オンラインストップウォッチとタイマーの概要
オンライン ストップウォッチおよびタイマー Web アプリケーションを使用すると、ユーザーはストップウォッチとタイマーの両方の機能をそれぞれの機能で利用できます。アプリケーションは HTML、CSS、JavaScript を使用して構築されます。次のリンクからアプリケーションにアクセスできます: オンライン ストップウォッチとタイマー。
アプリケーションは 3 つのメイン ページで構成されます。
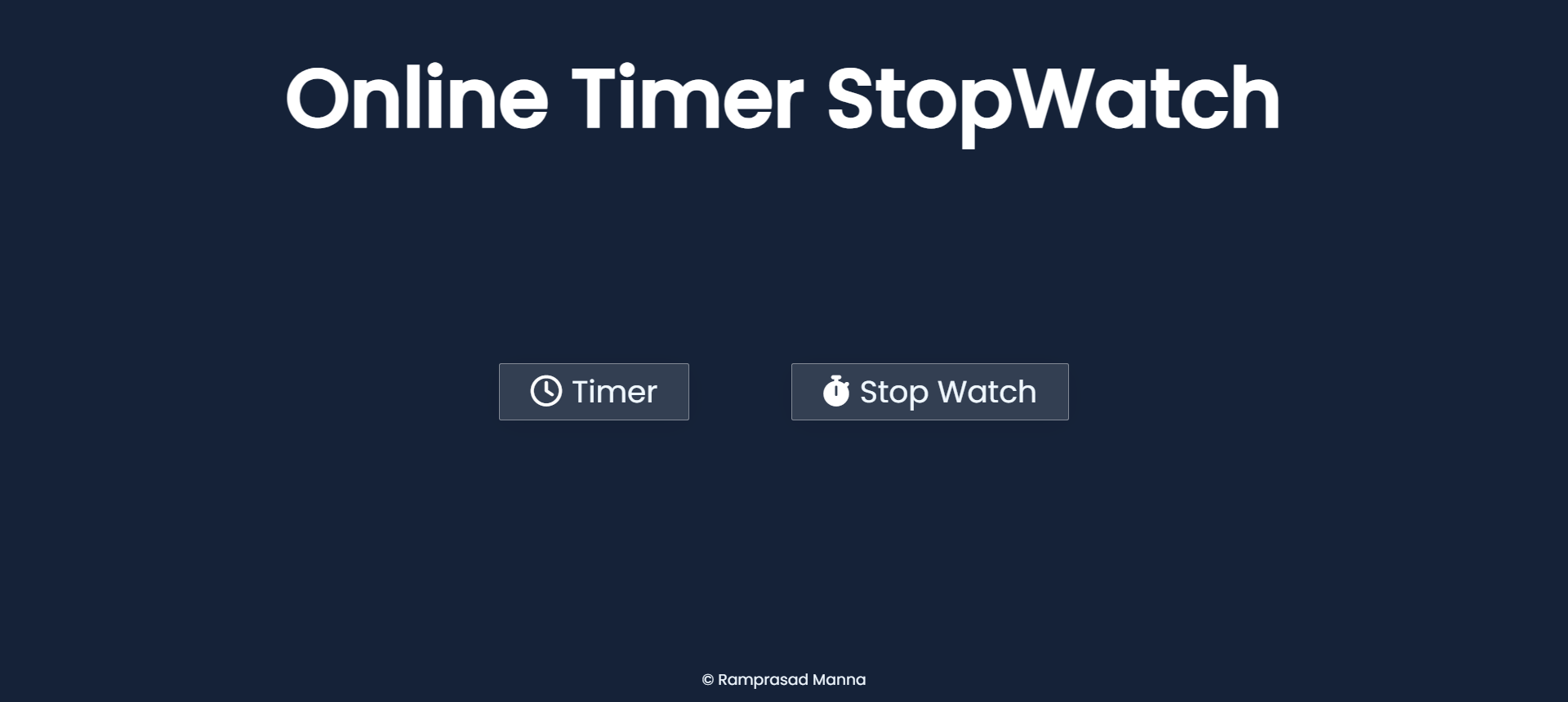
ホームページ
- ホームページは、ユーザーがストップウォッチ機能とタイマー機能のどちらを使用するかを選択するためのメイン ナビゲーション ハブとして機能します。
- ユーザーは、ストップウォッチまたはタイマーのいずれかのオプションを選択して、希望の機能に進むことができます。

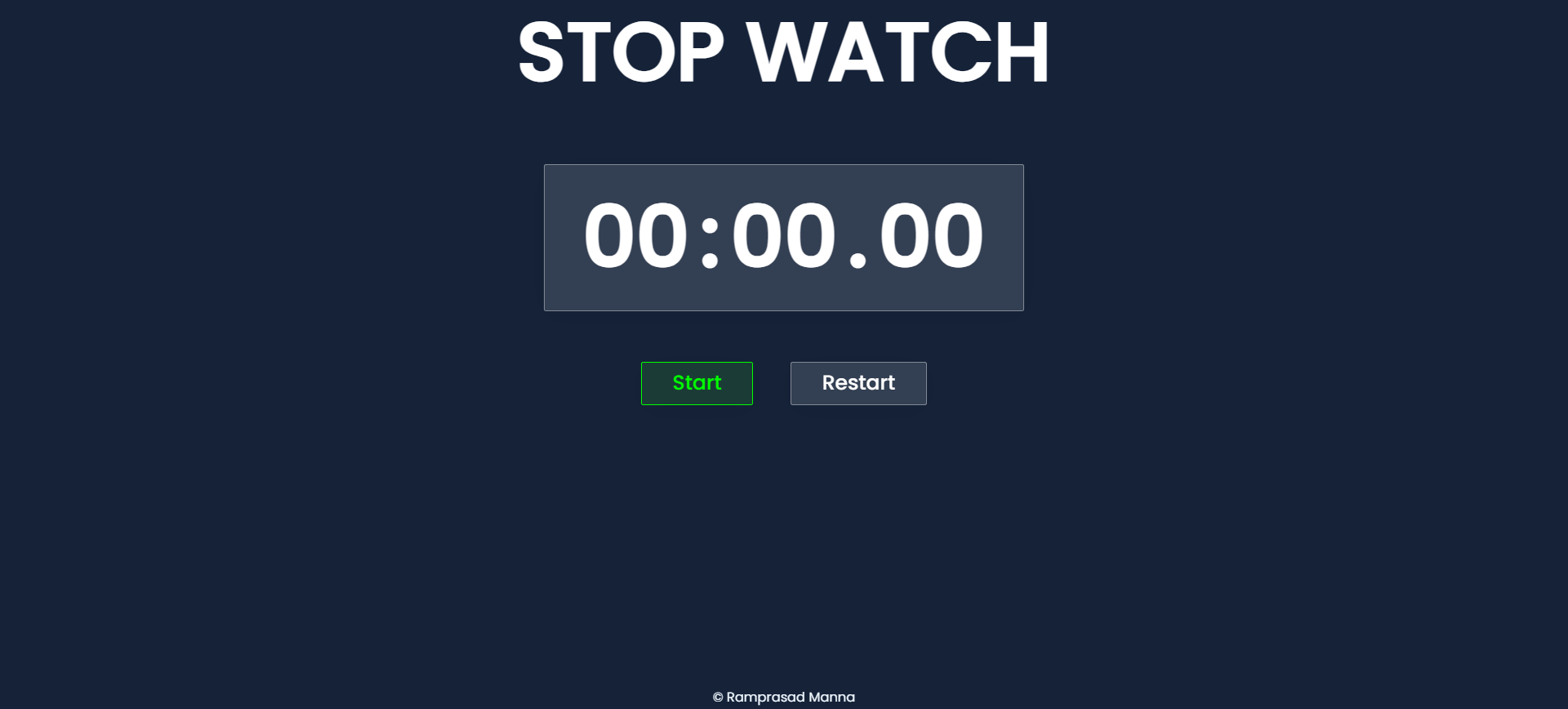
ストップウォッチページ
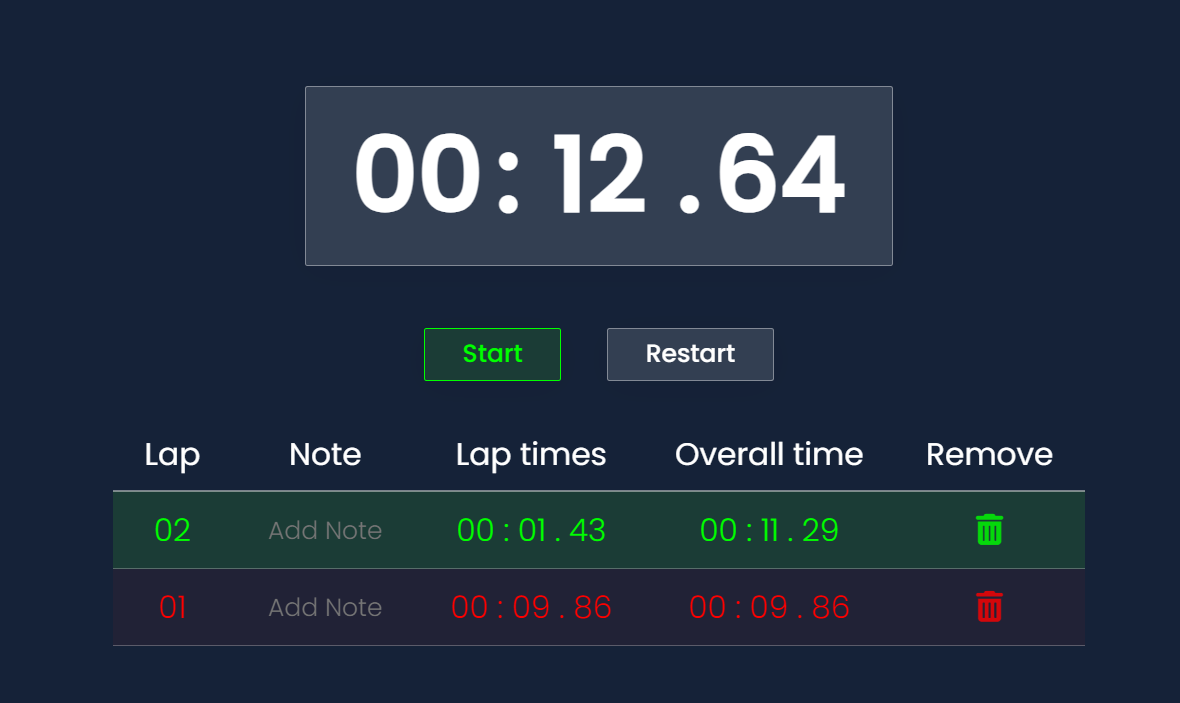
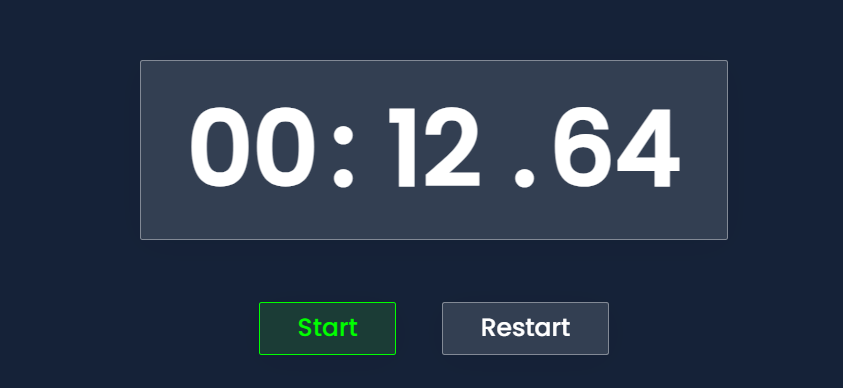
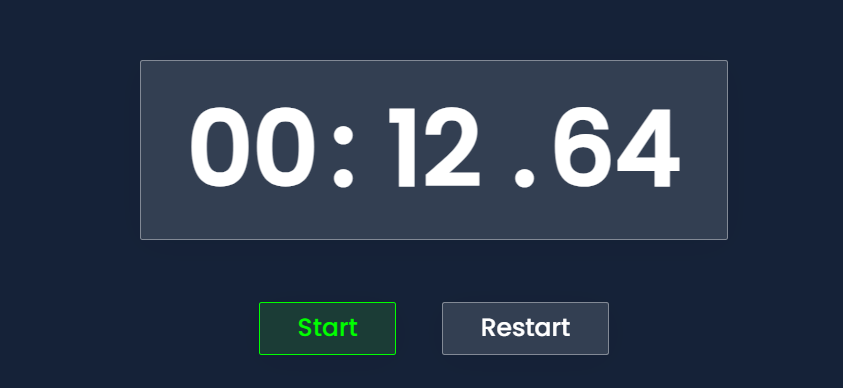
- ストップウォッチ ページには、リアルタイムのストップウォッチが表示されます。

次のような特徴があります。
- 開始: 「開始」ボタンをクリックしてストップウォッチを開始します。

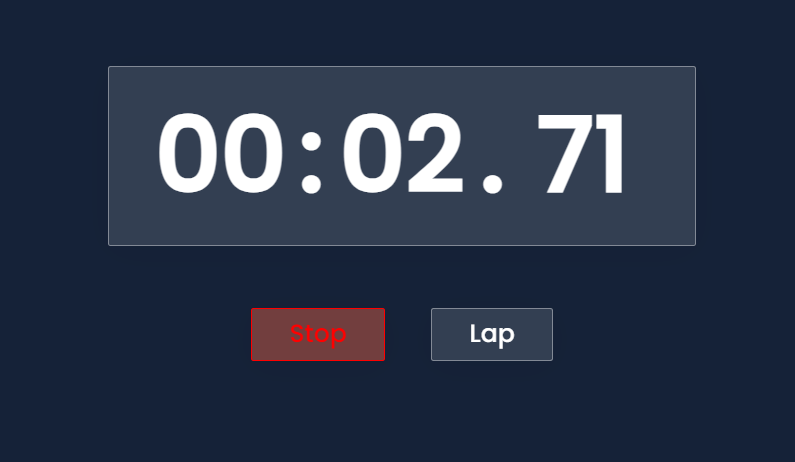
- 停止: 「停止」ボタンをクリックすると、ストップウォッチが一時停止します。

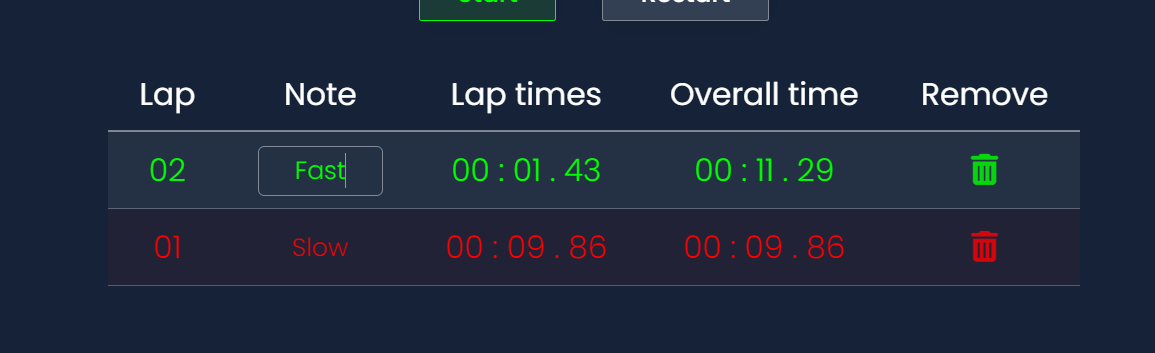
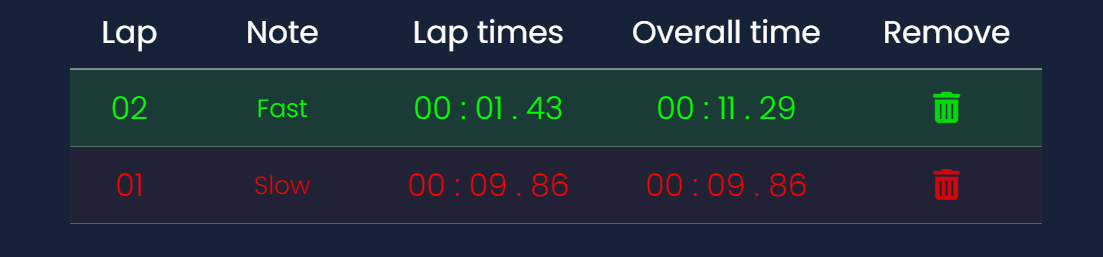
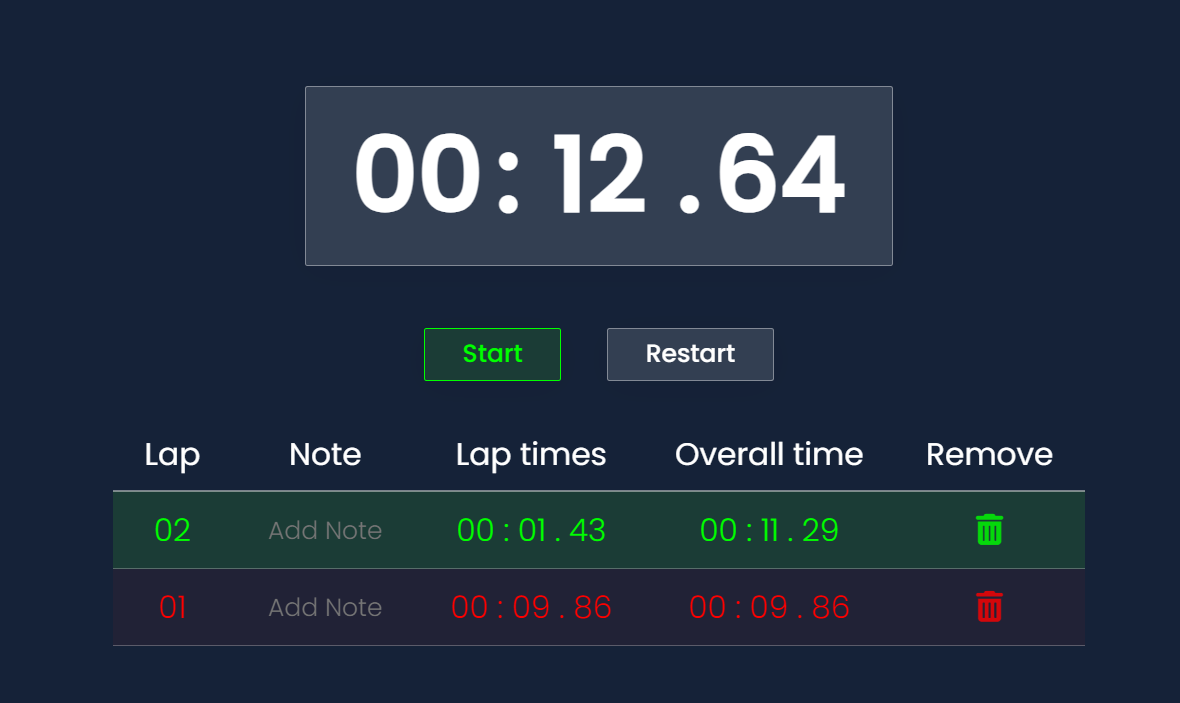
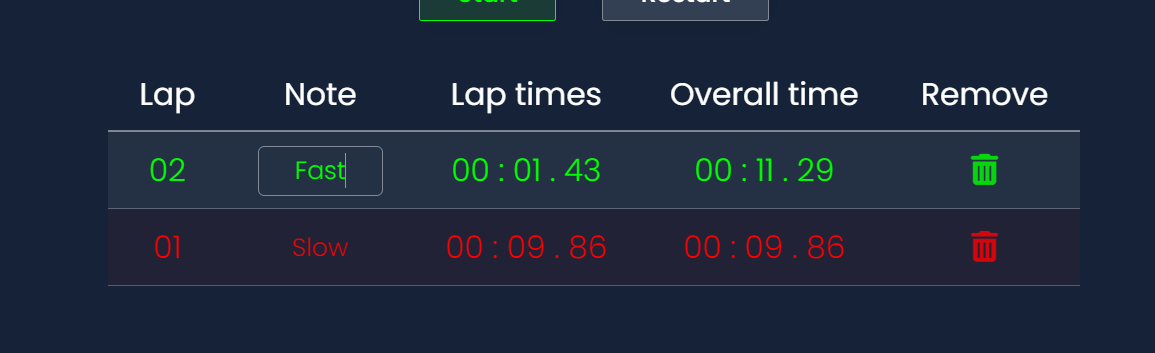
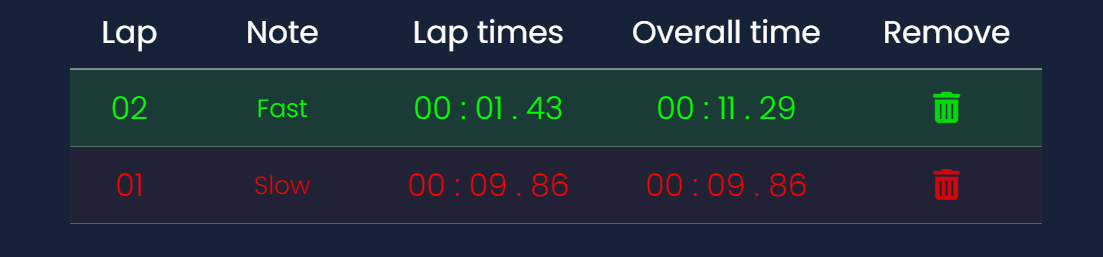
- ラップ: 「ラップ」ボタンをクリックしてラップタイムを記録します。ラップタイムはストップウォッチの下に表示されます。

- リセット: 「リセット」ボタンをクリックすると、ストップウォッチがリセットされ、記録されたすべてのラップタイムがクリアされます。

- 注: ユーザーはラップごとに小さなメモを書くことができ、ラップタイムの横に表示されます。

- ハイライト表示: 最速のラップは緑色でハイライト表示され、最も遅いラップは赤色でハイライト表示されます。

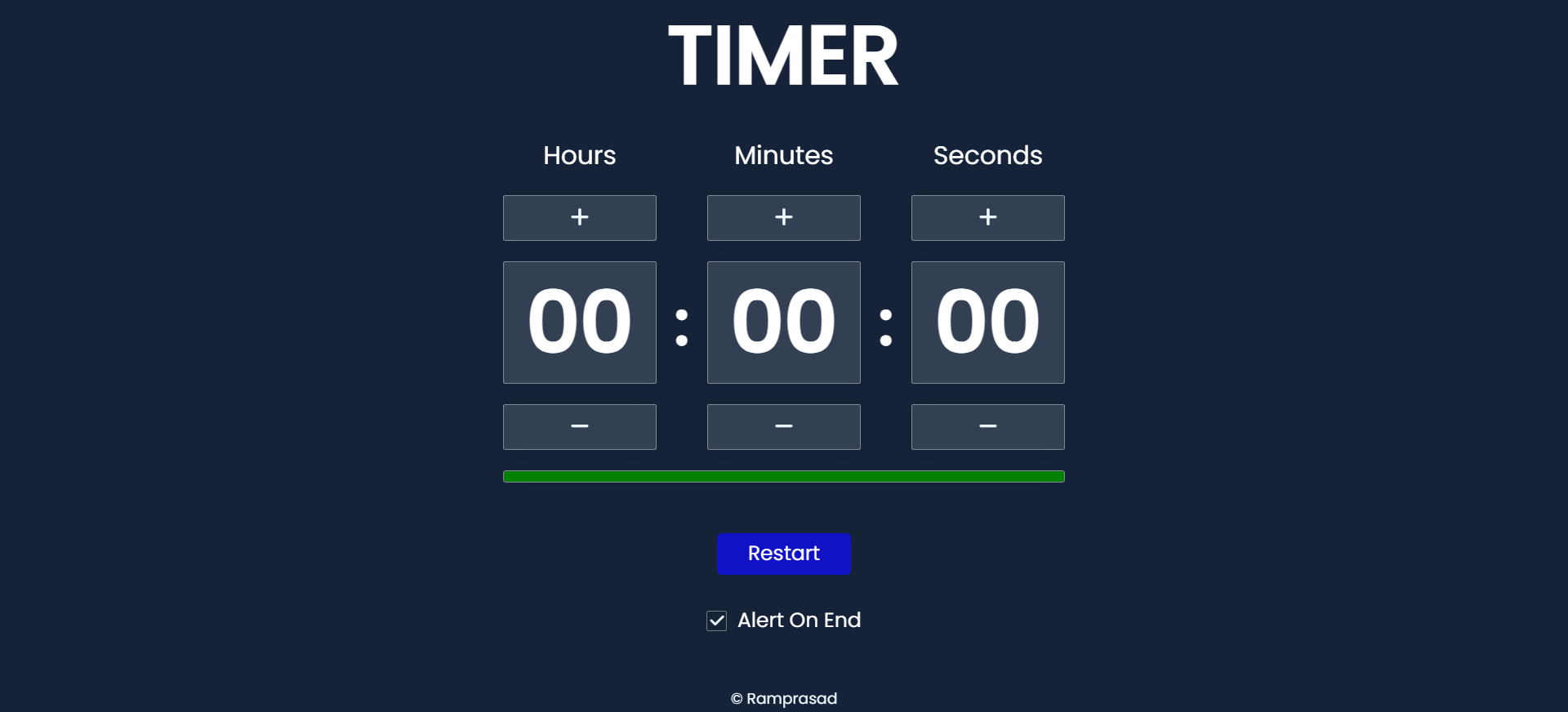
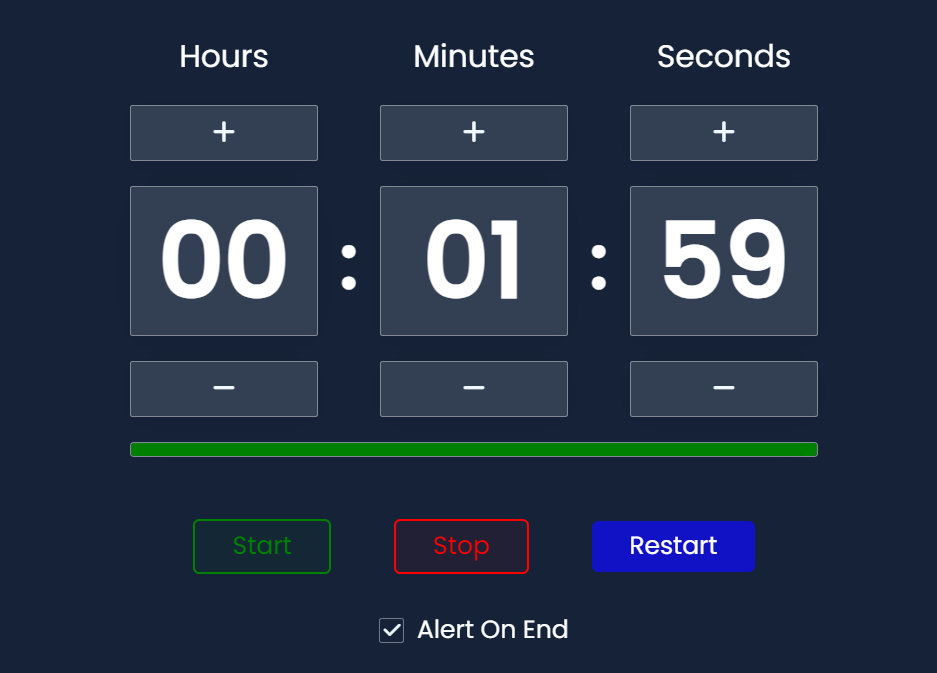
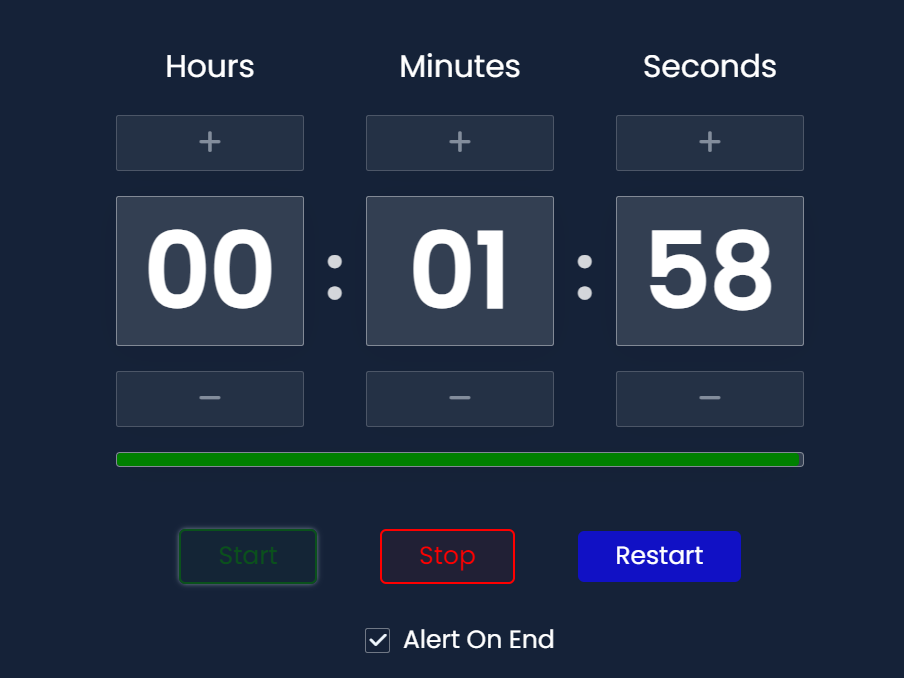
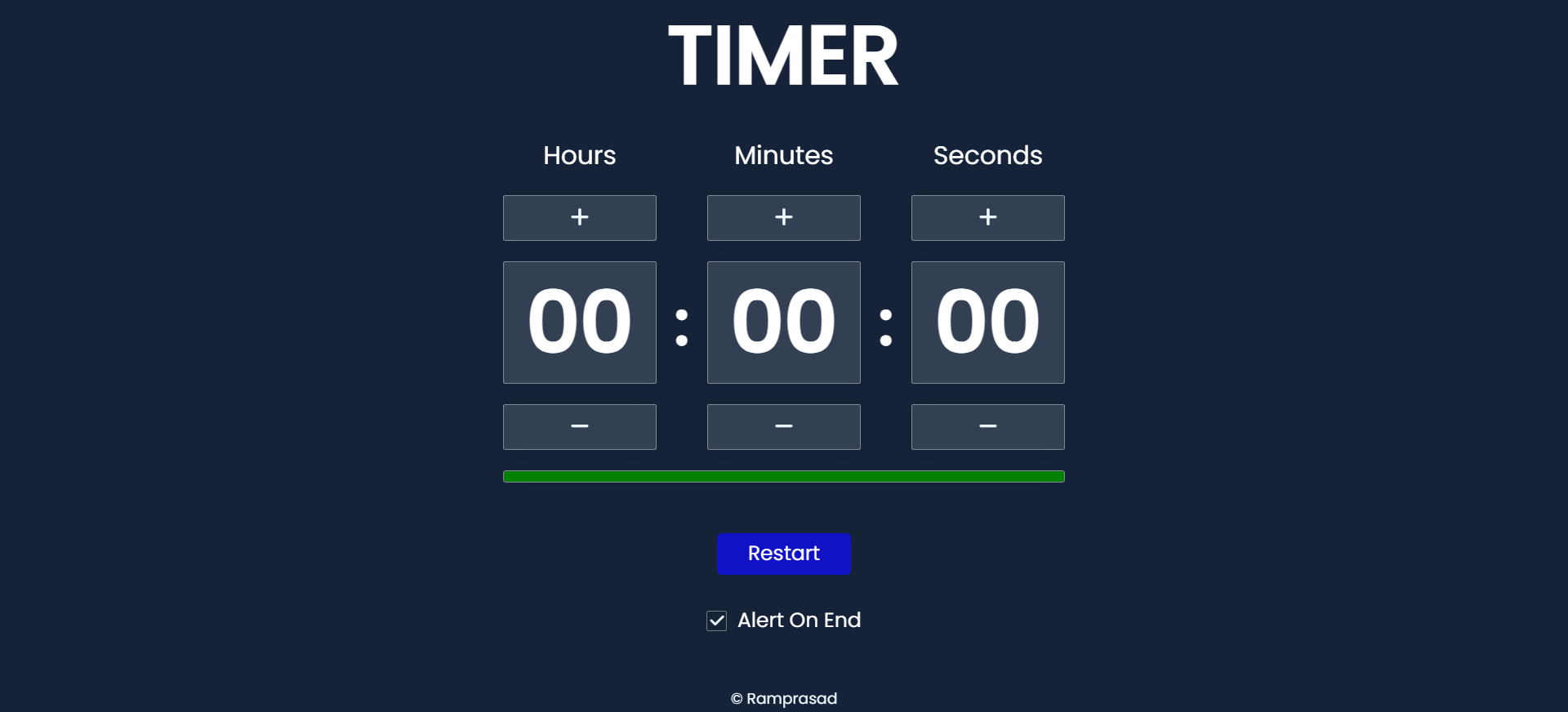
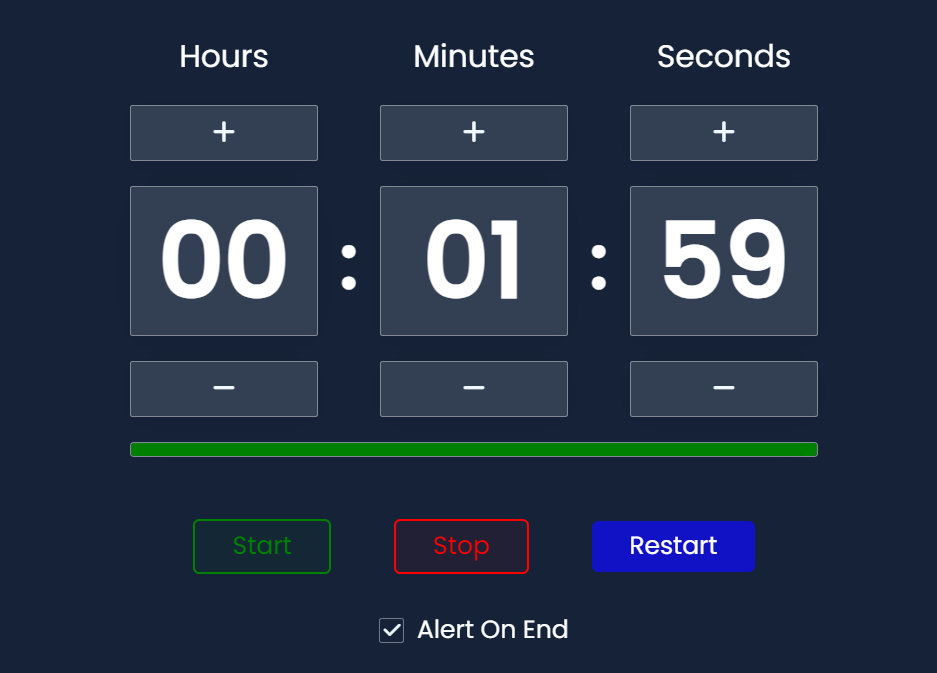
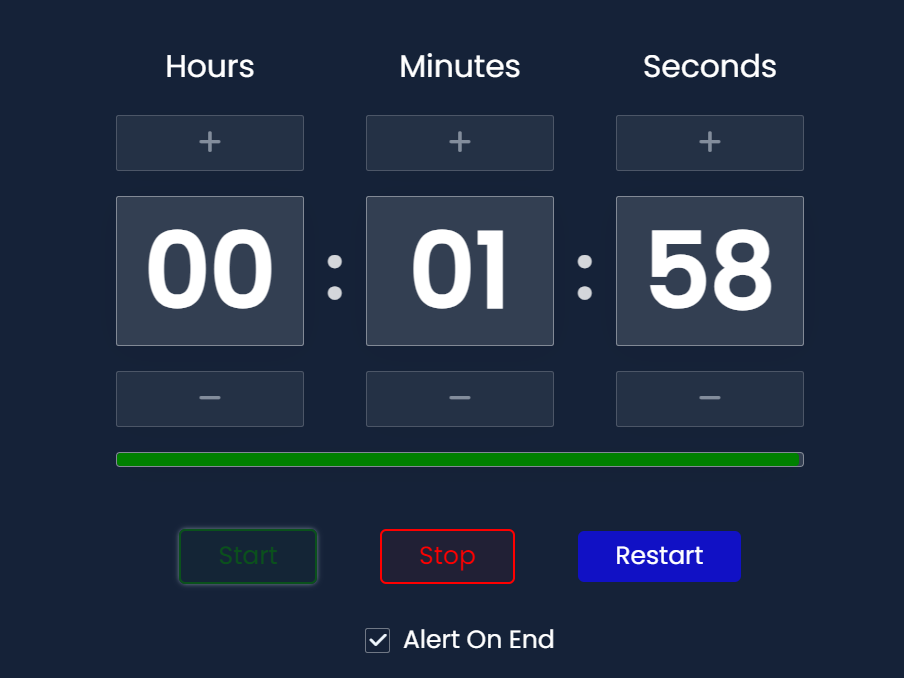
タイマーページ
- [タイマー] ページでは、ユーザーが特定のカウントダウン時間を設定できます。

次の機能を提供します。
- 時間の設定: 希望のカウントダウン時間を時、分、秒で入力します。

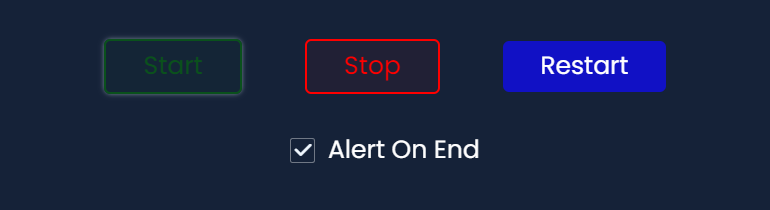
- 開始: 「開始」ボタンをクリックしてカウントダウンを開始します。

- 一時停止: 「一時停止」ボタンをクリックすると、カウントダウンが一時停止されます。

- 再開: 「再開」ボタンをクリックすると、一時停止したところからカウントダウンが再開されます。

- リセット: 「リセット」ボタンをクリックするとタイマーが停止し、最初に設定された時間にリセットされます。

- アラート: カウントダウンがゼロに達すると、アラートがトリガーされてユーザーに通知されます。


このアプリケーションは、さまざまな画面サイズやデバイスで応答性が高く機能するように設計されており、スムーズなユーザー エクスペリエンスを保証します。
このアプリケーションがあなたのタイミングのニーズに役立つことを願っています。