file upload
v1.3.0

ファイルをアップロードする簡単な方法をお探しですか。これがあなたが探しているものです。
これは、ajax を使用してファイルをアップロードするための vue コンポーネントです。驚くべき機能が含まれており、複雑にすることなく簡単に使用できます。
ファイルアップロードのドキュメントはここにあります。
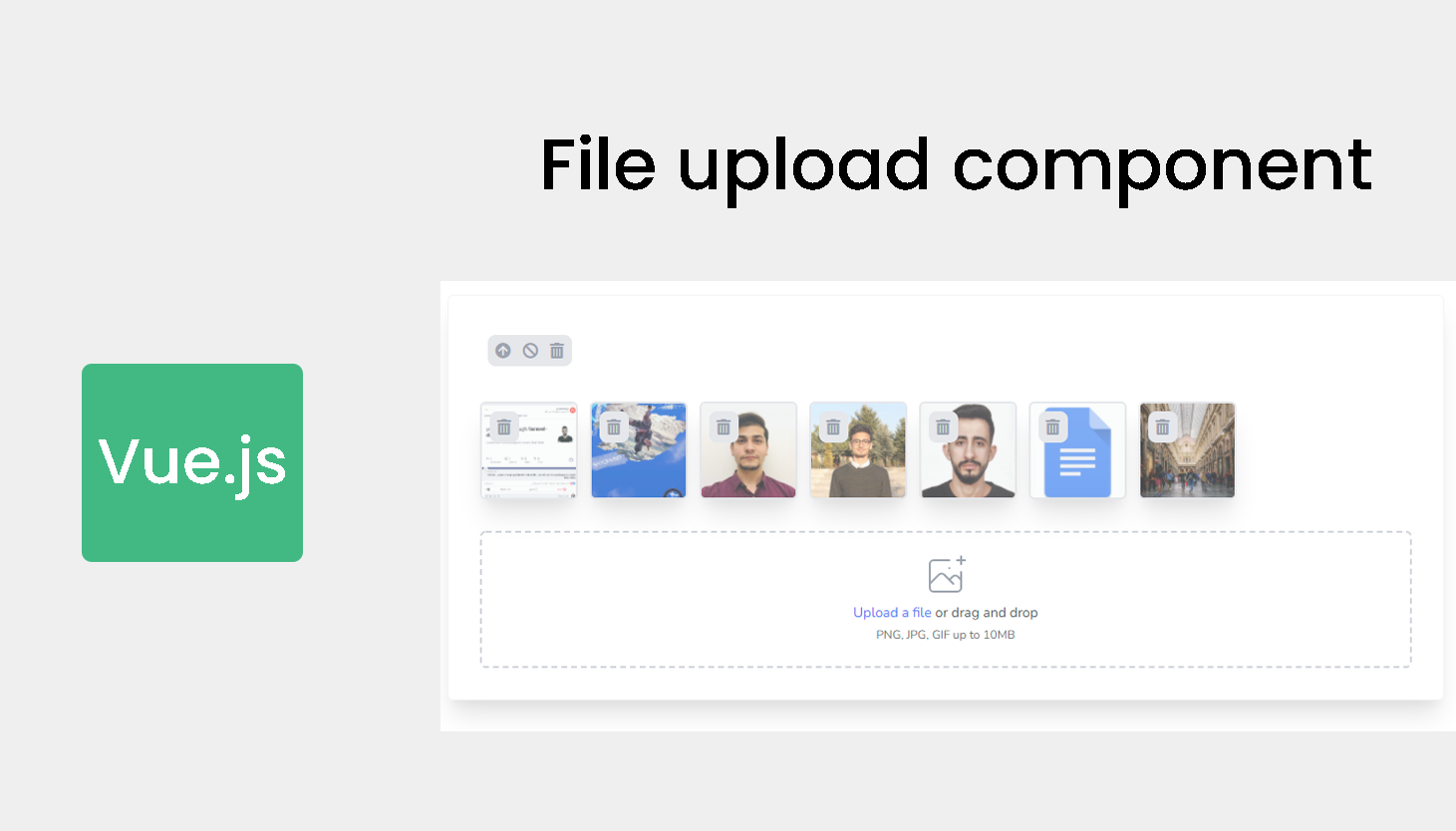
ファイルアップロードのデモ
コンポーネントをインストールしてセットアップするには、いくつかの手順に従います。
npm install ` @yazan.alnughnugh/file-upload ビュー2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;Vue3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; コンポーネントの使用を開始するには、3 つのプロップを持つコンポーネントをブレード ファイルに追加します。
urlリクエストを送信する URL です。
リクエストでモデルIDを送信したい場合はid 、
ここにlabelて説明を追加できます。
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > リクエストは以下と同じになります。ファイルは 1 つずつ送信され、ファイルごとに 1 つのリクエストが送信されます。
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | 名前 | タイプ | デフォルト | 説明 |
|---|---|---|---|
url | 弦 | 「/」 | リクエストを送信する URL です |
id | 番号 | ヌル | リクエストでモデルIDを送信したい場合 |
label | 弦 | 「PNG、JPG、GIF 最大 10MB」 | ここに説明を追加できます |