angular tailwind
1.0.0

私にとって、新しいスキルを学ぶための最良の戦略は練習することです。私のお気に入りのフレームワーク (Angular) を使用して、Tailwind CSS についてさらに学ぶために、このプロジェクトを作成しました。 Tailwind は素晴らしいと言わざるを得ません。
プロジェクトはまだ終わっていません!
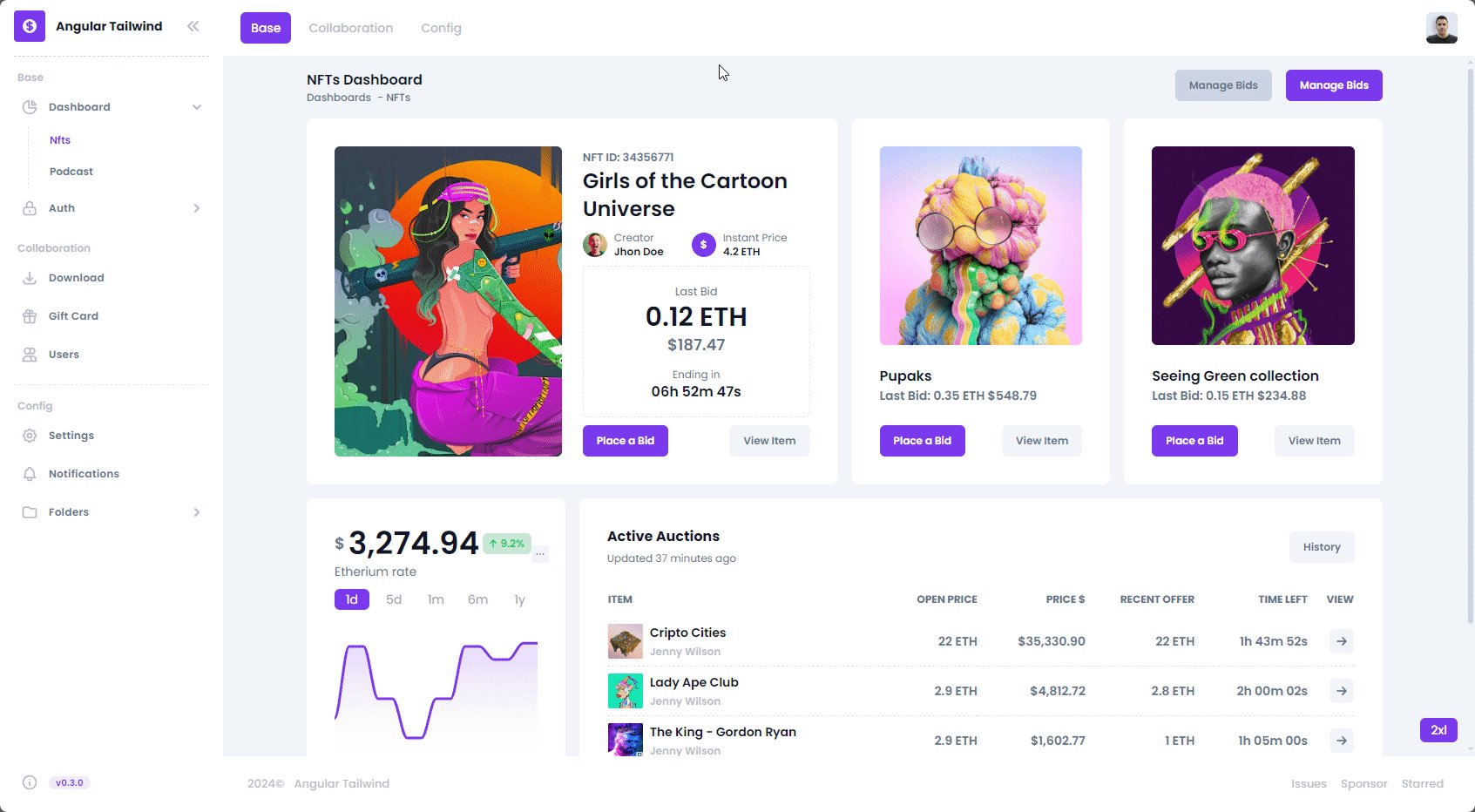
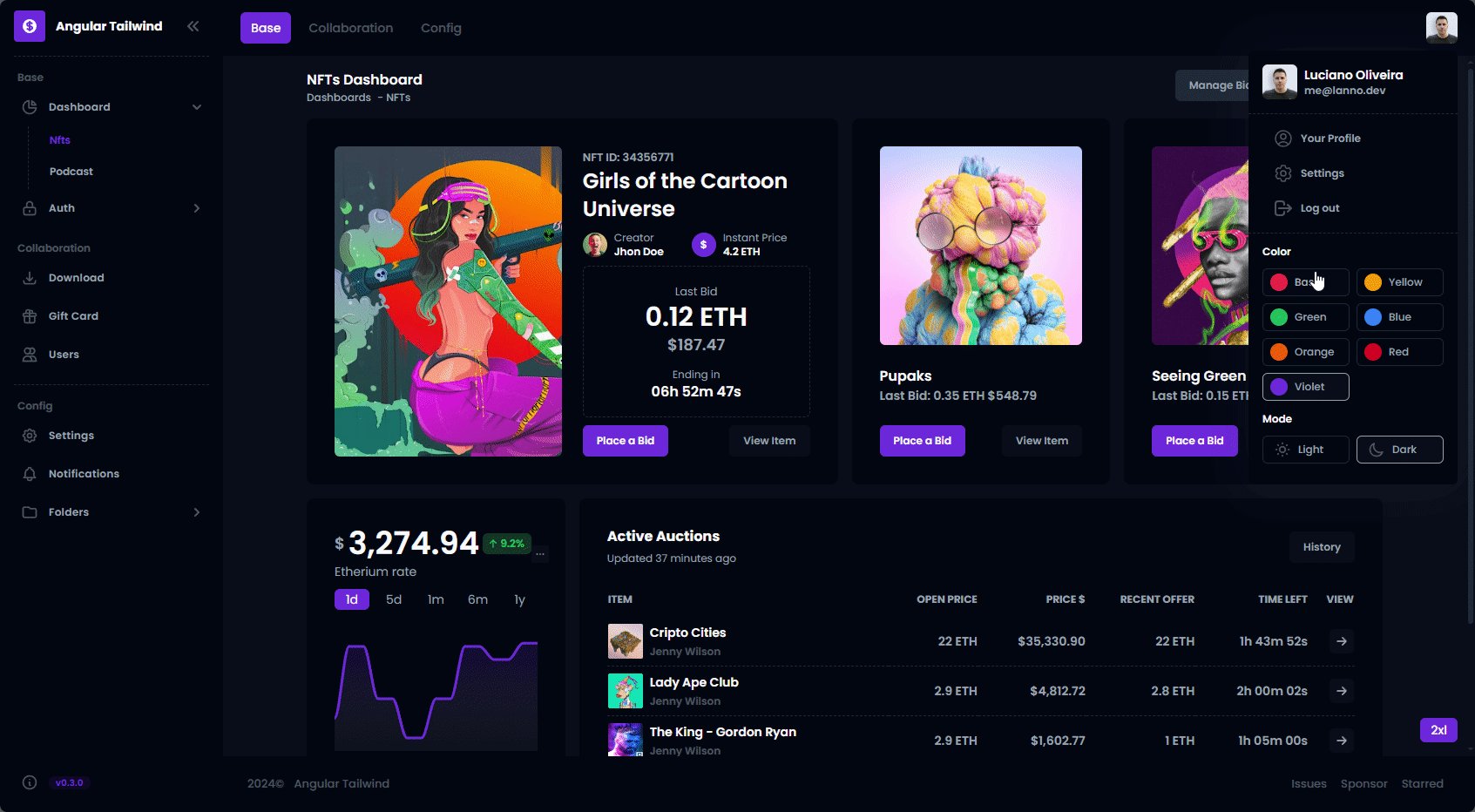
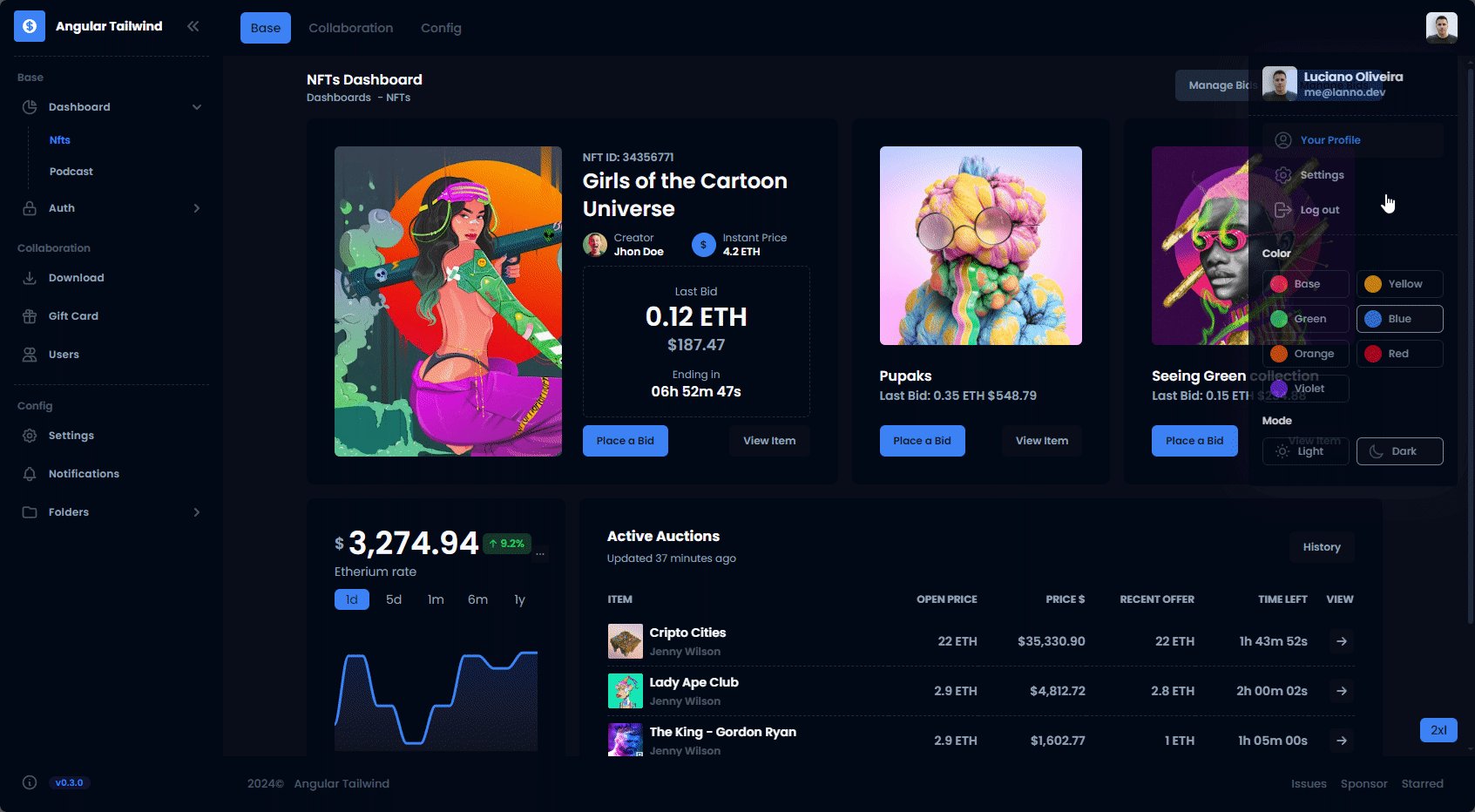
デモページを参照してください。

| 指示 | それは何をするのでしょうか? |
|---|---|
npm start | サーバーを開発モードで起動します |
npm run lint | プロジェクトで ESLint を実行します |
npm run prettier | src フォルダー全体でより適切に実行されます。 |
npm run prettier:verify | prettier-check を実行し、失敗した場合はエラーをスローします |
npm run prettier:staged | ステージングされた (変更された) ファイルのみでよりきれいに実行されます |
npm run test:e2e | UI を使用して Playwright e2e テストを実行します |
| パッケージ | それは何をするのでしょうか? | リンク |
|---|---|---|
angular-svg-icon | SVG ファイルをインライン化して、CSS やコードで簡単にスタイル設定できるようにする手段を提供します。 | ここ |
apexcharts | モダンでインタラクティブなオープンソース チャート | ここ |
ng-apexcharts | Angular でインタラクティブなビジュアライゼーションを構築するための ApexCharts の Angular ラッパー。 | ここ |
| パッケージ | それは何をするのでしょうか? | リンク |
|---|---|---|
prettier | 独自のコードフォーマッタ | ここ |
prettier-plugin-tailwindcss | 推奨されるクラス順序に基づいてクラスを自動的に並べ替える、Tailwind CSS 用の Prettier プラグイン | ここ |
tailwind-scrollbar | スクロールバーのスタイルを設定するための Tailwind プラグイン。 | ここ |
tailwindcss | カスタム ユーザー インターフェイスを迅速に構築するためのユーティリティ ファーストの CSS フレームワーク。 | ここ |
このプロジェクトでは、ヒーロー アイコン、ヒーロー パターン、ポプシスのイラストを使用しています
素晴らしいスポンサーをチェックしてください!
Tailwind の名前とロゴは、Tailwind Labs Inc. の商標です。Angular の名前とロゴは、Google の商標です。