Frosti
2.9.1
シンプル、エレガント、そして高速な静的ブログ テンプレートです。 Astro で構築
フロスティデモ/ ?中国語の README / ❤️私のブログ
ヒント
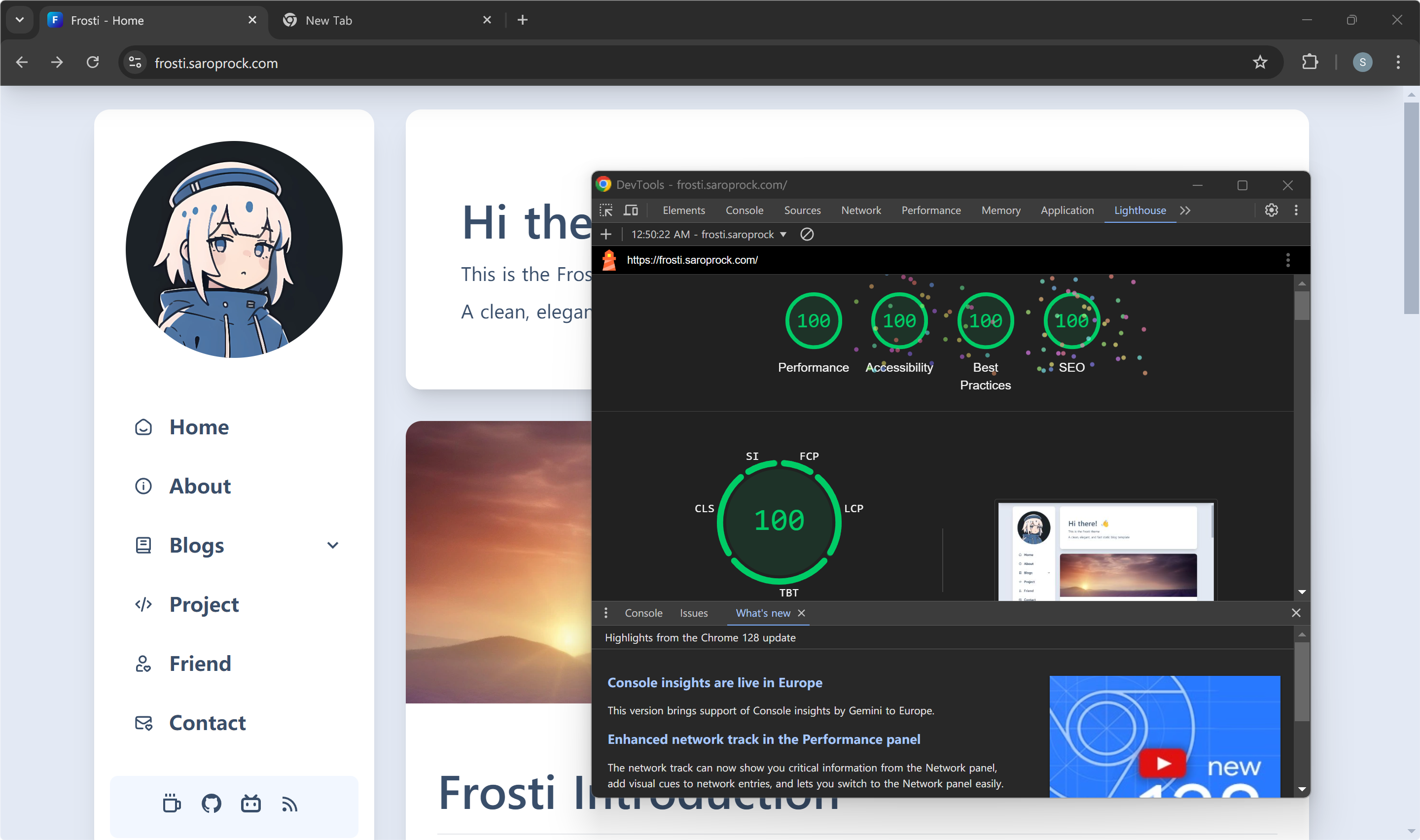
最初にこのテーマをプレビューすることをお勧めします


consts.tsでブログのコンテンツをカスタマイズする重要
コメント システムを自分で設定する必要があります。src srccomponentsCommentWaline.astro変更の詳細については、Waline を参照してください。
| 名前 | 意味 | 必須 |
|---|---|---|
| タイトル | 記事タイトル | はい |
| 説明 | 記事の概要 | はい |
| 公開日 | 記事の日付 | はい |
| 画像 | 記事の表紙 | いいえ |
| カテゴリ | 記事カテゴリー | いいえ |
| タグ | 記事のタグ | いいえ |
| バッジ | 記事バッジ | いいえ |
ヒント
badge属性をPinに設定すると、記事をピン留めできます。
重要
Frosti はパッケージ マネージャーとして pnpm を使用します。 pnpm がインストールされていない場合は、最初にインストールしてください。
--templateパラメータをcreate astroコマンドに渡して、Frosti を使用します。
pnpm create astro@latest -- --template EveSunMaple/Frostinpm i -g pnpmgit clone --depth 1 https://github.com/EveSunMaple/Frosti.git Frosti cd Frostipnpm ipnpm run dev # Start the debug server
pnpm run build # Build the project as static files 注記
Frosti はデフォルトで pnpm を使用して構築されます。エラーが発生した場合は、 pnpm updateを実行してください。
ヒント
Vercel、Netlify などの他の方法を使用して Frosti をデプロイすることもできます。ただし、これらのサービスの基本的な使用法を理解しておく必要があります。 Astro がサポートする導入方法
ご質問やご提案がございましたら、お気軽に問題を送信するか、開発者と通信してください。
@Saicaca このテーマを作成した主な理由は彼のインスピレーションでした
@WRXinYue 初期の頃は大変お世話になりました