weapp qrcode
1.0.0
weapp.qrcode.js は WeChat ミニ プログラムで QR コードを迅速に生成します
まず、wxmlファイルに描画用のcanvasを作成し、 width 、 height 、 canvasIdを定義します。
< canvas style =" width: 200px; height: 200px; " canvas-id =" myQrcode " > </ canvas > js ファイルを直接インポートし、 drawQrcode()を使用して QR コードを描画します。 !!! drawQrcode()メソッドを呼び出す前に、必ずcanvas contextを取得してください。
v0.6.0 バージョンでは、複数のファイルがビルドされます。詳細については、ビルド ファイルの説明を参照してください。
// 将 dist 目录下,weapp.qrcode.esm.js 复制到项目目录中
import drawQrcode from '../../utils/weapp.qrcode.esm.js'
drawQrcode ( {
width : 200 ,
height : 200 ,
canvasId : 'myQrcode' ,
// ctx: wx.createCanvasContext('myQrcode'),
text : 'https://github.com/yingye' ,
// v1.0.0+版本支持在二维码上绘制图片
image : {
imageResource : '../../images/icon.png' ,
dx : 70 ,
dy : 70 ,
dWidth : 60 ,
dHeight : 60
}
} )プロジェクトで wepy フレームワークを使用している場合は、 weapp-qrcode npm パッケージを直接インストールできます。
npm install weapp-qrcode --save
import drawQrcode from 'weapp-qrcode'
drawQrcode ( {
width : 200 ,
height : 200 ,
canvasId : 'myQrcode' ,
text : 'https://github.com/yingye'
} ) 
その他のデモについては、サンプル ディレクトリを参照してください。サンプルには、ネイティブ構文、WePY、mpvue、Taro フレームワークが含まれています。
タイプ: オブジェクト
| パラメータ | 説明する | 例 |
|---|---|---|
| 幅 | QRコードの幅はcanvasのwidthと一致している必要があります | 200 |
| 身長 | QR コードの高さはcanvasのheightと一致している必要があります。 | 200 |
| キャンバスID | オプション、描画するcanvasId | 'myQrcode' |
| ctx | オプションの描画コンテキストは、 v1.0.0 以降のバージョンでサポートされるwx.createCanvasContext('canvasId')を通じて取得できます。 | 'wx.createCanvasContext('canvasId')' |
| 文章 | 必須、QR コードの内容 | 「https://github.com/yingye」 |
| タイプ番号 | オプション、QR コード計算モード、デフォルト値 -1 | 8 |
| 正しいレベル | オプション、QR コードエラー修正レベル、デフォルト値はアドバンス、値: { L: 1, M: 0, Q: 3, H: 2 } | 1 |
| 背景 | オプション、QR コードの背景色、デフォルト値は白です | '#ffffff' |
| 前景 | オプション、QR コードの前景色、デフォルト値は黒です | '#000000' |
| _これ | 必須ではありません。コンポーネントで使用する場合は渡す必要があります。バージョン v0.7.0 以降でサポートされます。 | これ |
| 折り返し電話 | オプション。描画完了後のコールバック関数。バージョン v0.8.0 以降でサポートされます。 Android スマートフォンの互換性の問題は、タイマーを自分で設定することで解決できます。詳細については、問題 #18 を参照してください。 | function (e) { console.log('e', e) } |
| × | オプション。QR コード描画の X 軸の開始位置。デフォルト値は 0 で、v1.0.0 以降のバージョンでサポートされます。 | 100 |
| y | オプション。QR コード描画の y 軸の開始位置。デフォルト値は 0 で、v1.0.0 以降のバージョンでサポートされます。 | 100 |
| 画像 | キャンバス上に絵を描く必要はありません。バージョン v1.0.0以降でサポートされています。詳細については、drawImage を参照してください。 | { imageResource: '', dx: 0, dy: 0, dWidth: 100, dHeight: 100 } |
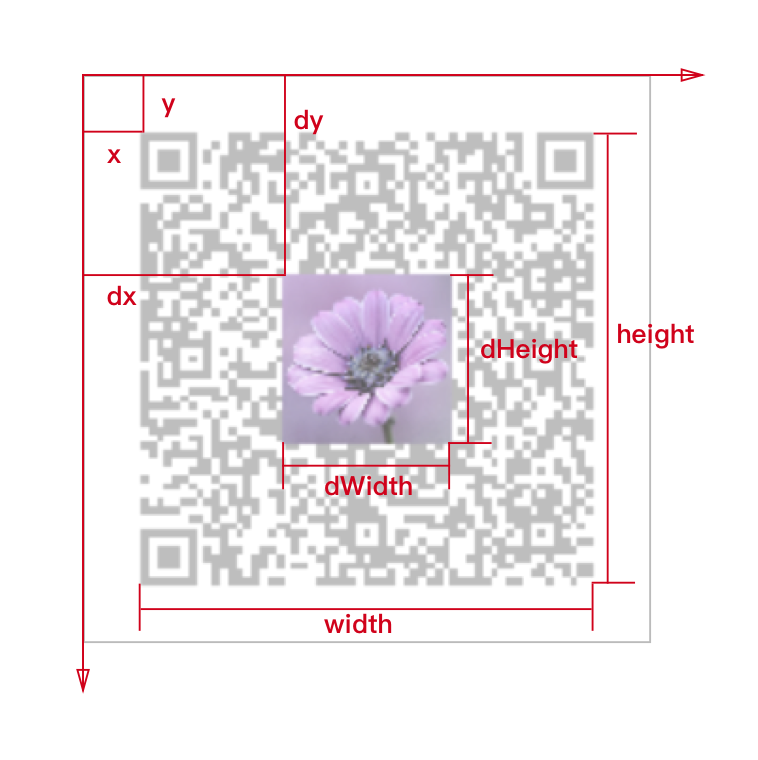
位置情報は次の図で確認できます。

weapp.qrcode.js の QR コード生成部分は、jquery-qrcode ソース コードを利用しています。jquery-qrcode を参照してください。