zola vite demo
1.0.0

これは、特別なプラグインを使用せずに Zola と Vite を適切に接続する方法を示す最小限の動作デモです。
これはスターター プロジェクトや定型的なものではないことに注意してください。
このデモでは:
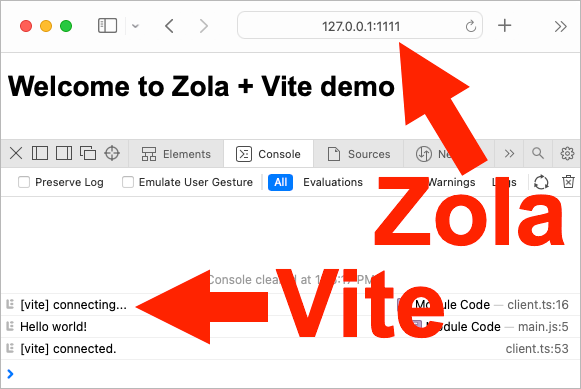
npm run経由で利用できます (package.json を参照)。cdを作成し、ディレクトリに移動します。npm install実行して依存関係をインストールします。npm run dev実行して、Zola および Vite dev サーバーを実行します。Hello world!というページが表示されるはずです。ブラウザ コンソール内 (上のスクリーンショットのように)。templates/index.htmlまたはjs/main.jsまたはsass/main.scssにいくつかの変更を加えます。 http://127.0.0.1:1111/ のページは即座に更新され、変更が反映されます。npm run build実行して実稼働用にビルドします (ファイルはpublic/ディレクトリに移動します)。 import 'vite/modulepreload-polyfill'を含める必要があると記載されていますが、その目的についてはよくわかりません (main.js を参照)。問題を開くだけです。このリポジトリの目的に関係のない問題はクローズ済みとしてマークされることに注意してください。