
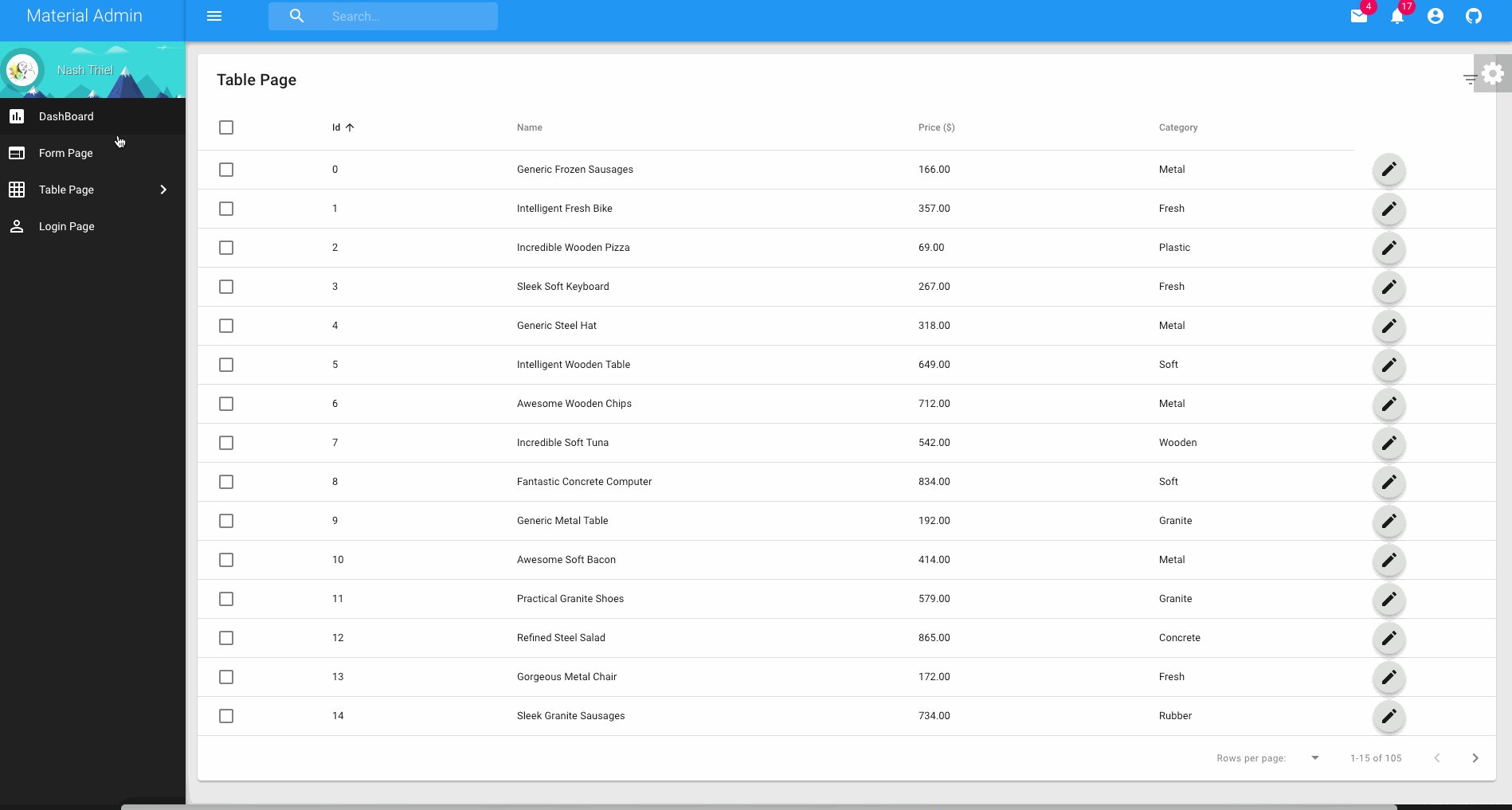
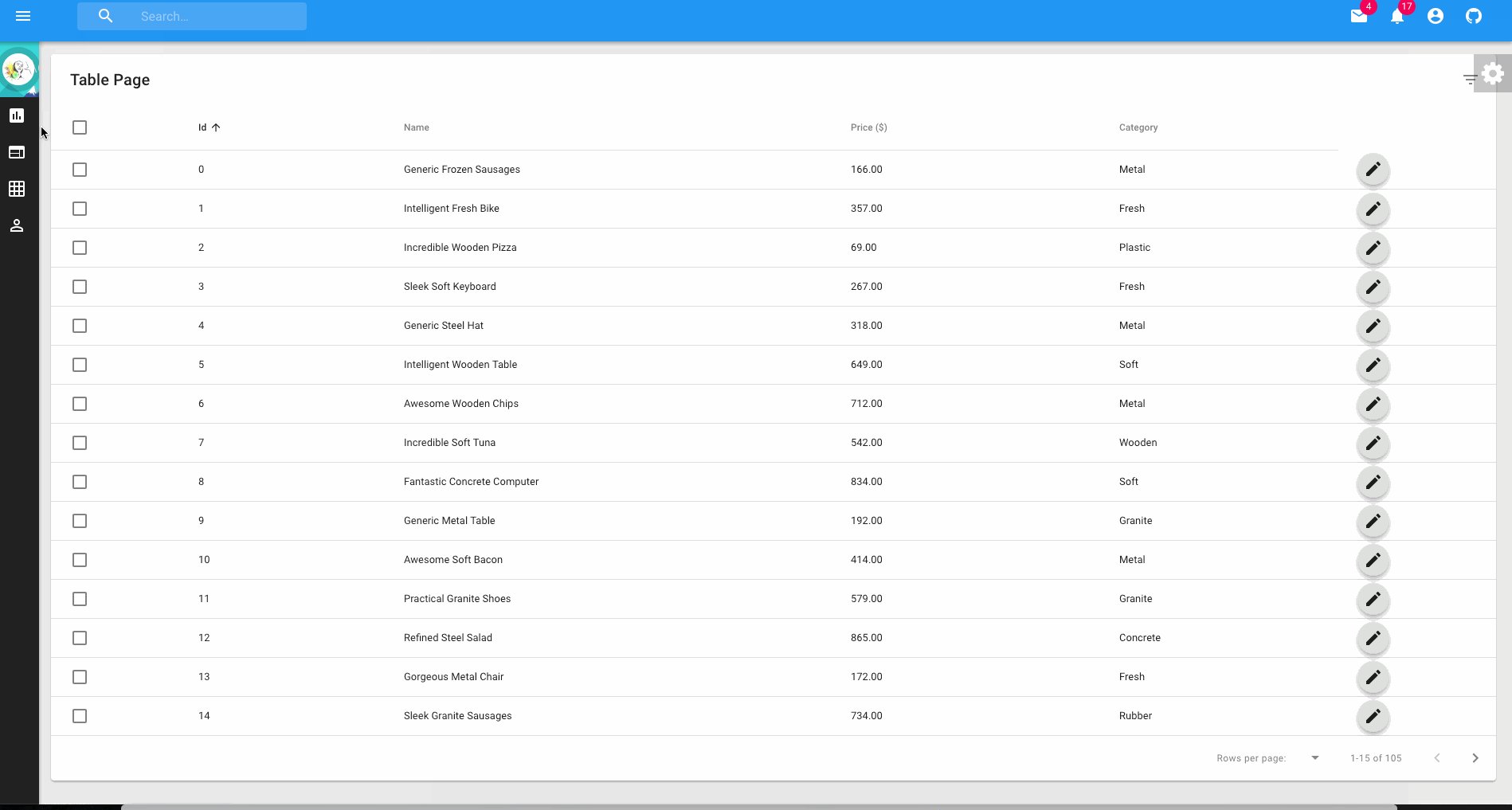
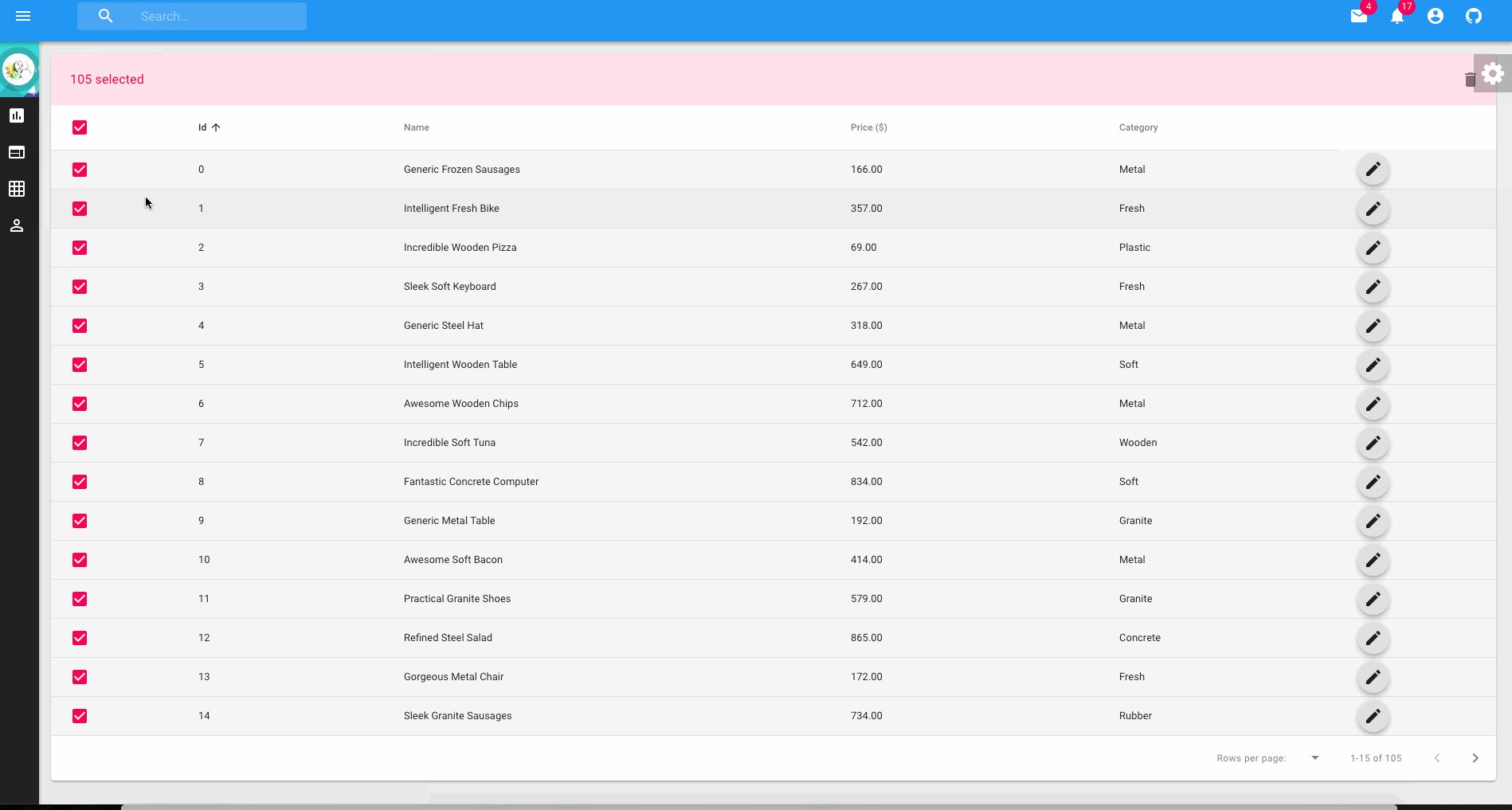
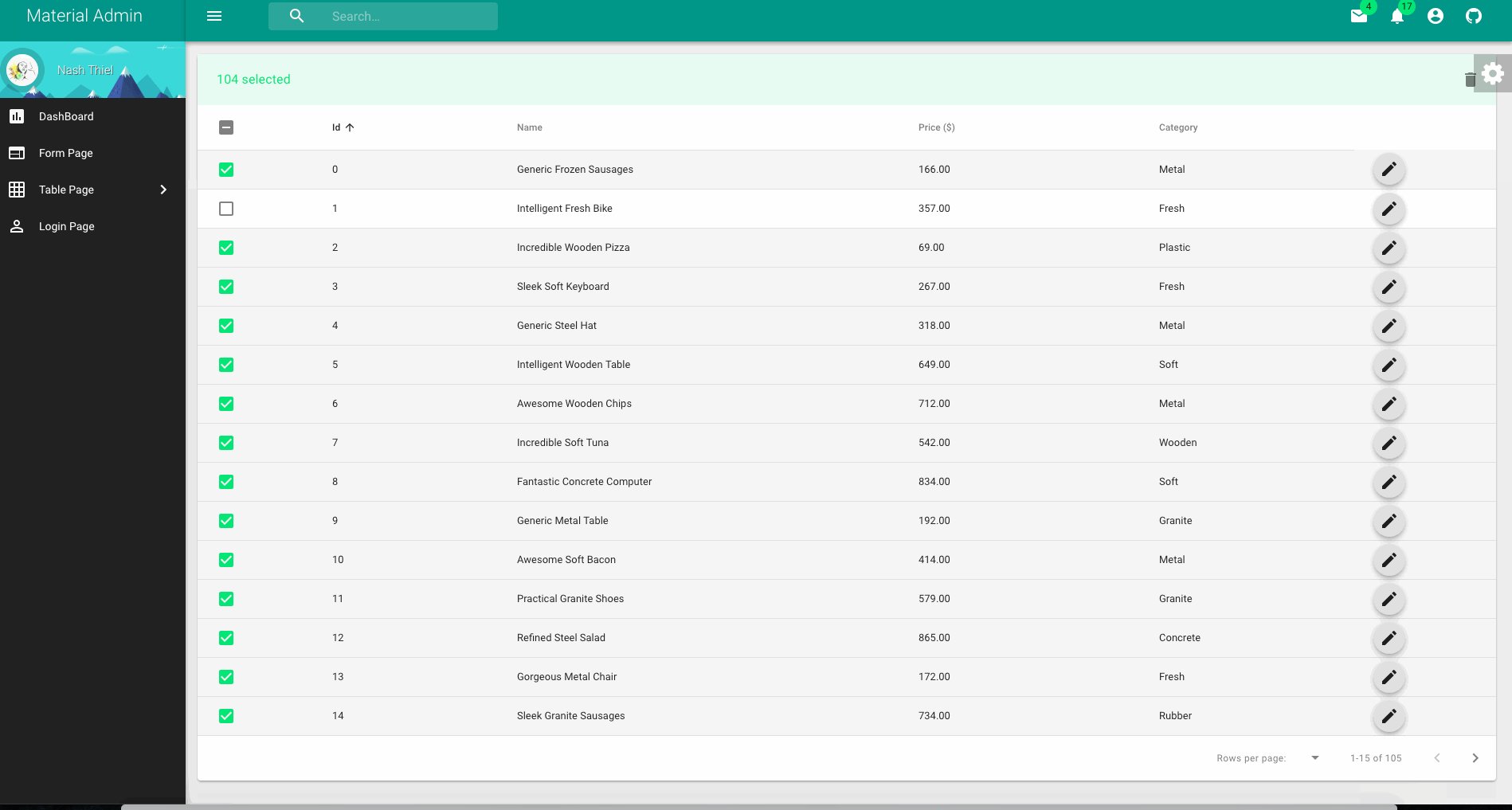
これは、React およびマテリアル UI コンポーネントを使用したシンプルなレスポンシブ管理テンプレートです。
create-react-app 反応スクリプトを使用して開始します。
これは最初のバージョンです。どのアプリでも自由に使用できます。貢献はいつでも大歓迎です!
ここでデモを見つけることができます。
開発者向け
git clone < repository-url >
# change into the new directory
npm install
npm start # will run the app
# Visit the app at http://localhost:3000テスト用
npm run test
生産用
npm run build
cd build
# start a static server serving ./build dir, eg node serve/http-server or serve in express using express.static
serve -s buildコンパイル、ビルド、テスト
詳細については、create-react-app の反応スクリプトのドキュメントを確認してください。
マテリアルUI
https://material-ui.com
マテリアル UI を v3 から v4 に更新する v4 への移行
何らかのマテリアル UI 0.x バージョンを使用している場合は、移行についてこのドキュメントを確認してください。
css
material-ui は、スタイリング ソリューションに jss css-in-js を使用しています。
反応ルーター
ここでバージョン 4.x に切り替えます。これは、以前の React-router バージョンから完全に書き直されたものです。 https://reacttraining.com/react-router/web/example/basic
eslint js/react コードの lint に eslint を使用します。コードのスタイリングに Prettyer を使用する
npm run lint lint の結果が表示されます。
rafaelhz さんのテンプレートに感謝します。このリポジトリは、まず最新の React (16.x) およびmaterial-ui (3.x) バージョンを使用し、create-react-app を使用して管理テンプレートを書き換えます。
マサチューセッツ工科大学