miniprogram picker
Release 1.0.7
bindcolumnchangeイベントを監視してrangeとvalueを手動で変更する必要があります。これは非常に面倒であり、異なるビジネス ロジックでの重複使用には適していません。sourceDataに固定データ構造を提供し、必要な構成を実行するだけで済みます。このコンポーネントは、開発者がリンケージ ロジックを処理するのに自動的に役立ちます。2.2.1以降、および开发者工具1.02.1808300以降から、npm の使用をサポートしてサードパーティ パッケージをインストールします。 


| 財産 | 説明する | タイプ | デフォルト値 | 必要ですか? |
|---|---|---|---|---|
| ソースデータ | ソース配列、sourceData には複数の次元があり、ピッカーには複数のレベルを含めることができます。形式は配列とオブジェクトのコレクションである必要があります。例を参照してください。 | 配列 | [] | 真実 |
| ステップ | ピッカーの注文 | 番号 | 1 | 間違い |
| 表示フィールド名 | データを表示するフィールド名 | 弦 | '名前' | 間違い |
| サブセットフィールド名 | 子ノードのフィールド名。このフィールドの値は、ピッカーの次のレベルの配列です。 | 弦 | 「サブセット」 | 間違い |
| その他の必要フィールド名 | 開発者は、必要に応じて、返す必要がある他のフィールドをカスタマイズできます。 | 配列 | [] | 間違い |
| デフォルトインデックス | デフォルトで選択された項目の添字配列。defaultValue よりも優先されます。 | 配列 | [] | 間違い |
| デフォルト値 | デフォルトで選択された項目の値配列。この属性が有効な場合、defaultValueUniqueField が必要です。 | 配列 | [] | 間違い |
| デフォルト値ユニークフィールド | デフォルトで選択された項目の値配列の唯一のフィールド。ソース配列との比較に使用されます。 | 弦 | 」 | - |
| 自動選択 | 初期化中に、結果を開発者に返すために、bindchange イベントを自動的に呼び出す必要がありますか? | ブール値 | 間違い | 間違い |
| initColumnSelectedIndex | n 番目の列が選択された後、n より大きい列の選択された値が自動的に 0 に初期化されるかどうか | ブール値 | 間違い | 間違い |
| 無効 | 無効にするかどうか | ブール値 | 間違い | 間違い |
| 方法 | 説明する | タイプ | イベントオブジェクト |
|---|---|---|---|
| バインドチェンジ | ユーザーが確認をクリックするとトリガーされます | イベントハンドル | イベント.detail = {selectedIndex, selectedArray} |
| バインドキャンセル | ユーザーがキャンセルをクリックすると発生します | イベントハンドル | event.detailは、ネイティブコンポーネントのbindcancelがトリガーされたときのイベントオブジェクトです。 |
| バインド列変更 | ユーザーが列をスライドさせたときに列の値が変化するとトリガーされます | イベントハンドル | event.detailは、ネイティブコンポーネントのbindcolumnchangeがトリガーされたときのイベントオブジェクトです。 |
sourceDataはソース配列であり、配列オブジェクト構造のコレクションです。SourceData sourceDataは複数の次元があり、Picker には複数のレベルがあります。steps : ピッカーの順序を明示的に指定する必要があります。たとえば、3 レベルのリンクの場合は、 steps: 3設定します。stepsが3に設定されている場合、 sourceDataこの順序を満たす必要があることに注意してください。initColumnSelectedIndex属性を有効にすると、開発者デバッグ ツールは失敗しますが、これまでのところ実機では問題は見つかっていないため、有効にするかどうかは開発者が決定します。bindchangeによってトリガーされるイベント オブジェクト:selectedIndex : ピッカー選択のインデックス配列。selectedArray : ピッカーの選択項目の値配列。bindchange 、 bindcancel 、 bindcolumnchange 、 disabledなど)。詳細についてはソースコードを確認できます。 miniprogram-pickerパッケージをインストールします。
注意: npm を使用したくない場合は、自分で作成したコンポーネントを使用するのと同じように、最新のリリース パッケージを直接ダウンロードしてプロジェクトの
componentsに配置することもできますが、npm の方が便利です。
npm install miniprogram-picker --production
// 或者
npm install miniprogram-picker --save WeChat 開発者ツールのメニュー バーをクリックします: [ツール] --> [npm のビルド]。この時点で、プロジェクト内に追加のminiprogram_npmディレクトリがあり、コンパイルされたminiprogram-picker含まれていることがわかります。
miniprogram-pickerサードパーティ コンポーネントが.jsonに導入されます。使用方法は独自のカプセル化コンポーネントを使用する場合と同じですが、特定のパスを記述する必要がないため、非常に便利です。
{
"usingComponents" : {
"miniprogram-picker" : " miniprogram-picker "
}
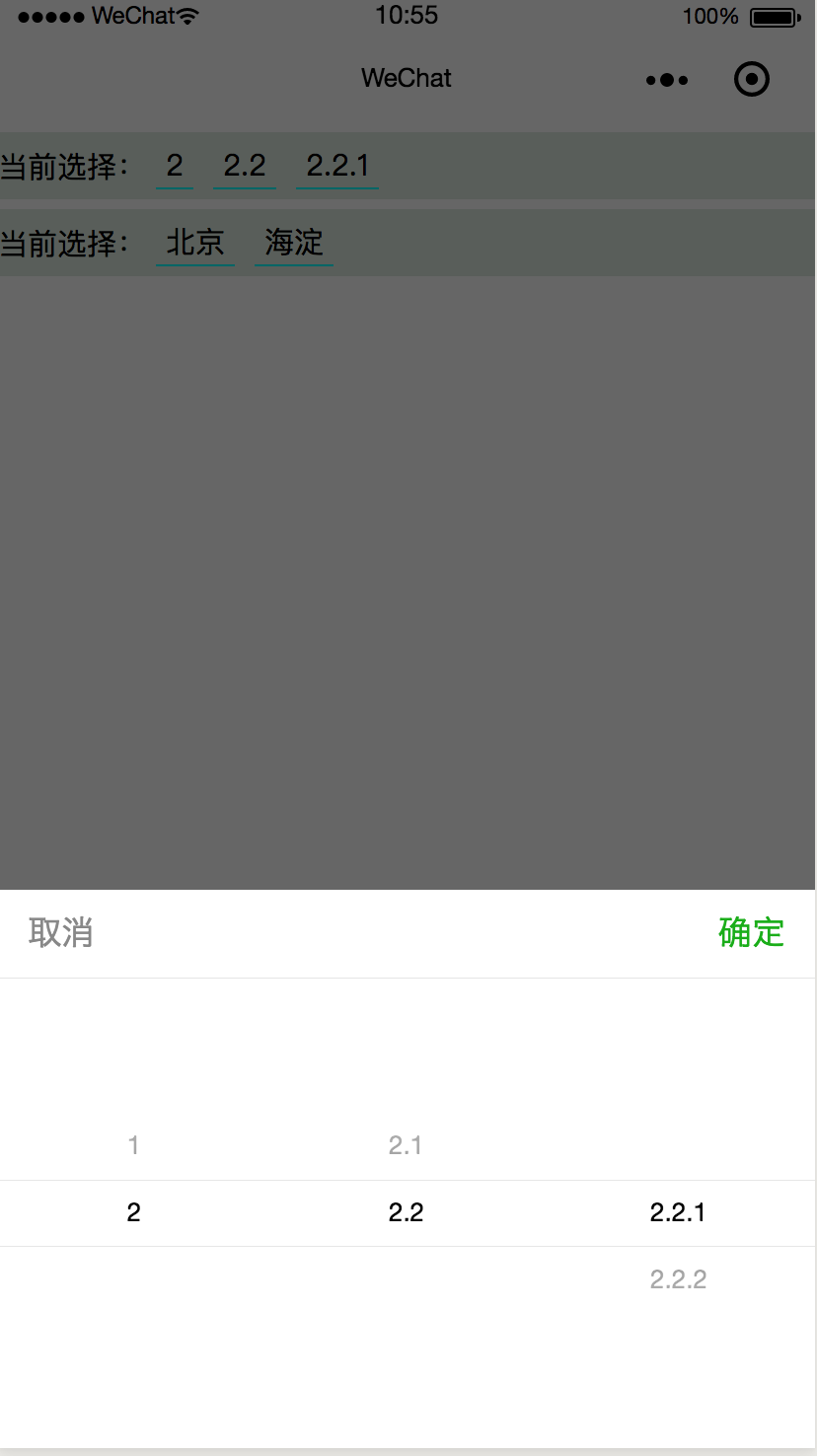
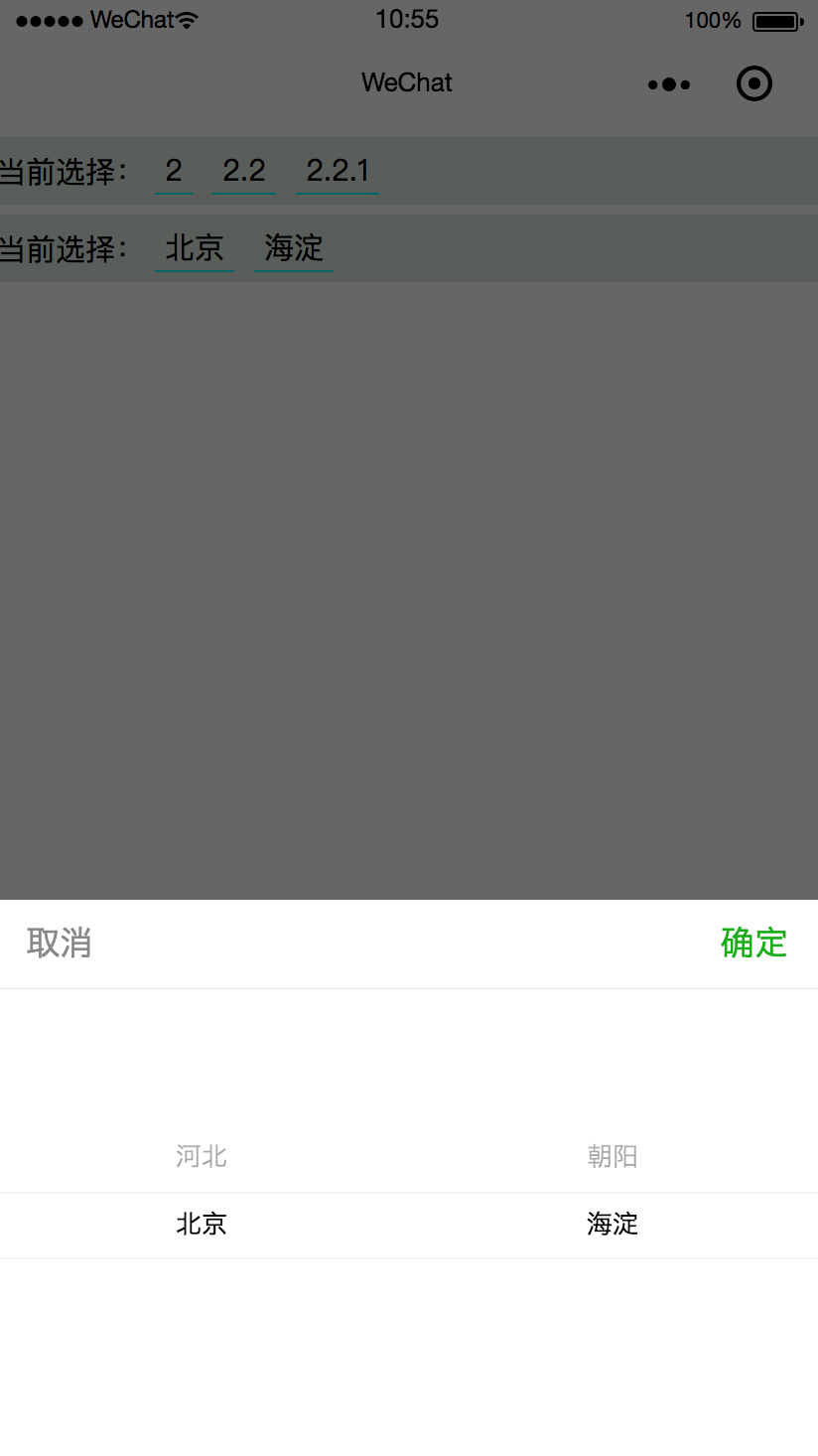
} .wxmlでminiprogram-pickerを使用します。ここでは 2 つの小さな例を示します。1 つ目は 3 レベルのリンケージで、2 つ目は 2 レベルのリンケージです。特定の属性とイベント メソッドについては、API を参照してください。
miniprogram-pickerはスタイルがありません。開発者は特定のスタイルをカスタマイズできます。詳細については、ミニ プログラム コンポーネント wxml のslotを参照してください。
< miniprogram-picker
sourceData = " {{sourceData_1}} "
steps = " {{3}} "
shownFieldName = " {{'name'}} "
subsetFieldName = " {{'sonValue'}} "
otherNeedFieldsName = " {{['id', 'other']}} "
defaultValue = " {{[{name: '2'}, {name: '2.2'}, {name: '2.2.1'}]}} "
defaultValueUniqueField = " {{'name'}} "
autoSelect = " {{true}} "
initColumnSelectedIndex
disabled = " {{false}} "
bindchange = " pickerChange "
bindcancel = " pickerCancel "
bindcolumnchange = " pickerColumnchange "
data-picker = " picker_1 " >
< view class = " picker " >
当前选择:< view wx : for = " {{result_1}} " wx : key = " index " >{{item['name']}}</ view >
</ view >
</ miniprogram-picker >
< miniprogram-picker
sourceData = " {{sourceData_2}} "
steps = " {{2}} "
shownFieldName = " {{'name'}} "
subsetFieldName = " {{'nextLevel'}} "
otherNeedFieldsName = " {{['code']}} "
defaultValue = " {{[{code: '0110'}, {code: '011002'}]}} "
defaultValueUniqueField = " {{'code'}} "
autoSelect = " {{true}} "
initColumnSelectedIndex
disabled = " {{false}} "
bindchange = " pickerChange "
bindcancel = " pickerCancel "
bindcolumnchange = " pickerColumnchange "
data-picker = " picker_2 " >
< view class = " picker " >
当前选择:< view wx : for = " {{result_2}} " wx : key = " index " >{{item['name']}}</ view >
</ view >
</ miniprogram-picker > sourceDataを設定し、 .jsでpickerChangeイベントをリッスンします。
Page ( {
/**
* 页面的初始数据
*/
data : {
result_1 : [ ] ,
result_2 : [ ] ,
sourceData_1 : [
{
id : 'id-1' ,
name : '1' ,
sonValue : [
{
id : 'id-11' ,
name : '1.1' ,
sonValue : [
{ id : 'id-111' , name : '1.1.1' } ,
{ id : 'id-112' , name : '1.1.2' }
]
} ,
{
id : 'id-12' ,
name : '1.2' ,
sonValue : [
{ id : 'id-121' , name : '1.2.1' } ,
{ id : 'id-122' , name : '1.2.2' }
]
}
]
} ,
{
id : 'id-2' ,
name : '2' ,
sonValue : [
{
id : 'id-21' ,
name : '2.1' ,
sonValue : [
{ id : 'id-211' , name : '2.1.1' } ,
{ id : 'id-212' , name : '2.1.2' }
]
} ,
{
id : 'id-22' ,
name : '2.2' ,
sonValue : [
{ id : 'id-221' , name : '2.2.1' } ,
{ id : 'id-222' , name : '2.2.2' }
]
}
]
}
] ,
sourceData_2 : [
{ name : '河北' , code : '0311' , nextLevel : [ { name : '石家庄' , code : '031101' } , { name : '保定' , code : '031102' } ] } ,
{ name : '北京' , code : '0110' , nextLevel : [ { name : '朝阳' , code : '011001' } , { name : '海淀' , code : '011002' } ] } ,
]
} ,
/**
* Picker用户点击确认时触发
*
* @param {Object} e pickerChange的事件对象
* @param {Object} e.detail.selectedIndex 用户选择的数据在数组中所在的下标
* @param {Object} e.detail.selectedArray 用户选择的数据
*/
pickerChange ( e ) {
const { picker } = e . currentTarget . dataset
const { selectedIndex , selectedArray } = e . detail
const list = {
picker_1 : 'result_1' ,
picker_2 : 'result_2' ,
}
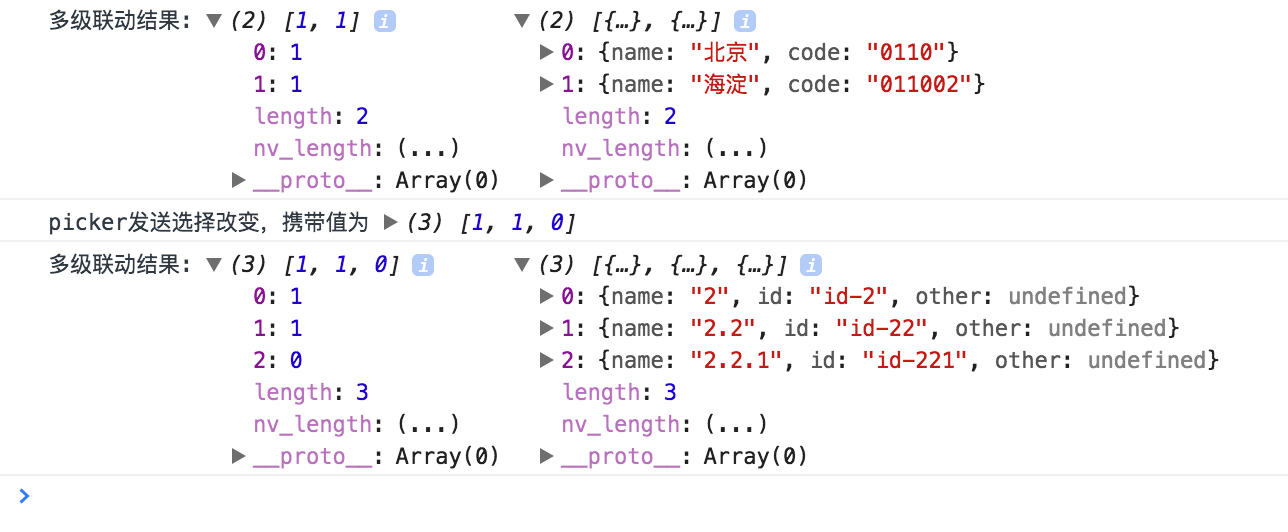
console . log ( '多级联动结果:' , selectedIndex , selectedArray )
const change = { }
change [ list [ picker ] ] = selectedArray
this . setData ( change )
} ,
/**
* Picker用户点击取消时触发
*
* @param {Object} e pickerCancel的事件对象
* @param {Object} e.detail 是原生Picker组件的bindcancel触发时的事件对象e
*/
pickerCancel ( e ) {
console . log ( e )
} ,
/**
* Picker用户滑动某一列的值改变时触发
*
* @param {Object} e pickerColumnchange的事件对象
* @param {Object} e.detail 是原生Picker组件的bindcolumnchange触发时的事件对象e
*/
pickerColumnchange ( e ) {
console . log ( e )
} ,
} ) .wxssでのスタイルの簡単な設定。
. picker {
display : flex;
flex-direction : row;
align-items : center;
margin : 10 rpx 0 ;
padding : 10 rpx 0 ;
background-color : # DEECE2 ;
font-size : 28 rpx ;
}
. picker view {
padding : 2 rpx 10 rpx ;
margin-left : 10 rpx ;
margin-right : 10 rpx ;
border-bottom : 2 rpx solid aqua;
}