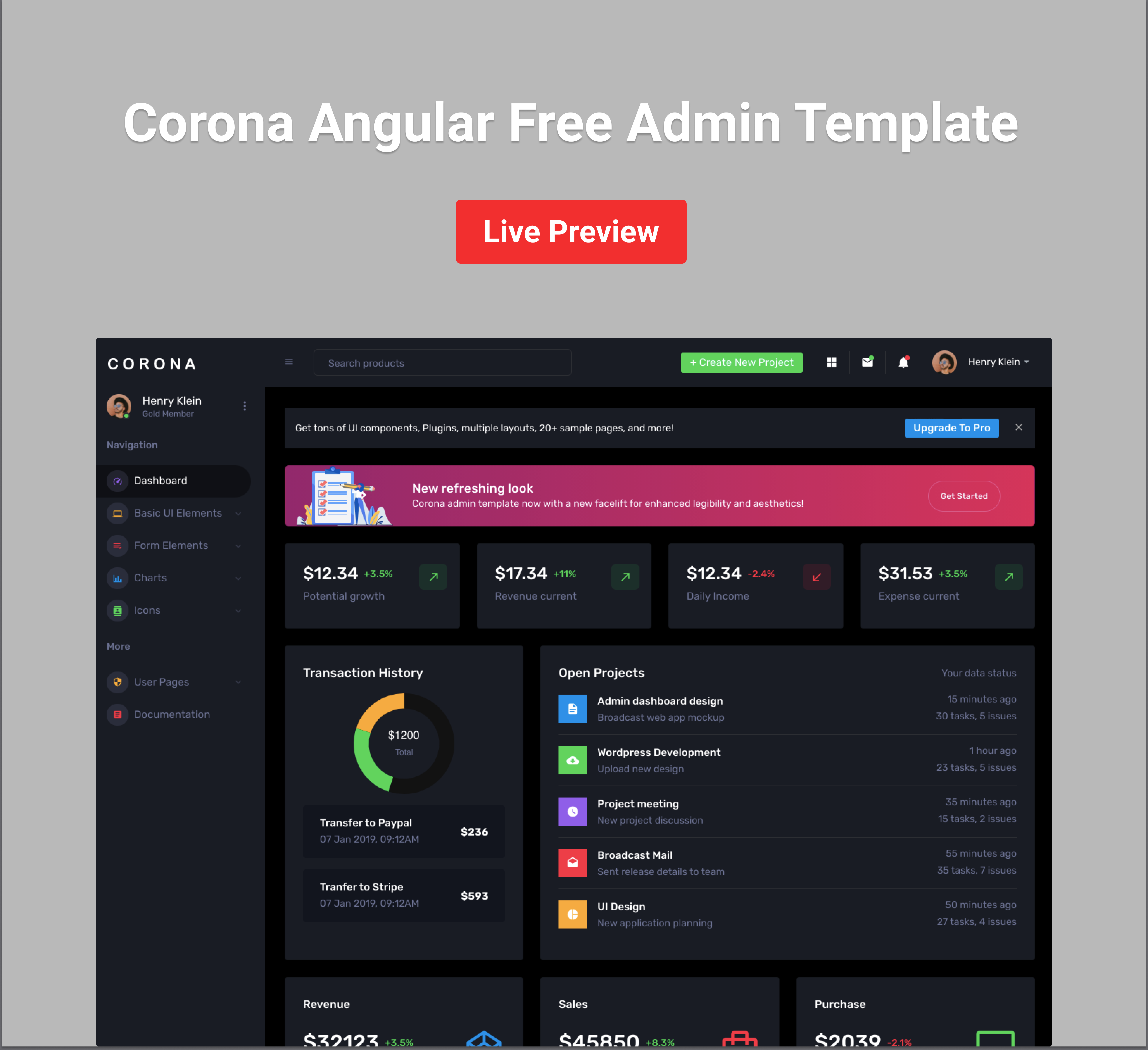
コロナ アンギュラーは、美しいダーク モード デザインを特徴とする、BootstrapDash の洗練されたスタイリッシュな管理ダッシュボード テンプレートです。カスタマイズとセットアップは非常に簡単です。コロナは、最も人気のある管理ダッシュボード テンプレートの 1 つです。この無料バージョンには、プロジェクトを開始するのに十分な機能が含まれています。ご覧の内容が気に入ったら、この Angular 管理テンプレートの完全版もチェックしてください。

Angular 11+ と Typescript
ブートストラップ 4+ および SCSS
ng-ブートストラップ
レスポンシブレイアウト
他にもたくさんあります!
ここをクリックしてドキュメントを確認してください
できる限り詳細をお知らせの上、問題をご報告ください。できるだけ早くご連絡させていただきます。
最も人気のあるテンプレートの一部を次に示します。
GitHub リポジトリにスターを付けてください。バグを送信して、Corona Angular の改善にご協力ください。で私たちを見つけてください
BootstrapDash で細心の注意を払って構築されています。よろしくお願いします❤ コロナアンギュラー!
ngserve を実行してローカルで実行します。 http://localhost:4200/ に移動します。ソース ファイルを変更すると、アプリは自動的にリロードされます。
nggenerateComponentコンポーネント名を実行して、新しいコンポーネントを生成します。 ng generated directive|pipe|service|class|guard|interface|enum|module を使用することもできます。
ng build を実行してプロジェクトをビルドします。ビルド アーティファクトは dist/ ディレクトリに保存されます。実稼働ビルドには --prod フラグを使用します。
Karma 経由で単体テストを実行するには、ng test を実行します。
ng e2e を実行して、Protractor 経由でエンドツーエンド テストを実行します。
Angular CLI に関する詳細なヘルプを取得するには、ng help を使用するか、Angular CLI README を確認してください。