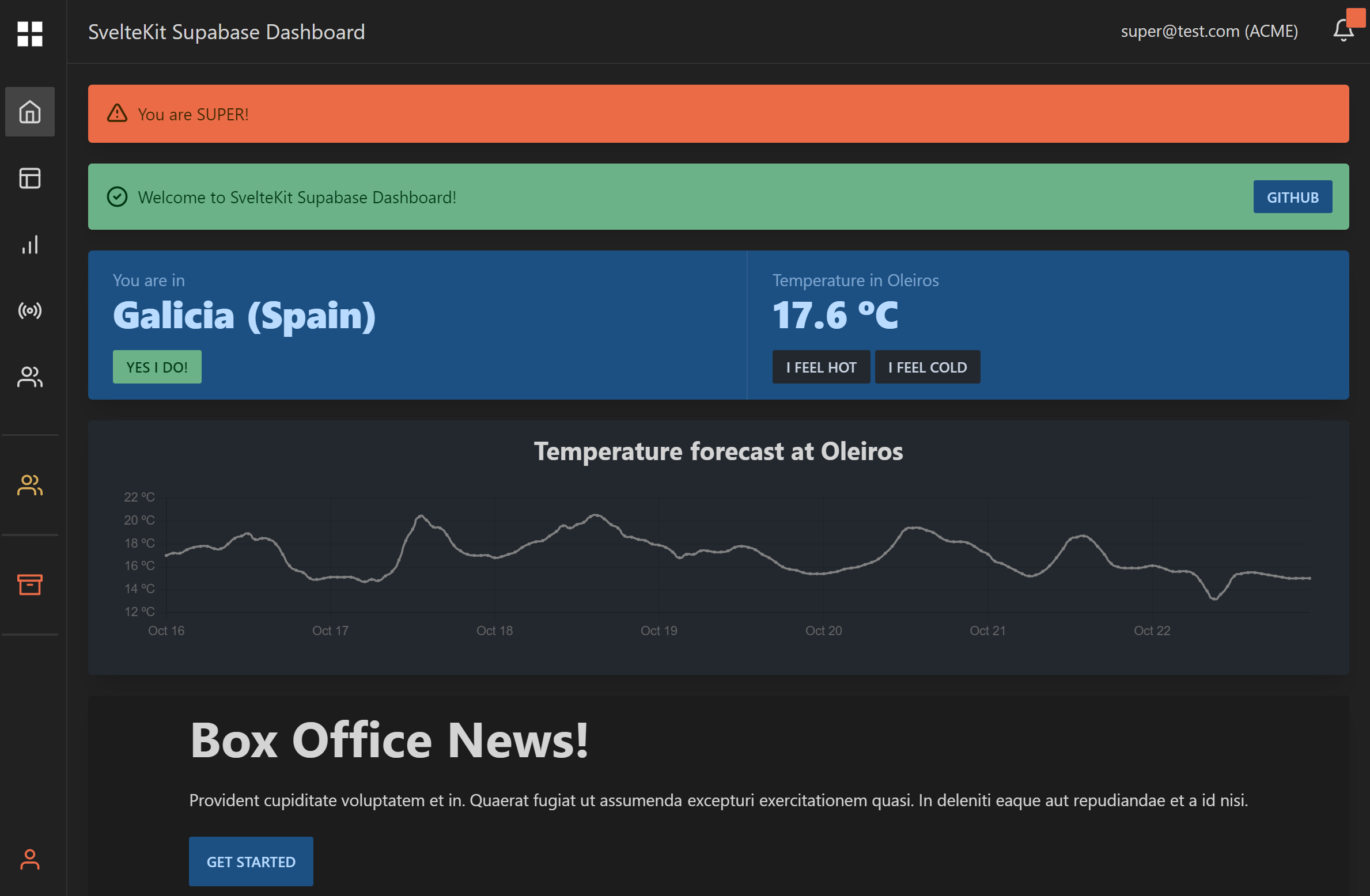
sveltekit supabase dashboard
1.0.0

ここで、さまざまなアクセス ロールとビューを試してください。
supabase.com で新しいプロジェクトを作成し、[設定] -> [API] に移動してプロジェクトの URL と API キーを確認します。
git clone https://github.com/xulioc/sveltekit-supabase-dashboard.git
cd sveltekit-supabase-dashboard新しい.envファイルを作成する
cp .env.example .envプロジェクトの URL と API キーに一致するように.envファイルを編集します。
# SUPABASE
PUBLIC_SUPABASE_URL= " YOUR PROJECT URL "
PUBLIC_SUPABASE_ANON_KEY= " YOUR PROJECT ANON KEY "
PRIVATE_SUPABASE_SERVICE_KEY= " YOUR PROJECT SERVICE KEY "Supabase SQL Editorでsql/init_databse.sqlとsql/init_demo_data.sqlを実行します。
npm install開発モードで開始するには:
npm run dev本番モードでビルドして開始するには:
npm run build
npm run previewVercel にデプロイするには、こちらの手順に従ってください。
開発の詳細については、こちらをご覧ください。
ぜひご参加ください。問題やプルリクエストは大歓迎です。
マサチューセッツ工科大学