vue weixin emojis
1.0.0
[免責事項] このリポジトリは学習目的でのみ使用できます。画像素材は手動で保存してください。
WeChat 絵文字パッケージ プラグイン、オンライン例を表示

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )オプション
絵文字画像をサーバーに配置したい場合は、画像 qqface.png をプロジェクトの静的フォルダー (/public または /src/statics ディレクトリなど) に配置できます。そして、url パラメーターを、配置した画像の場所に変更します。
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )写真素材 qqface.png
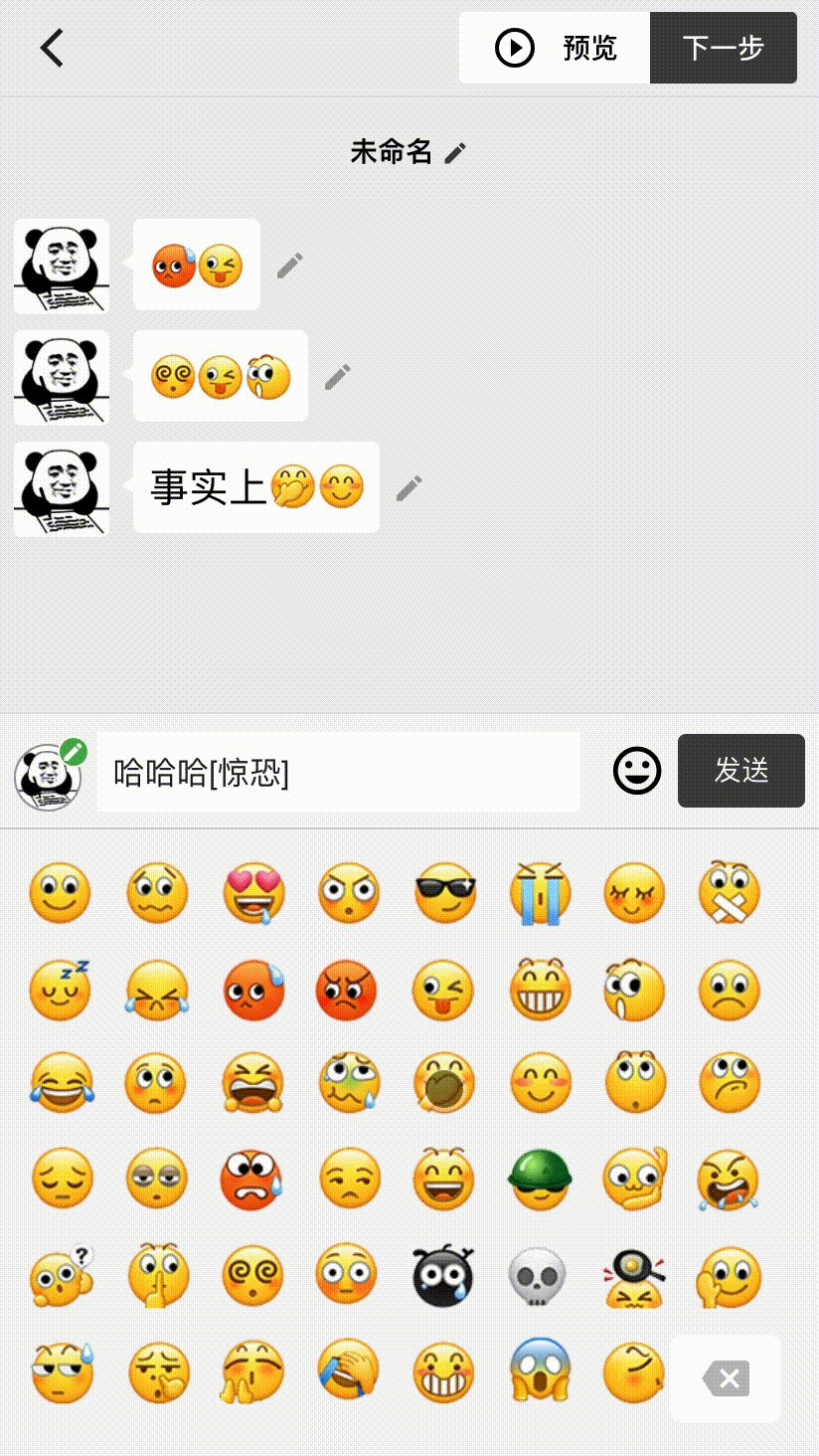
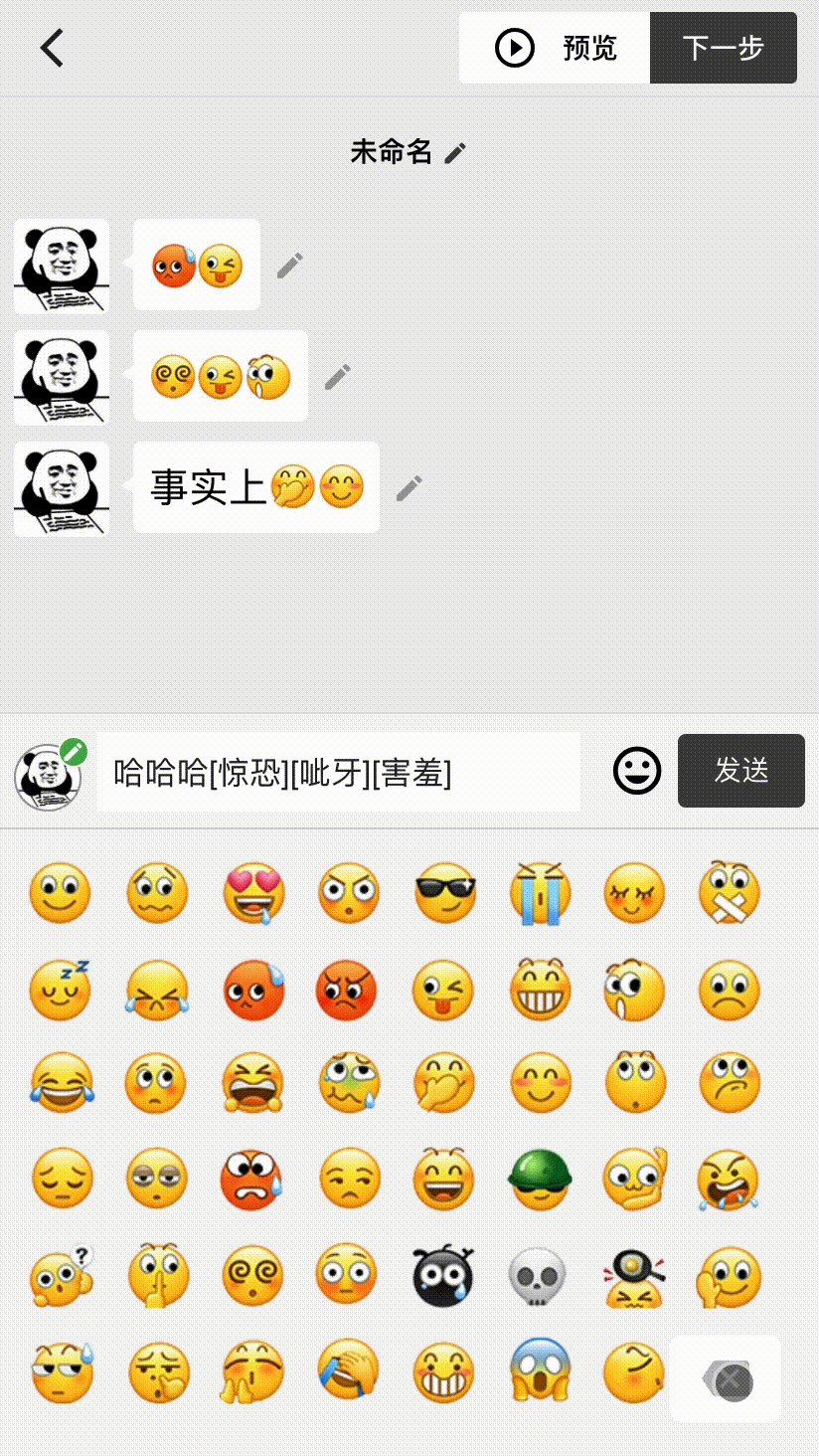
絵文字パネル コンポーネントには、すべての WeChat 絵文字が表示されます。クリックすると、対応する絵文字キー値がその値に自動的に割り当てられます。
< emoji-picker v-model =" value " height =" 300px " button />顔文字に変換するには次の方法を使用します
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
著者の追加へようこそ WeChat