中国語の README
| 日付 | アップデート |
|---|---|
| 2022-01-05 | 新規: tfjs を使用した画像分類デモを追加しました。 |
| 2021-09-08 | 新規: tfjs を使用した手のポーズのデモを追加しました。速度は遅く、検出ごとに約 500 ミリ秒かかります。 |
| 2021-03-13 | 修正されたバグ: 1. Android WeChat で顔の 2D マスクの画像が表示されません。 2. 2 回目にデモ UI に入ると、3D モデルが表示されません。 |
| 2021-03-11 | New:「face-landmarks-detection」と「TensorFlow.js」を使用した顔 AR。更新: 「face-api.js」を「face-landmarks-detection」に置き換え、「face-api.js」のコードが削除されました。 |
| 2019-09-07 | 新規:「face-api.js」による顔の検出と認識。 |
TensorFlow.js は、機械学習用の JavaScript ライブラリです。 TensorFlow.js 用の WeChat ミニプログラム プラグインがあります。
tfjs-wechat
TensorFlow.js を使用して AR エフェクトを作成できます。 「顔ランドマーク検出」ライブラリは TensorFlow.js に基づいています。
「face-landmarks-detection」ライブラリは、ブラウザ環境での顔検出を提供します。
顔のランドマークの検出
なぜ「顔ランドマーク検出」を選択するのでしょうか?
なぜなら、「face-landmarks-detection」ライブラリを見つけるまで、顔検出用の TensorFlow.js の小さなモデルを見つけることができなかったからです。
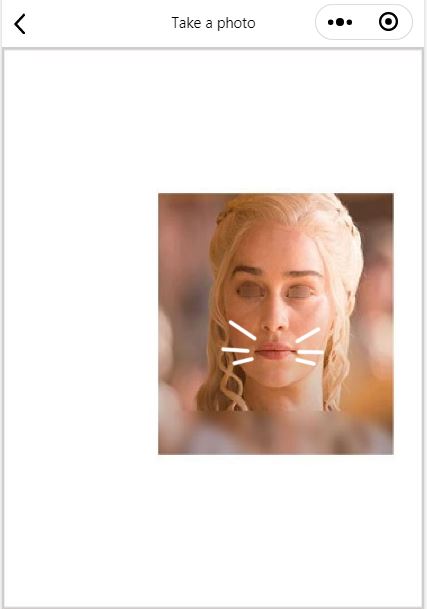
このデモでは顔 AR をデモします。
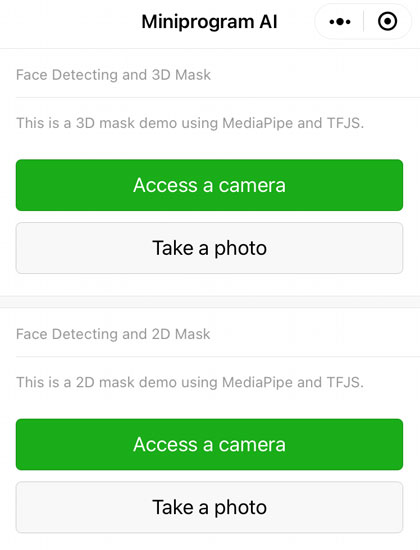
WeChat ミニプログラムのインデックス ページ

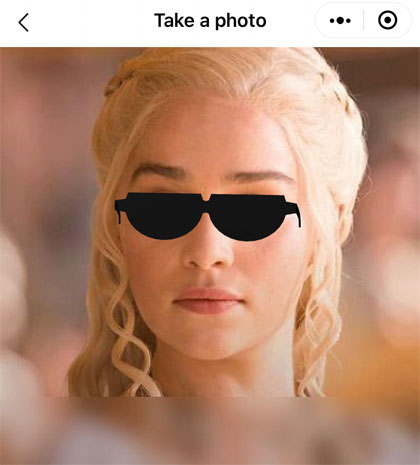
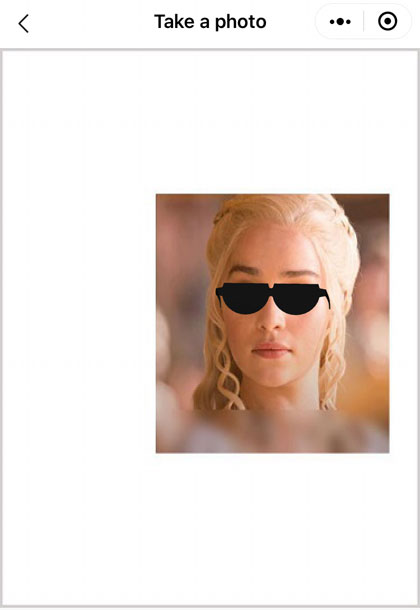
デモを使用して顔をスキャンします。以下のような効果が期待できます。

移動と拡大縮小の効果。

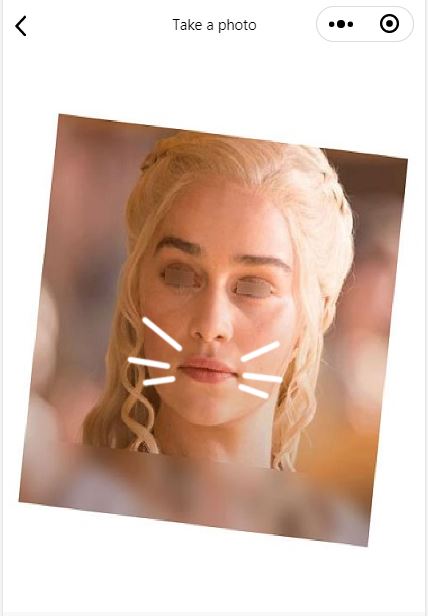
回転の効果です。

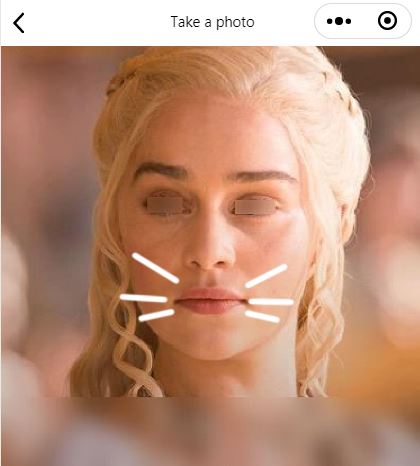
デモを使用して顔をスキャンします。以下のような効果が期待できます。

移動と拡大縮小の効果。

回転の効果です。

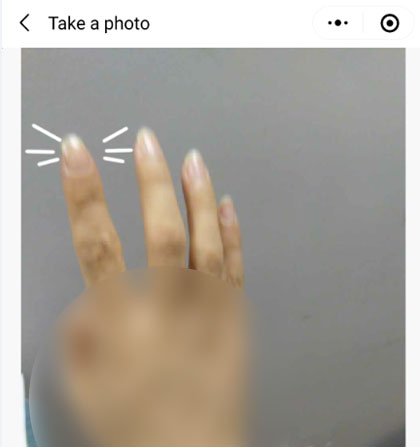
デモを使用して手をスキャンします。以下のような効果が期待できます。

デモを使用してカップをスキャンします。以下のような効果が期待できます。

WeChat ミニプログラムには、いくつかの npm パッケージが含まれています。 npm パッケージをインストールしてコンパイルします。
ステップ 1: 「npm install」を実行する
ステップ 2: 「WeChat 開発者ツール -- ツールメニュー -- build npm」を実行すると、フォルダー「miniprogram_npm」が作成されます。
プロジェクトには、プリコンパイルされた「miniprogram_npm」フォルダーが含まれています。
ファイル: /package.json
"dependencies" : {
"@tensorflow-models/face-landmarks-detection" : "0.0.3" ,
"@tensorflow-models/handpose" : "0.0.6" ,
"@tensorflow/tfjs-backend-webgl" : "2.1.0" ,
"@tensorflow/tfjs-converter" : "2.1.0" ,
"@tensorflow/tfjs-core" : "2.1.0" ,
"abab" : "2.0.0" ,
"base64-js" : "1.3.1" ,
"fetch-wechat" : "0.0.3" ,
"text-encoder" : "0.0.4" ,
"threejs-miniprogram" : "0.0.2"
} 「blazeface」フォルダ内でキーワード「BLAZEFACE_MODEL_URL」を検索できます。検索結果が変更されます。
ファイル: /miniprogram_npm/@tensorflow-models/blazeface
// modified
var BLAZEFACE_MODEL_URL = 'https://m.sanyue.red/demo/tfjs/blazeface_v1' ;「face-landmarks-detection」フォルダ内でキーワード「FACEMESH_GRAPHMODEL_PATH」を検索できます。
ファイル: /miniprogram_npm/@tensorflow-models/face-landmarks-detection
// modified
var FACEMESH_GRAPHMODEL_PATH = 'https://m.sanyue.red/demo/tfjs/facemesh_v1' ;「handpose」フォルダ内のキーワード「HANDDETECT_MODEL_PATH」「HANDPOSE_MODEL_PATH」を検索できます。
ファイル: /miniprogram_npm/@tensorflow-models/handpose
// modified
HANDDETECT_MODEL_PATH = 'https://m.sanyue.red/demo/tfjs/handdetector_v1' ;
// modified
HANDPOSE_MODEL_PATH = 'https://m.sanyue.red/demo/tfjs/handskeleton_v1' ;ファイル「mobilenet.js」内の「mobilenet_model_path」をキーワードに検索できます。
ファイル: /package_mobilenet/utils/mobilenet.js
// mobilenet_model_path
'2.00' : {
'0.50' : {
url : 'https://m.sanyue.red/demo/tfjs/mobilenet_v2_050_224' ,
inputRange : [ 0 , 1 ]
} , 3D マスクの gltf モデルのデフォルト URL を置き換えることができます。
ファイル: /package_face_3d_mask/pages/photo/photo.js および /package_face_3d_mask/pagescamera/camera.js
// a url of gltf model
const modelUrl = 'https://m.sanyue.red/demo/gltf/sunglass.glb' ; ; 2D マスクの画像のデフォルト URL を置き換えることができます。
ファイル: /package_face_2d_mask/pages/photo/photo.js および /package_face_2d_mask/pages/camera/camera.js
// a url of sprite image
const modelUrl = '../../utils/cat_beard.png' ; これは顔の 486 個のキーポイントのマップです。
486 キーポイント マップ
たとえば、168 番、122 番、351 番は目の真ん中です。
ファイル: /package_face_3d_mask/utils/modelBusiness.js
// index of the track points of the face
const trackPointA = 168 ;
const trackPointB = 122 ;
const trackPointC = 351 ;たとえば、数字の0、数字61、数字291は口です。
ファイル: /package_face_2d_mask/utils/modelBusiness.js
// index of the track points of the face
const trackPointA = 0 ;
const trackPointB = 61 ;
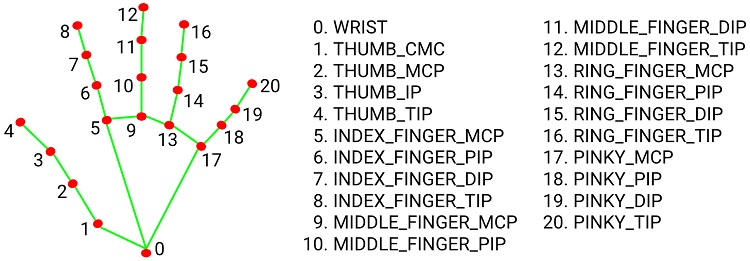
const trackPointC = 291 ; 手のポーズが目印。

// the "predictions" is an array of objects describing each detected hand.
[
{
handInViewConfidence : 1 ,
boundingBox : {
topLeft : [ 162.91 , - 17.42 ] ,
bottomRight : [ 548.56 , 368.23 ] ,
} ,
landmarks : [
[ 472.52 , 298.59 , 0.00 ] ,
[ 412.80 , 315.64 , - 6.18 ] ,
// etc.
] ,
annotations : {
thumb : [
[ 412.80 , 315.64 , - 6.18 ]
[ 350.02 , 298.38 , - 7.14 ] ,
// etc.
] ,
// etc.
}
}
]