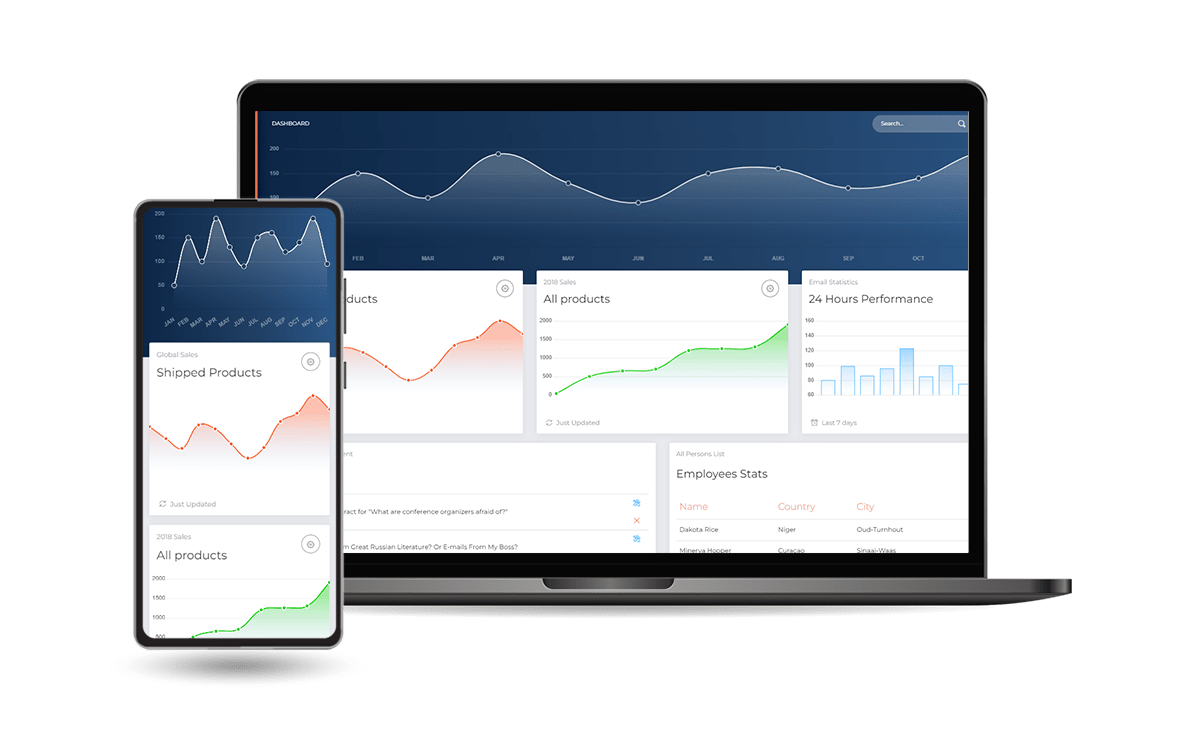
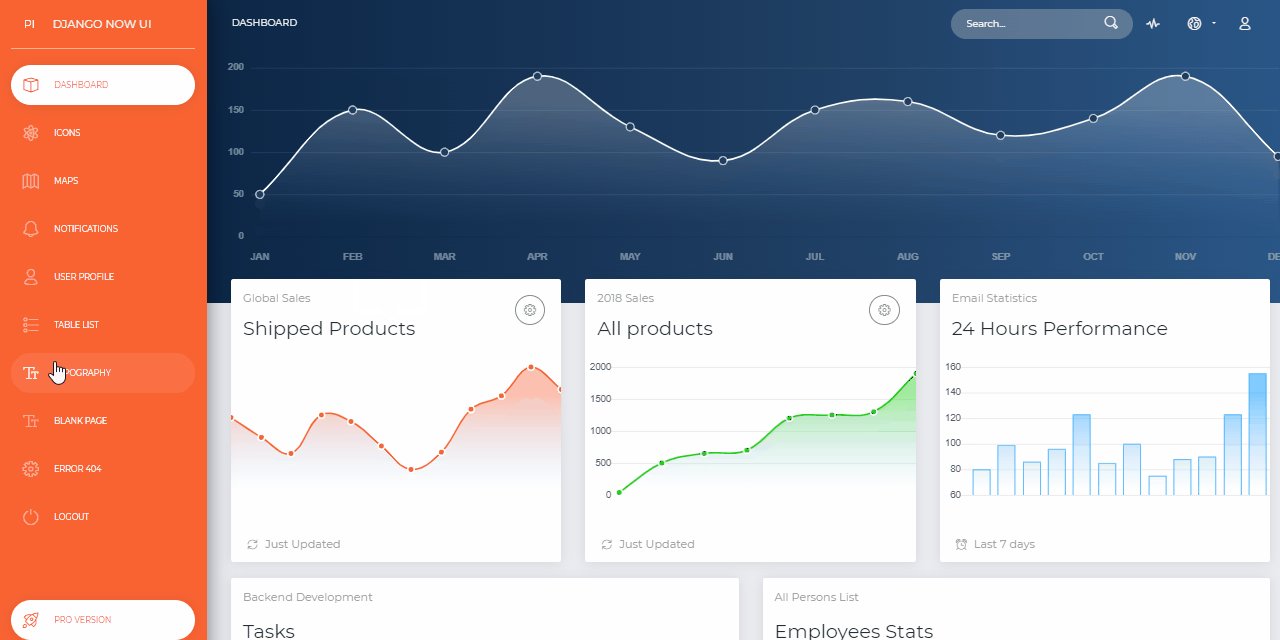
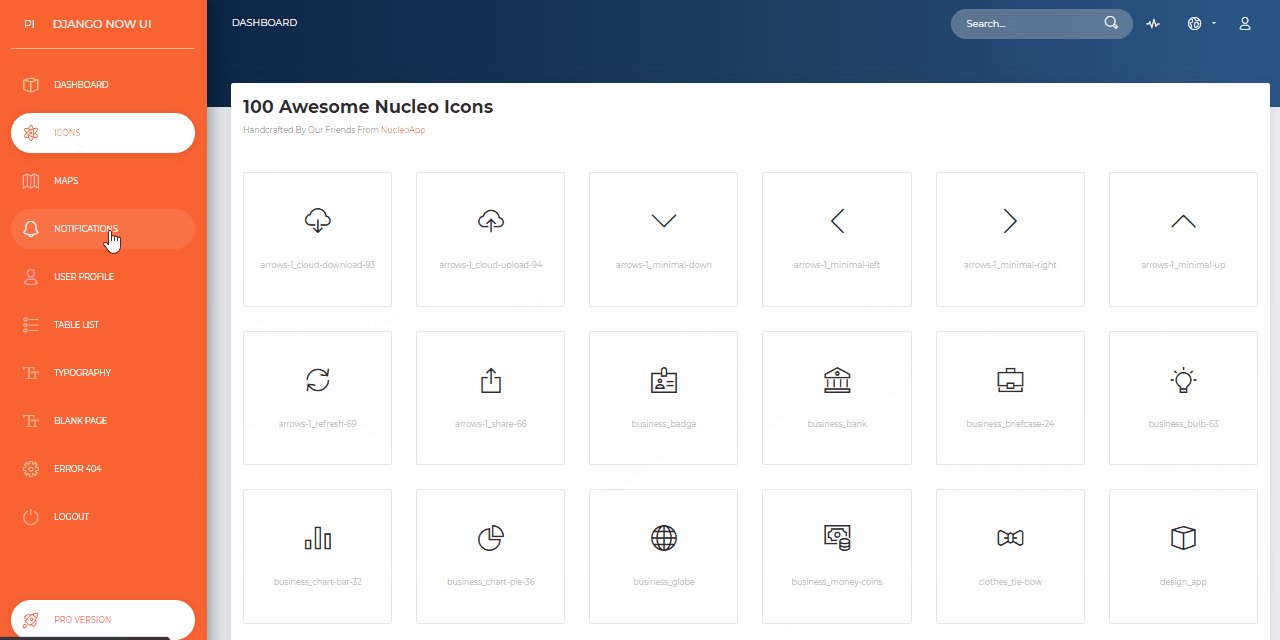
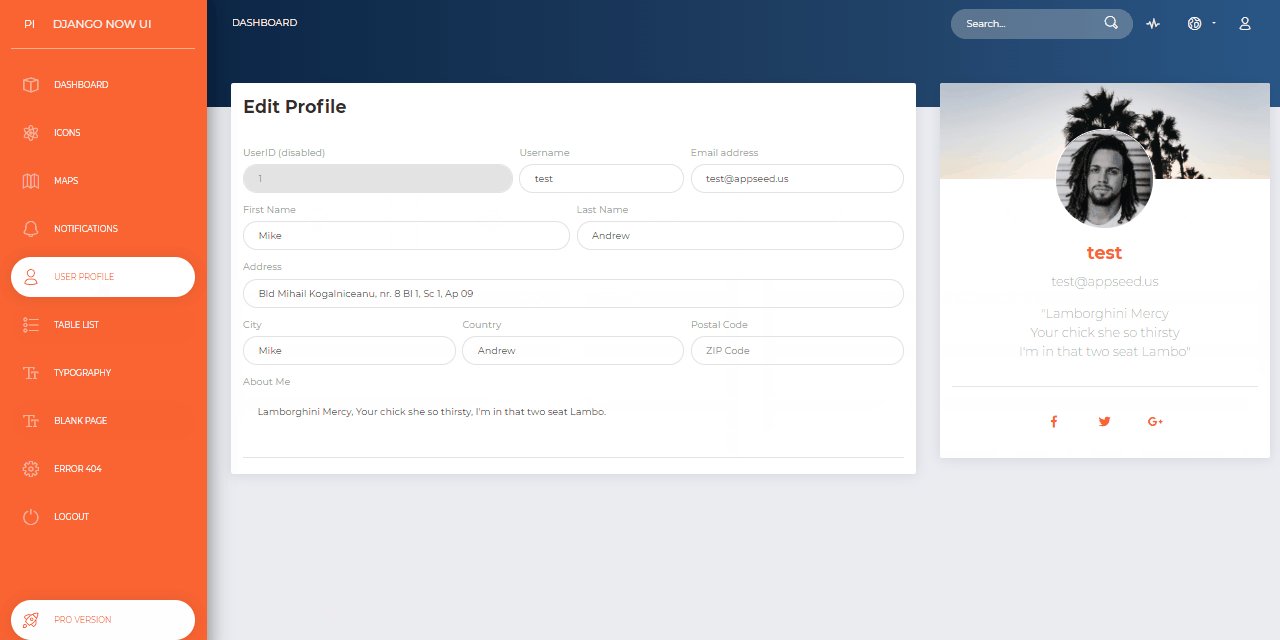
Django Framework の AppSeed によって生成された管理ダッシュボード。 Now UI ダッシュボードは、Invision と Creative Tim によって無料で提供されるレスポンシブな Bootstrap 4 キットです。 UI ダッシュボードには、プロジェクト内で必要となる可能性のあるすべてのプラグインと、開始方法に関するドキュメントが詰め込まれています。軽くて使いやすく、しかも非常に強力です。
特徴
Up-to-date dependenciesSQLite Database 、DjangoネイティブORMSession-Based authentication 、フォーム検証Deployment : Docker 、Gunicorn / Nginx、HEROKU 
Dockerのクイック スタートコードを取得する
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardDockerでアプリを起動する
$ docker-compose up --buildブラウザでhttp://localhost:85にアクセスします。アプリは起動して実行されているはずです。

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
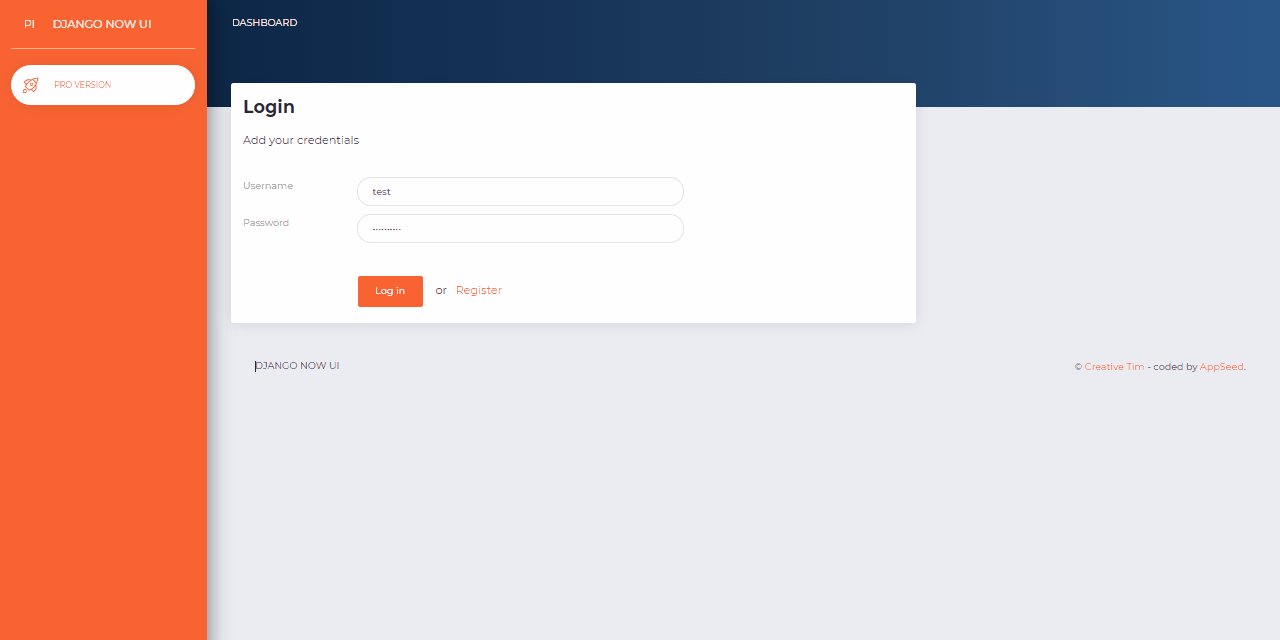
$ # Access the web app in browser: http://127.0.0.1:8000/注: アプリを使用するには、登録ページにアクセスし、新しいユーザーを作成してください。認証後、アプリはプライベートページのロックを解除します。
プロジェクトは、以下に示すシンプルで直感的な構造を使用してコード化されています。
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************ブートストラップの流れ
manage.py 、 core/settings.pyメインの構成ファイルとして使用しますcore/settings.py .envファイルからアプリマジックをロードしますSCSS ファイルを再コンパイルするには、次の設定に従います。
ステップ #1 - ツールをインストールする
npm install -g gulp-cliステップ #2 - 作業ディレクトリをassetsフォルダーに変更します
$ cd apps/static/assetsステップ #3 - モジュールをインストールします (これにより、従来のnode_modulesディレクトリが作成されます)
$ npm install
// OR
$ yarnステップ #4 - SCSS ファイルの編集と再コンパイル
$ gulp scss生成されたファイルはstatic/assets/cssディレクトリに保存されます。
このアプリには、Docker、Gunicorn、Waittress で実行される基本構成が提供されています。
アプリケーションは Docker コンテナーで簡単に実行できます。手順:
コードを取得する
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardDockerでアプリを起動する
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dブラウザでhttp://localhost:85にアクセスします。アプリは起動して実行されているはずです。
Gunicorn 'Green Unicorn' は、UNIX 用の Python WSGI HTTP サーバーです。
pipを使用してインストールする
$ pip install gunicornGunicorn バイナリを使用してアプリを起動する
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001ブラウザでhttp://localhost:8001にアクセスします。アプリは起動して実行されているはずです。
Waittress (Windows の Gunicorn に相当) は、非常に許容可能なパフォーマンスを備えた運用品質の純粋な Python WSGI サーバーであることを目的としています。 Python 標準ライブラリに存在する依存関係を除き、依存関係はありません。
pipを使用してインストールする
$ pip install waitresswaitress-serve を使用してアプリを起動する
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001ブラウザでhttp://localhost:8001にアクセスします。アプリは起動して実行されているはずです。
Django Now UI ダッシュボード - App Generatorによって提供されます。