administrate materialize theme
v1.0.0
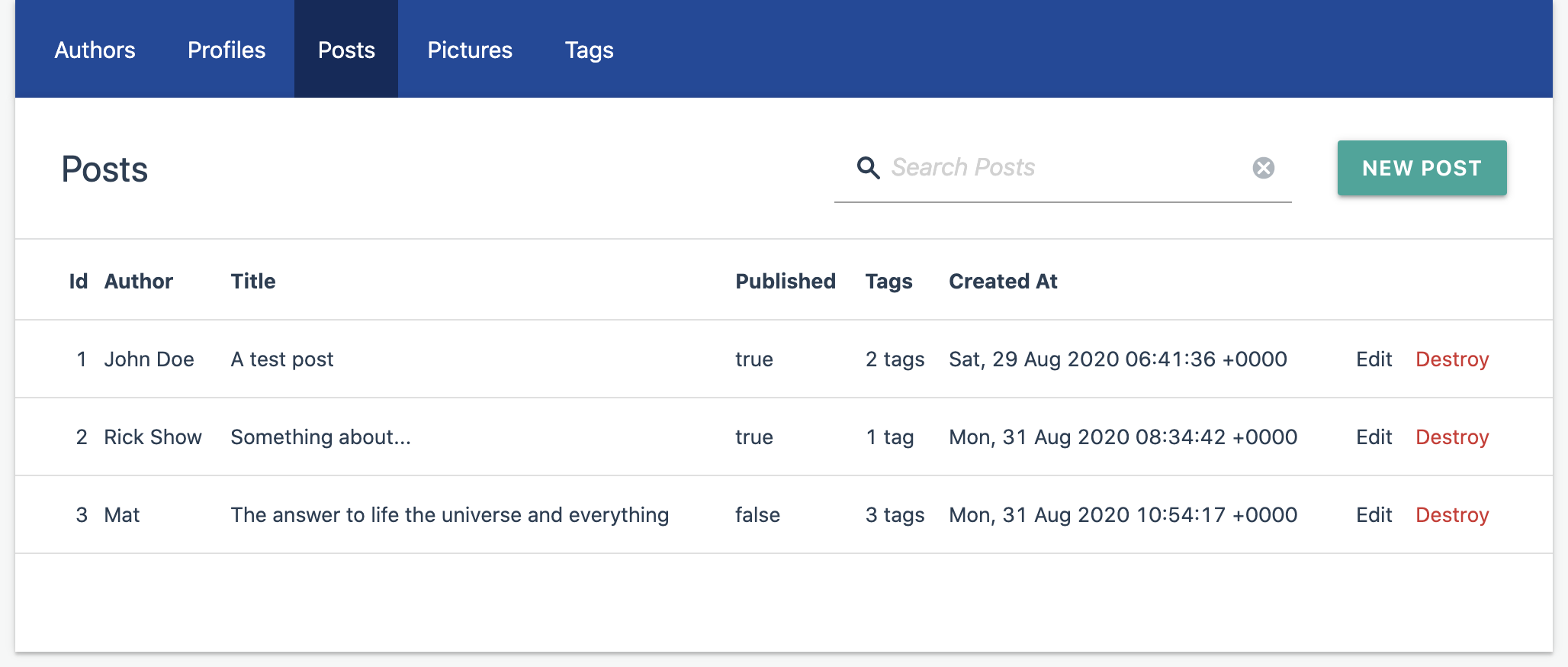
Materialise フレームワークに基づく、Administrate のマテリアル テーマ。
特徴:

よかったらどうぞ。
gem 'sassc' )gem 'administrate-materialize-theme'を追加します (そして、 bundleを実行します)。 //= link administrate-materialize-theme/theme.css
//= link administrate-materialize-theme/theme.jsrails generate administrate:views:layoutを使用して生成できます)、head 終了タグの前に追加します。 < %= stylesheet_link_tag 'administrate-materialize-theme/theme', media: 'all' % >
< %= javascript_include_tag 'administrate-materialize-theme/theme' % > Materialise 変数を変更するには、次のような新しい.scss (または.sass ) ファイルを作成する必要があります (例: admin.scss )。
// app/assets/stylesheets/admin.scss
$primary-color : #FB1 ;
@import ' administrate-materialize-theme/theme ' ;そして、 application.html.erbのリンク タグを次のように置き換えます: <%= stylesheet_link_tag 'admin', media: 'all' %>
オプションの完全なリストについては、こちらをご覧ください。
< div class =" row " >
< div class =" col s3 " >
< section class =" mt-sidebar z-depth-1 " >
< h3 > Sidebar </ h3 >
< p > Some content </ p >
</ section >
</ div >
< div class =" col s9 " >
< section class =" main-content__body main-content__body--flush " >
<!-- ... -->
</ section >
</ div >
</ div > このコンポーネントを使用する場合は、スターを付けるだけです。開発者は、何らかの関心がある場合、プロジェクトを改善する意欲が高まります。
または、私にコーヒーを勧めてください。それは小さなことですが、非常に感謝されます。私のことについて。
この gem は、MIT ライセンスの条件に基づいてオープン ソースとして利用できます。