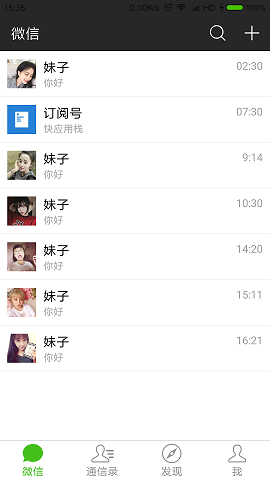
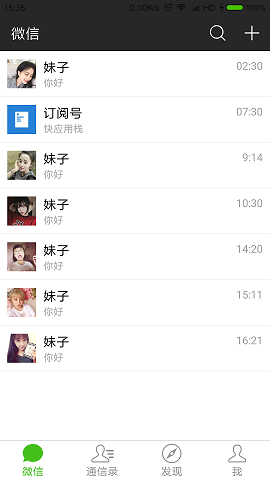
Quick Appで実装されたWeChatデモ
高速アプリケーション開発を一緒に学びましょう。







現在の進捗状況
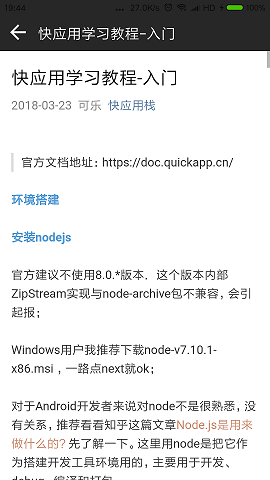
入門チュートリアル
迅速なアプリケーション開発で発見された問題:
CSSの問題
- デフォルトはフレックスレイアウトであり、CSS設定を表示する必要はありません。
- ドキュメントを必ずお読みください。たとえば、
justify-content space-around
レイアウトの問題
- カスタム レイアウトが親レイアウトにインポートされた後も、デフォルトの幅と高さは画面サイズのままであり、親レイアウトの幅と高さに制限されません。
イベント
ドム
- document.getElementById などのドキュメントを操作できません
- DOM は onReady の後でのみ操作できます
- $element(id) はスタイルを直接変更できません
MVVM
- VM の属性値は onInit の前に変更する必要があります。onReady を待った後の変更は無効となり、ビューを更新できません。
皆さん、快应用栈Stack 公式アカウントをフォローしてください。