Taro は、React 構文仕様に準拠したマルチエンド開発ソリューションです。現在、市場にはさまざまな形式のハイエンドがあり、Web、React-Native、WeChat アプレットなどのさまざまな端末が非常に人気があり、ビジネス要件により複数の端末で同時にパフォーマンスが必要となる場合、複数のコード セットが必要になります。現時点では、1 セットのコードを記述するだけで複数の端末に適応できる機能が非常に必要になります。
Taro を使用すると、1 セットのコードのみを記述し、 Taroのコンパイル ツールを使用してソース コードをさまざまな端末 (WeChat/Baidu/Alipay/ByteDance ミニ プログラム、H5、React-Native) で実行できるプログラムにコンパイルできます。 、など)コード。
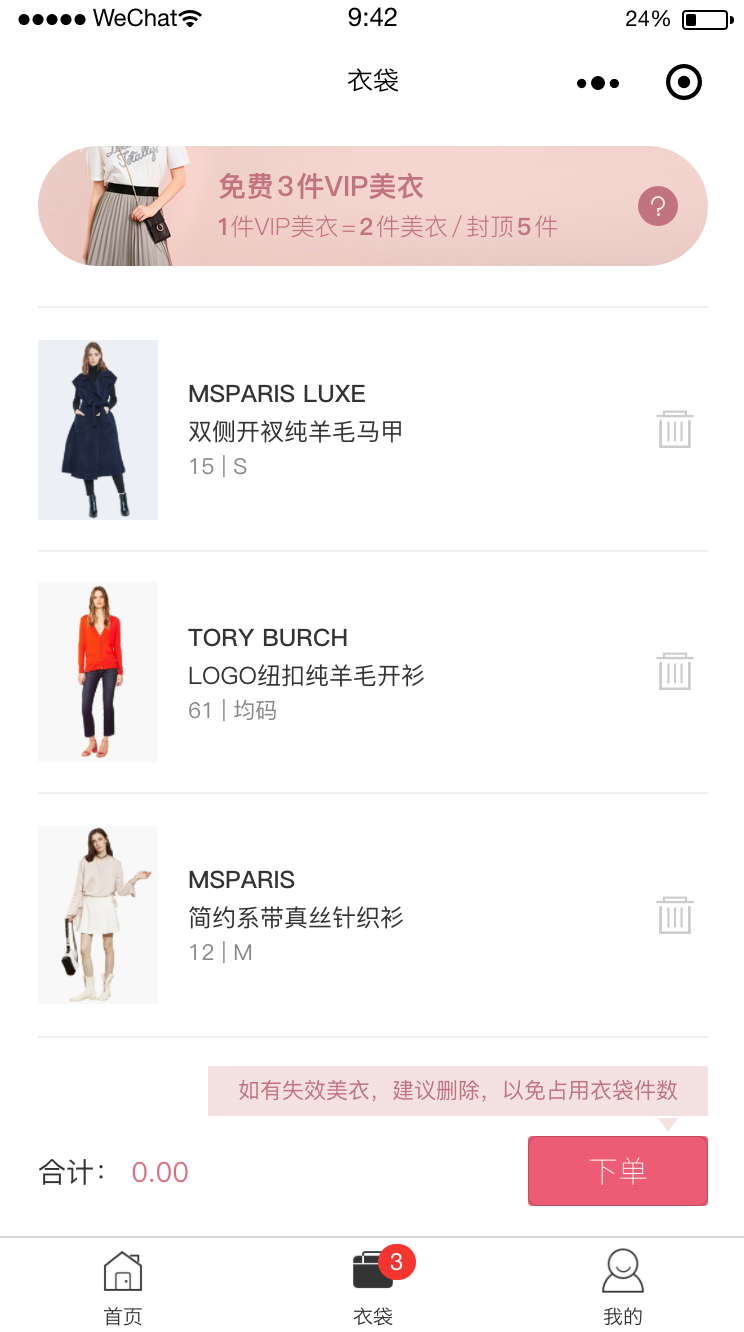
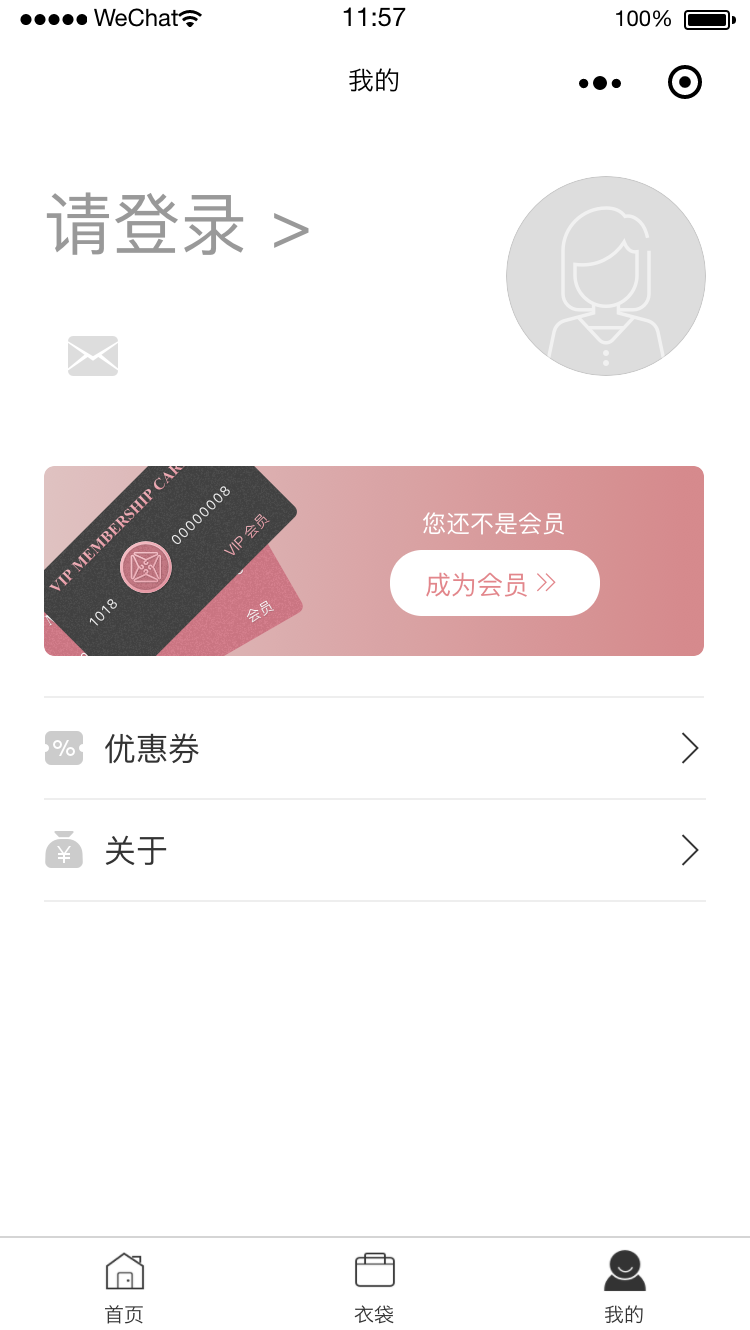
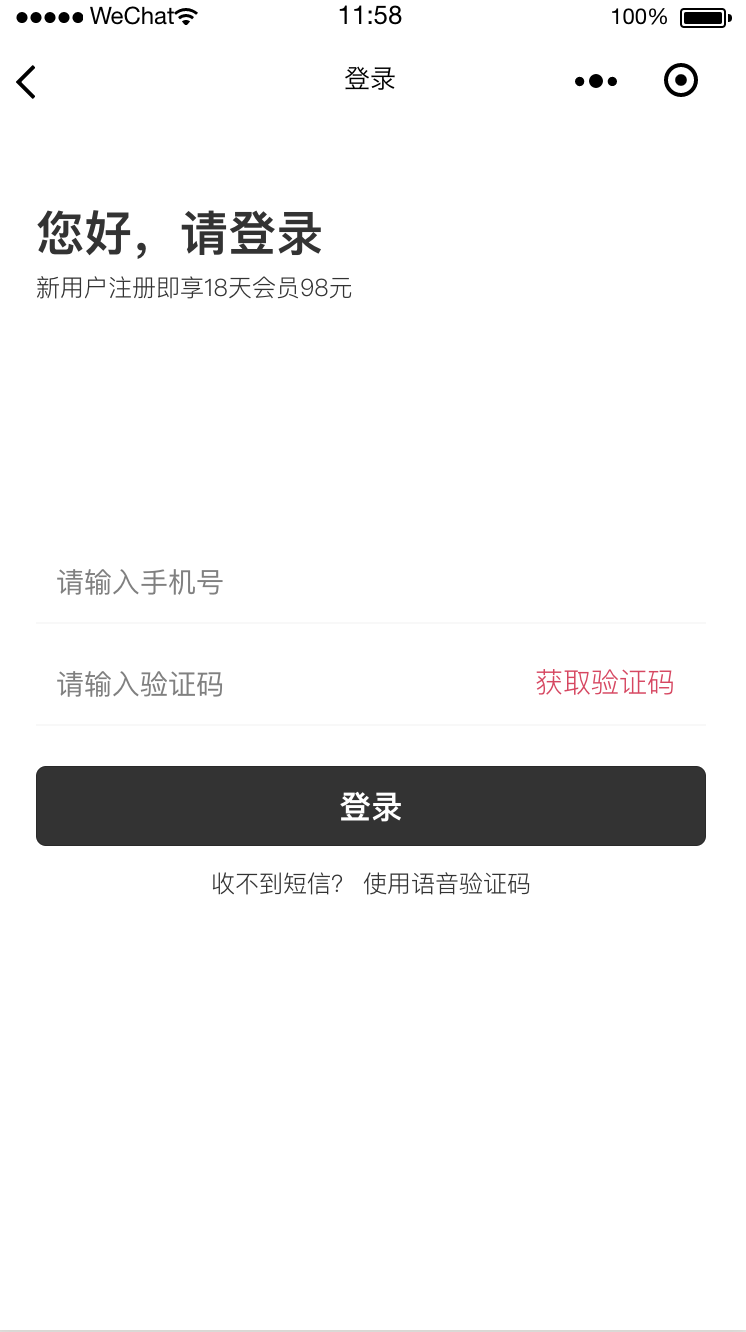
このプロジェクトは、Taro に基づいて、電子商取引プラットフォームの完全なビジネス ロジックと機能ポイントを含むファッション ワードローブ プロジェクトのデモンストレーションを構築します。このプロジェクトをマスターできれば、ほとんどの企業の他の React プロジェクトは影響を受けないと思います。 。 下。
ネットワークが悪い場合は国内のミラーアクセラレーションノードに移動してください
デモを表示するにはここをクリックしてください (プレビューするには Chrome モバイル モードを使用してください)


React + Taro + Dva + Sass + ES6/ES7
git clone [email protected]:EasyTuan/taro-msparis.git
# 国内镜像加速节点:[email protected]:easytuan/taro-msparis.git
cd taro-msparis
# 全局安装taro脚手架
npm install -g @tarojs/[email protected]
# 项目依赖为1.2.2版本,如要升级,请同时升级项目依赖
# 如用1.2.2版本,请忽略这句
taro update project
# 安装项目依赖
npm install
# 微信小程序
npm run dev:weapp
# 支付宝小程序
npm run dev:alipay
# 百度小程序
npm run dev:swan
# 字节跳动小程序
npm run dev:tt
# H5
npm run dev:h5
# React Native
npm run dev:rn
# pages模版快速生成
npm run tep `文件名`


git ブランチの説明:
init: フレームワークの全体構造。ビジネス ロジックは含まれません。
マスター: プロジェクトの安定バージョン
機能: プロジェクト開発ブランチ
ディレクトリ構造
├── .temp // H5编译结果目录
├── .rn_temp // RN编译结果目录
├── dist // 小程序编译结果目录
├── config // Taro配置目录
│ ├── dev.js // 开发时配置
│ ├── index.js // 默认配置
│ └── prod.js // 打包时配置
├── screenshots // 项目截图,和项目开发无关
├── site // H5静态文件(打包文件)
├── src // 源码目录
│ ├── components // 组件
│ ├── config // 项目开发配置
│ ├── images // 图片文件
│ ├── models // redux models
│ ├── pages // 页面文件目录
│ │ └── home
│ │ ├── index.js // 页面逻辑
│ │ ├── index.scss // 页面样式
│ │ ├── model.js // 页面models
│ │ └── service.js // 页面api
│ ├── styles // 样式文件
│ ├── utils // 常用工具类
│ ├── app.js // 入口文件
│ └── index.html
├── package.json
└── template.js // pages模版快速生成脚本,执行命令 npm run tep `文件名`






役に立った場合は、右上の「スター」をクリックしてサポートしてください。 ^_^
または「フォロー」していただければ、今後もより興味深いプロジェクトをオープンソース化していきます
ご質問がございましたら、Issues で直接ご質問ください。または、問題を見つけて非常に優れた解決策をお持ちの場合は、PR を歓迎します。
https://nervjs.github.io/taro/docs/README.html
https://dvajs.com/
https://mp.weixin.qq.com/debug/wxadoc/dev/
https://smartprogram.baidu.com/docs/introduction/register/index.html
https://docs.alipay.com/mini/developer/getting-started
https://microapp.bytedance.com/
お役に立てましたら、スポンサーになっていただければ幸いです
協賛金を受け取ったら、適時に協賛ウォールを更新します


マサチューセッツ工科大学