リアルタイムイベントフィードバック分析システム
概要:
リアルタイム イベント フィードバック分析システムは、イベント管理を合理化し、参加者の参加を強化するために設計された Web ベースのアプリケーションです。従来のフィードバック システムとは異なり、当社のプラットフォームはイベント中にフィードバック データをリアルタイムで収集し、主催者、プレゼンター、管理者に即座に提示します。この革新的なアプローチにより、イベント主催者はライブフィードバックに基づいてプレゼンテーション、コンテンツ、議題を動的に調整できるようになり、より魅力的でインタラクティブでインパクトのあるイベントが実現します。
主な特徴/機能:
ユーザー機能
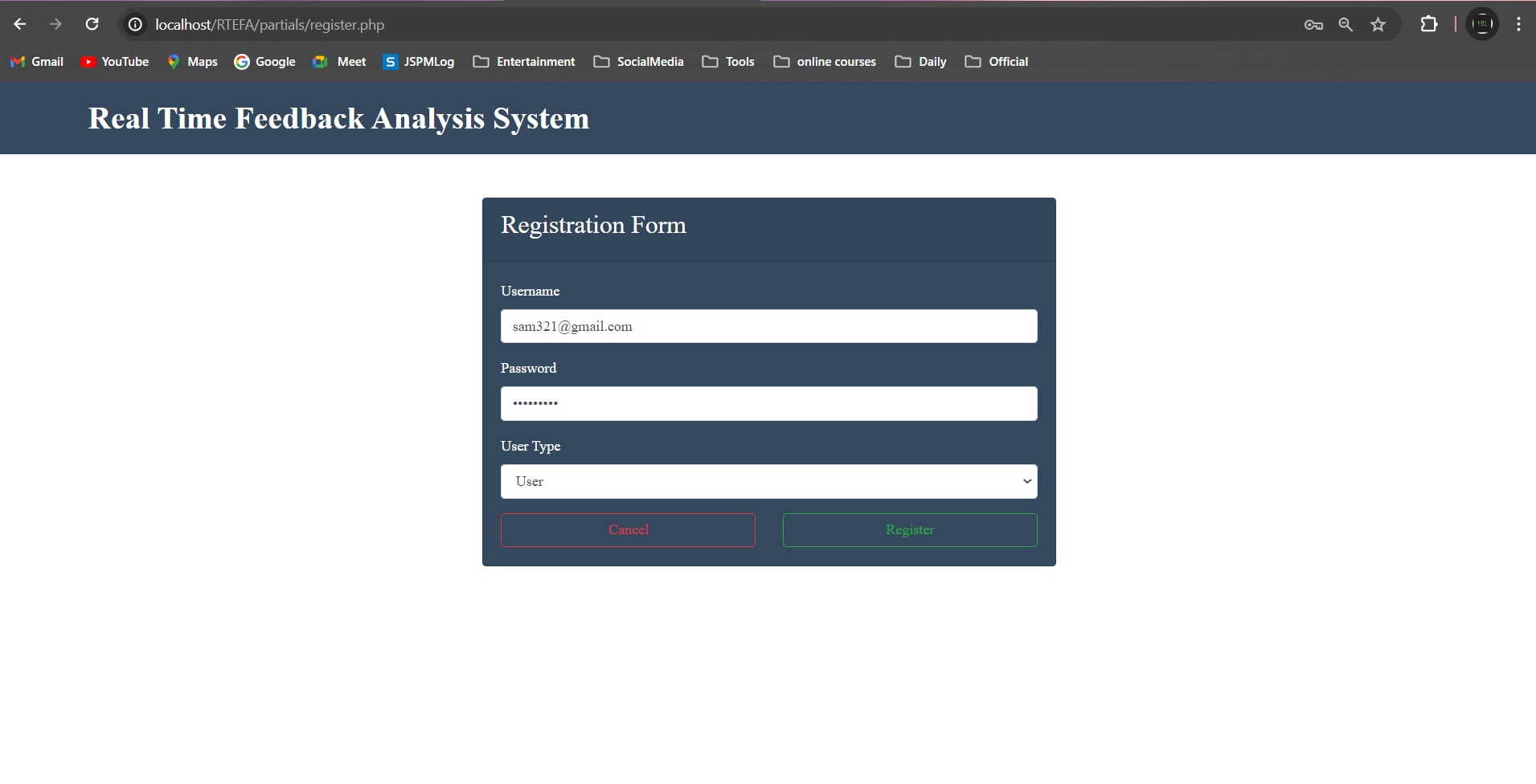
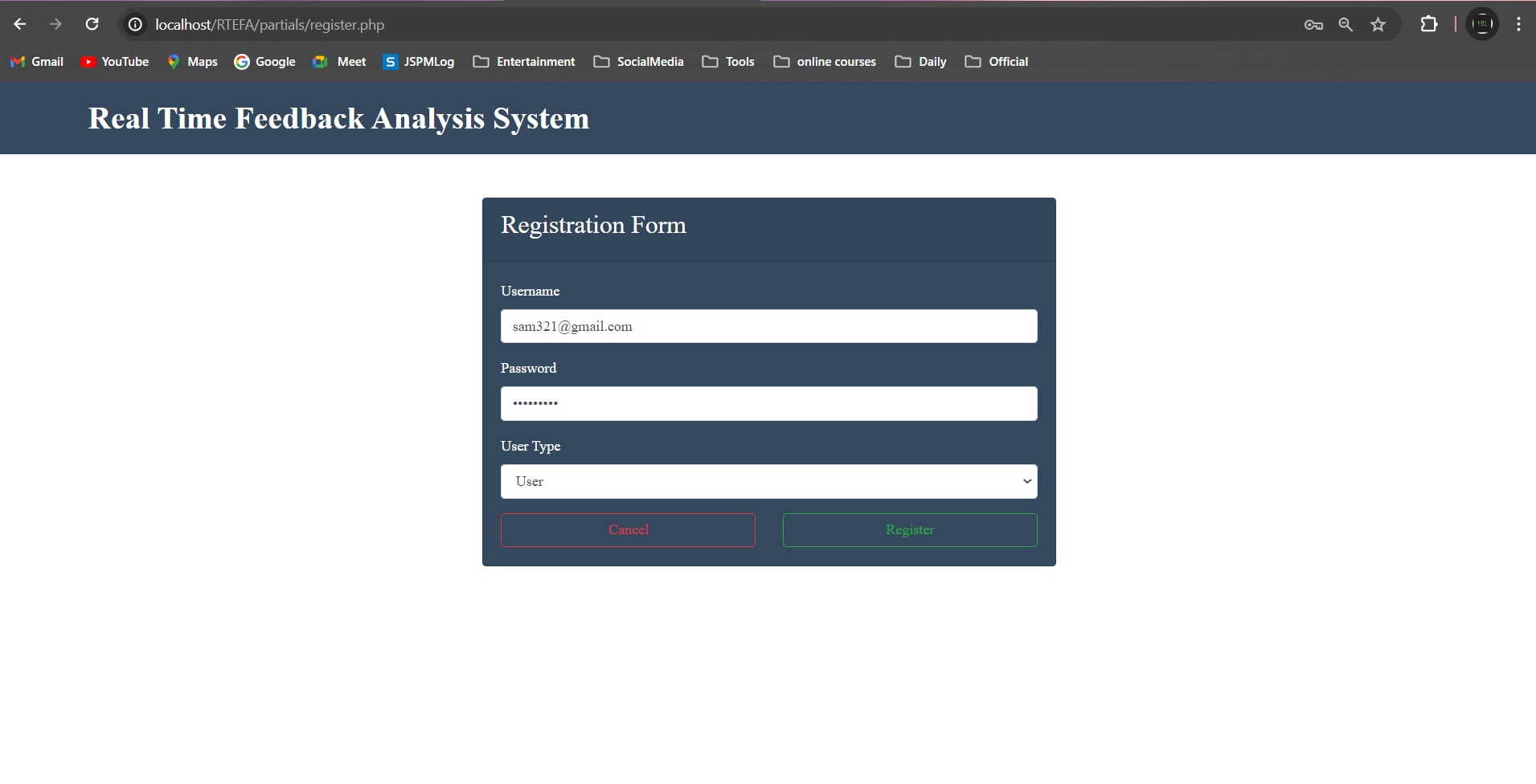
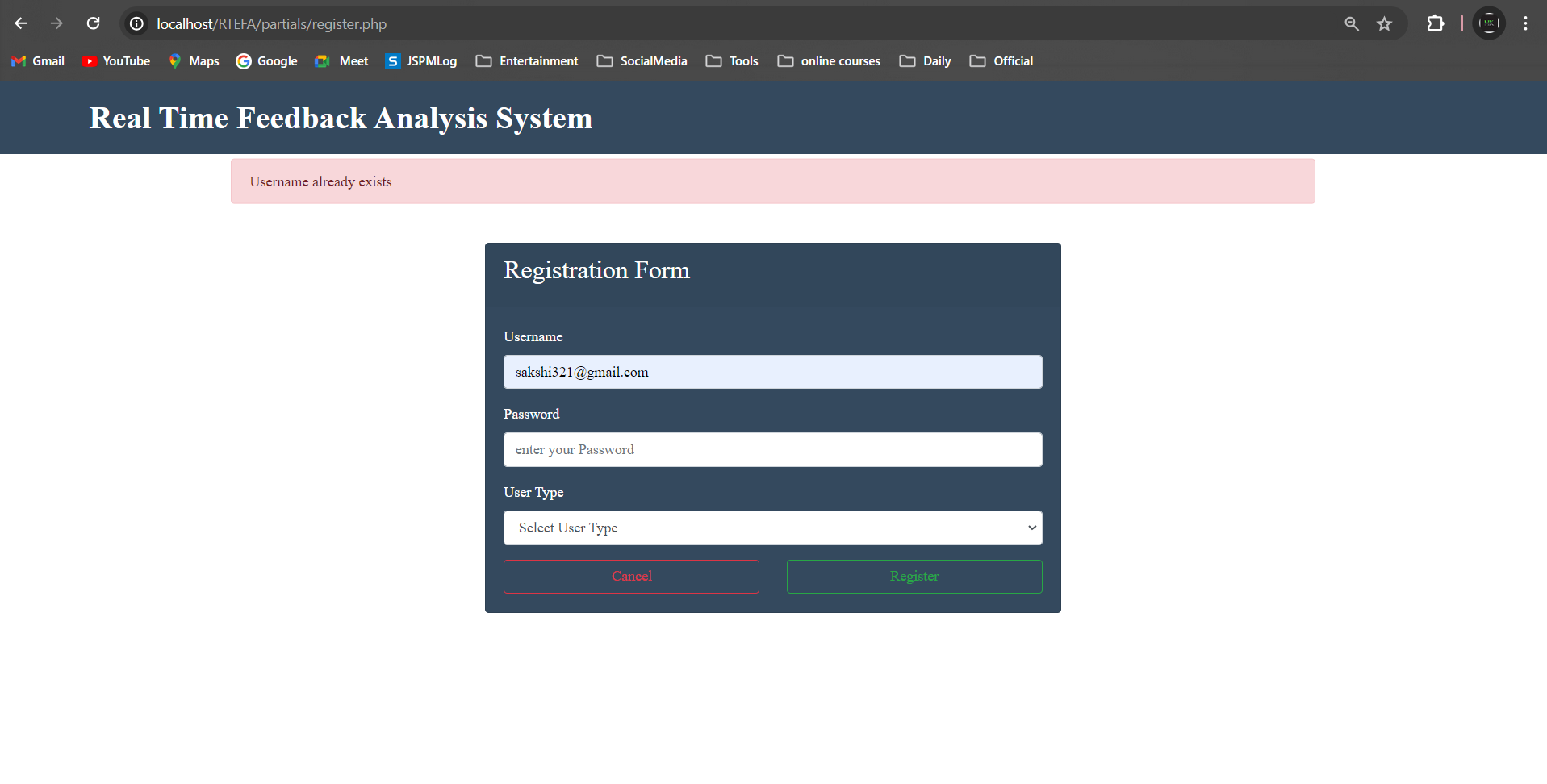
- ユーザー登録:ユーザーは、電子メール アドレス、パスワード、ユーザー タイプ (ユーザー) を指定して、プラットフォーム上でアカウントを登録できます。
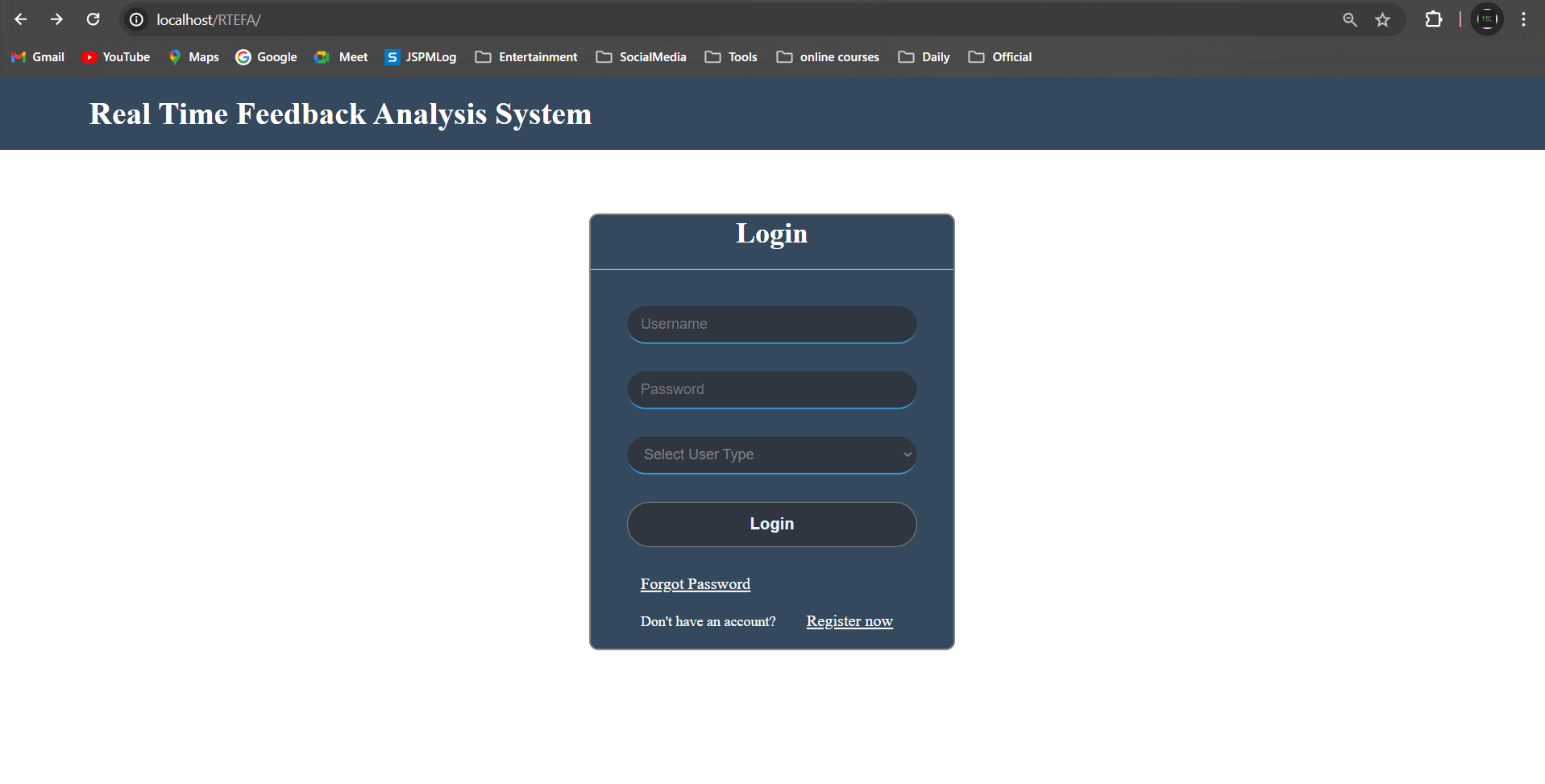
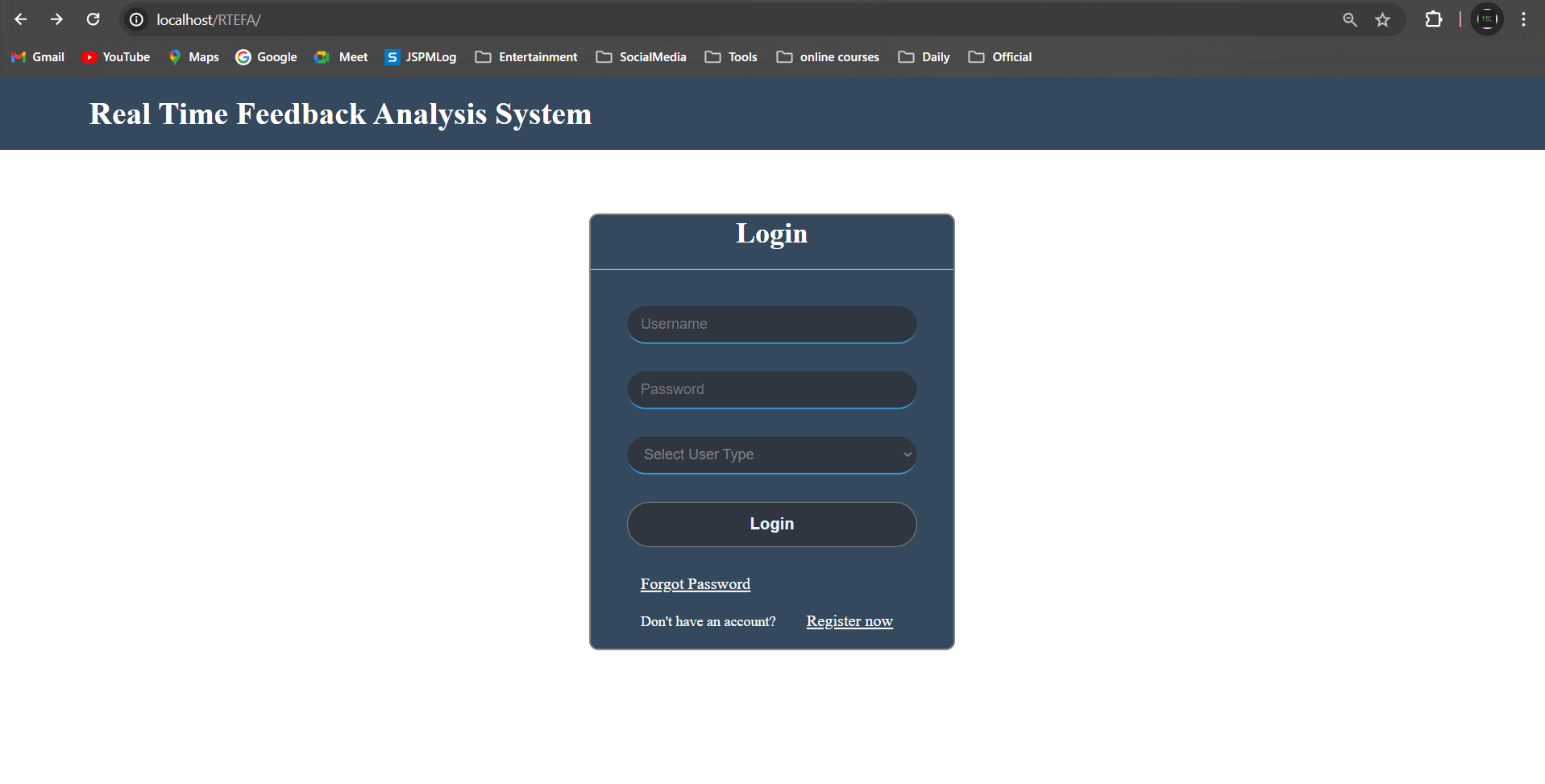
- ユーザー ログイン:ログインに成功すると、ユーザーはユーザー ダッシュボードにリダイレクトされます。
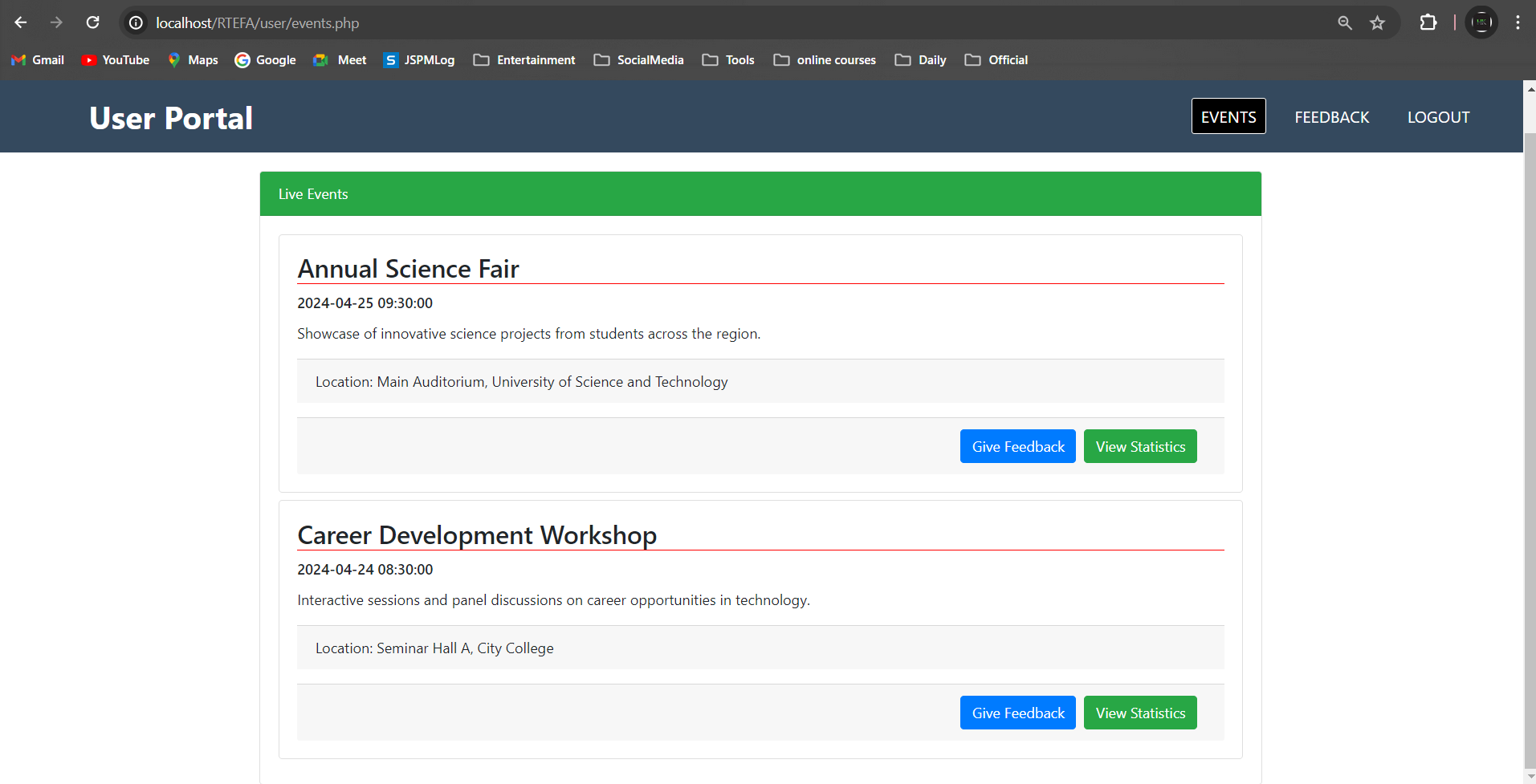
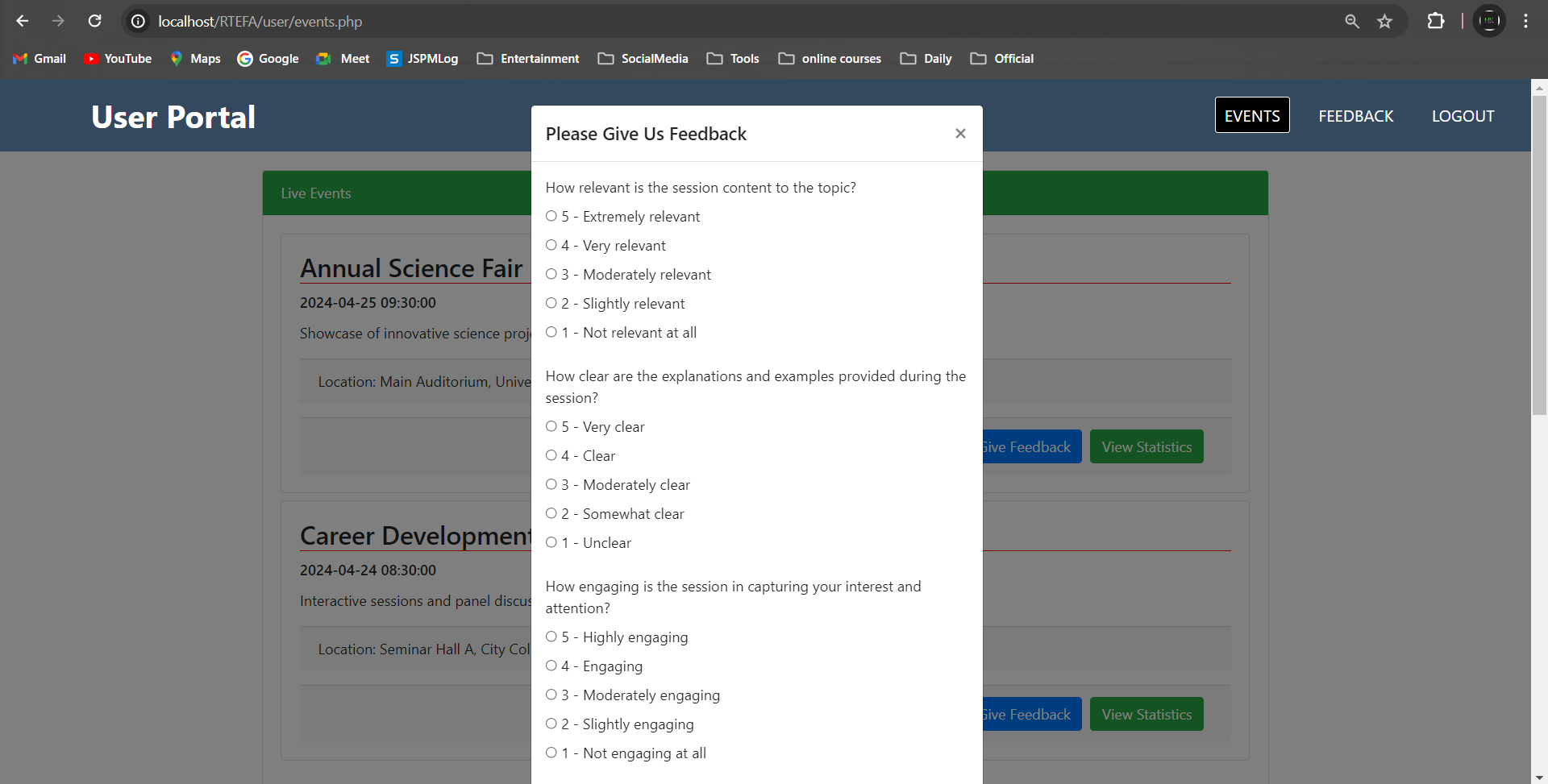
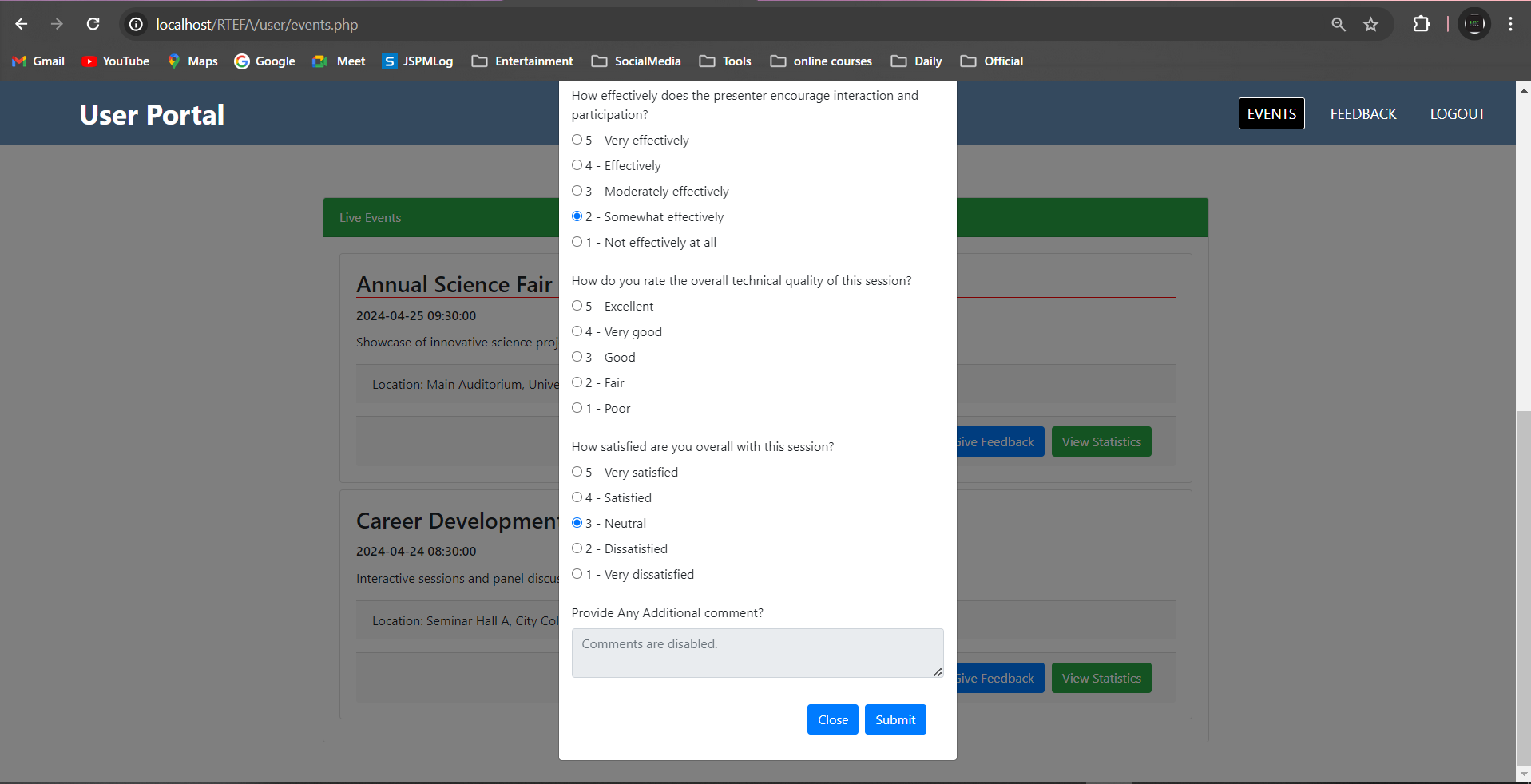
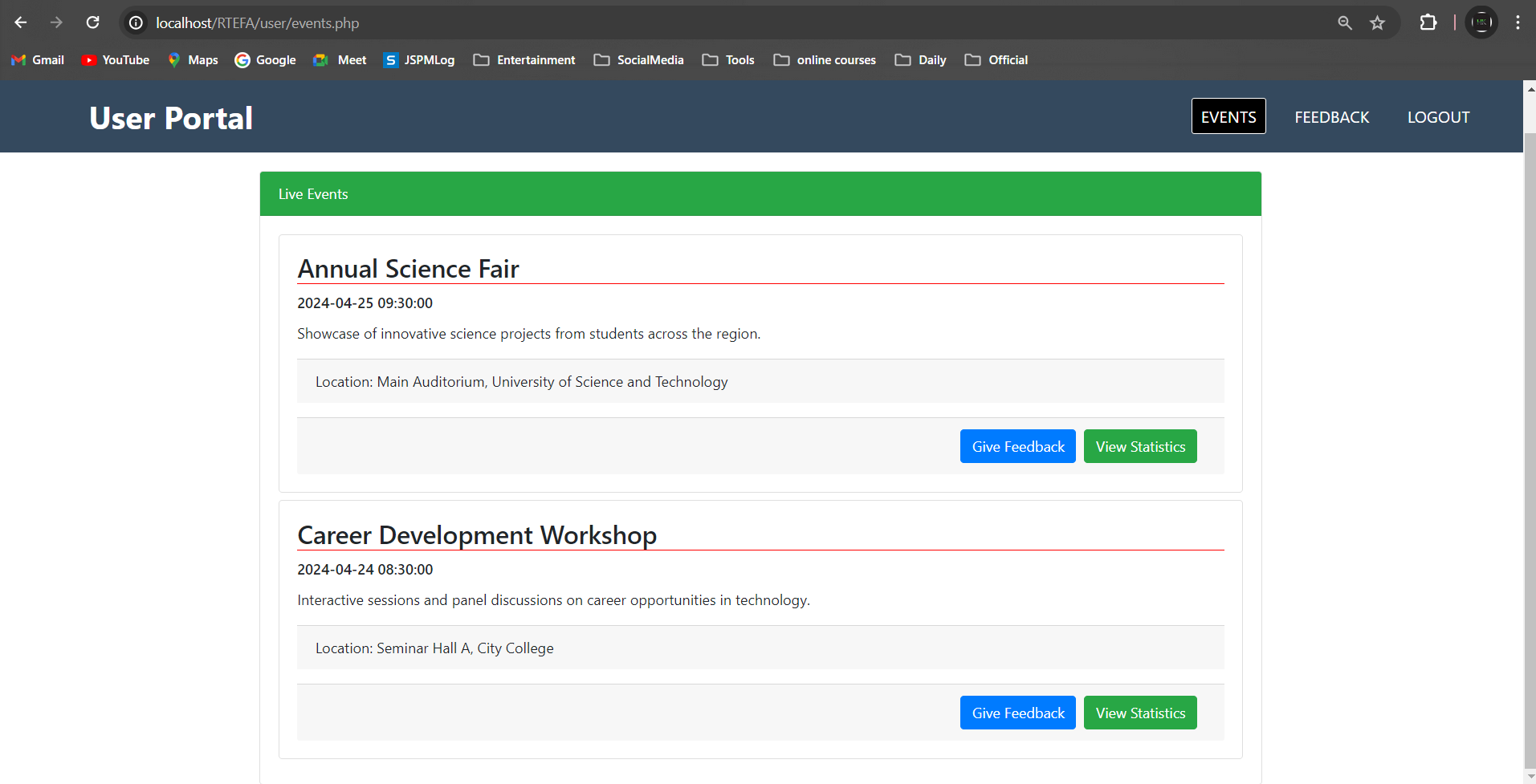
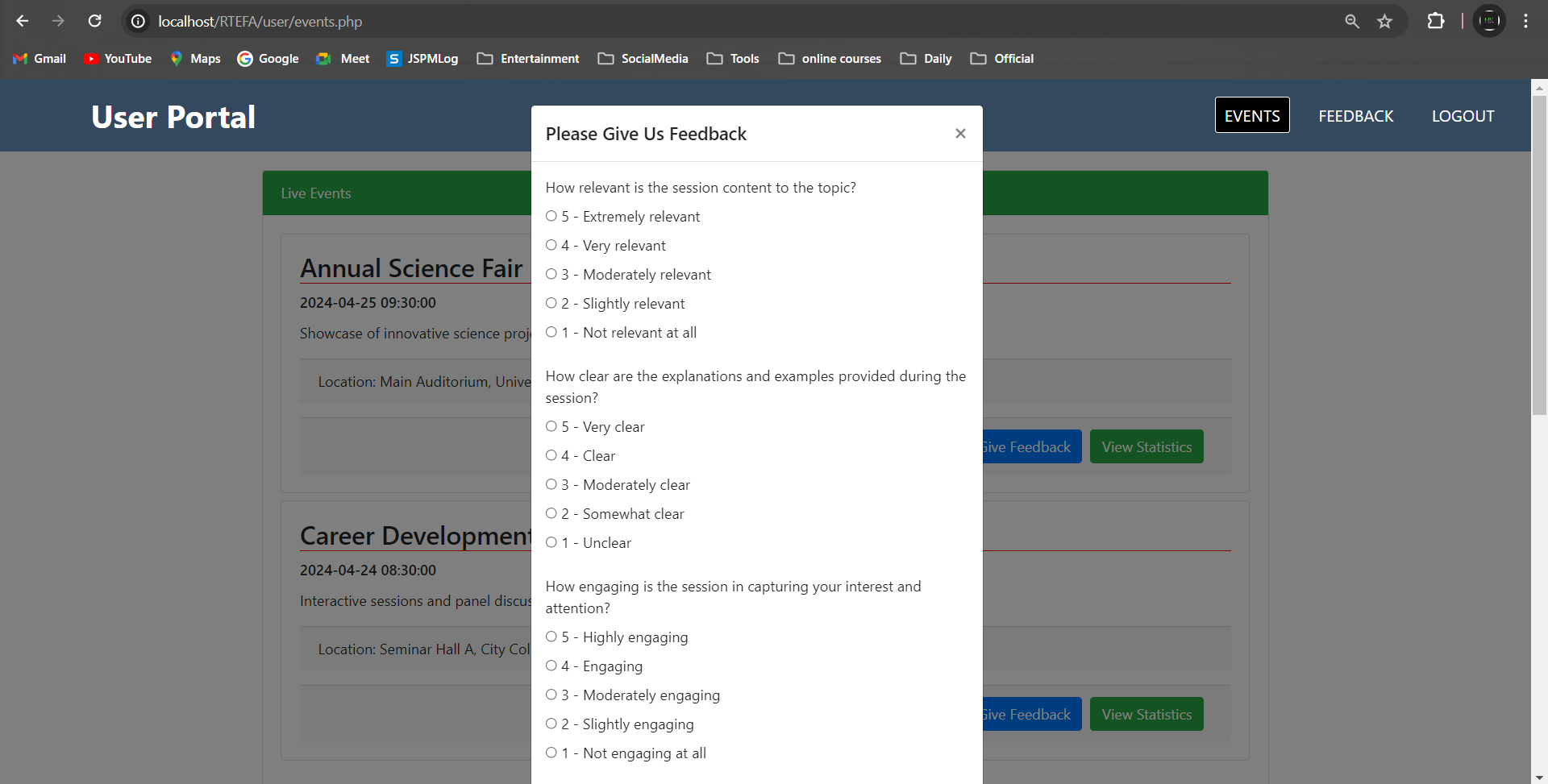
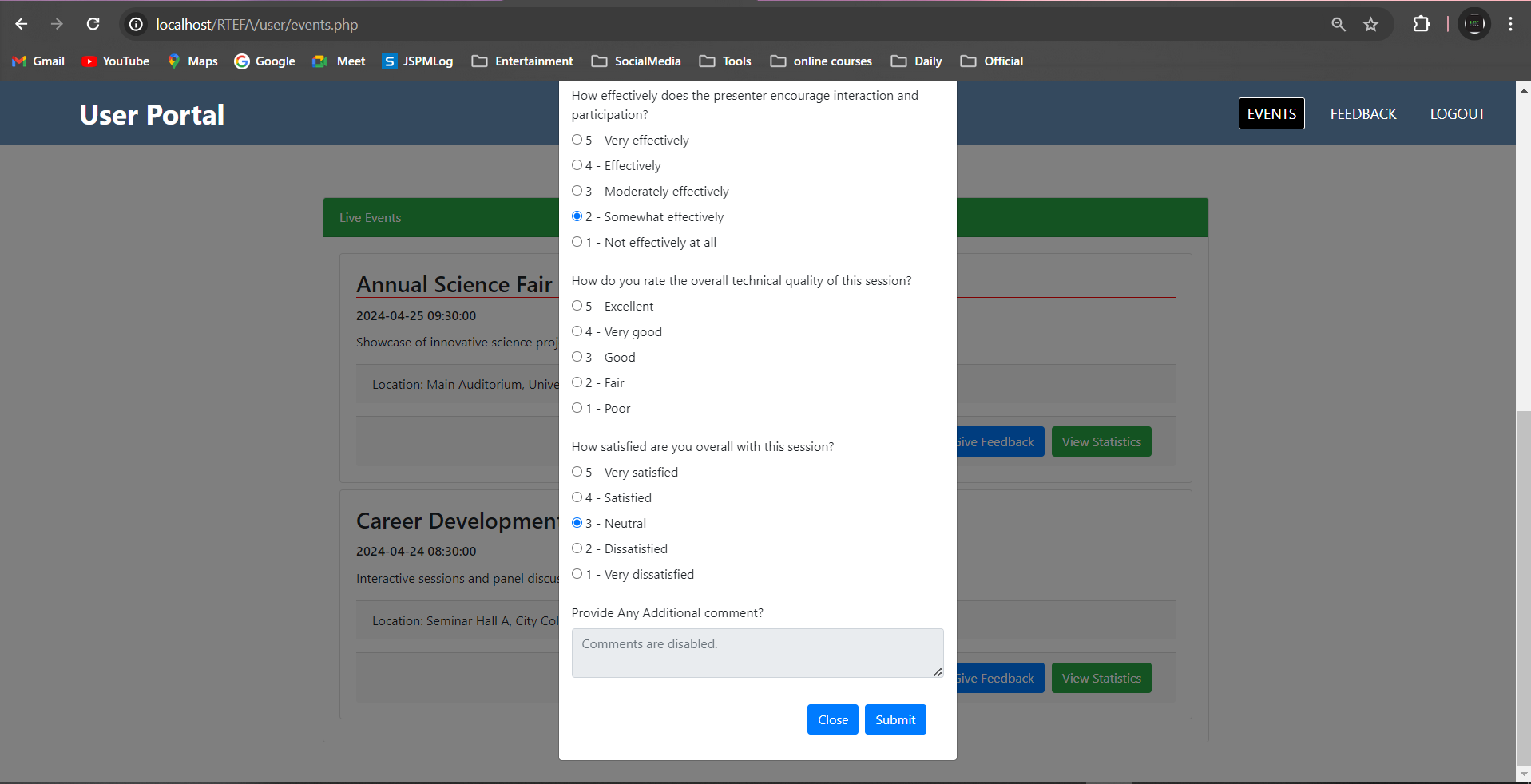
- ライブ フィードバックの送信:イベント中に、ユーザーはプレゼンテーション、講演者、コンテンツに関するリアルタイムのフィードバックを提供できます。
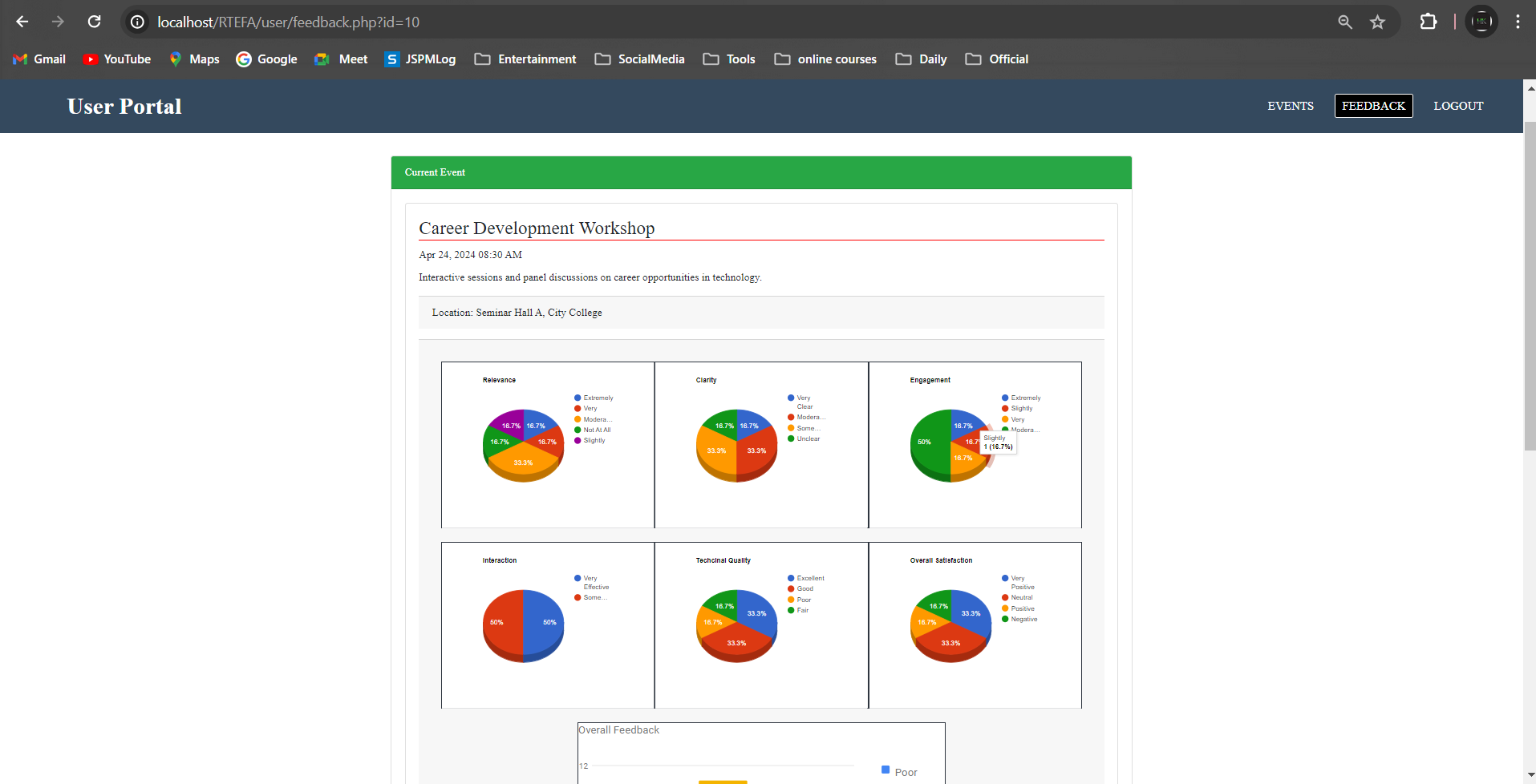
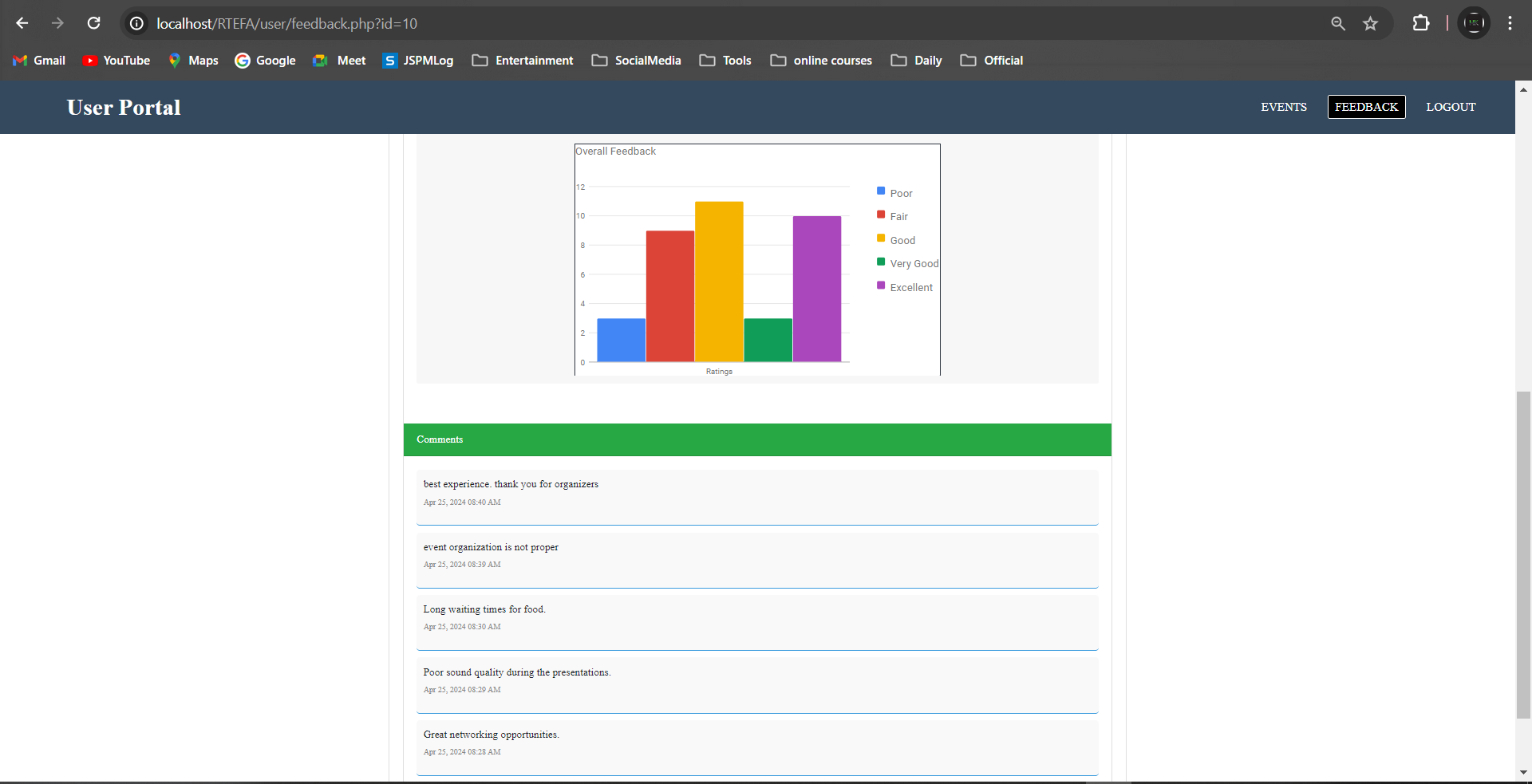
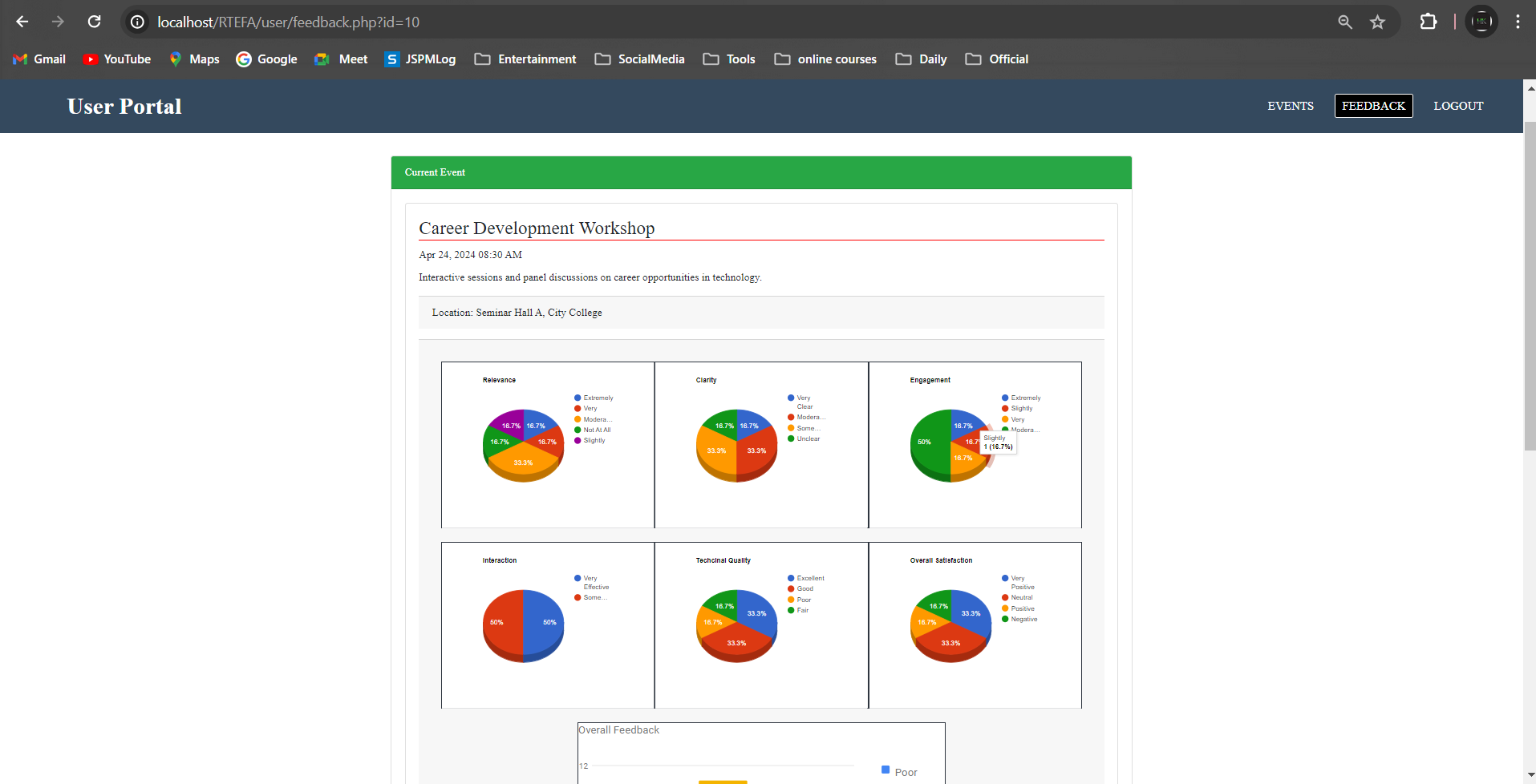
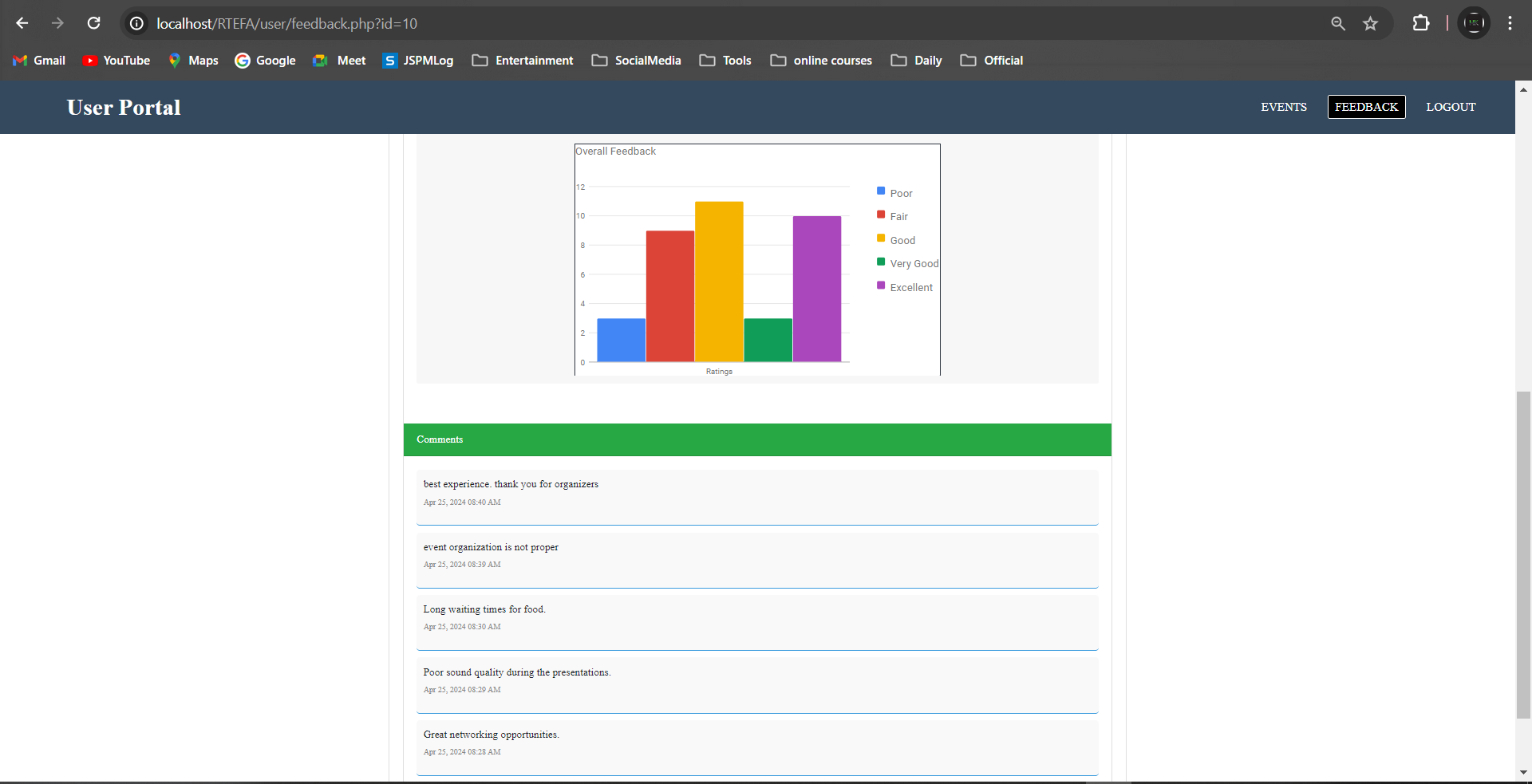
- フィードバック分析:ユーザーは、集計されたフィードバック データを表示して、視聴者の全体的な感情や意見についての洞察を得ることができます。
- ユーザーのログアウト:ユーザーは自分のアカウントから安全にログアウトして、個人情報を確実に保護できます。
管理機能
- 管理者登録:管理者は、電子メール アドレス、パスワード、ユーザー タイプ (管理者) を指定して、プラットフォームにアカウントを登録できます。
- 管理者ログイン:ログインに成功すると、管理者は管理者ダッシュボードにリダイレクトされます。
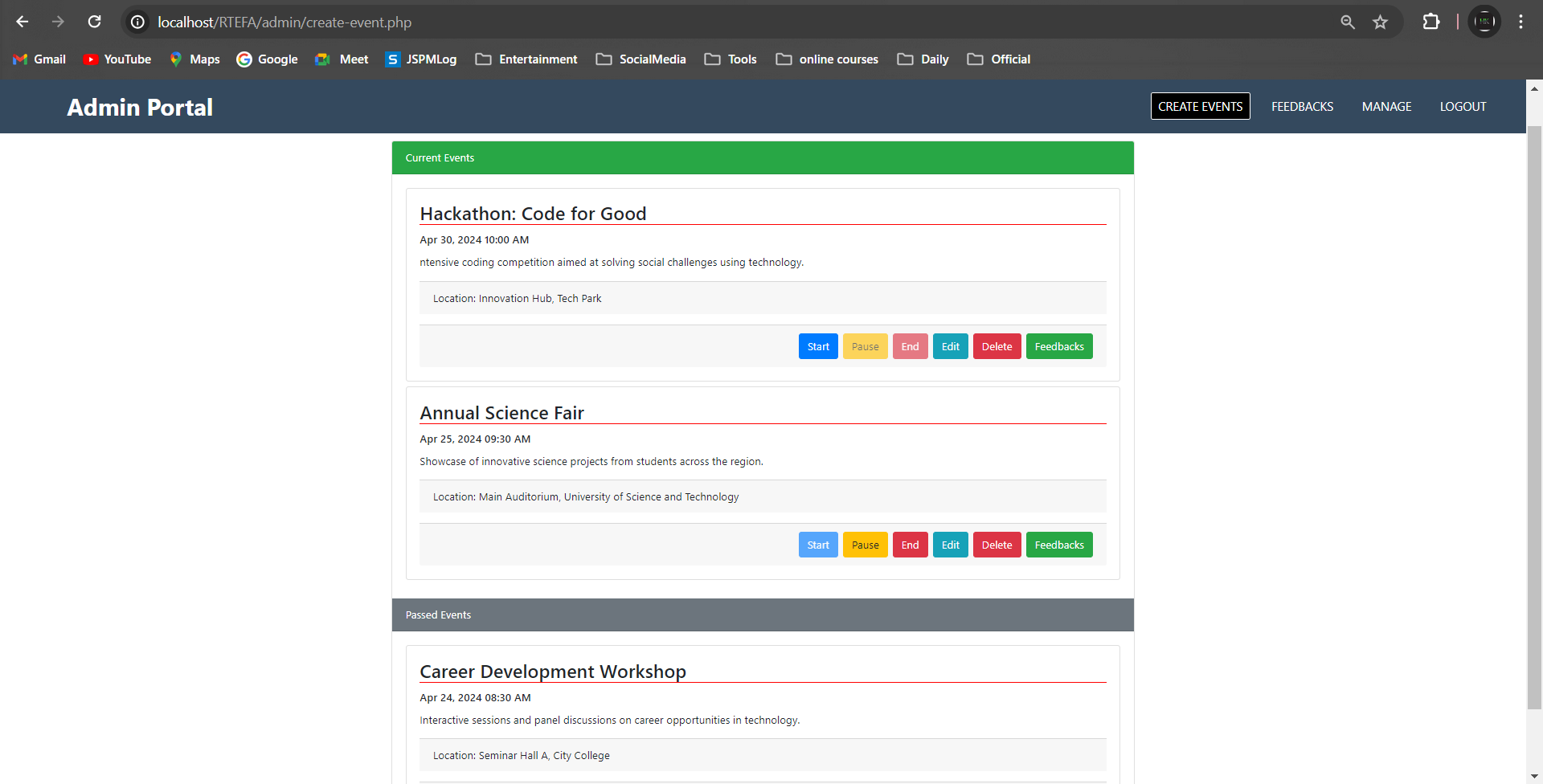
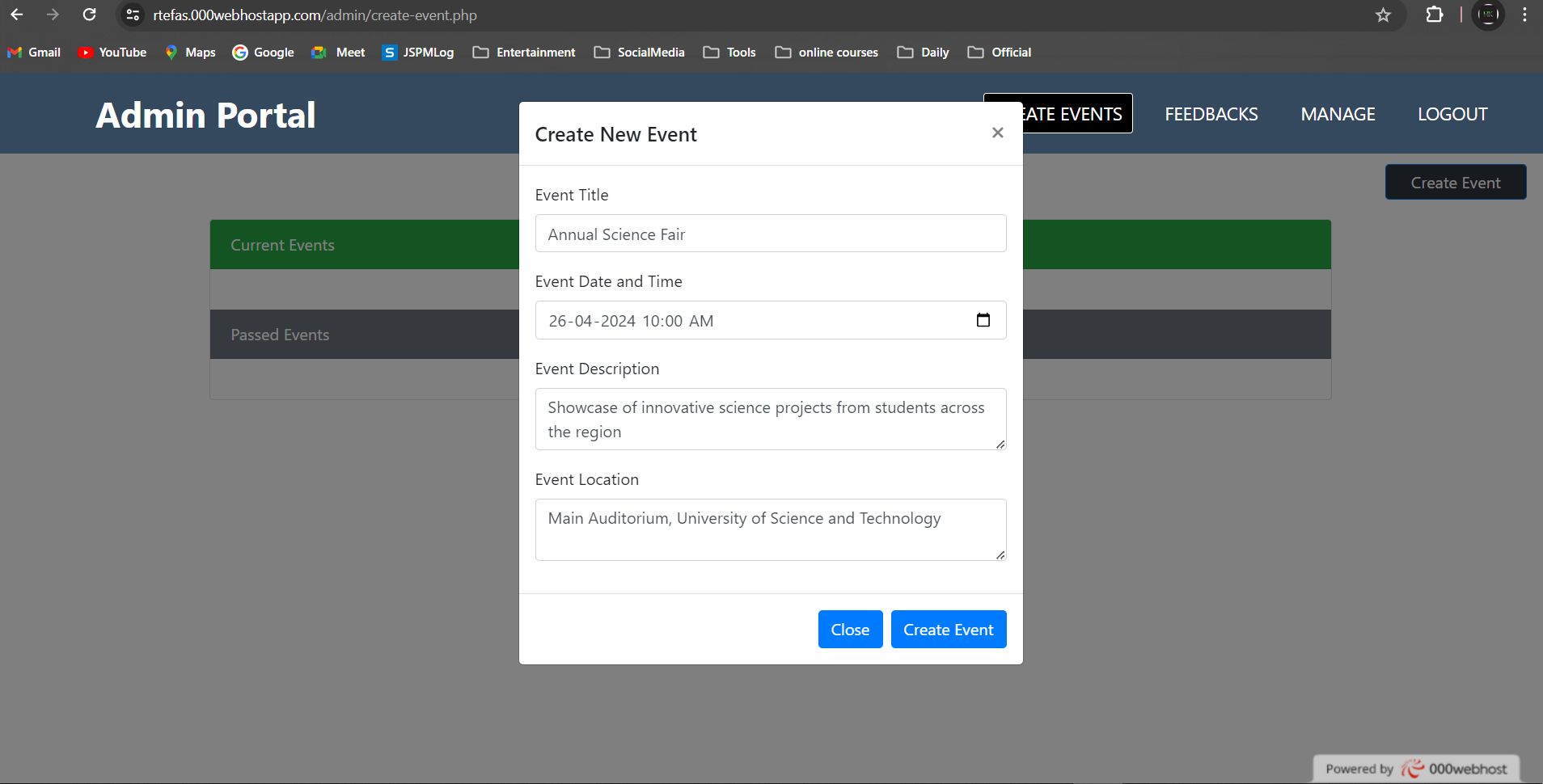
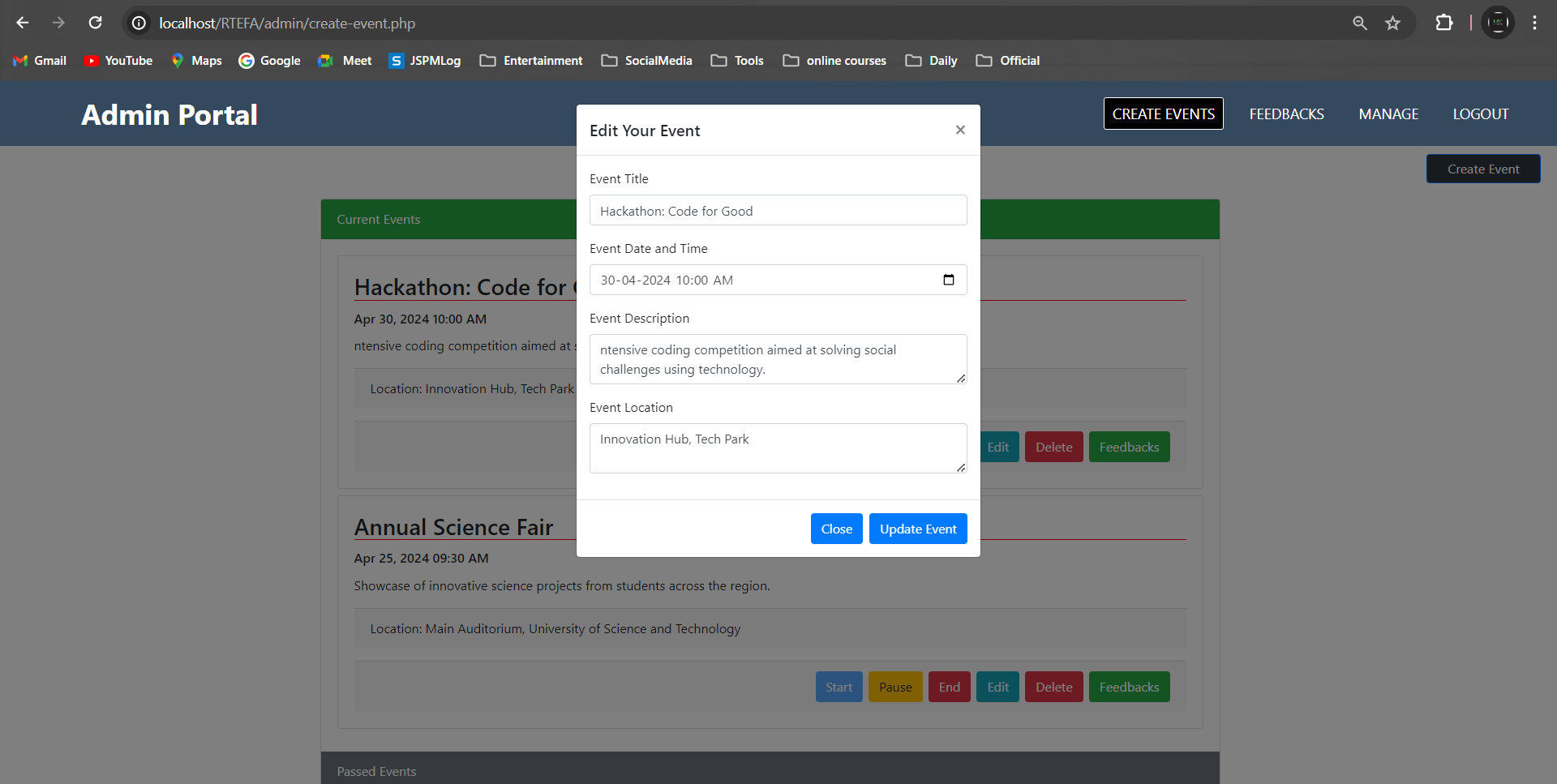
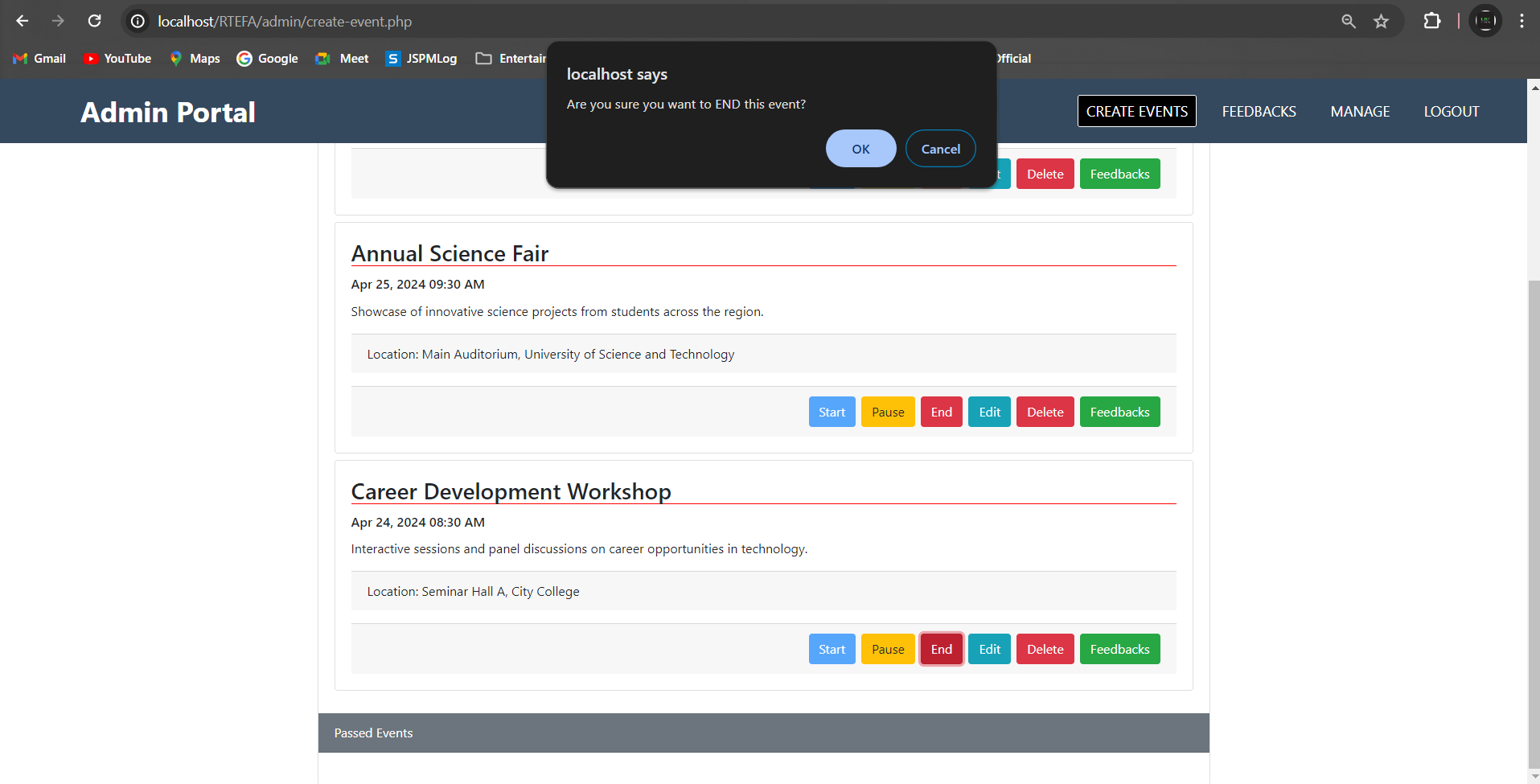
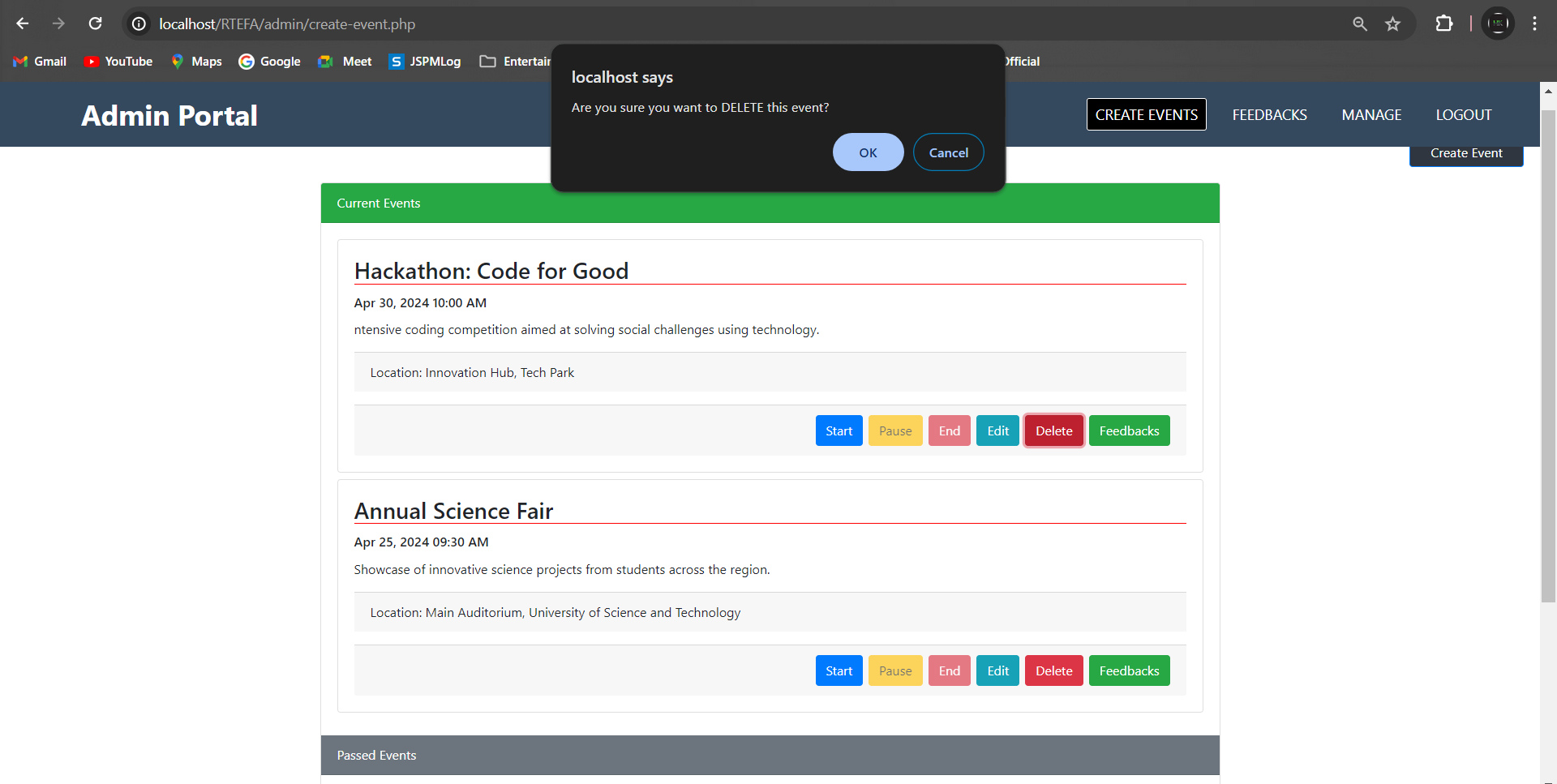
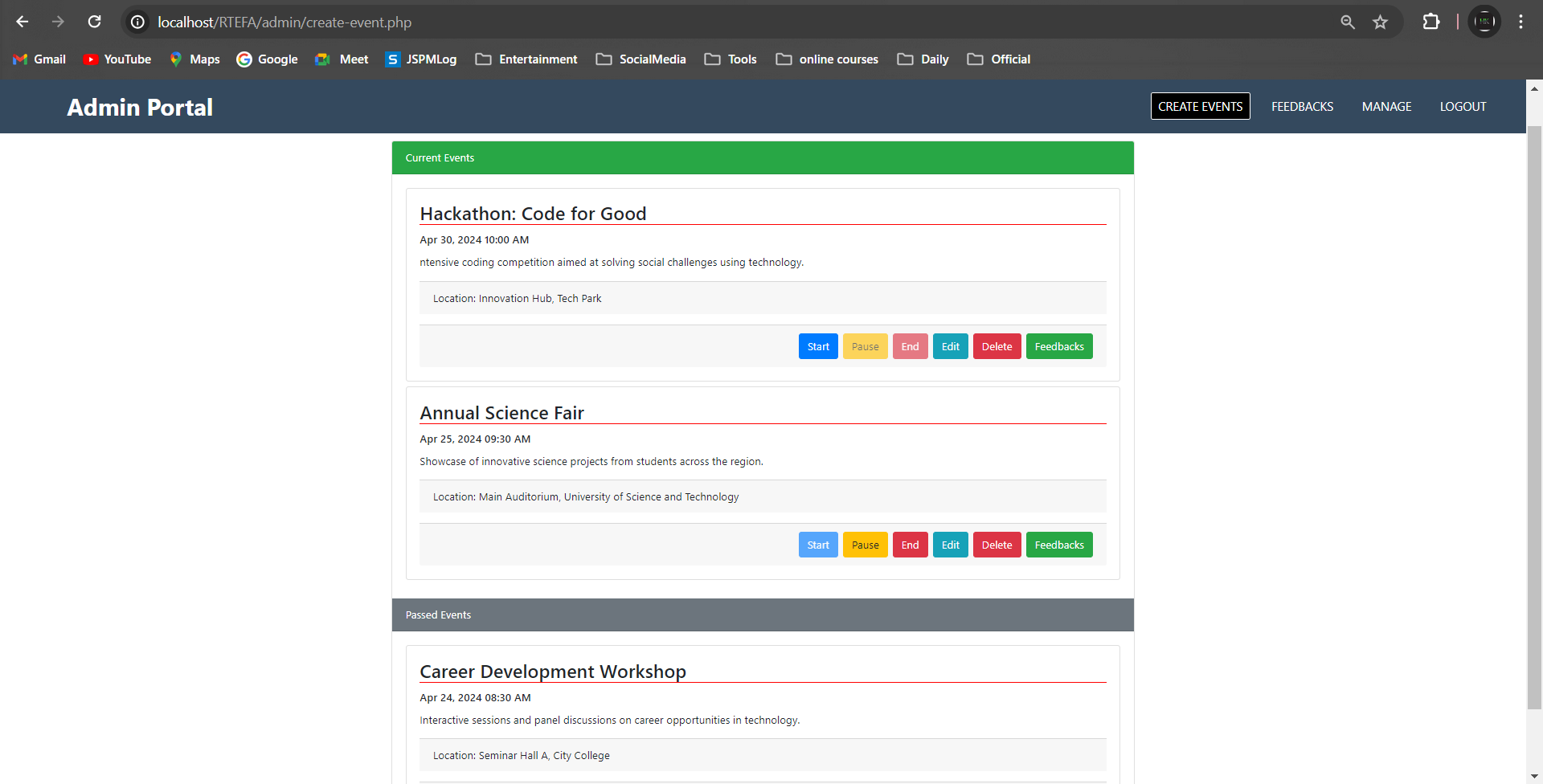
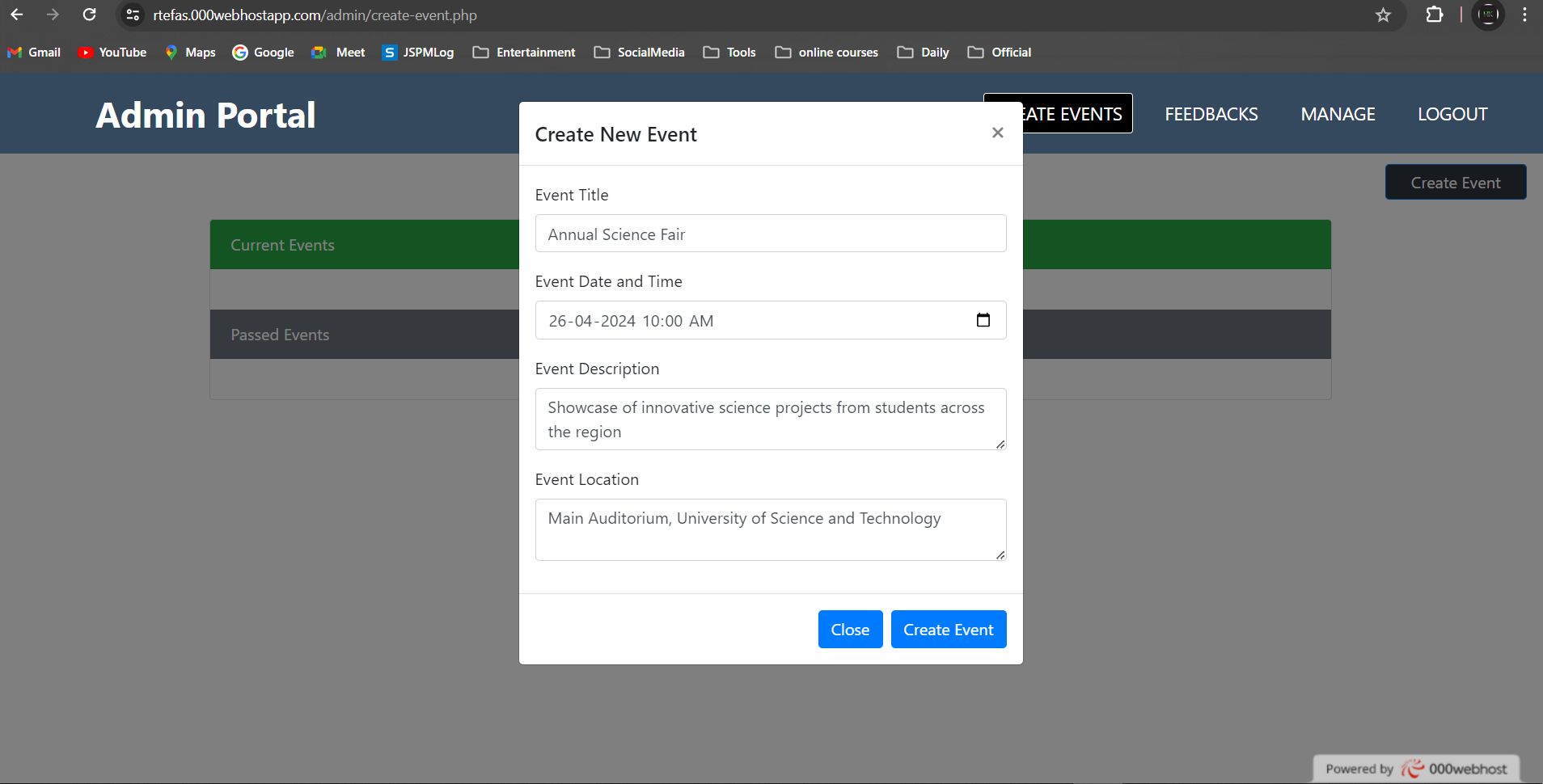
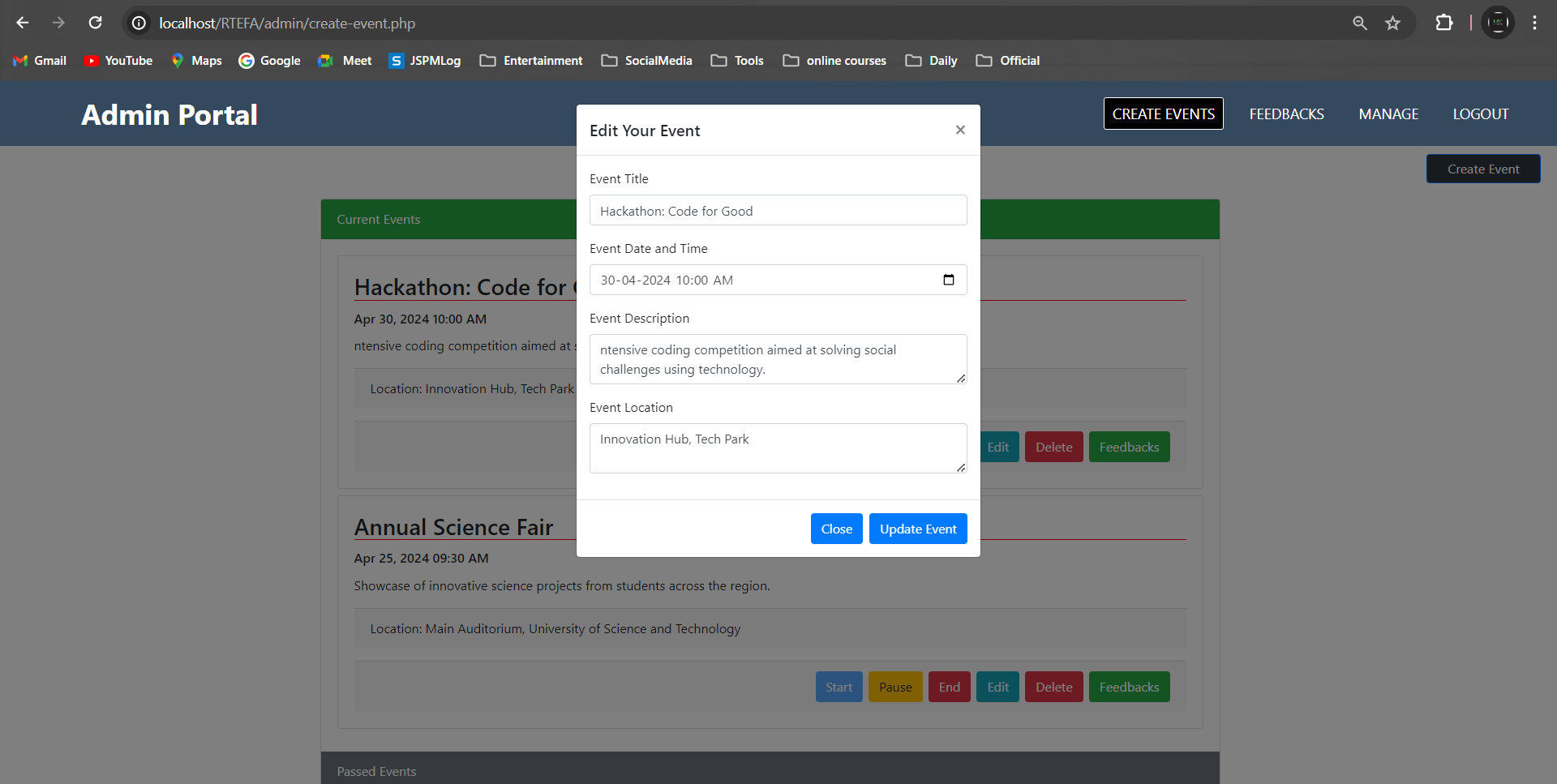
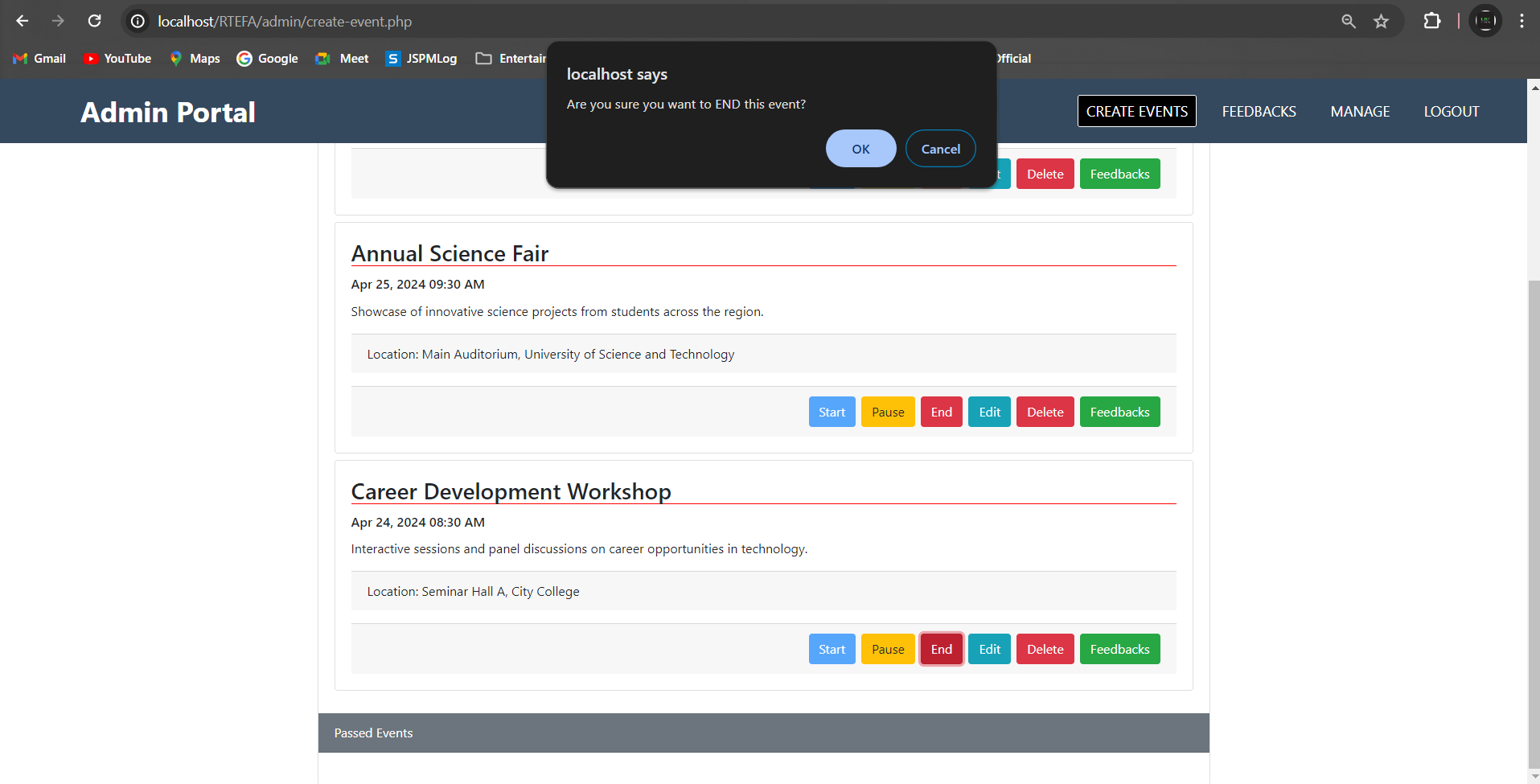
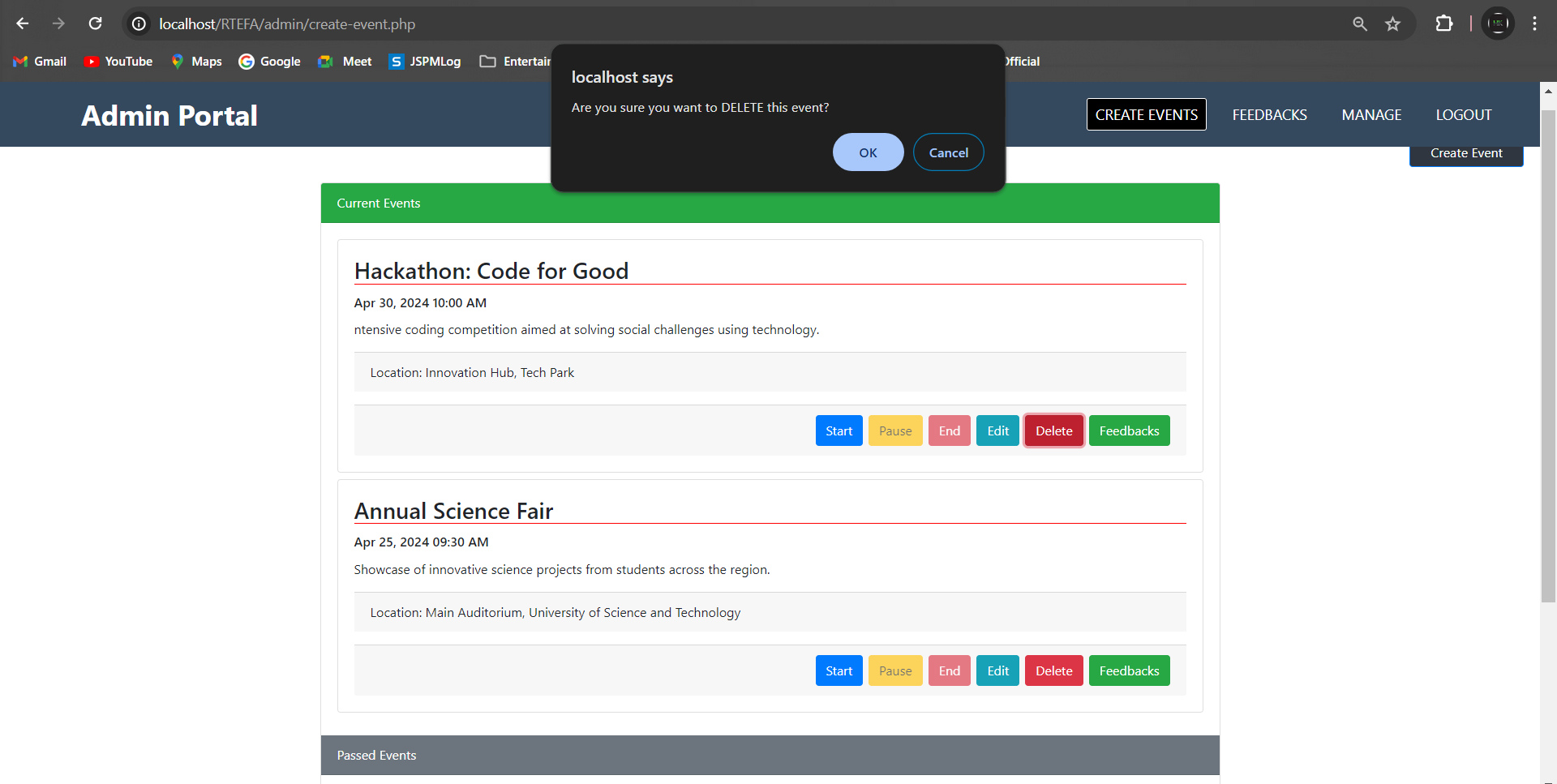
- イベント管理:管理者は、プラットフォームを通じてイベントを作成、管理 (開始、一時停止、終了、編集、削除) し、スケジュールすることができます。
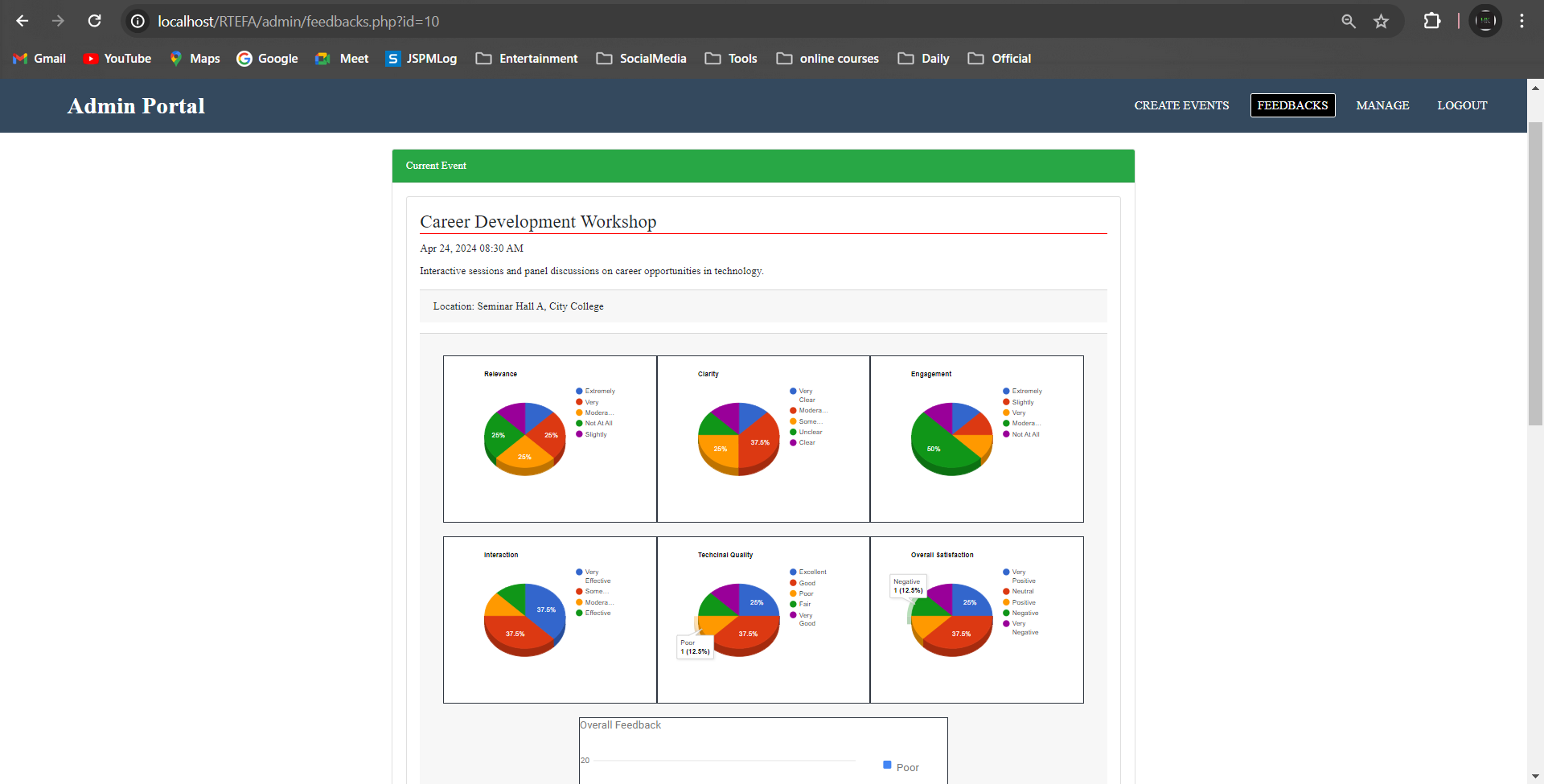
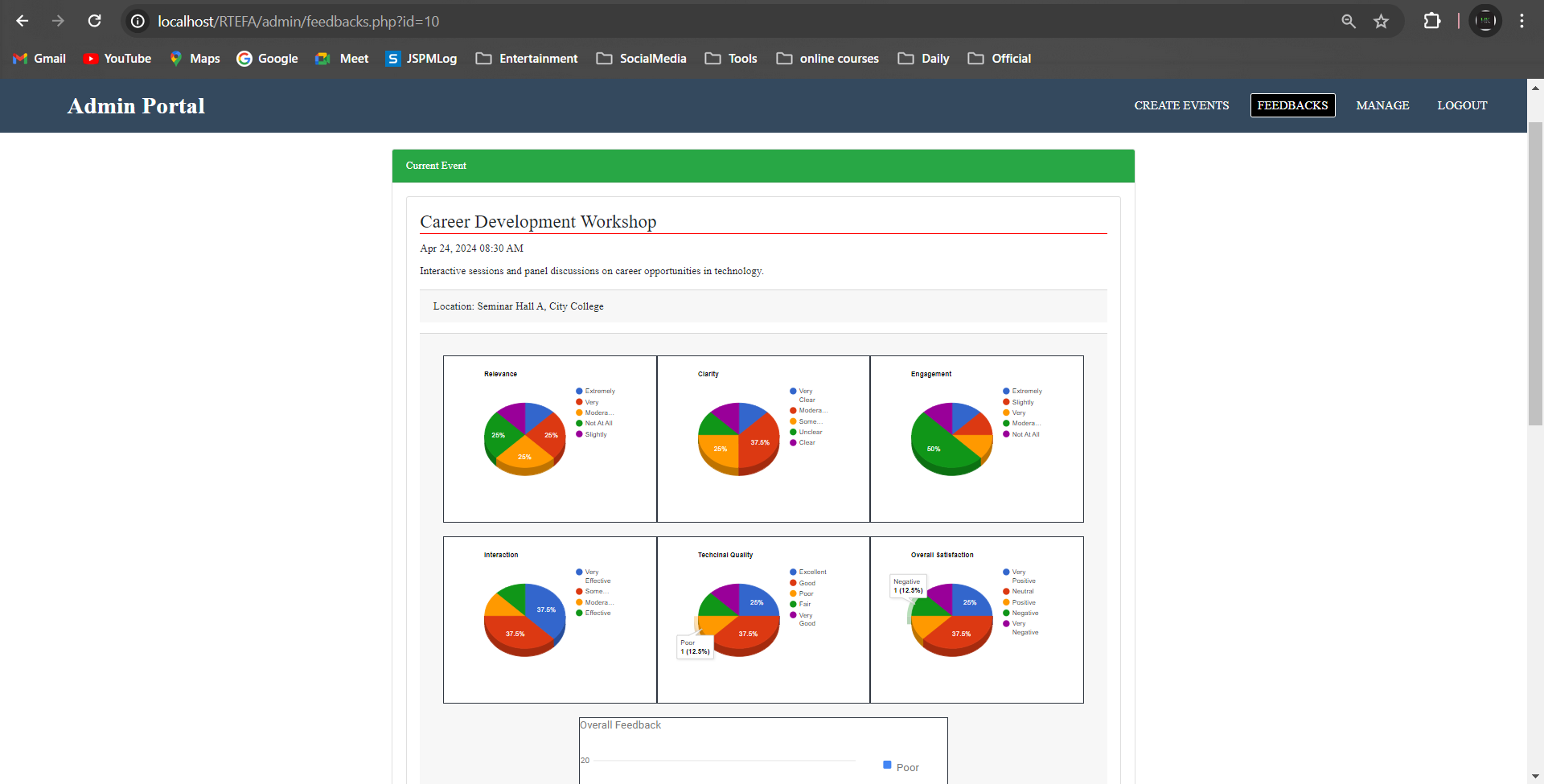
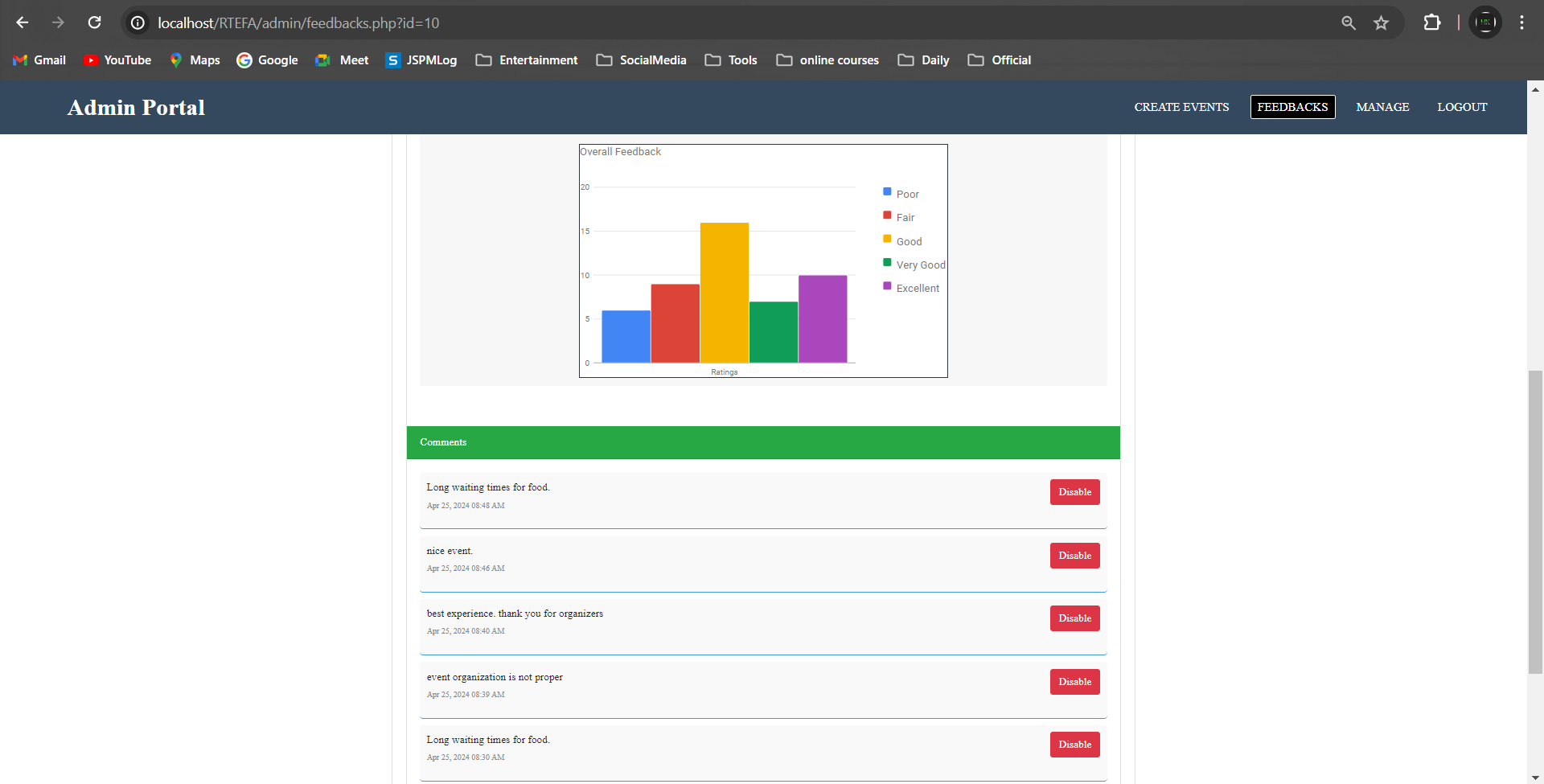
- リアルタイムのフィードバック監視:イベント中のライブフィードバックの送信を監視し、傾向を分析します。
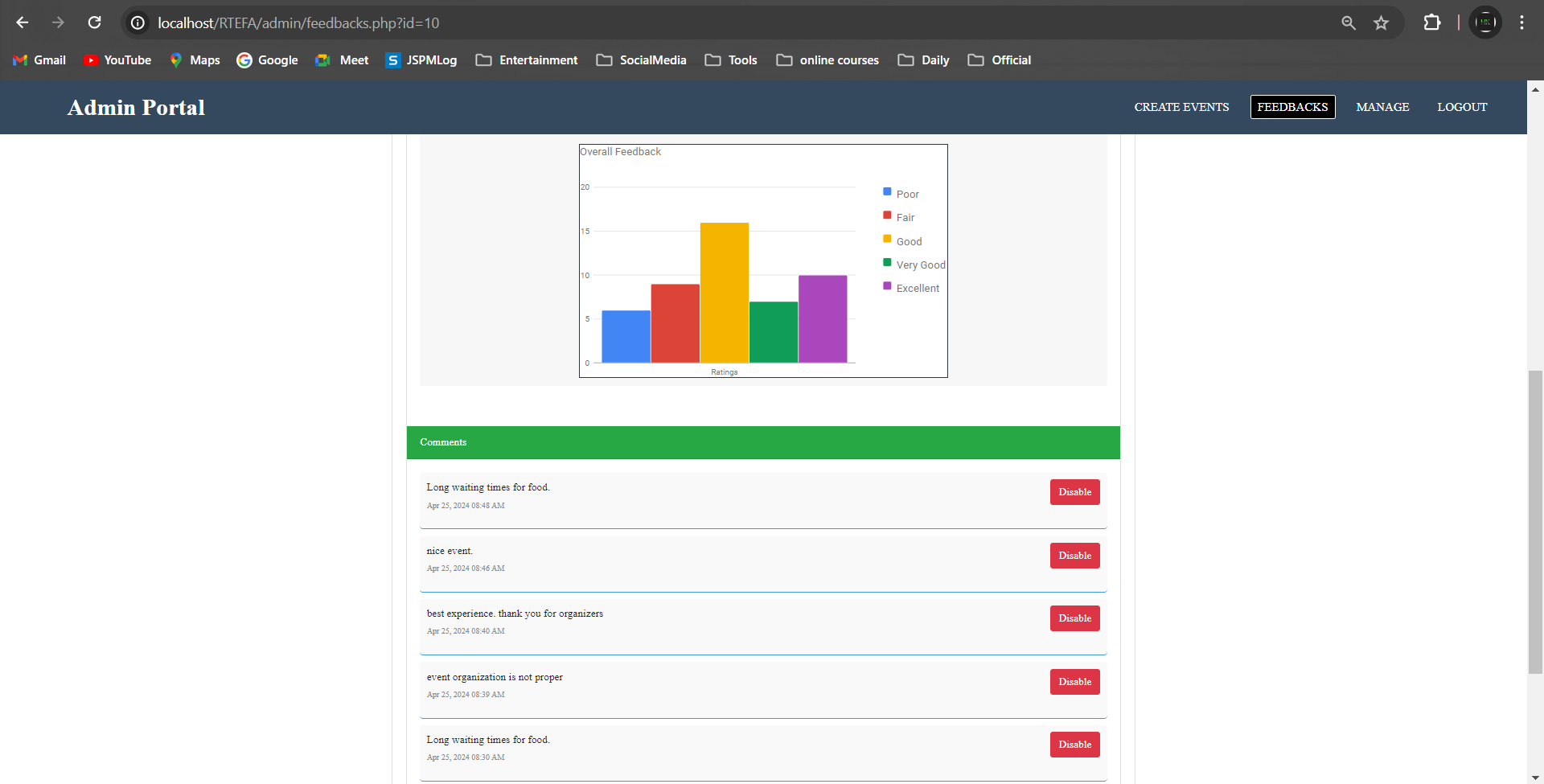
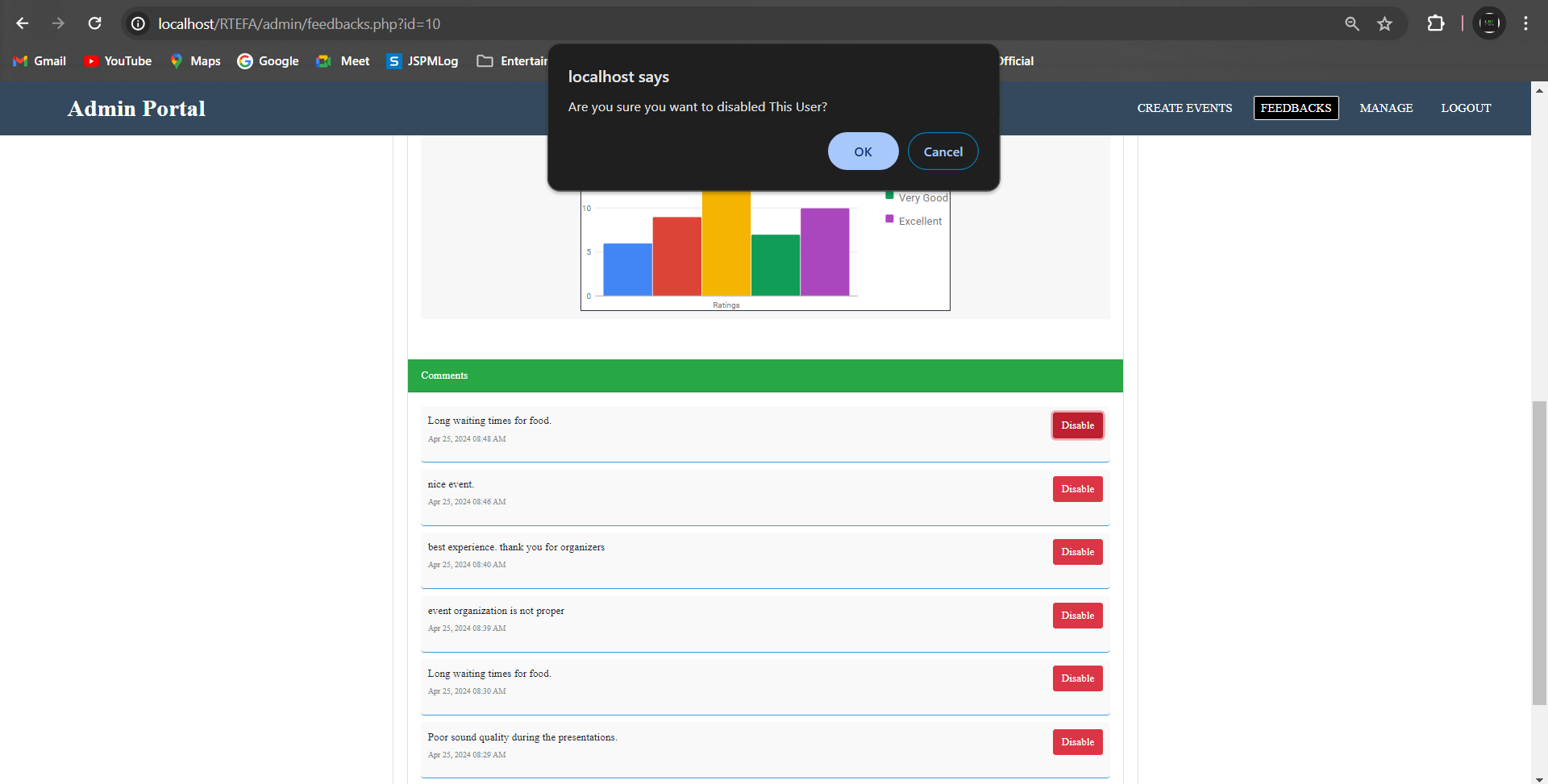
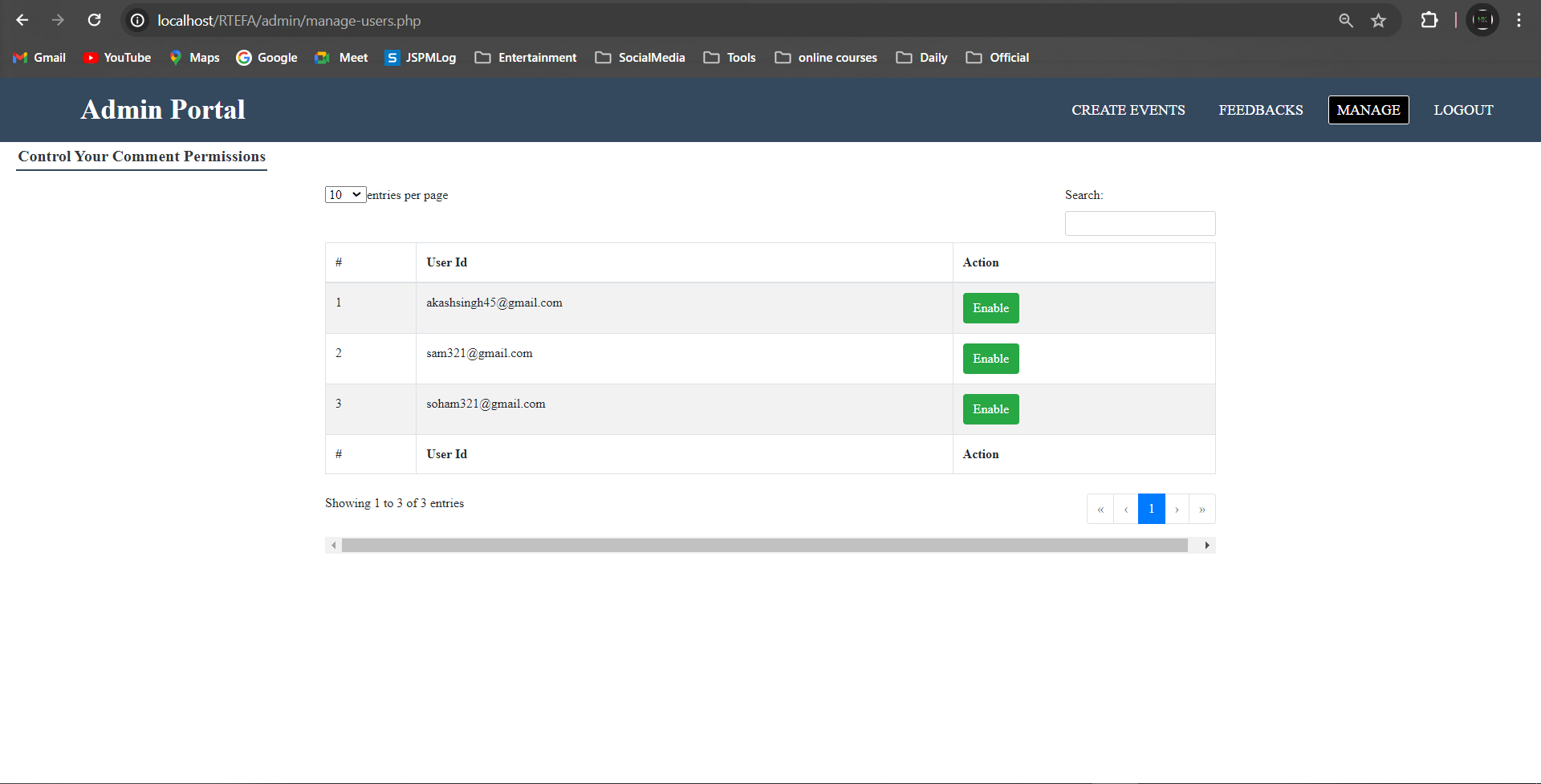
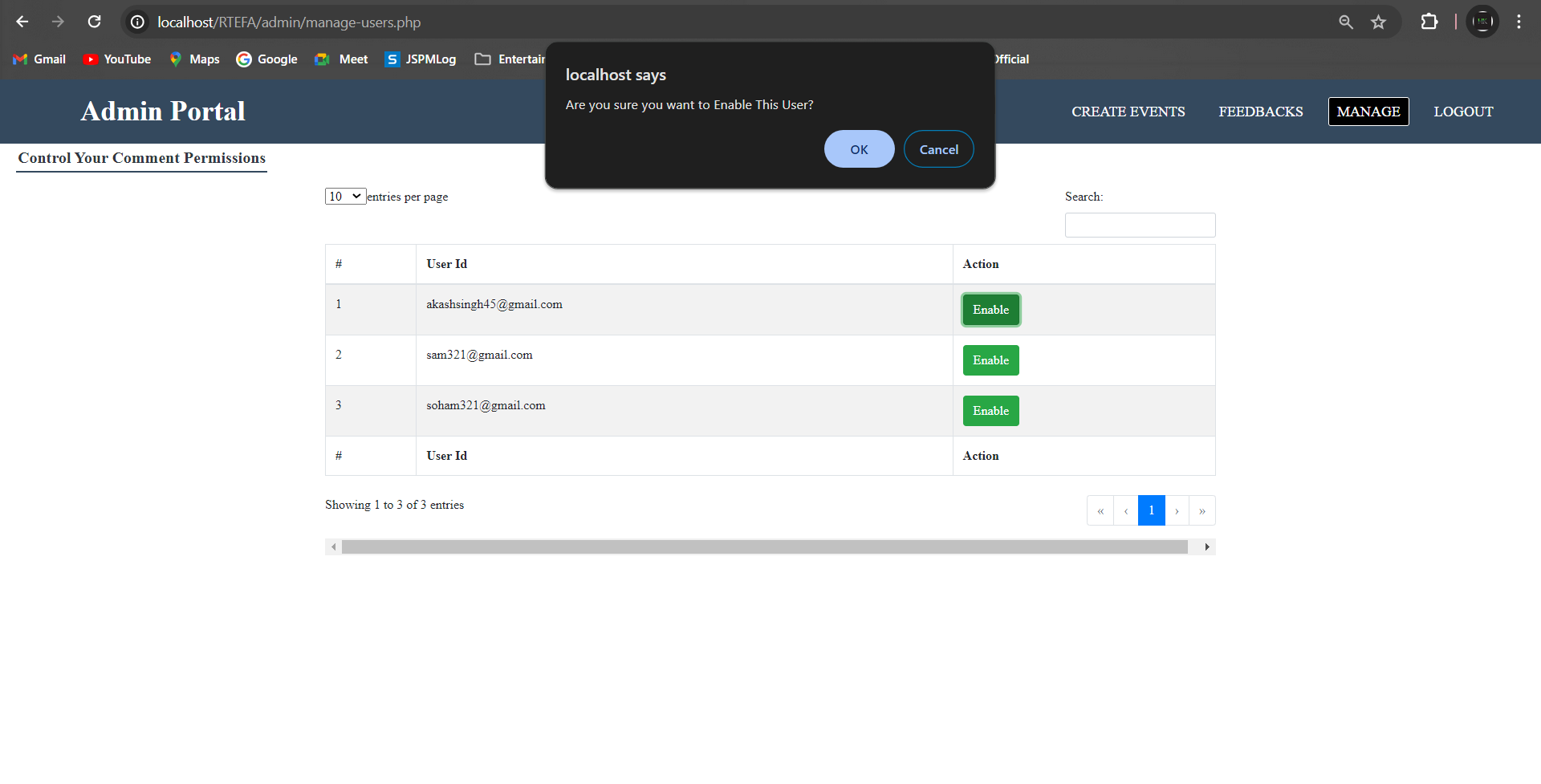
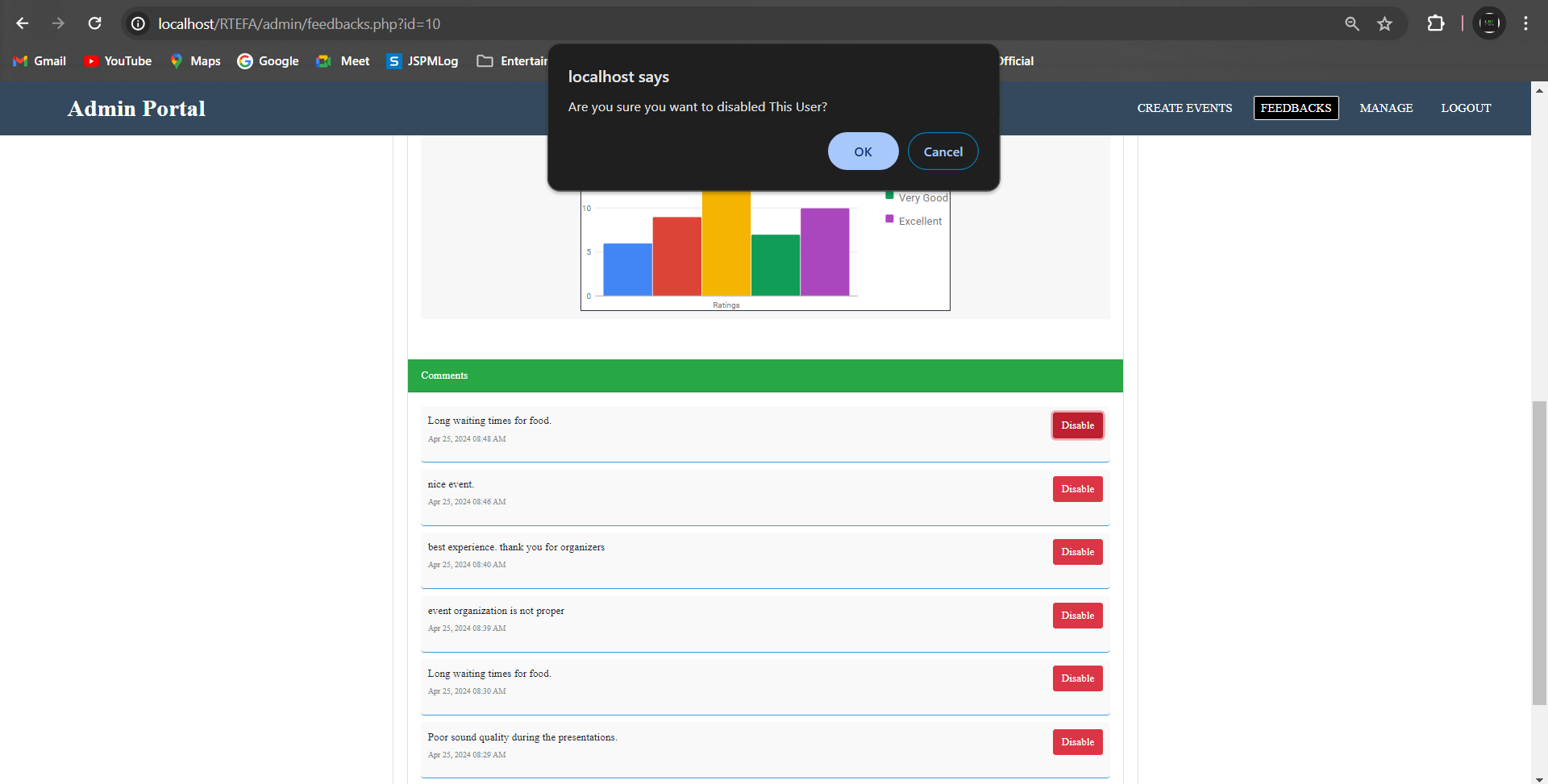
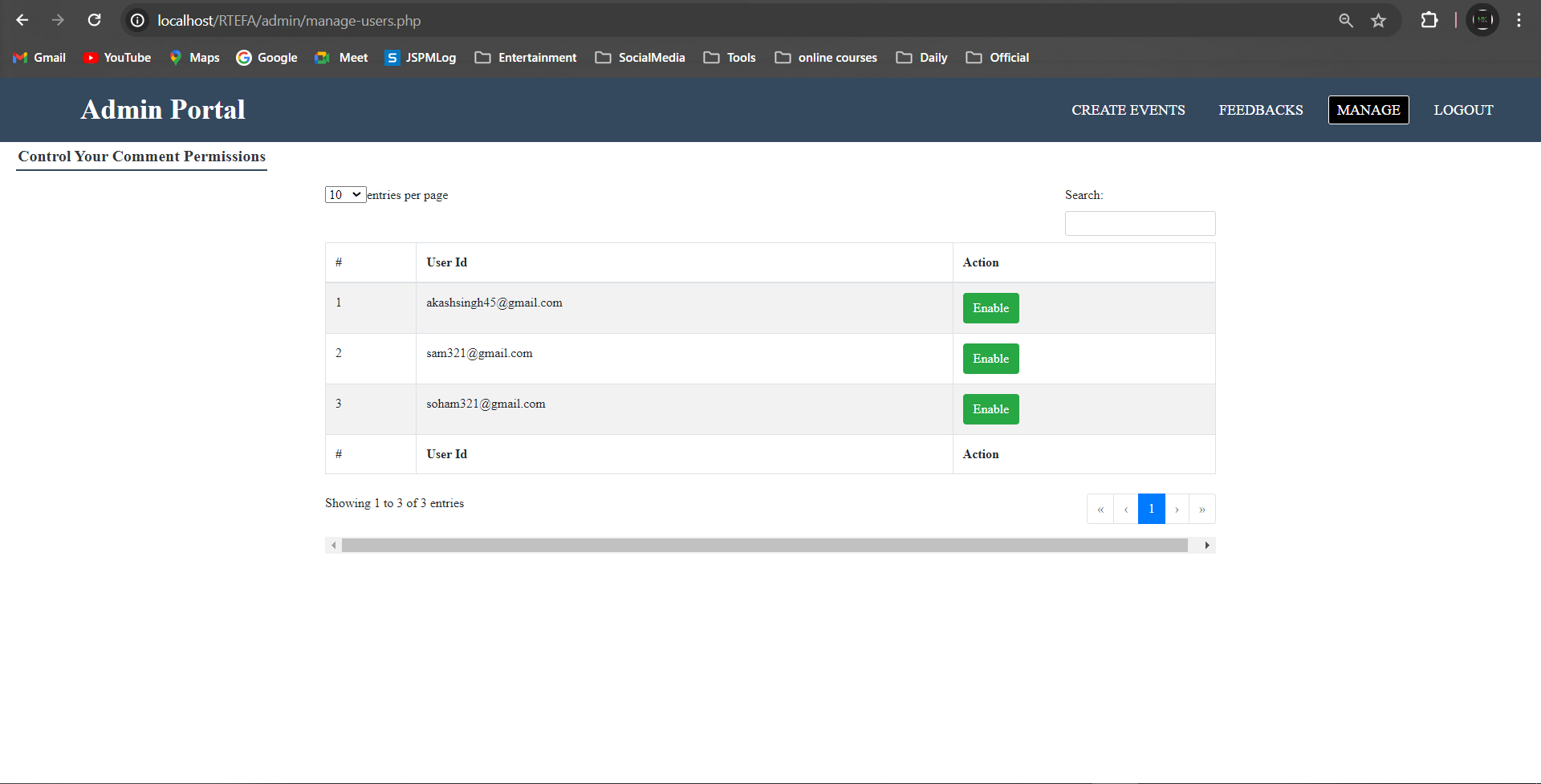
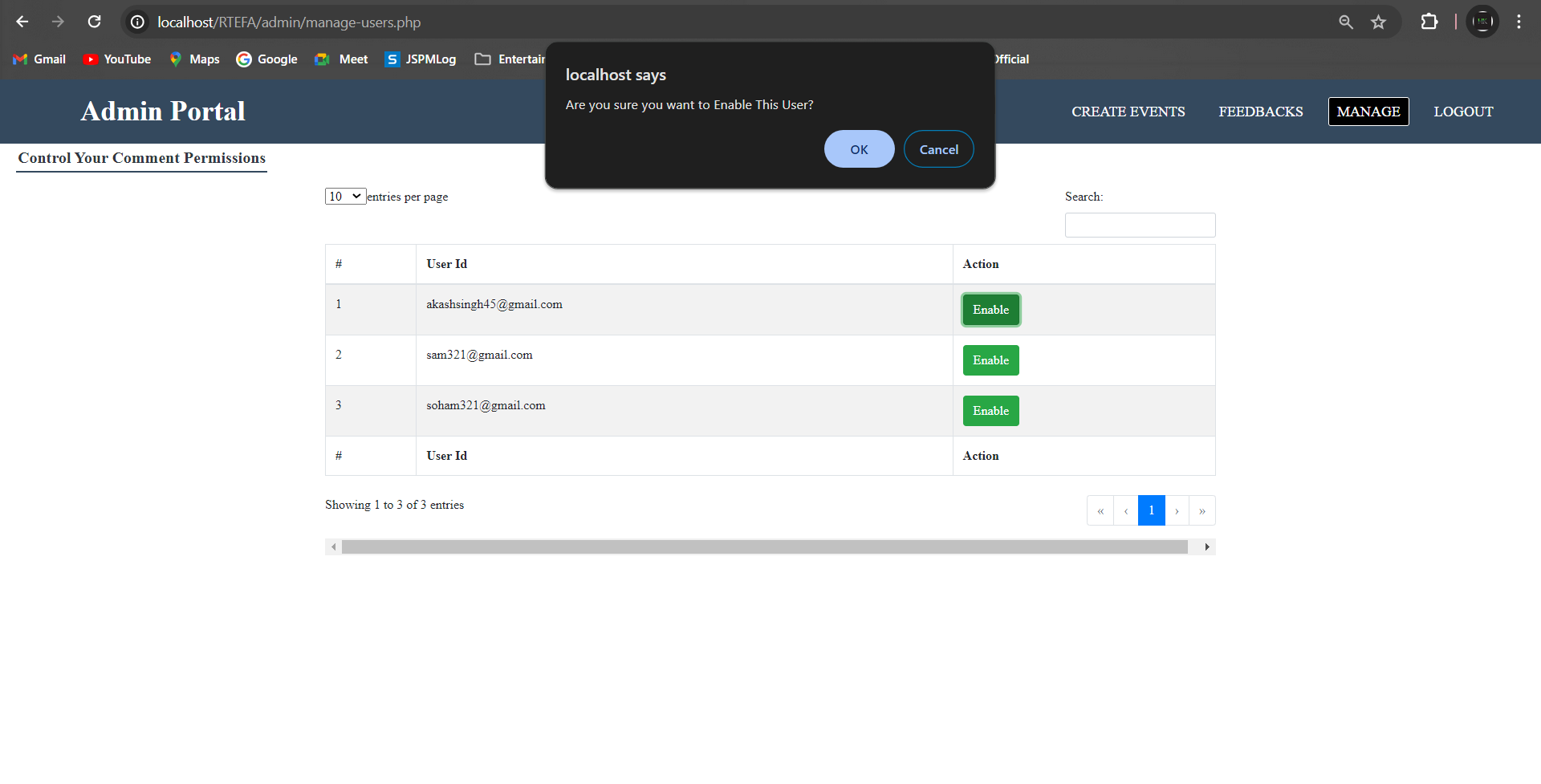
- コメント権限の制御: 管理者は、コメントの有効化または無効化など、コメントの権限を設定する権限を持ちます。
- 管理者ログアウト:管理者は自分のアカウントから安全にログアウトして、個人情報を確実に保護できます。
ハードウェアコンポーネント:
- サーバ
- ネットワーク機器
- ユーザーデバイス (コンピュータ、スマートフォンなど)。
ソフトウェアコンポーネント:
- Web インターフェイス開発用の HTML、CSS、JavaScript、(ブートストラップ、jQuery)。
- サーバーサイドスクリプト用のPHP。
- 出席データを保存するための MySQL データベース。
- Google チャート: インタラクティブで視覚的に魅力的なデータの視覚化を作成し、管理者がフィードバック データからより効果的に洞察を得ることができるようにします。
機能性:
ユーザー機能:
登録/ログイン:
- ユーザーはメールアドレスとパスワードを使用して登録できます。
- 登録すると、ユーザーは安全にログインできるようになります。
フィードバックの送信:
- ユーザーはイベント中にリアルタイムのフィードバックを提供します。
フィードバック分析:
- ユーザーは、集約されたフィードバックを表示して洞察を得ることができます。
ログアウト:
管理機能:
登録/ログイン:
- 管理者はメールアドレスとパスワードを使用して登録/ログインできます。
イベント管理:
- 管理者はイベントを作成、編集、スケジュールします。
フィードバック監視:
- 管理者はイベント中のライブフィードバックを監視します。
コメント制御:
ログアウト:
ファイル構造:
1. コード ファイル:
2. データベース:
- database.sql : MySQL データベースに必要なテーブルとスキーマを作成するための SQL スクリプト。
3. ドキュメント:
- README.md : プロジェクトの概要、インストール手順、使用ガイドなどが含まれるファイルです。
インストール:
- リポジトリを複製またはダウンロードします。
- 提供されたスキーマを使用して MySQL データベースをセットアップします。
- database.sql ファイルにはデータベース スキーマが含まれています。
- データベース通信用の PHP スクリプトを構成します。
- すべてのファイルを正しくセットアップします。
- ローカルホストまたはオンラインサーバーでシステムを実行します。
寄稿者:
- ハリダス・カンベ(私)
- サクシ・ジャガダン。
- ソーハム・パティル。
- アディティヤ・バガット。
サポート:
ご質問や問題がある場合は、GitHub で問題を開くか、Haridas Khmabe ([email protected]) までご連絡ください。
関連画像:



ユーザーページ





管理者ページ