
このフロントエンド コーディングの課題をご覧いただきありがとうございます。
フロントエンド メンター チャレンジは、現実的なプロジェクトを構築することでコーディング スキルを向上させるのに役立ちます。
この課題に取り組むには、HTML、CSS、JavaScript の基本的な理解が必要です。
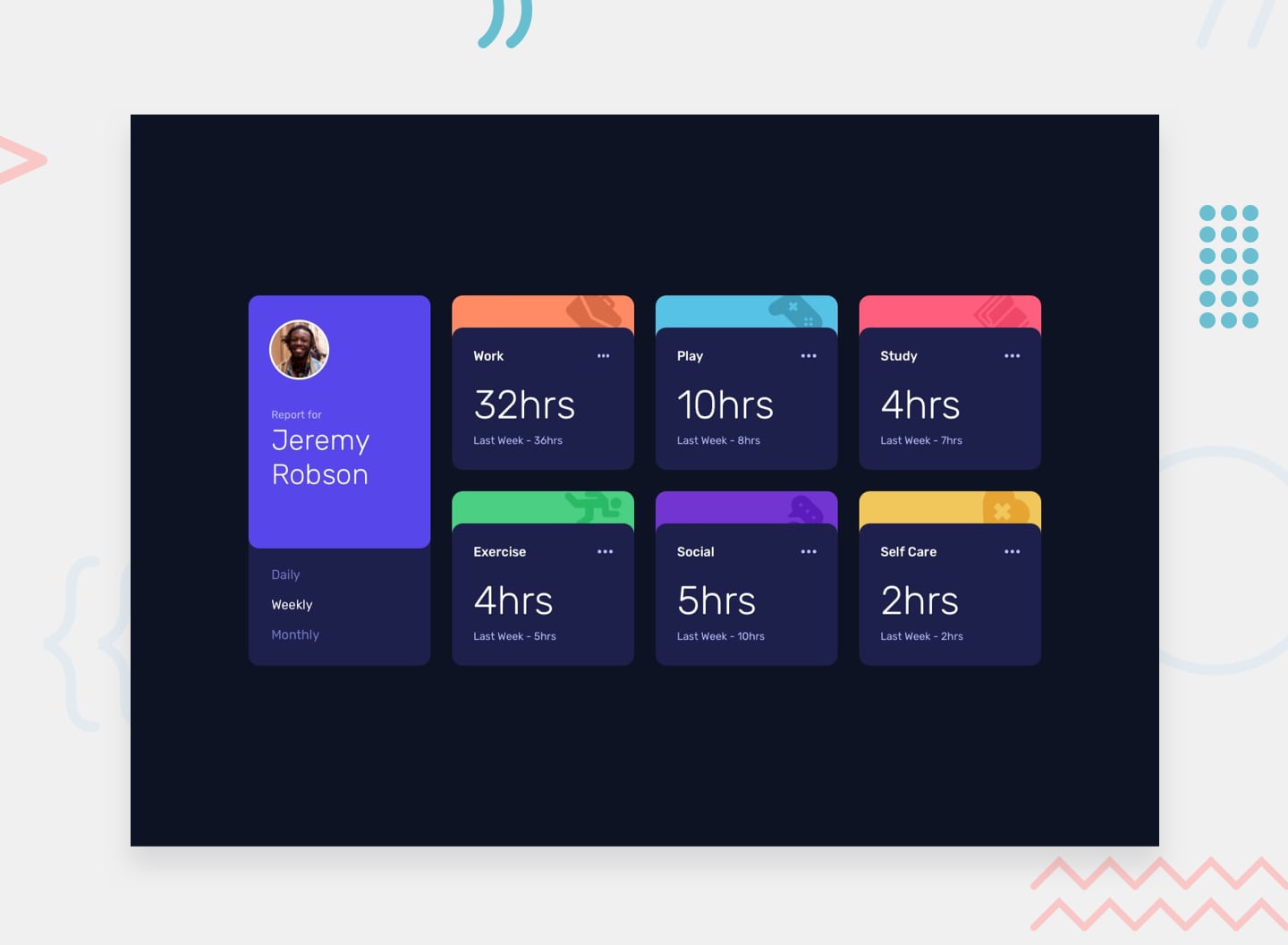
あなたの課題は、このダッシュボードを構築し、できるだけデザインに近づけることです。
チャレンジを完了するために、好きなツールを使用できます。ですので、実践してみたいことがあれば、ぜひ挑戦してみてください。
JSON データの操作を練習したい場合は、アクティビティ用のローカルdata.jsonファイルが提供されます。これは、 .htmlファイル内のコンテンツを使用する代わりに、そこからデータを取得できることを意味します。
ユーザーは次のことができるようにする必要があります。
この挑戦に対するサポートが必要ですか?コミュニティに参加して、 #helpチャンネルで質問してください。
あなたのタスクは、 /designフォルダー内のデザインにプロジェクトをビルドすることです。デザインのモバイル バージョンとデスクトップ バージョンの両方が見つかります。
デザインは JPG 静的形式です。 JPG を使用する場合はfont-size 、 padding 、 marginなどのスタイルについて最善の判断を下す必要があることを意味します。
デザインファイル (Sketch および Figma バージョンを提供します) を使用してデザインをより詳細に検査したい場合は、PRO メンバーとして購読できます。
必要なアセットはすべて/imagesフォルダーにあります。アセットはすでに最適化されています。
カラー パレットやフォントなど、必要な情報を含むstyle-guide.mdファイルもあります。
使いやすいワークフローを自由に使用してください。以下に推奨されるプロセスを示しますが、これらの手順に従う必要はありません。
font-familyやfont-sizeなどの一般的なコンテンツ スタイルを含む、プロジェクトの基本スタイルを書き出します。上で述べたように、プロジェクトを無料でホストする方法はたくさんあります。推奨されるホストは次のとおりです。
これらのソリューションのいずれか、またはその他の信頼できるプロバイダーを使用してサイトをホストできます。推奨される信頼できるホストについて詳しくは、こちらをご覧ください。
README.mdを作成するこのREADME.mdカスタムのもので上書きすることを強くお勧めします。このスターター コードのREADME-template.mdファイル内にテンプレートを提供しました。
テンプレートは、何を追加するかのガイドを提供します。カスタムREADME 、プロジェクトを説明し、学習を振り返るのに役立ちます。テンプレートを自由に編集してください。
テンプレートに情報を追加したら、このファイルを削除し、 README-template.mdファイルの名前をREADME.mdに変更します。これにより、リポジトリの README ファイルとして表示されます。
ソリューションをプラットフォームに送信して、コミュニティの他のメンバーが確認できるようにします。これを行う方法のヒントについては、「ソリューションを送信するための完全なガイド」に従ってください。
ソリューションに関するフィードバックを探している場合は、送信時に必ず質問することを忘れないでください。質問がより具体的かつ詳細であればあるほど、コミュニティから貴重なフィードバックを得る可能性が高くなります。
ソリューションを共有できる場所は複数あります。
ソリューションをプラットフォームに送信した後、それを共有するのに役立つテンプレートが提供されています。フィードバックをお探しの場合は、編集して具体的な質問を含めてください。
質問が具体的であればあるほど、コミュニティの他のメンバーがフィードバックをくれる可能性が高くなります。
フィードバックをお待ちしております。私たちは常に課題とプラットフォームの改善に努めています。何か言及したいことがあれば、hi[at]frontendmentor[dot]io に電子メールを送ってください。
このチャレンジは完全に無料です。練習に役立つと思われる方と共有してください。
楽しく建築しましょう!