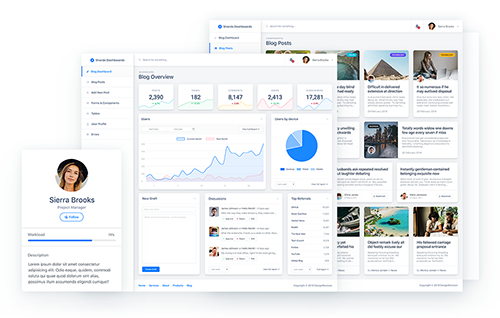
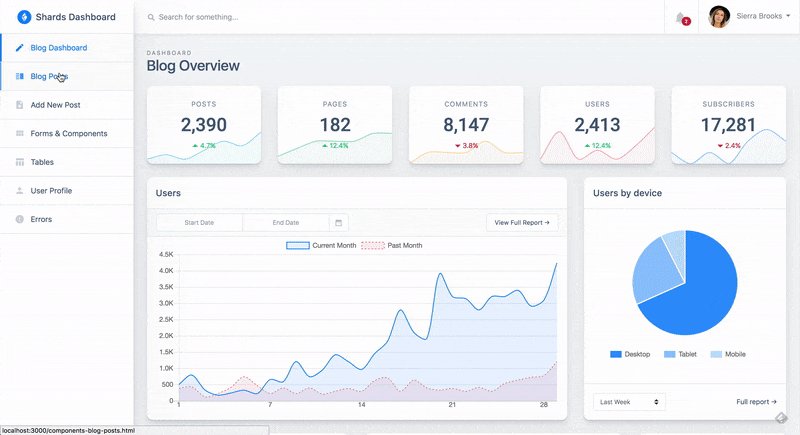
shards dashboard react
1.0.0

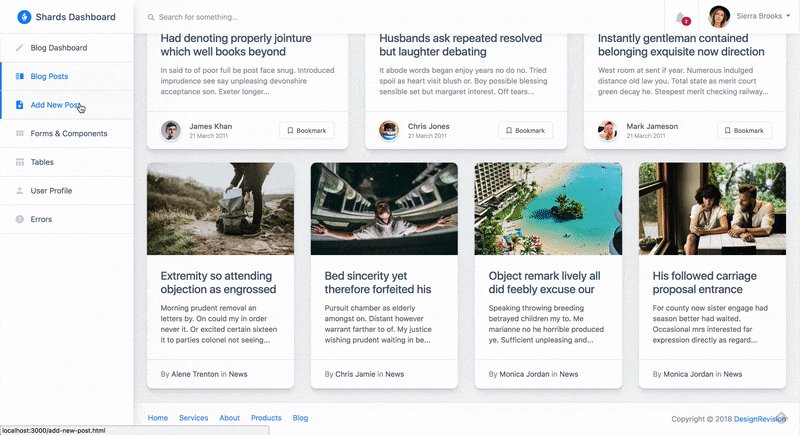
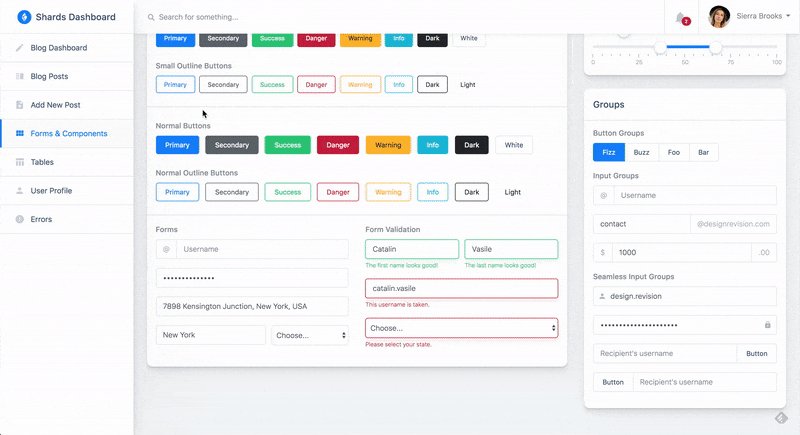
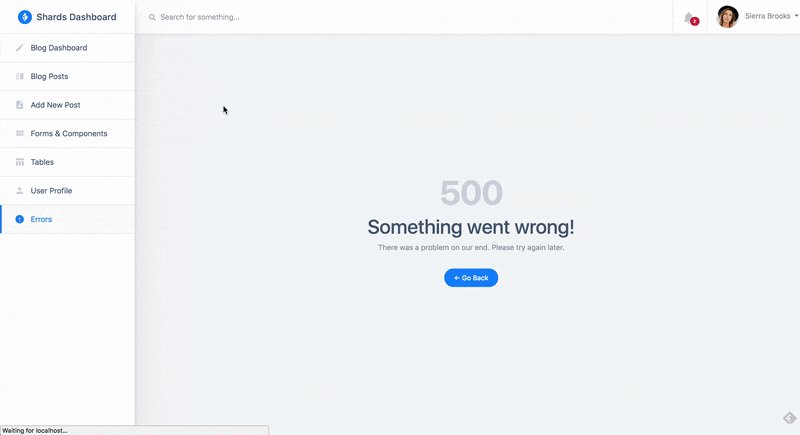
最新のデザイン システムを備えた無料の React 管理者ダッシュボード テンプレート パック
多数のカスタム テンプレートとコンポーネント。



注: Sketch ファイルは公式製品ページからダウンロードできます。
yarnまたはnpm installを実行します。yarn startまたはnpm run startを実行して、ローカル開発サーバーを起動します。src/flux内にあります。 Redux などのより堅牢なソリューションへの移行も非常に簡単です。src/views内にあります。src/layouts内には単一のレイアウト (デフォルト) が 1 つだけ定義されていますが、現在の構造では UI キットを拡張する簡単な方法が提供されています。src/componentsディレクトリは、テンプレート固有のすべてのサブコンポーネントを独自のサブディレクトリでホストします。src/App.js内のsrc/shards-dashboardサブモジュールから取得されます。src/assets内にあります。src/utilsディレクトリには、汎用の Chart.js ユーティリティが含まれています。npm startアプリを開発モードで実行します。
npm testインタラクティブウォッチモードでテストランナーを起動します。
npm run build実稼働用のアプリをbuildフォルダーにビルドします。
npm run eject注: これは一方向の操作です。一度ejectと、元に戻すことはできません。
ビルド ツールと構成の選択に満足できない場合は、いつでもejectことができます。このコマンドは、プロジェクトから単一のビルド依存関係を削除します。
さらに何かをお探しの場合は、さらに多くのカスタム テンプレートとコンポーネントを備えた Shards Dashboard Pro React をチェックしてください。現在の価格から 15% 割引するには、 GITHUB15クーポン コードを使用します。
CHANGELOGをチェックしてください。