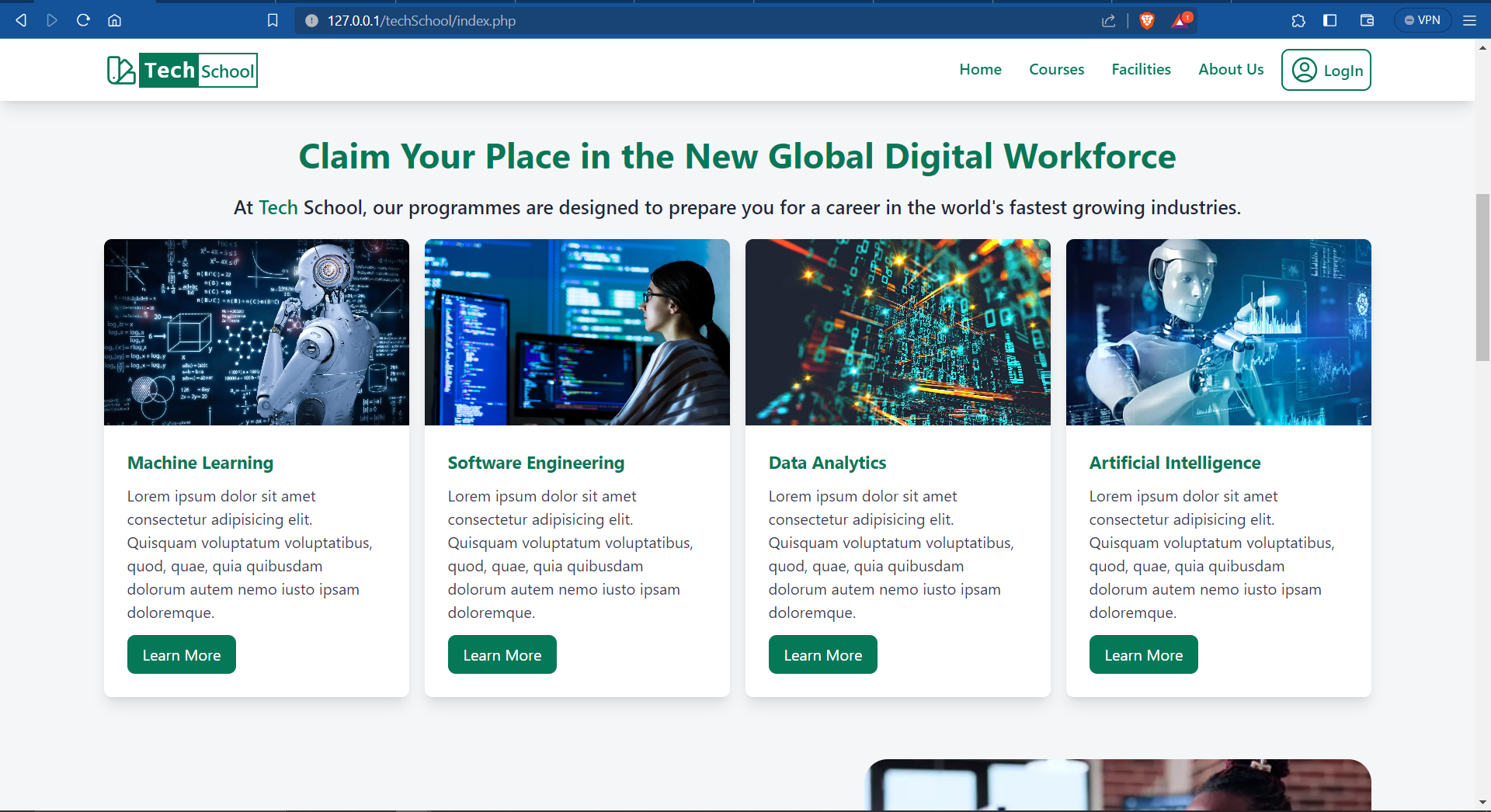
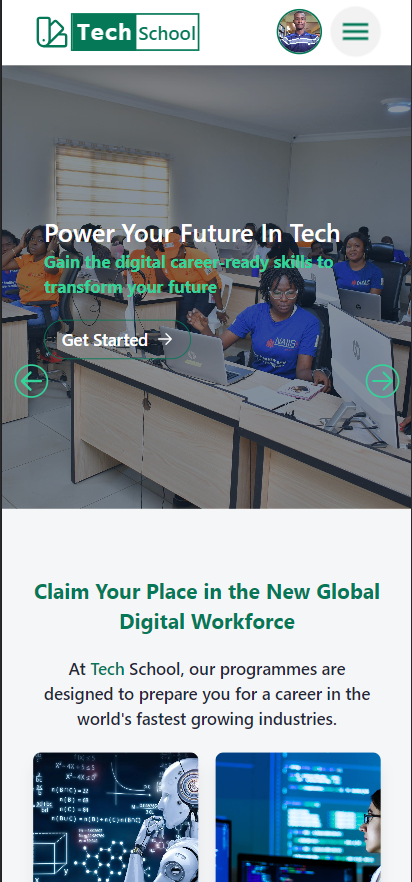
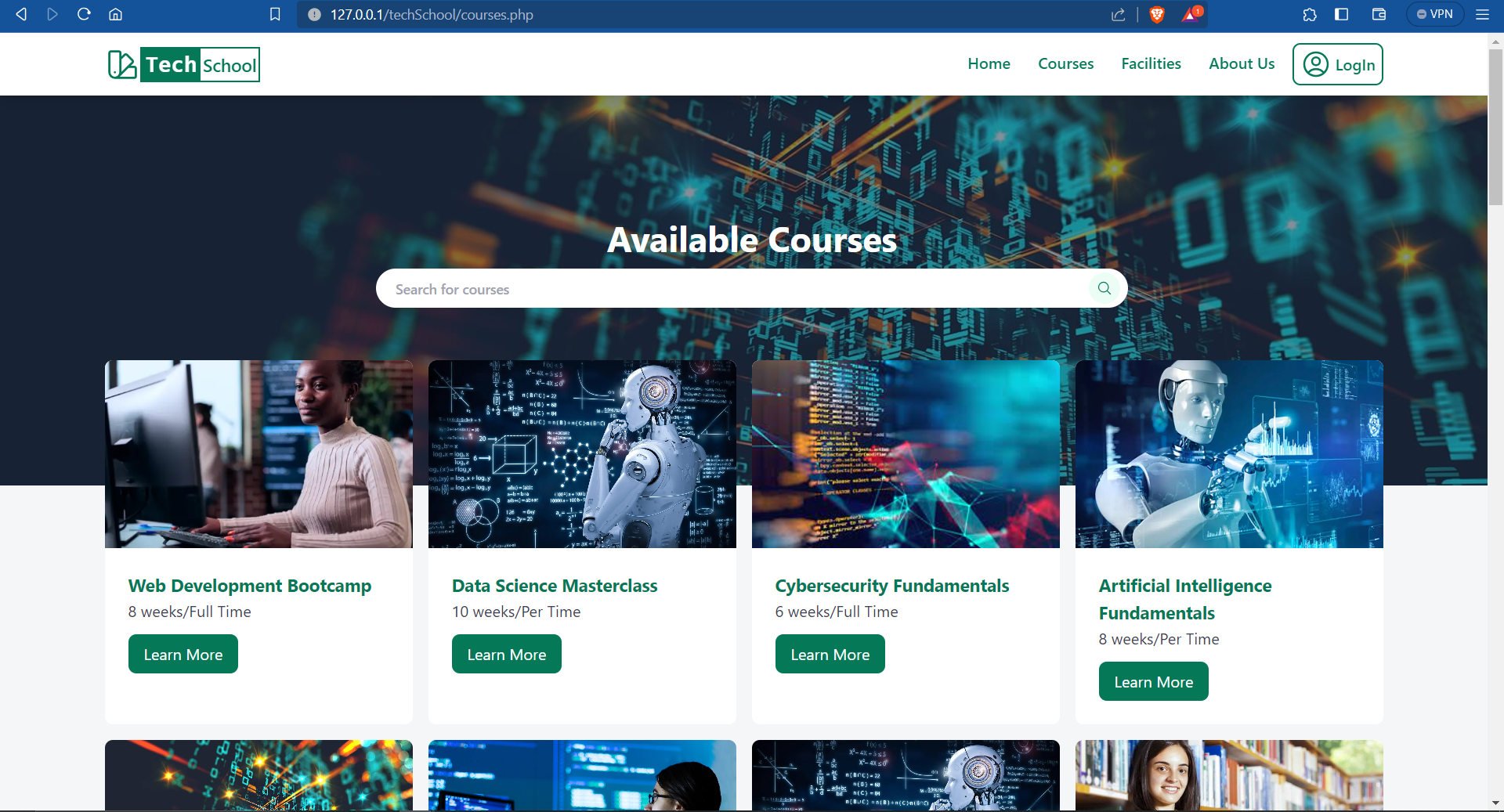
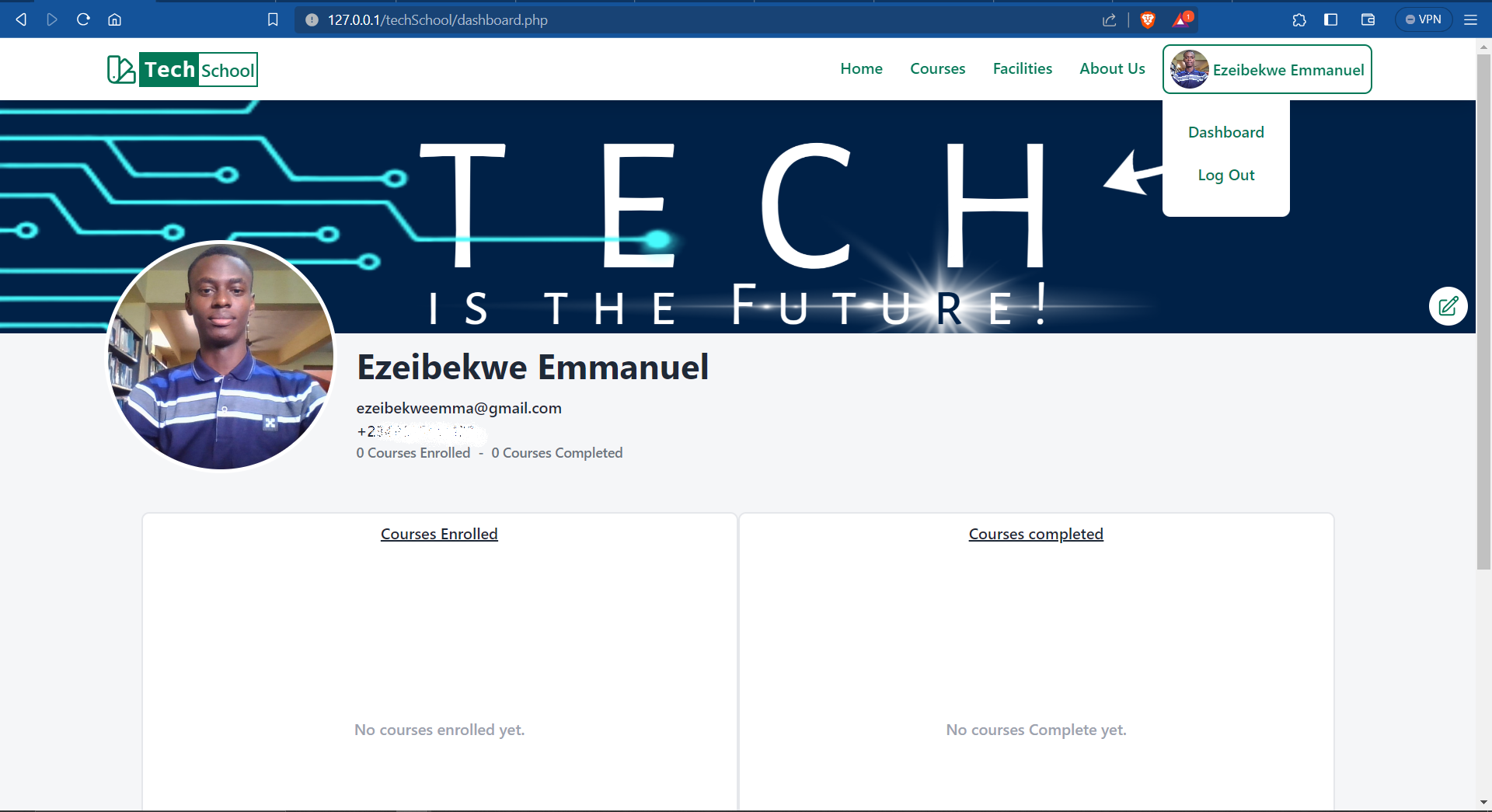
Tech School は、教育機関が学生のプロフィールとコース登録を管理するために設計された Web アプリケーションです。これにより、学生は自分のプロフィールを編集したり、利用可能なコースを表示したり、選択したコースに登録したりすることができます。この README では、インストール手順や機能の簡単な説明など、Tech School プロジェクトの概要が説明されています。
HTML : Web 開発の基礎。
CSS : Web ページのスタイルを設定するためのカスケード スタイル シート。
JavaScript : インタラクティブな Web 機能に使用されます。
PHP : Web開発用のサーバーサイドスクリプト言語。
Tailwind CSS : 最新の Web アプリケーションを構築するためのユーティリティファーストの CSS フレームワーク。
DaisyUI : 一連の美しい UI コンポーネントを提供する Tailwind CSS のプラグイン。
JSON : データを保存および交換するための軽量のデータ交換形式。
Tech School は次の機能を提供します。
以下の手順に従って、Tech School Web アプリケーションを起動し、ローカル マシン上で実行します。
Tech School を実行するには、次のソフトウェアが必要です。
リポジトリのクローンをローカル マシンに作成します。
git clone https://github.com/EzeibekweEmma/tech-school.gitプロジェクト ディレクトリに移動します。
cd tech-schoolComposer を使用して PHP の依存関係をインストールします。
composer installプロジェクトのルート ディレクトリに.envファイルを作成し、次の変数を構成します。
# Database Configuration
DB_HOST = your_database_host
DB_USER = your_database_username
DB_PASS = your_database_password
DB_NAME = your_database_name
# Cloudinary Configuration
CLOUD_NAME = your_cloudinary_cloud_name
API_KEY = your_cloudinary_api_key
API_SECRET = your_cloudinary_api_secret
# Email Configuration
MAIN_EMAIL = your_email_address
PASSWORD = google_app_password
RECEIVER_EMAIL = your_email_addressデータベースをセットアップします - スキーマ:
students向けスキーマ CREATE TABLE ` students ` (
` id ` varchar ( 255 ) NOT NULL ,
` full_name ` varchar ( 255 ) NOT NULL ,
` email ` varchar ( 255 ) NOT NULL ,
` phone ` varchar ( 20 ) NOT NULL ,
` profile_picture ` varchar ( 255 ) DEFAULT NULL ,
` password ` varchar ( 255 ) NOT NULL ,
` background_img ` varchar ( 255 ) DEFAULT NULL ,
` created-time ` timestamp NOT NULL DEFAULT current_timestamp () ON UPDATE current_timestamp ()
);enrolled_coursesのスキーマ CREATE TABLE ` enrolled_courses ` (
` enrollment_id ` int ( 11 ) NOT NULL ,
` student_id ` varchar ( 255 ) NOT NULL ,
` course_id ` int ( 11 ) NOT NULL ,
` course_title ` varchar ( 255 ) NOT NULL ,
` reason ` varchar ( 255 ) NOT NULL ,
` enrolled_time ` timestamp NOT NULL DEFAULT current_timestamp ()
);次のコマンドを実行して CSS を再コンパイルします。
npx tailwindcss -i ./src/styles/input.css -o ./src/styles/output.css --watchWeb サーバーを起動し、Web ブラウザで Tech School アプリケーションに移動します。
http://localhost/tech-schoolアカウントを登録してログインし、Tech School の機能を探索できるようになりました。
Tech School は、カスタマイズ可能な教育プラットフォームとして設計されています。コースの作成、管理者管理、追加のユーザー ロールなどの機能を追加することで、その機能を拡張できます。スタイル、レイアウト、UI をカスタマイズして、教育機関のブランドに合わせます。
一般的な使用シナリオをいくつか示します。





Tech School プロジェクトへの貢献は大歓迎です。バグを報告する場合でも、改善を提案する場合でも、コードを提供する場合でも、次のガイドラインに従ってください。
git checkout -b feature/your-feature-nameまたはbugfix/your-bug-fix 。git push origin feature/your-feature-name 。mainブランチに対してプル リクエストを作成します。 このプロジェクトは MIT ライセンスに基づいてライセンスされています。詳細については、LICENSE ファイルを参照してください。