Woobleソーシャルメディアアプリ
Wooble は、フラッターとダーツで構築された複数の機能を備えた完全に機能するソーシャル メディア アプリです。
気に入ったものがあれば、リポジトリにスターを付けてください。
要件
- 任意のオペレーティング システム (例: MacOS X、Linux、Windows)
- Flutter SDK がインストールされている任意の IDE (IntelliJ、Android Studio、VSCode など)
- ダーツとフラッターについての少しの知識
- 考える脳??
特徴
- カスタム写真フィード
- カメラまたはギャラリーから写真を投稿する
- ユーザーを検索する
- リアルタイムメッセージングと画像送信
- 投稿の削除
- プロフィールページ
- プロフィール写真を変更する
- ユーザー名の変更
- ユーザーのフォロー/フォロー解除
- 画像ビューをグリッド レイアウトからフィード レイアウトに変更します
- 自分の略歴を追加する
- あなたの投稿に対する最近の「いいね!」/コメントと新しいフォロワーを表示する通知フィード
- スワイプして通知を削除します
- ダークモードのサポート
- ストーリー/ステータス
- 状態を管理するために使用されるプロバイダー
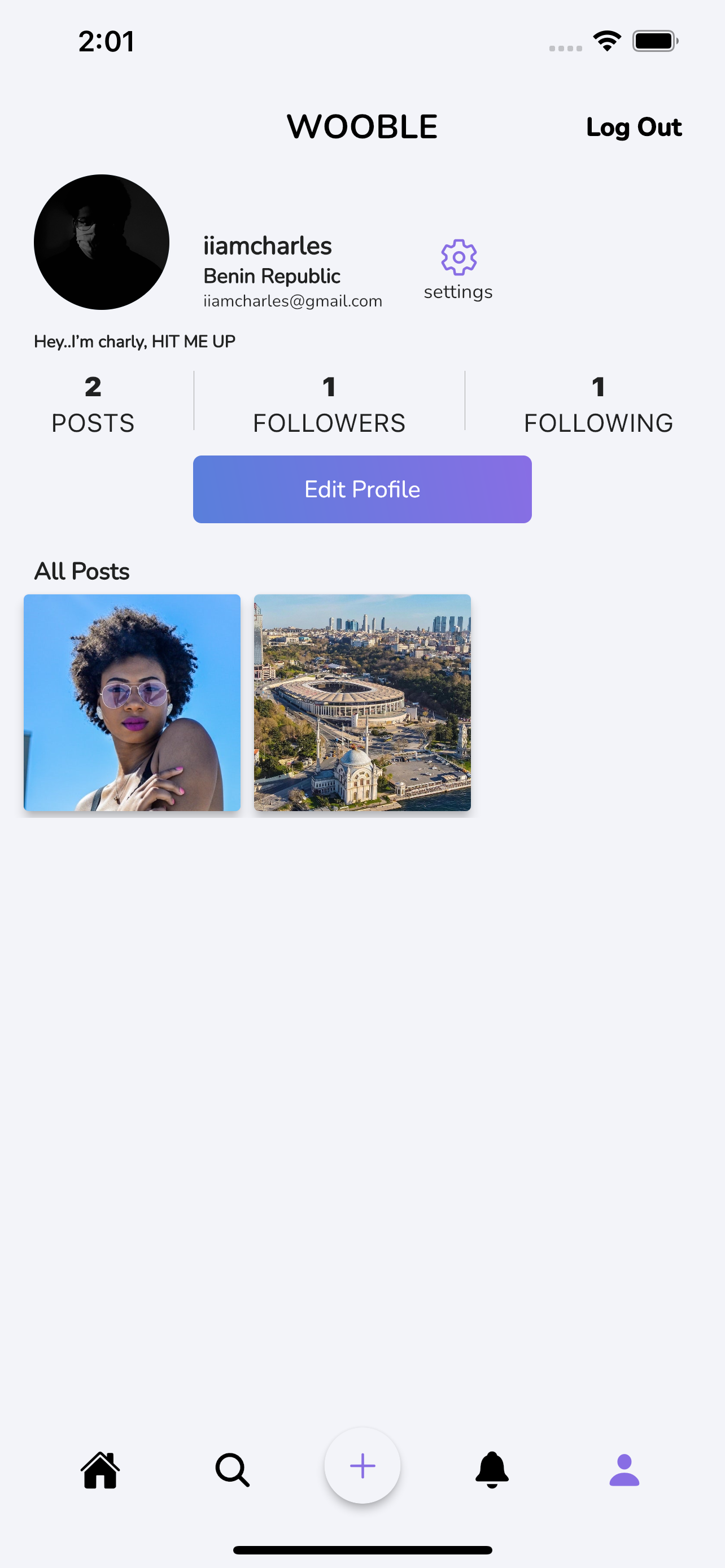
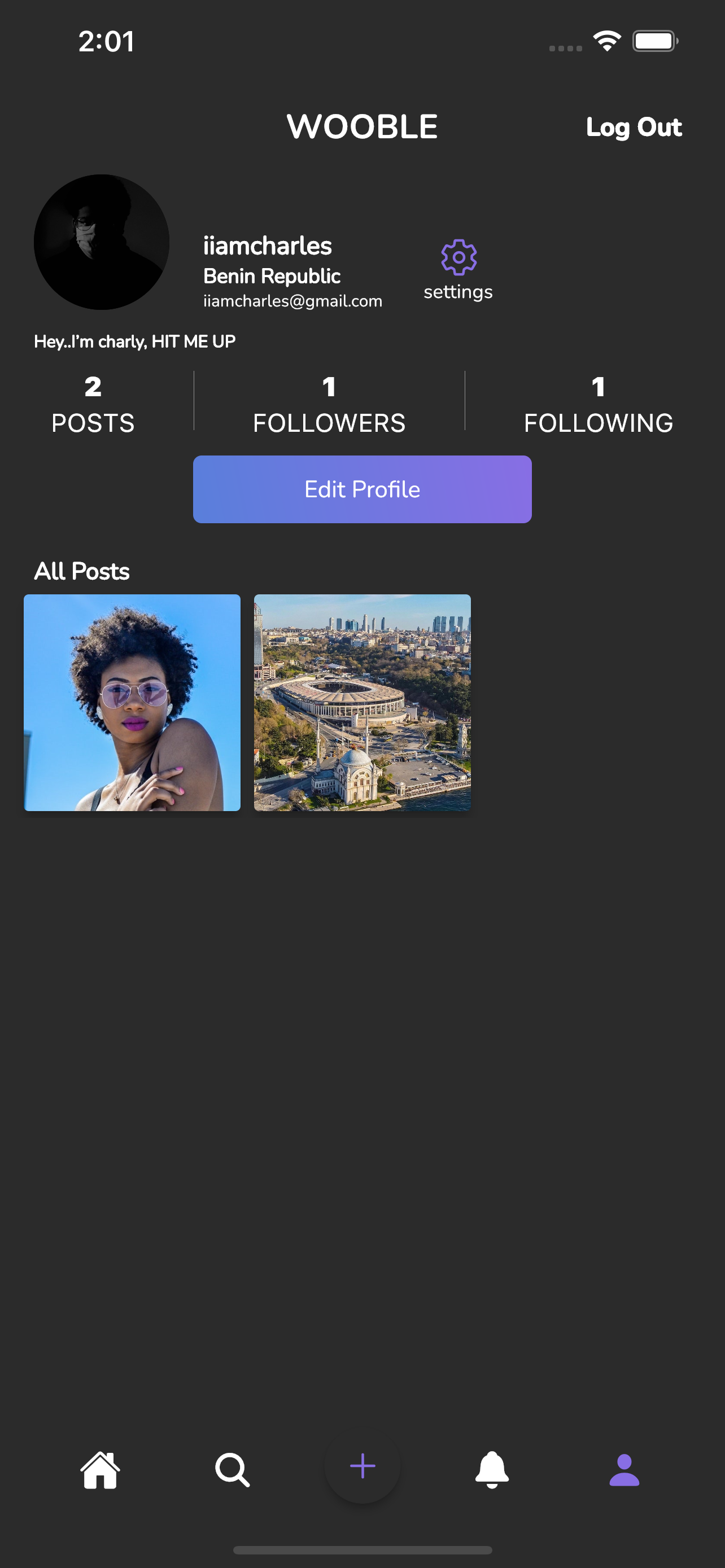
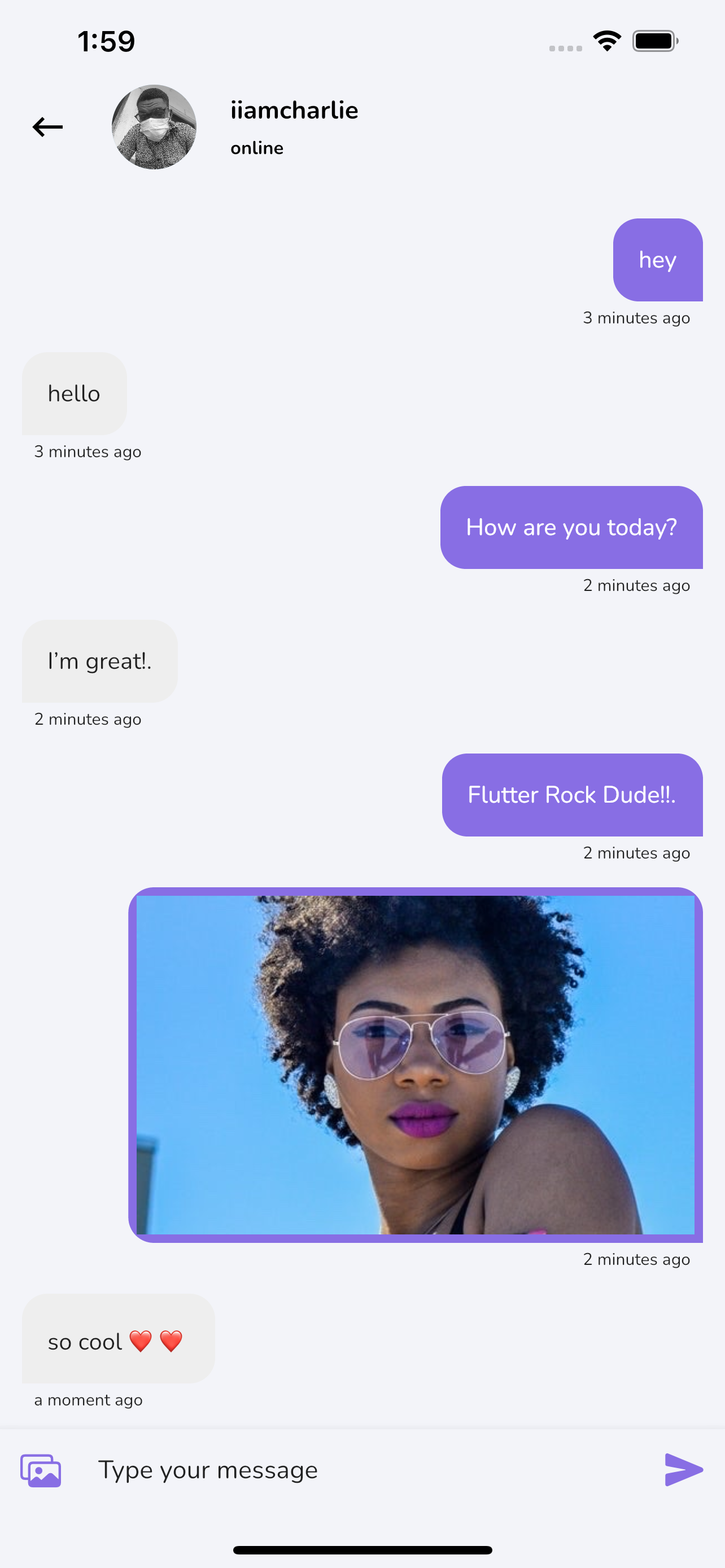
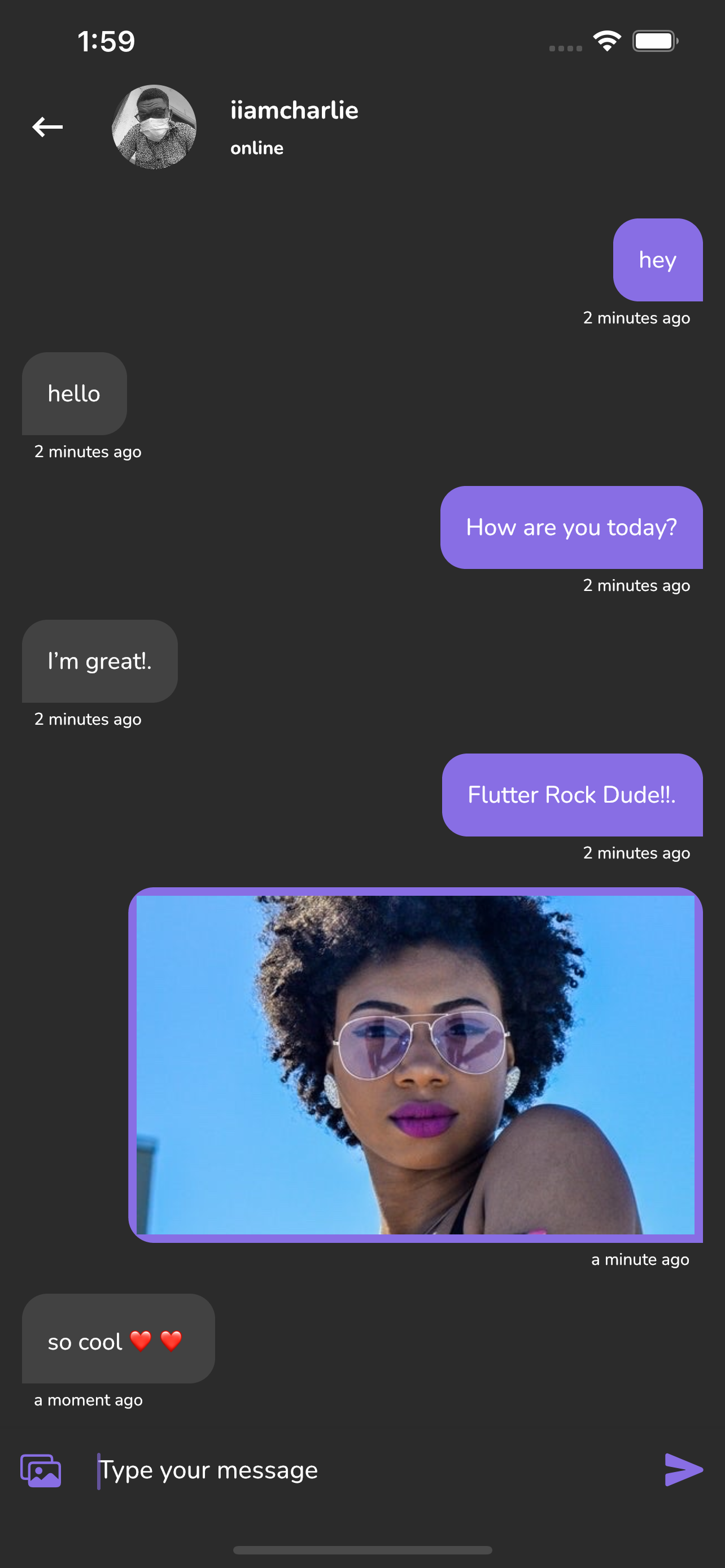
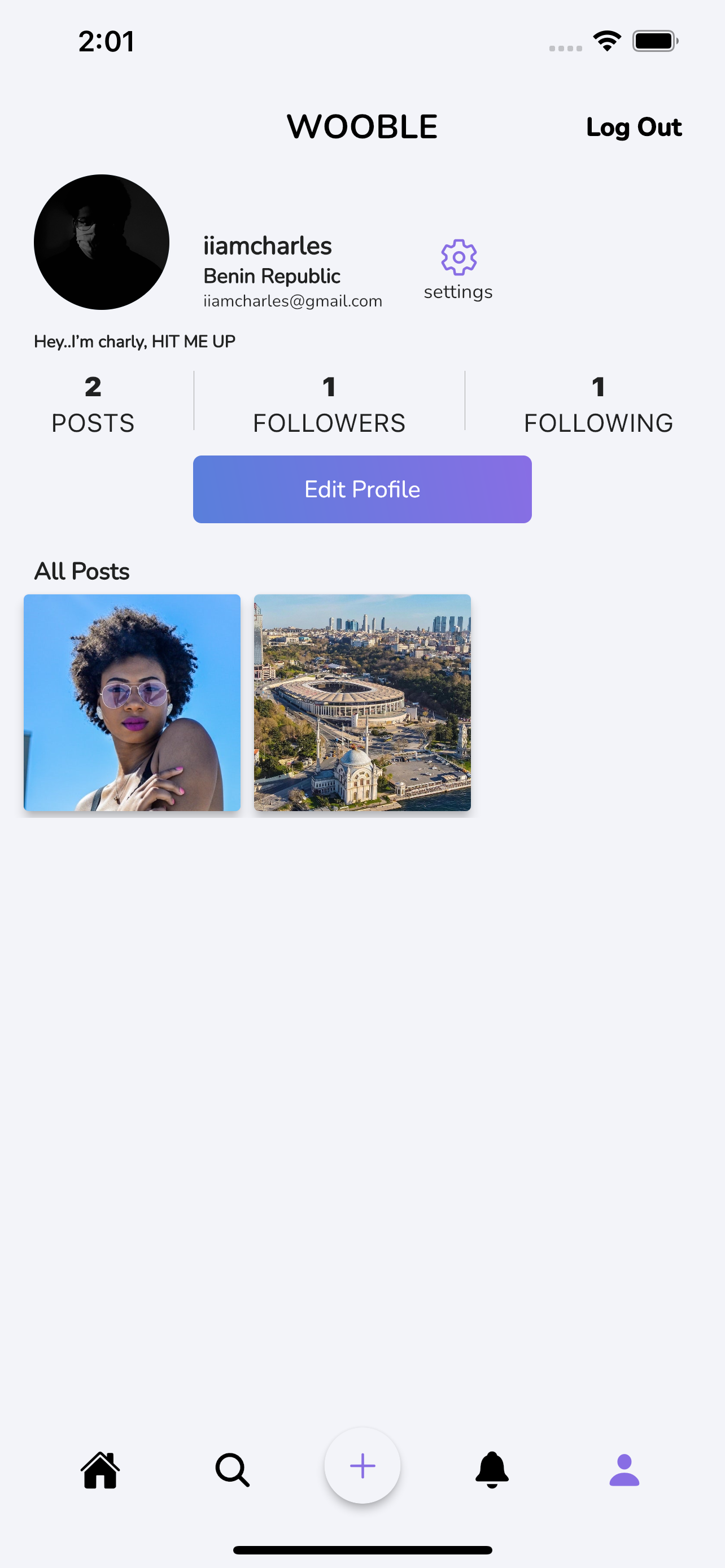
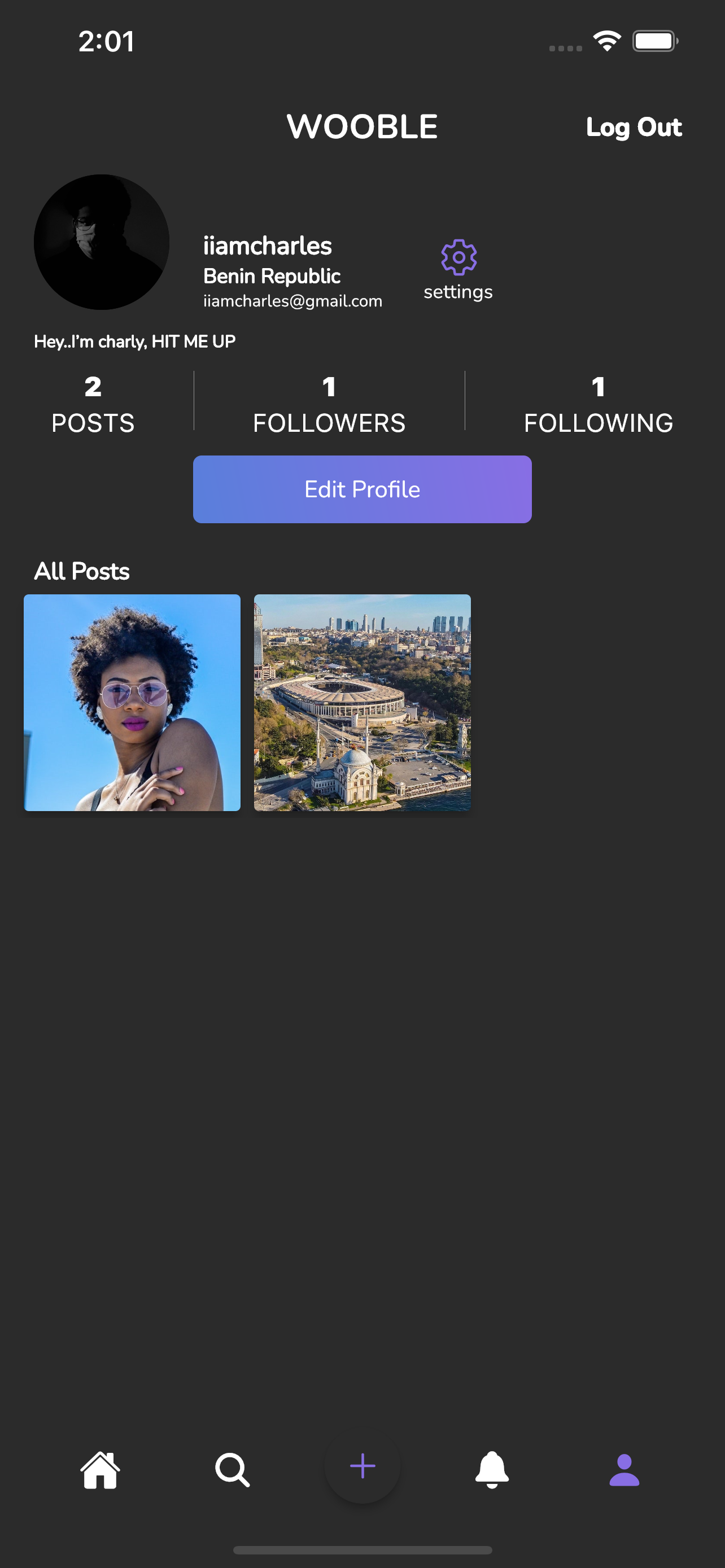
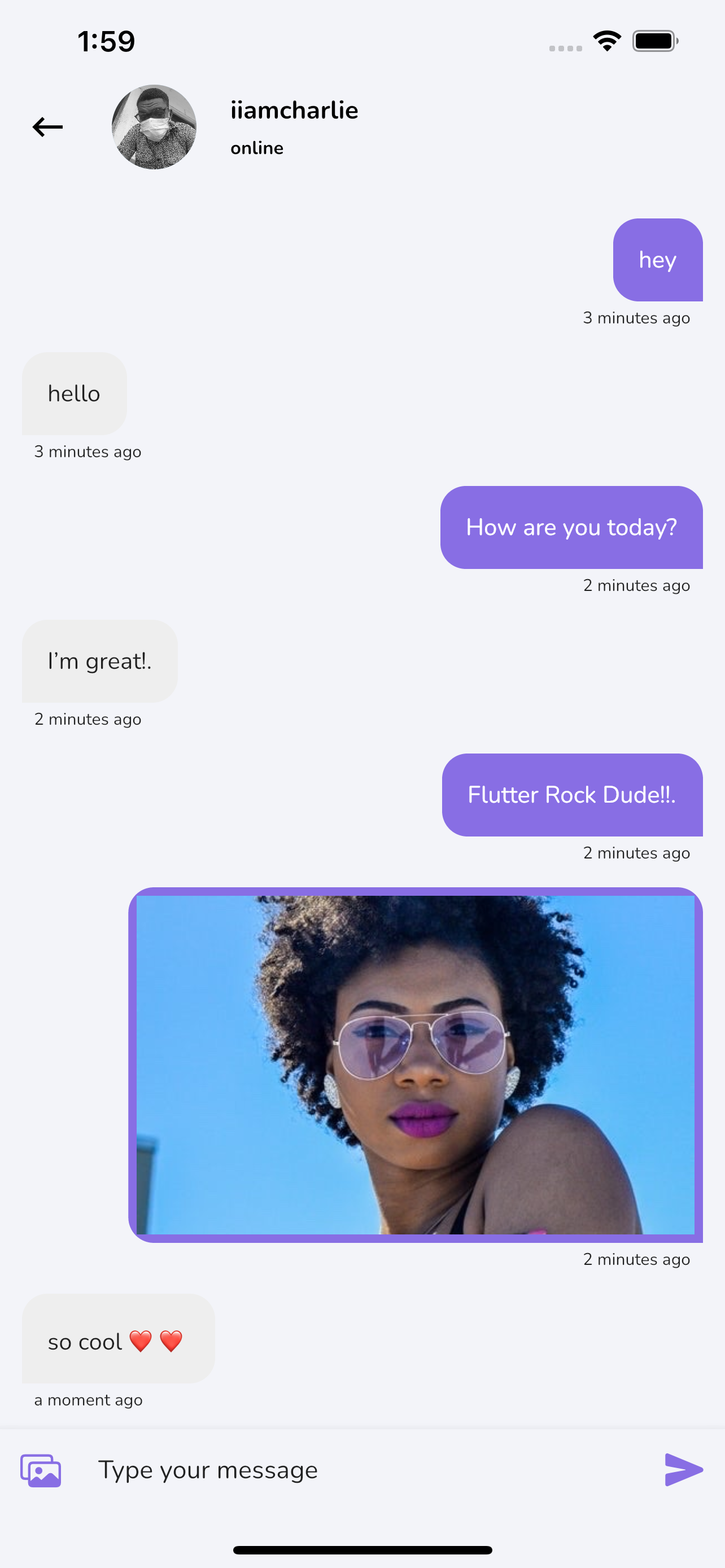
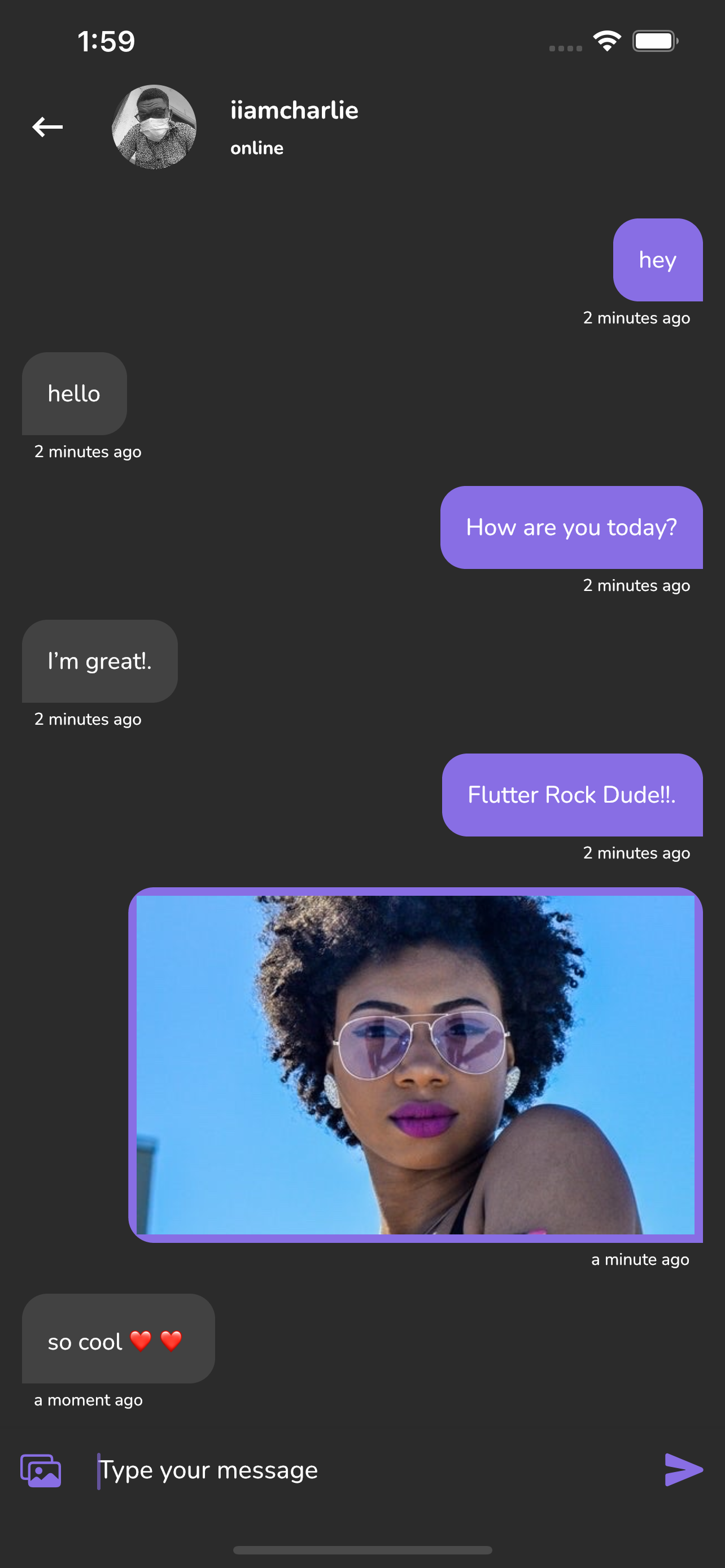
スクリーンショット


















インストール
1.フラッターのセットアップ
2. リポジトリのクローンを作成します
3. Firebase アプリをセットアップする
- Firebase インスタンスを作成する必要があります。 https://console.firebase.google.com の手順に従ってください。
- Firebase インスタンスを作成したら、Google 認証を有効にする必要があります。
- 新しいインスタンスの Firebase コンソールに移動します。
- 左側のメニューの「認証」をクリックします
- 「サインイン方法」タブをクリックします
- 「メールアドレスとパスワード」をクリックして有効にします
- Android の Firebase インスタンス内に、com.yourcompany.news というパッケージ名でアプリを作成します。
- 次のコマンドを実行して、SHA-1 キーを取得します。
keytool -exportcert -list -v
-alias androiddebugkey -keystore ~/.android/debug.keystore
- Firebase コンソールの Android アプリの設定で、[指紋の追加] をクリックして SHA-1 キーを追加します。
- 指示に従って google-services.json をダウンロードします
google-services.json /android/app/に配置します。
- (iOS で実行していない場合はスキップしてください)
- iOS 用の Firebase インスタンス内に、アプリのパッケージ名を使用してアプリを作成します。
- 指示に従って GoogleService-Info.plist をダウンロードします
- XCode を開き、Runner フォルダーを右クリックし、「Add Files to 'Runner'」メニューを選択し、GoogleService-Info.plist ファイルを選択して XCode の /ios/Runner に追加します。
- テキスト エディタで /ios/Runner/Info.plist を開きます。 CFBundleURLSchemes キーを見つけます。このキーの配列値の 2 番目の項目は、Firebase インスタンスに固有です。 GoogleService-Info.plist の REVERSED_CLIENT_ID の値に置き換えます。
両方のインストール手順を再確認してください
- Google認証プラグイン
- https://pub.dartlang.org/packages/firebase_auth
- Firestore プラグイン
- https://pub.dartlang.org/packages/cloud_firestore
次は何ですか?
- [] ビデオ通話
- [] リール
- [] ビデオの送信とアップロード(ビデオの互換性)
注記
- ストーリー機能の準備が整いました。このプロジェクトではクラウド機能が有効になっていないため、24 時間後にストーリーを自動削除するクラウド スケジューラ関数を作成できます。
?著者
チャーリー・ケレブ チャーリー・ケレブ