中国語の README
| 日付 | アップデート |
|---|---|
| 2022-01-02 | 新機能: ガンマ色空間補正。 |
| 2021-09-07 | 新規: コンパスと地図のデモを追加しました。更新: Android のデバイスの向きコントロールの値が iOS とは逆になる問題を修正しました。 |
| 2021-02-25 | 新規: QR コードをスキャンして、gltf モデルの URL を更新します。更新: 1. モデル ビューアに指向性ライトを追加して、モデルに影を付けます。 2. パノラマビューアのデバイスピクセル比を追加して、画像を鮮明にします。 |
| 2019-10-31 | 更新: 「wechat-miniprogram」によって修正された新しい Gltf ローダーを使用します。テクスチャなしの .glb 形式と .gltf 形式をサポートします。 |
| 2019-09-17 | 新規: デバイスの方向制御を使用するパノラマ ビューアーと 3D ビューアーを含む WeChat MiniProgram 3D。 |
Three.js は JavaScript 3D ライブラリです。
Three.js
Three.js の WeChat MiniProgram 適合バージョンがあります。
threejs-ミニプログラム
インデックスページ


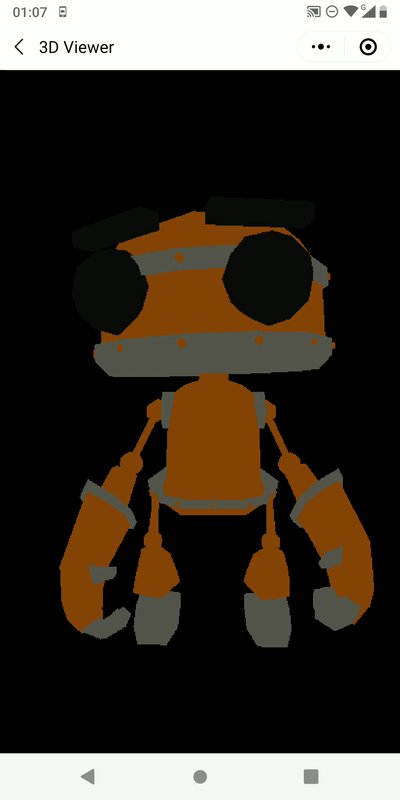
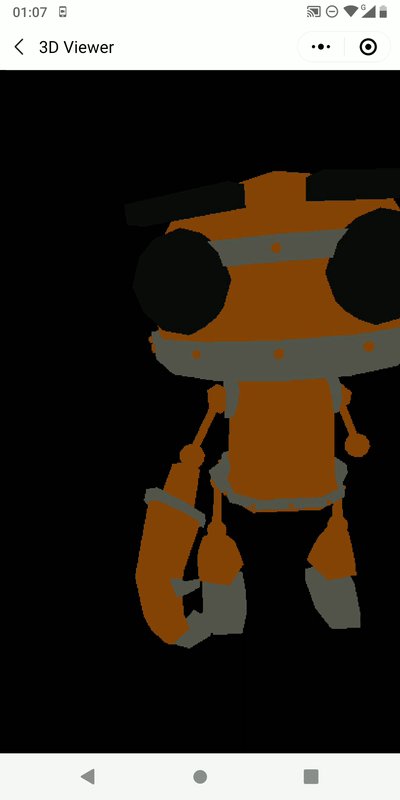
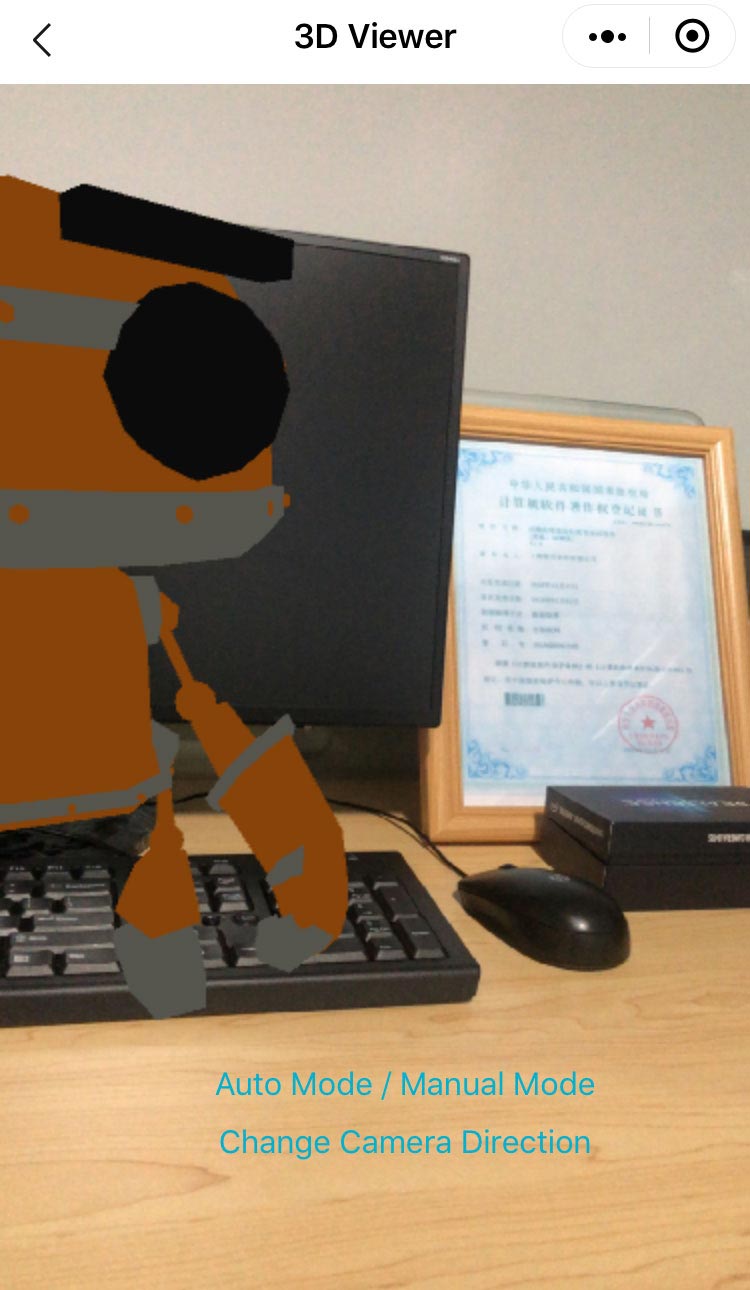
「モデルビューア」ボタンをクリックすると、3Dビューアが表示されます。

デバイスの向きの制御またはゲストを使用して画面を回転できます。

「パノラマビューア」ボタンをクリックすると、パノラマビューアが表示されます。
縦画面

横画面

デバイスの動作を開始すると、デバイスの向きのコントロールによって画面が回転します。
デバイスの動作を停止するときは、ゲストを使用して画面を回転します。
「コンパスビューア」ボタンをクリックすると、コンパスと地図が表示されます。

マップコントロールをクリックすると、クリックした位置の近くの建物が検索されます。
入力ボックスにチケット、道路、ランドマークを入力すると、マップ コントロール上で検索位置が特定されます。
ミニプログラムは「threejs-miniprogram」npm パッケージに依存しています。
ステップ 1: npm インストール
ステップ 2: 「微信开発行者ツール--ツール--构建npm」を実行すると、フォルダー「miniprogram_npm」が更新されます。
プロジェクトには、プリコンパイルされたフォルダー「miniprogram_npm」が含まれています。
ファイル: /package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} GLTFLoader.jsで「2019.9.11修正」というキーワードで検索できます。検索結果は修正されたコードです。
たとえば、関数「GLTF_Loader」のエクスポートを追加しました。関数を使用して、「GLTFLoader.js」モジュールに「THREE」オブジェクトを設定します。
ファイル: /utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { プロジェクトには、Web サイト上でデポリメントされる gltf モデルが含まれています。パラメータ「modelUrl」のデフォルト値は、ネットワーク上で非常に遅い可能性がある Web サイトの URL です。デフォルトの URL を Web サイトの URL に置き換えることができます。
モデルのダウンロード: https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';