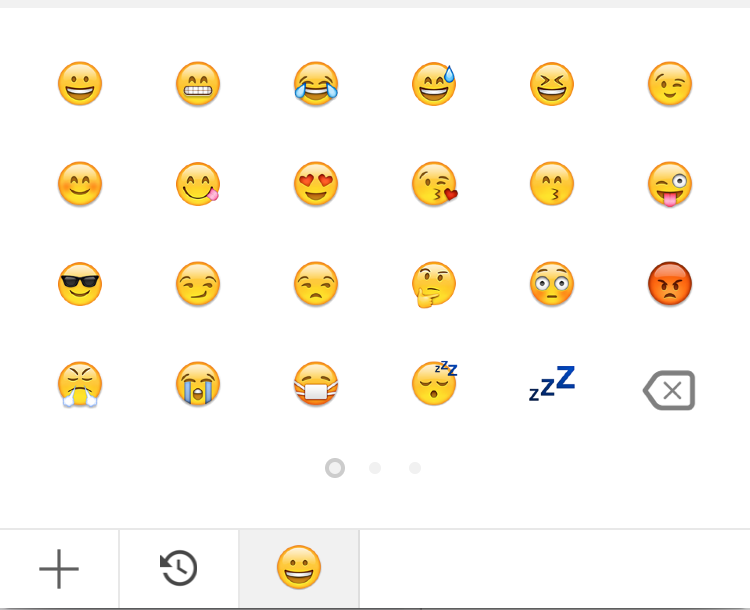
絵文字を含むreact native emoticons


npm install react - native - emoticons ステップ1
コンポーネント パッケージをインポートします。
import Emoticons from 'react-native-emoticons' ;ステップ2
ページレンダリングの適切な場所にコンポーネントコードを記述します。
< Emoticons
onEmoticonPress = { this . _onEmoticonPress . bind ( this ) }
onBackspacePress = { this . _onBackspacePress . bind ( this ) }
show = { this . state . showEmoticons }
concise = { true }
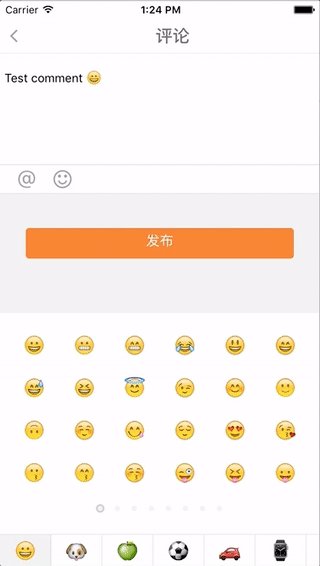
showHistoryBar = { true }
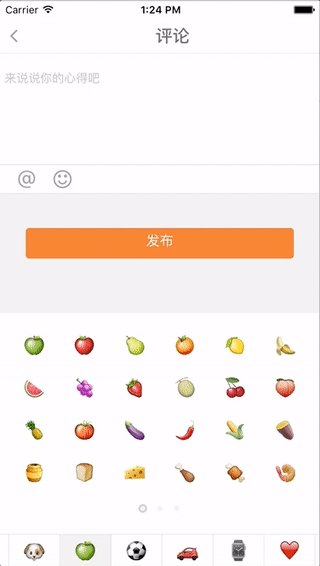
showPlusBar = { true }
/>ヒント:
onEmoticonPress属性は{code:'?', name: 'GRIMACING FACE'}のような絵文字の結果を取得できます。show属性は、コンポーネントが表示されるかどうかを制御します。onBackspacePress属性は、バックスペース ボタンの機能を追加します。
| プロップ | タイプ | 説明 | 必須 | デフォルト |
|---|---|---|---|---|
onEmoticonPress | Function | 絵文字が押されたときのコールバック関数 | Yes | なし |
onBackspacePress | Function | バックスペースボタンが押されたときのコールバック関数 | YES | なし |
show | Bool | コンポーネントを表示する | YES | 間違い |
concise | Bool | 絵文字を減らした簡潔なMOD | No | 真実 |
showHistoryBar | Bool | 履歴機能を有効にする | No | 真実 |
showPlusBar | Bool | より多くの絵文字機能を有効にします (開発中です。これに興味がある場合は、プル リクエストを歓迎します。) | No | 真実 |
asyncRender | Bool | 非同期レンダリング | No | 間違い |
輸入
import * as emoticons from 'react-native-emoticons' ;文字列化する
//Most database can't restore the emoji string?,so we map
//them to common string.
const string = emoticons . stringify ( 'This is source emoji ?' ) ;
console . log ( string ) ; //output
'This is source emoji [GRIMACING FACE]'解析する
//If we want to show the emoji(fetch from database) in view page
//we need parse the string
const emoji = emoticons . parse ( 'This is source emoji [GRIMACING FACE]' ) ;
console . log ( emoji ) ; //output
'This is source emoji ?'スプリッター
//this api is for backspace function
const emoji = emoticons . splitter ( 'emoji?' ) ;
console . log ( emoji ) ; //output
[ 'e' , 'm' , 'o' , 'j' , 'i' , '?' ] weixinのようなカスタム絵文字をサポート