
Flutter使用して微信7.0.0+ App構築および模倣し、原生微信Appページに従って開発および模倣することで、ネイティブ アプリと同様の視覚効果を実現します。
筆者は2019年8月からFlutter開発を学び始めました。このプロジェクトの本来の目的は、プロジェクトを通じて新しい技術を実践し、実務上の問題点を発見し、技術経験を蓄積することです。ソース コードを確認し、問題とそれを解決するためのアイデアを特定します。
著者は、初心者がこのプロジェクトを学び実践することで、 Flutter学習への扉を開くことができることを願っています。もちろん、それは同時に、アイデアを引き出し、お互いの強みを学び合う方法でもあり、アイデアを提供し、遠回りを回避し、小さな穴を埋め、技術を共有する喜びを得ることができれば幸いです。他人を助けるプロセス。
プロジェクト環境
1.17.13.5.1プロジェクト運営
flutter packages get // 项目初始化插件
flutter run // 项目运行
使用上の注意
また、プロジェクト全体を実行するには、 iPhone 7/8 Plusのシミュレータまたは実際のデバイスを使用することを優先してください。根本原因: 現時点では、一部のインターフェースが画面に適応されていない可能性があり、作成者はiOS开发であり、 iPhone 7 Plus使用していました。生前は携帯電話iPhone 7 Plus 。
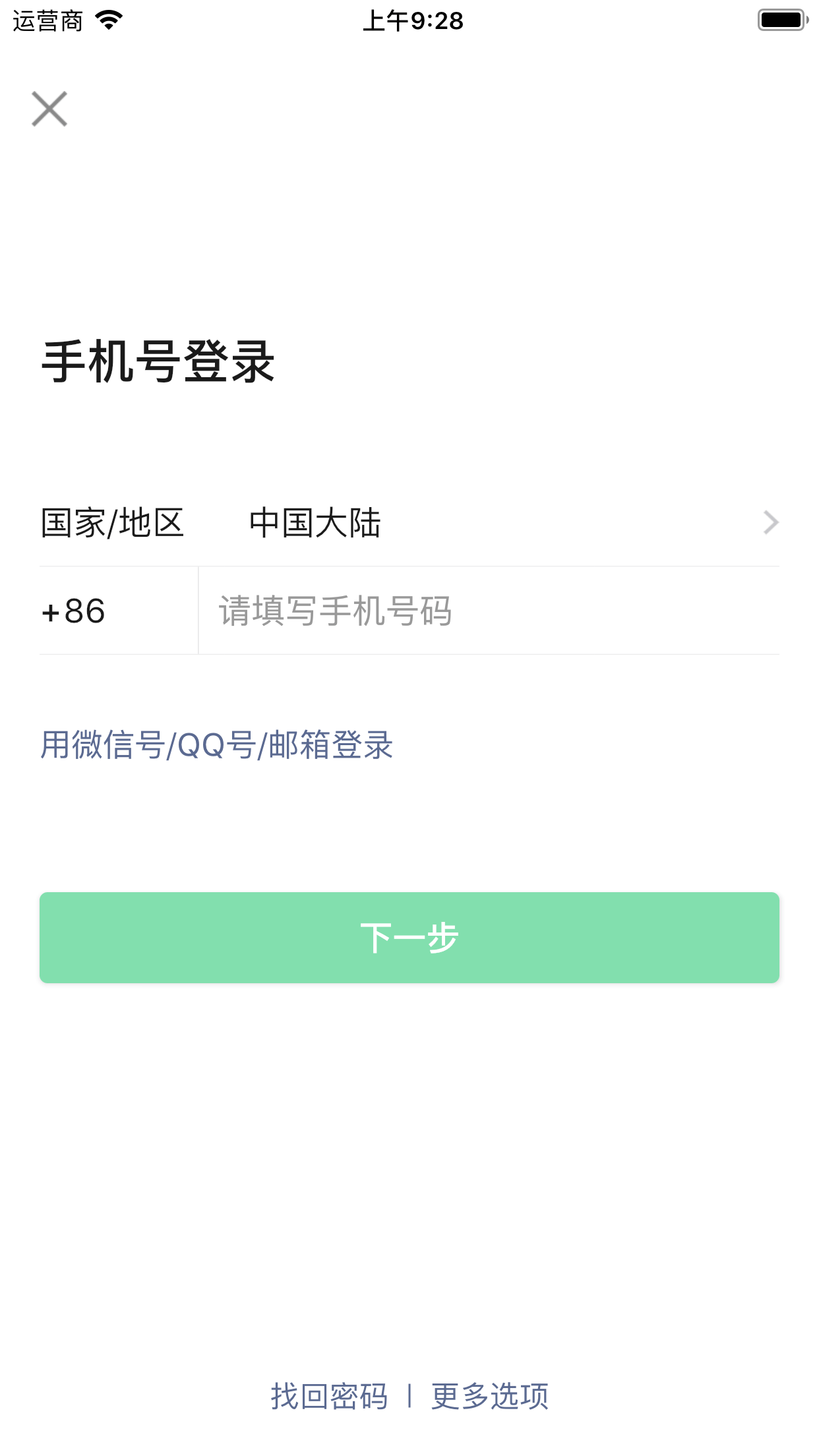
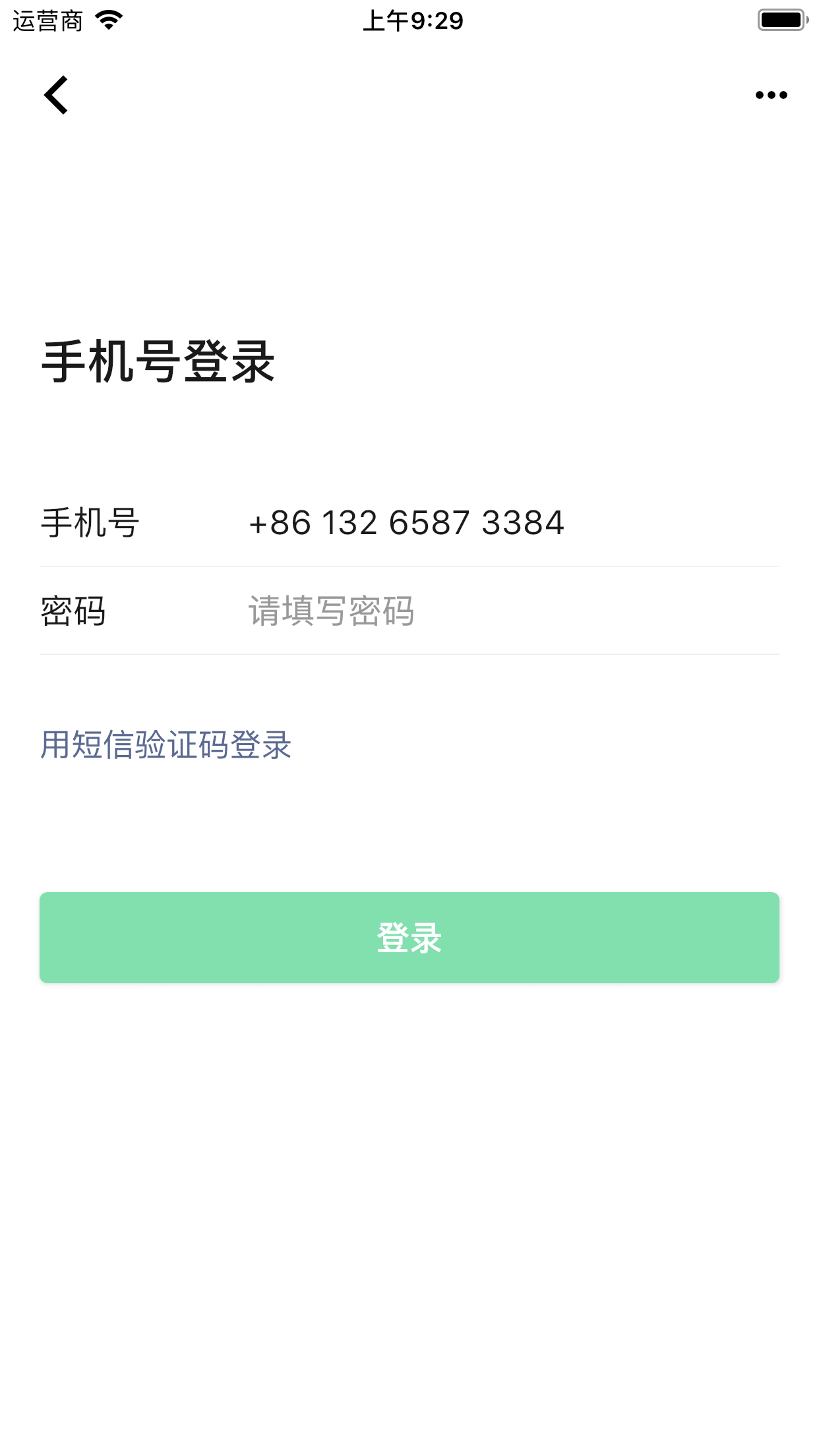
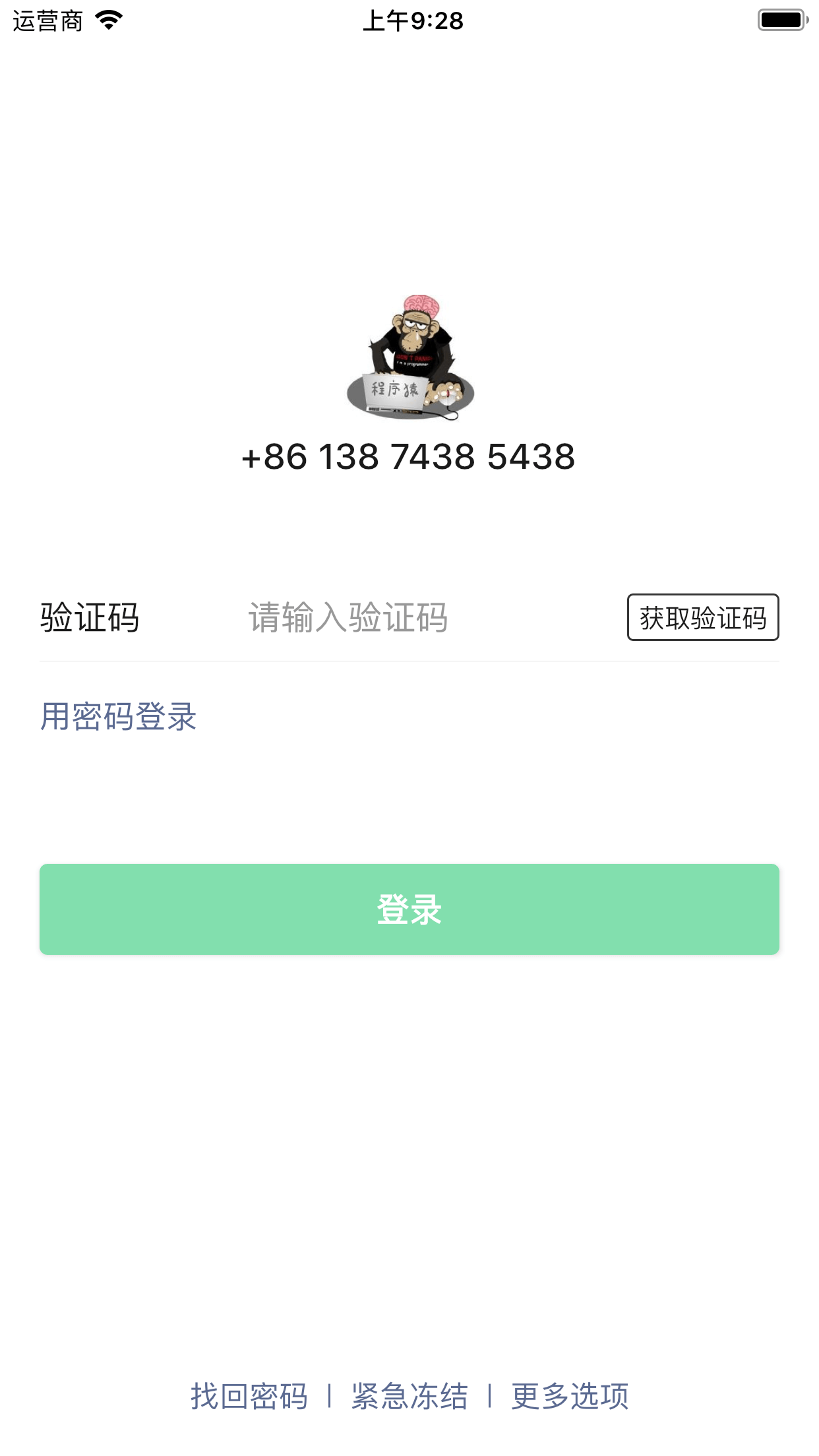
ログインと登録: 現在、 QQ账号と手机号によるログインまたは登録のみがサポートされています (追記:微信号和QQ邮箱QQは後で追加されます)。QQ または手机号の有効性が保証されている必要があります。密码または验证码自由に入力できますが、密码長さは8~16桁、手机验证码6位有效数字
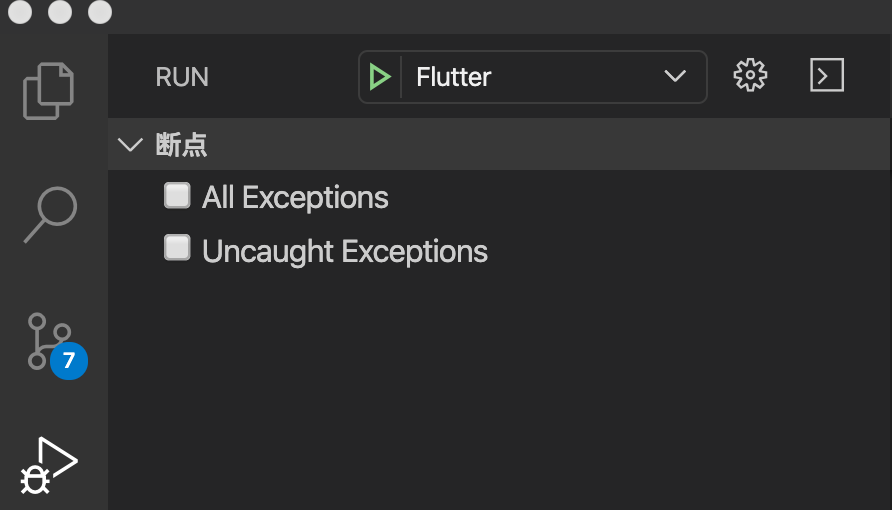
グローバル ブレークポイントを削除します。削除しない場合、シミュレータの実行中にTextField入力ボックスをクリックすると、プログラムは常にフリーズしますが、実際のマシンには影響しません。

分岐戦略
master: 各个功能完整,且稳定,出现Bug优先处理
dev: 笔者的开发分支,意识流且不稳定,但知识或技术会超前 master 分支,按需加载。
実機デバッグ
HUAWEI P30iPhone 7 Plus問題の提出
まず、 masterの最新のコードをプルしてBugが修正されているかどうかを確認してください。現在、このプロジェクトのdevブランチ コードの提出は比較的活発で、 masterブランチ コードは比較的安定しています。
次に、 Flutterのバージョンが私のプロジェクト環境と一致しているかどうかを確認します。Flutter : 1.12.13+hotfix.7以降、各モジュールに問題はありません。 Flutter SDk更新コマンド: flutter upgrade 。
最後に、 AndroidまたはiOSどちらのプラットフォームで実行しているかを教えてください。何か問題がございましたら、時間内に修正させていただきますので、よろしくお願いいたします。
StarまたはForkボタンをクリックしてください。ありがとうございます。| GitHub | ナゲット | シンプルな本 | CSDN | 志湖 |
|---|---|---|---|---|
| クリックして入力してください | クリックして入力してください | クリックして入力してください | クリックして入力してください | クリックして入力してください |
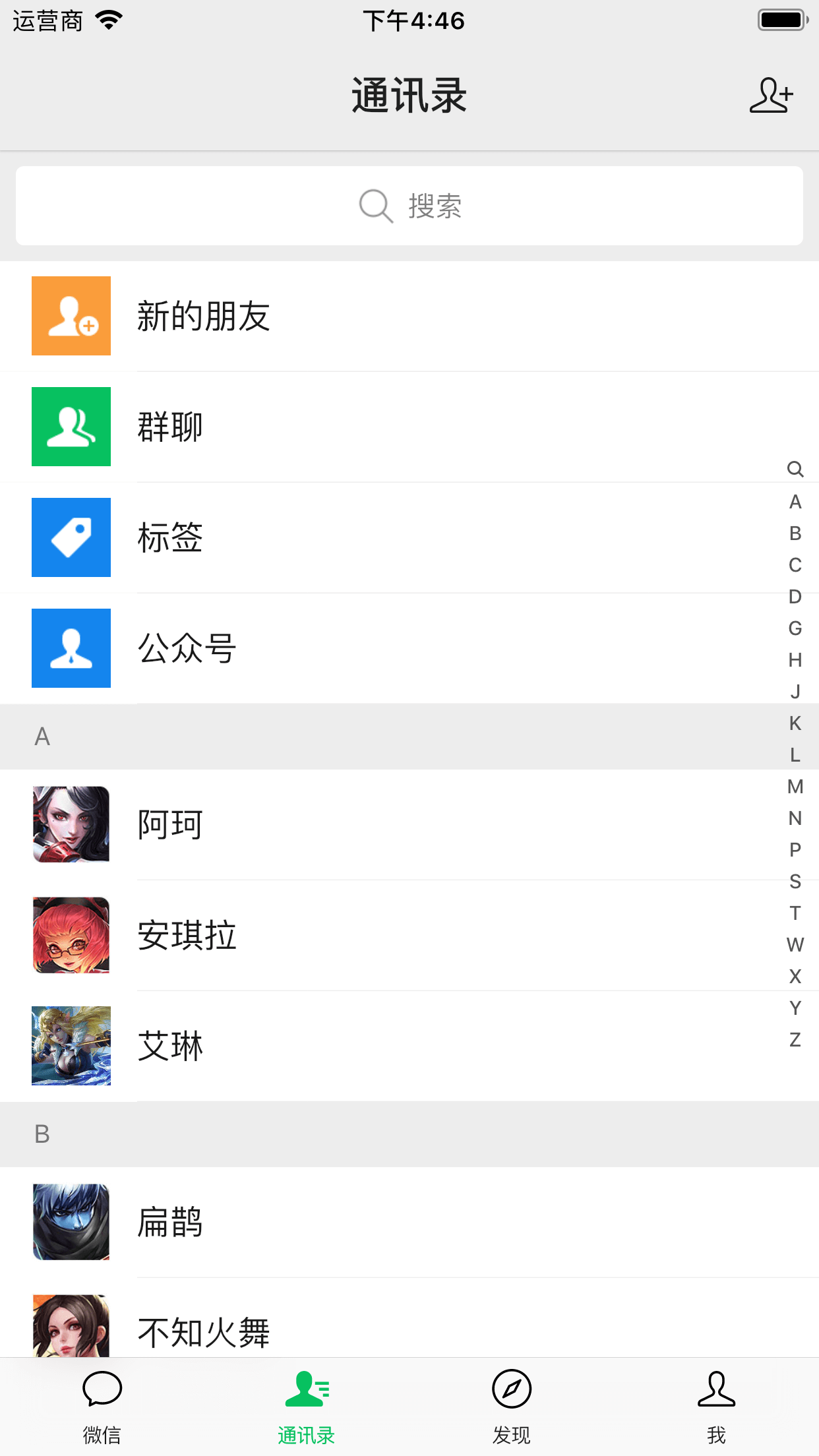
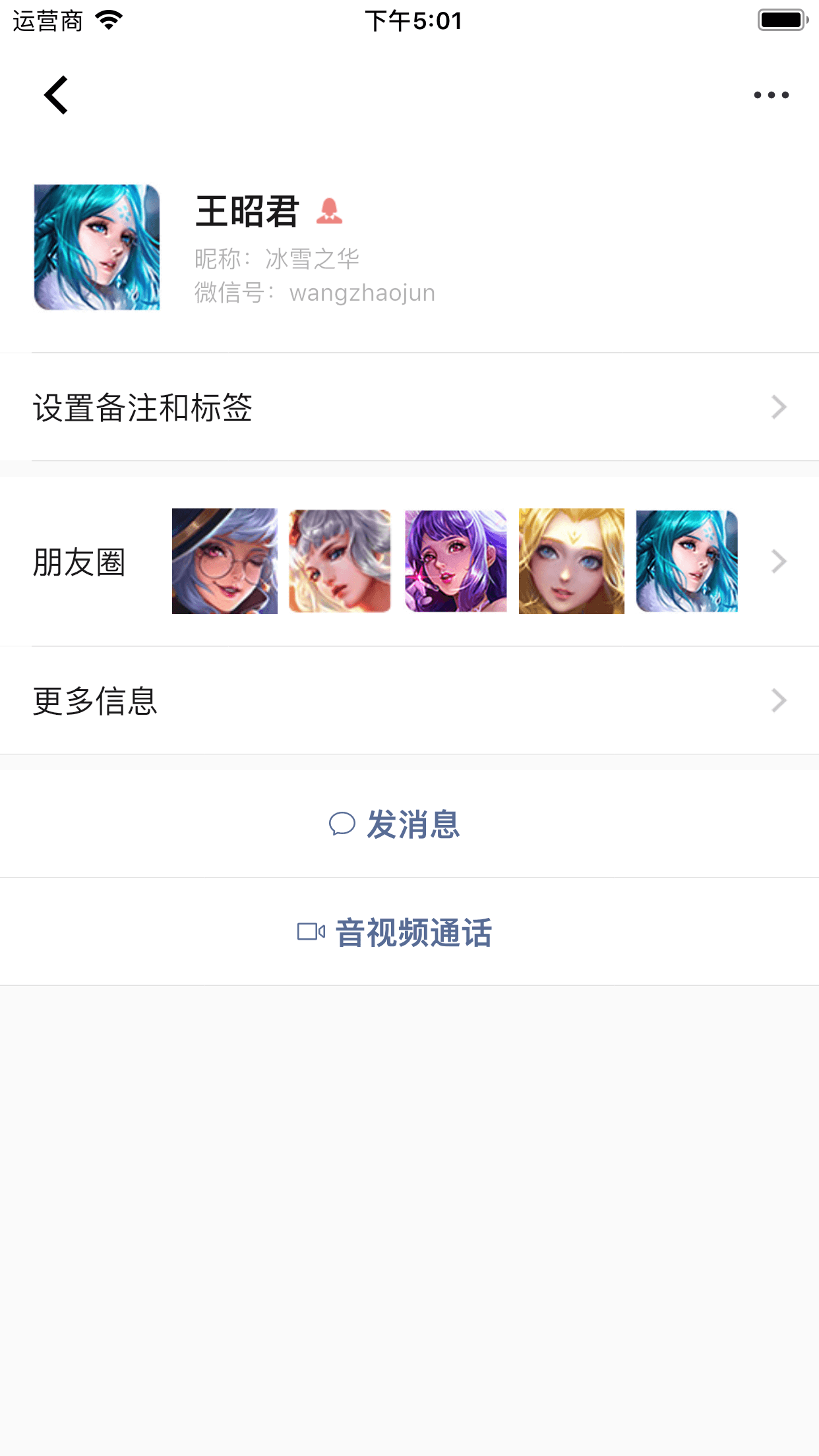
 |  |  |
|---|
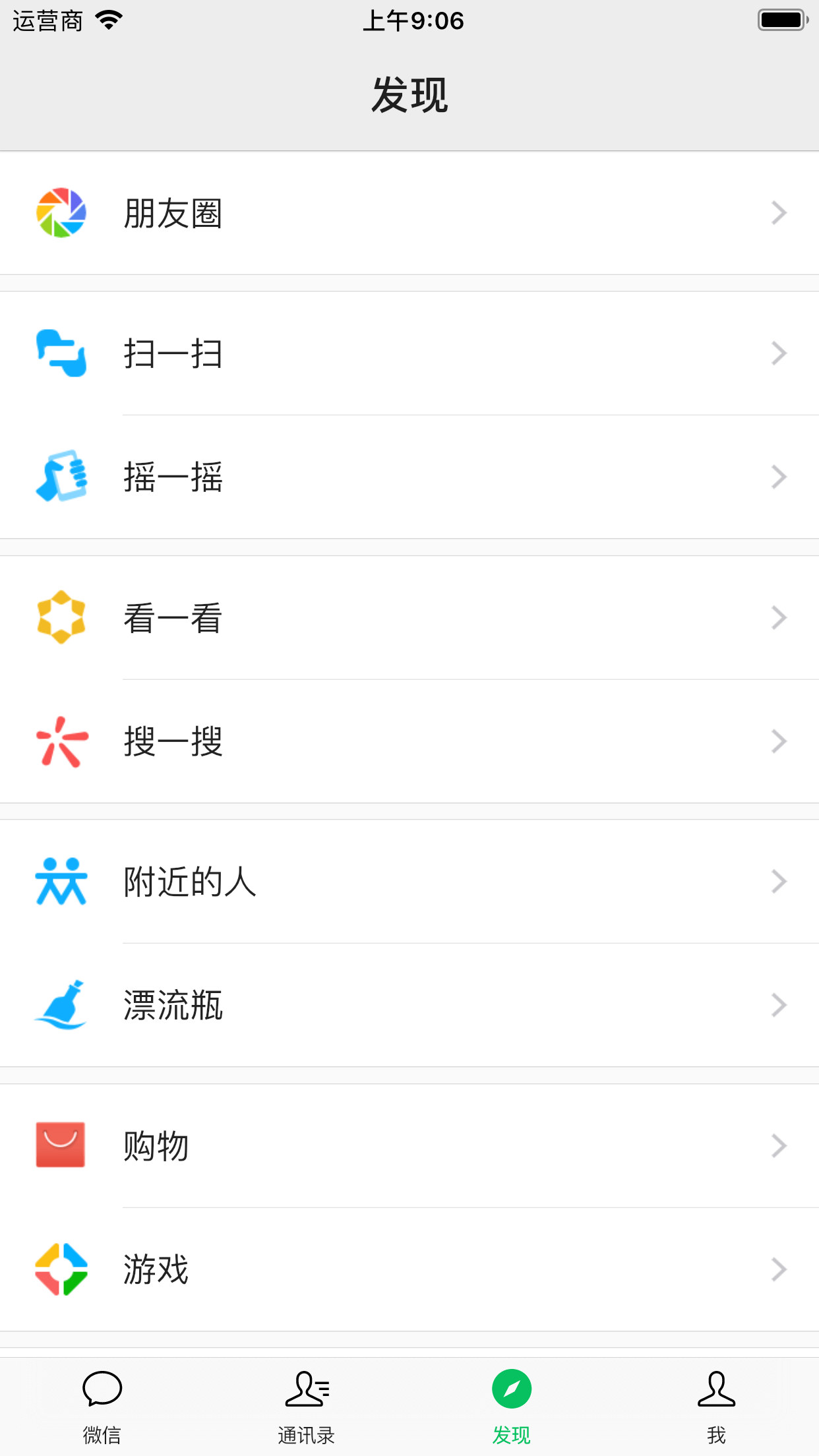
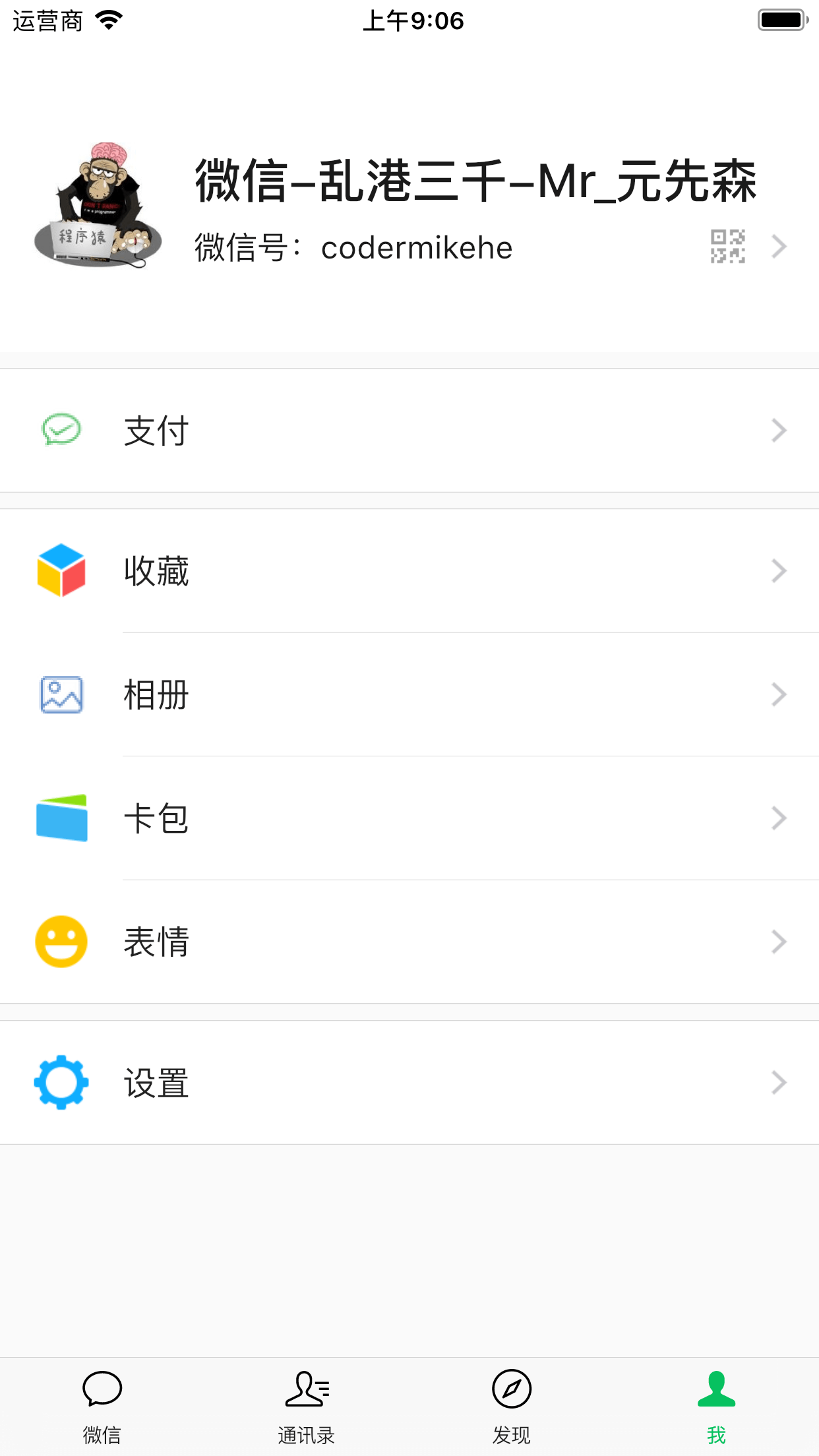
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
|---|
 | 空席を待っています | 空席を待っています |
|---|
 |  |  |
|---|
 |  |  |
|---|---|---|
 |  |  |