vue dashboard
1.0.0
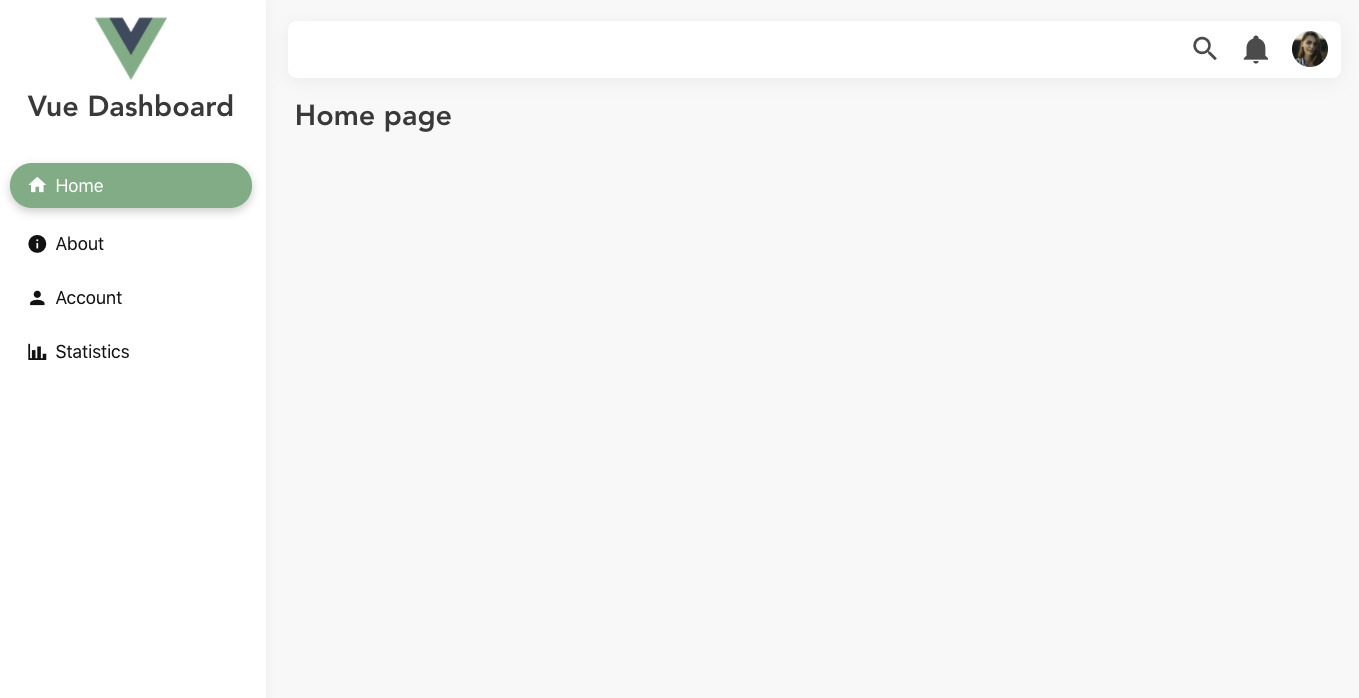
次の Vue.js ダッシュボード用のシンプル、軽量、応答性の高いレイアウト

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; App.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems 、 SidebarHeader 、およびSidebarItemsライブラリでは提供されません。
これらのコンポーネントの例はここにあります。
CSSフレームワークとしてBulmaを使用しています。
完全な例は、 examplesフォルダーにあります。
このプロジェクトが役立つと思われた場合は、Github で ️ を付けたり、ソーシャル メディア経由で友達と共有したりすることを検討してください。
機能を含めることに関する提案がある場合、または何かが機能しない場合は、お気軽に Github の問題を開いて議論してください。