トピックごとにグループ化されたユーザーの GitHub リポジトリを示す開発ポートフォリオの静的サイト
GitHub リポジトリを静的にレンダリングされたサイトとして紹介します。 Jekyll と GitHub GraphQL API に基づいて構築されています。
プロジェクトは Netlify 上にデプロイされ、ホストされます。 GitHub Actions を使用して毎日ビルドをトリガーし、最新のリポジトリ情報が使用されるようにします。
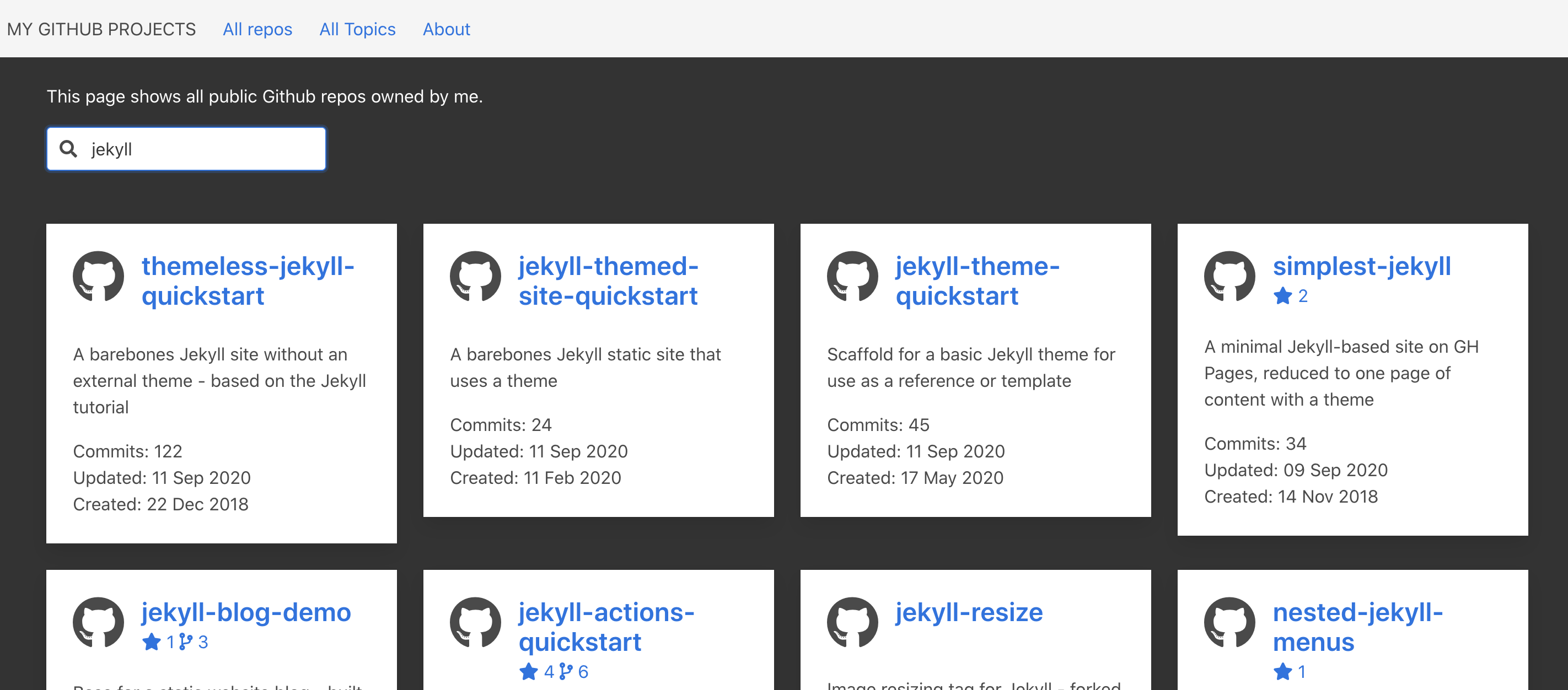
このページには、ユーザーのすべてのリポジトリのリストが表示されます。名前にオプションのフィルターを使用します。

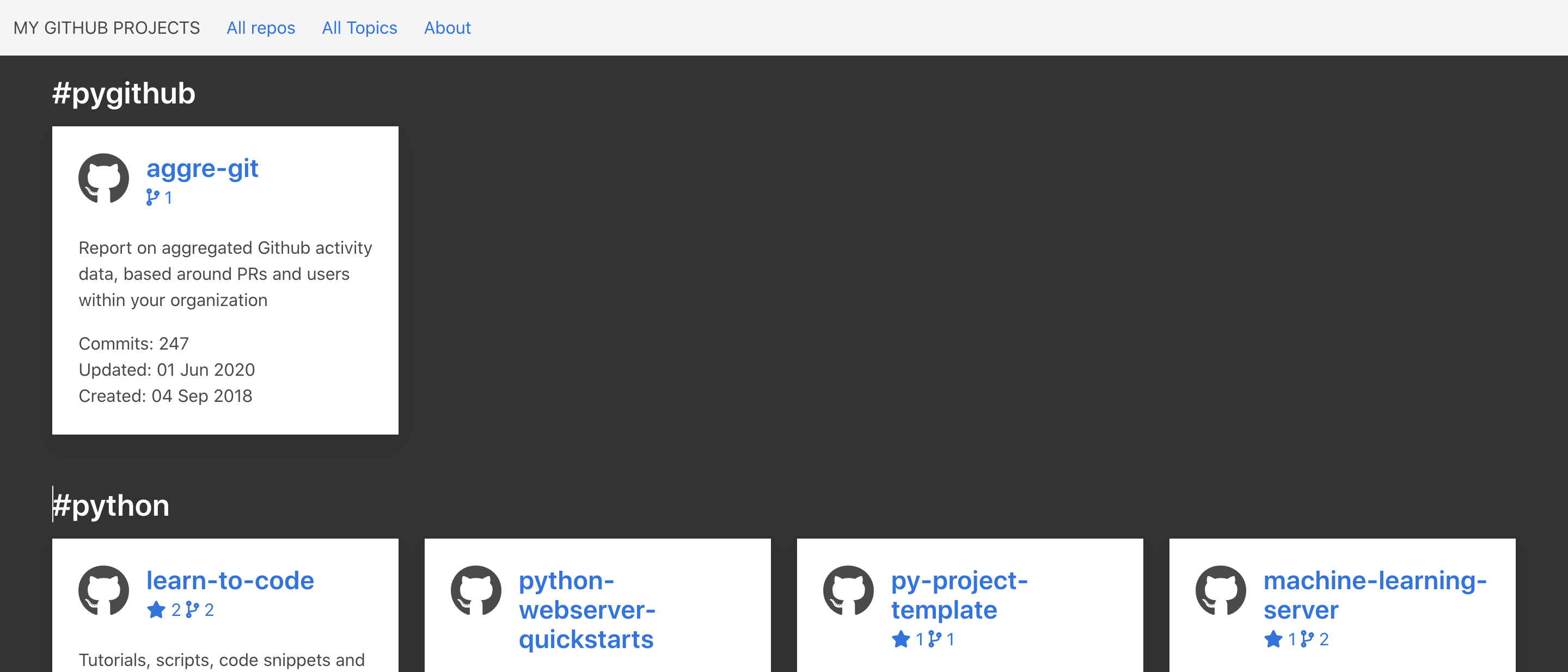
トピックごとにグループ化されたすべてのリポジトリを表示します (例: #jekyllまたは#github-pages-site )。

このリポジトリを再利用し、自分用のポートフォリオ サイトを作成する方法。
このリポジトリを自分の GitHub アカウントにフォークします。
ローカルまたはリモートのセットアップについてはドキュメントの指示に従ってください。
構成値などのカスタム更新を行い、ドキュメントバッジがリポジトリを指すようにします。
以下のライセンスセクションに準拠してください。
セットアップ手順では、アカウントの GitHub シークレット トークンを生成します。 GitHub GraphQL クエリは、認証ユーザーとしてデータを取得します。独自の GitHub ユーザー名をどこにも設定する必要はありません。
@MichaelCurrin によって MIT のもとでリリースされました。
このプロジェクトは、フォークまたは新しいプロジェクトとして、ご自身のポートフォリオに自由に使用してください。このリポジトリへのリンクを再度追加してください。
コードの重要な部分を別のプロジェクトで使用する場合は、元のソースのコピーをリポジトリに保存する必要があります。