digital garden jekyll template
1.0.0
このテンプレート リポジトリを使用して、独自のデジタル ガーデンを始めてください。
セットアップ方法を説明するチュートリアルを書きました: Jekyll を使用した独自のデジタル ガーデンのセットアップ
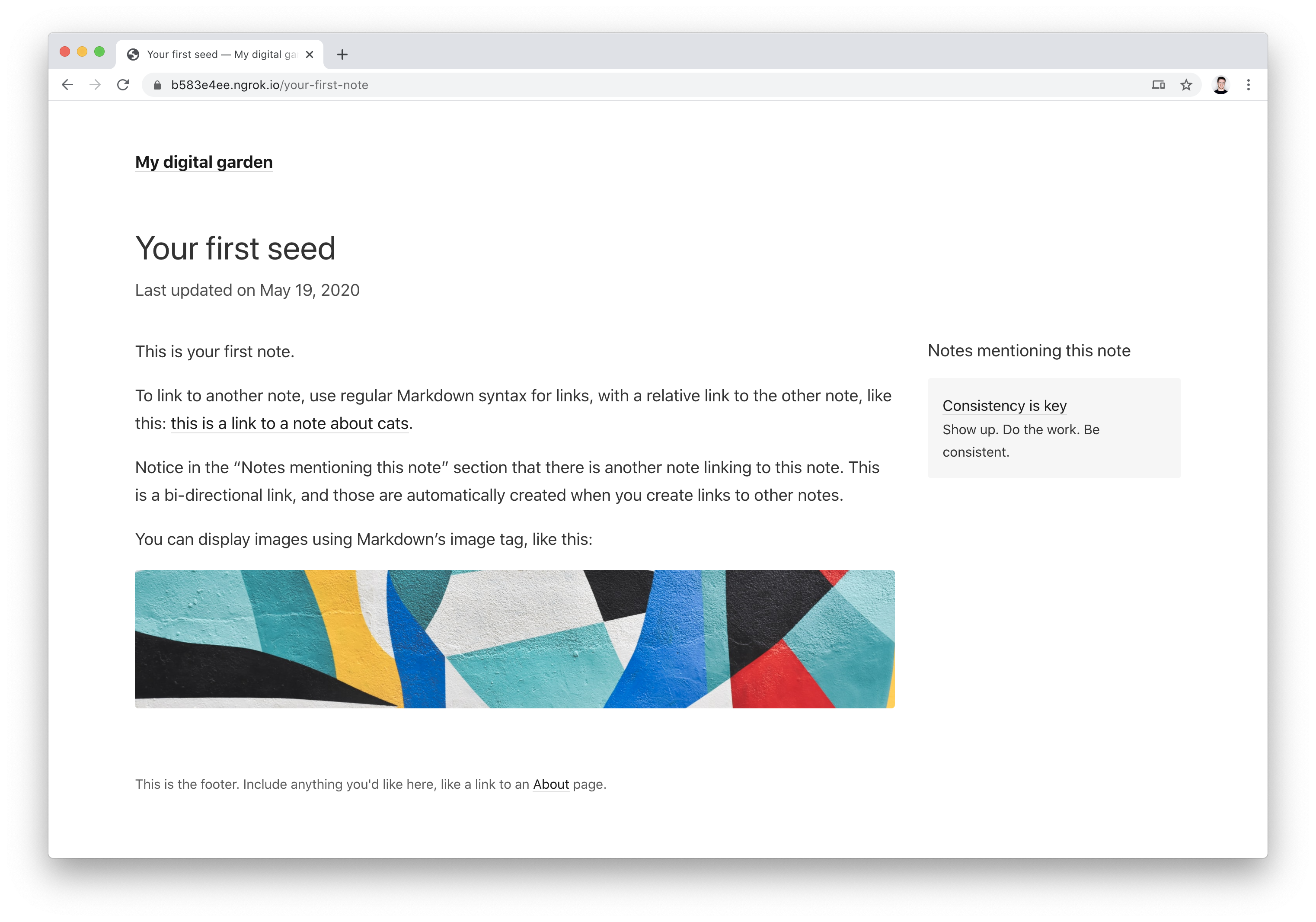
ここでテンプレートをプレビューします: https://digital-garden-jekyll-template.netlify.app/

注記
更新 (2023 年 1 月) : GitHub Actions のおかげで、GitHub Pages がカスタム プラグインをサポートしているようです (関連するディスカッションを参照)。
GitHub Pages はこのテンプレートを部分的にのみサポートしています。インタラクティブなメモ グラフを強化するために、このテンプレートはカスタム Jekyll プラグインを使用して、 notes_graph.jsonにグラフ データを生成します。GitHub Pages はカスタム Jekyll プラグインをサポートしていません。
GitHub Pages でグラフを使用したい場合は、Jekyll を使用してローカルにガーデンを構築し、結果を GitHub Pages にプッシュしてみてください。
あるいは、庭を Netlify にデプロイすると、すぐに機能するようになります。これを設定する方法を説明するガイドを書きました。
グラフが気にならない場合は、ここで説明するように、単にこのレイアウトからグラフを削除できます。
ソースコードは MIT ライセンスの下で入手できます。