
Seezoon Stack は迅速な開発を目的としており、開発速度とコード構造において一定のトレードオフを行っています。いずれにしても、一般的な Java 開発フレームワークを非常に忠実に使用していることがわかります。このプロジェクトは主流の開発フレームワークを採用しており、パッケージ化、コンパイル、展開はすべて大企業の標準に従って完了し、継続的かつ段階的に改善されています。
詳細なドキュメントとデモのアドレス: https://doc.stack.seezoon.com
アカウント: 管理者
パスワード: 123456 現在の Alibaba Cloud サーバーの有効期限が切れています。ドキュメントにはアクセスできますが、システムは一時的にアクセスできません。
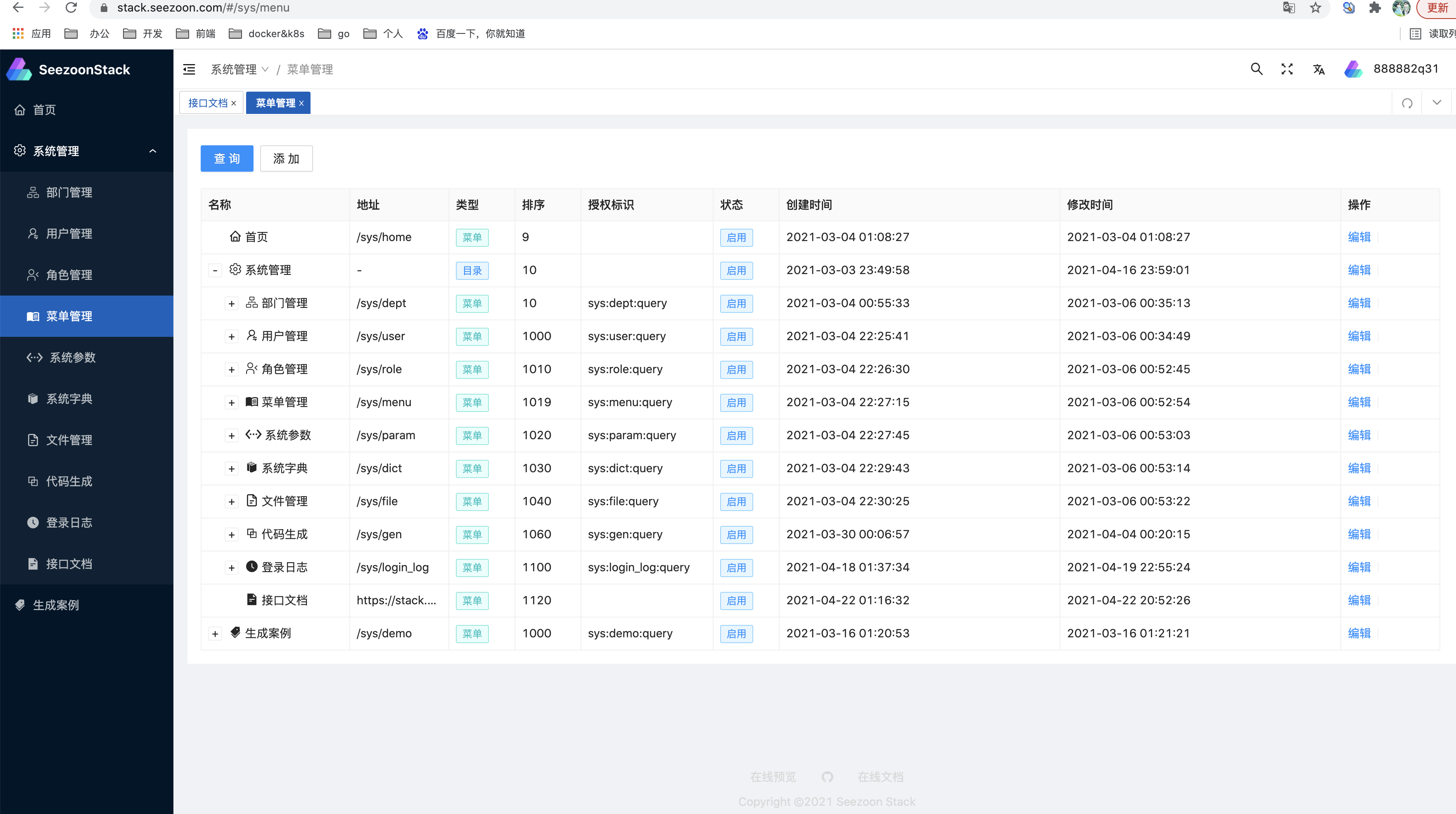
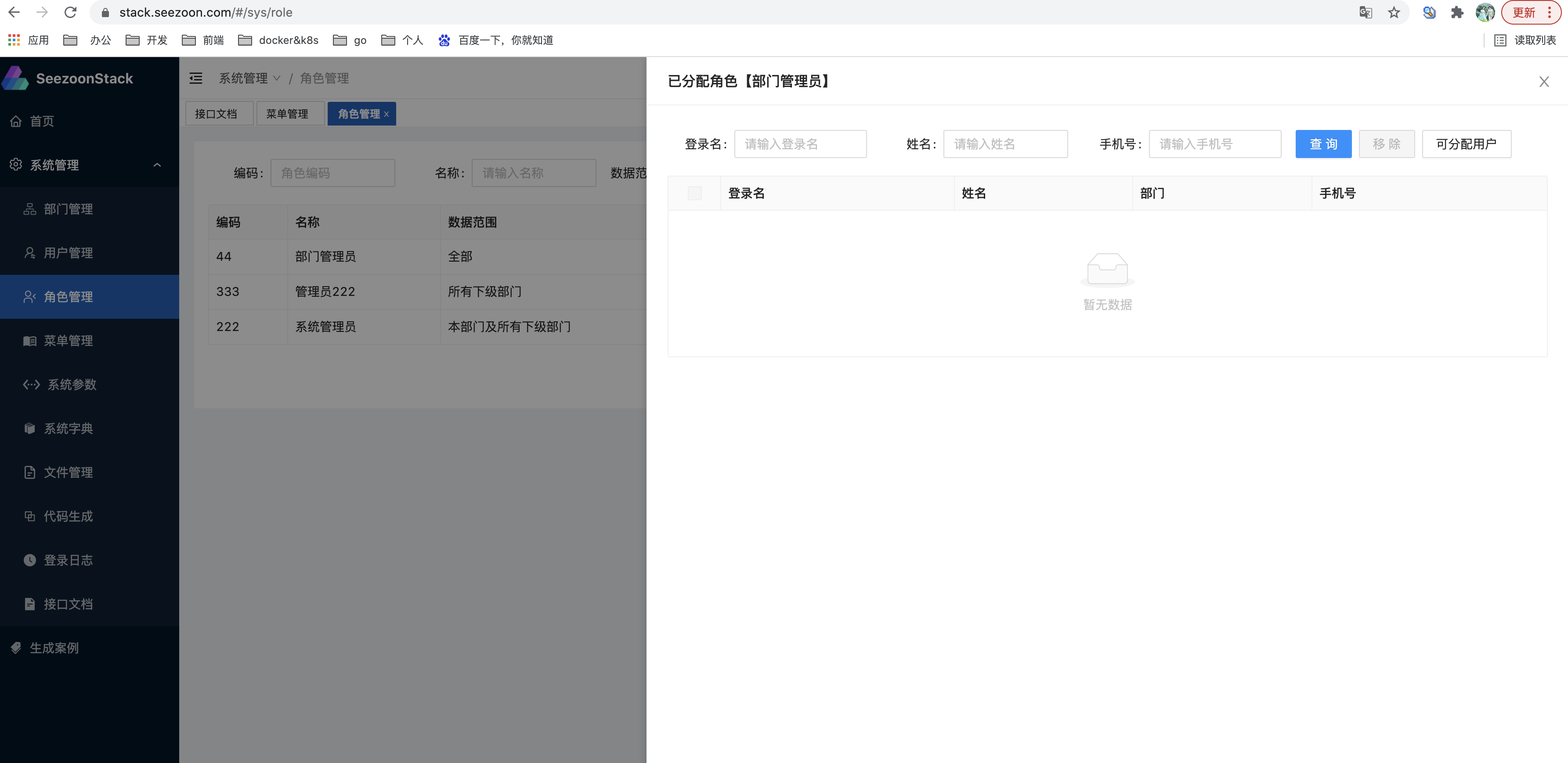
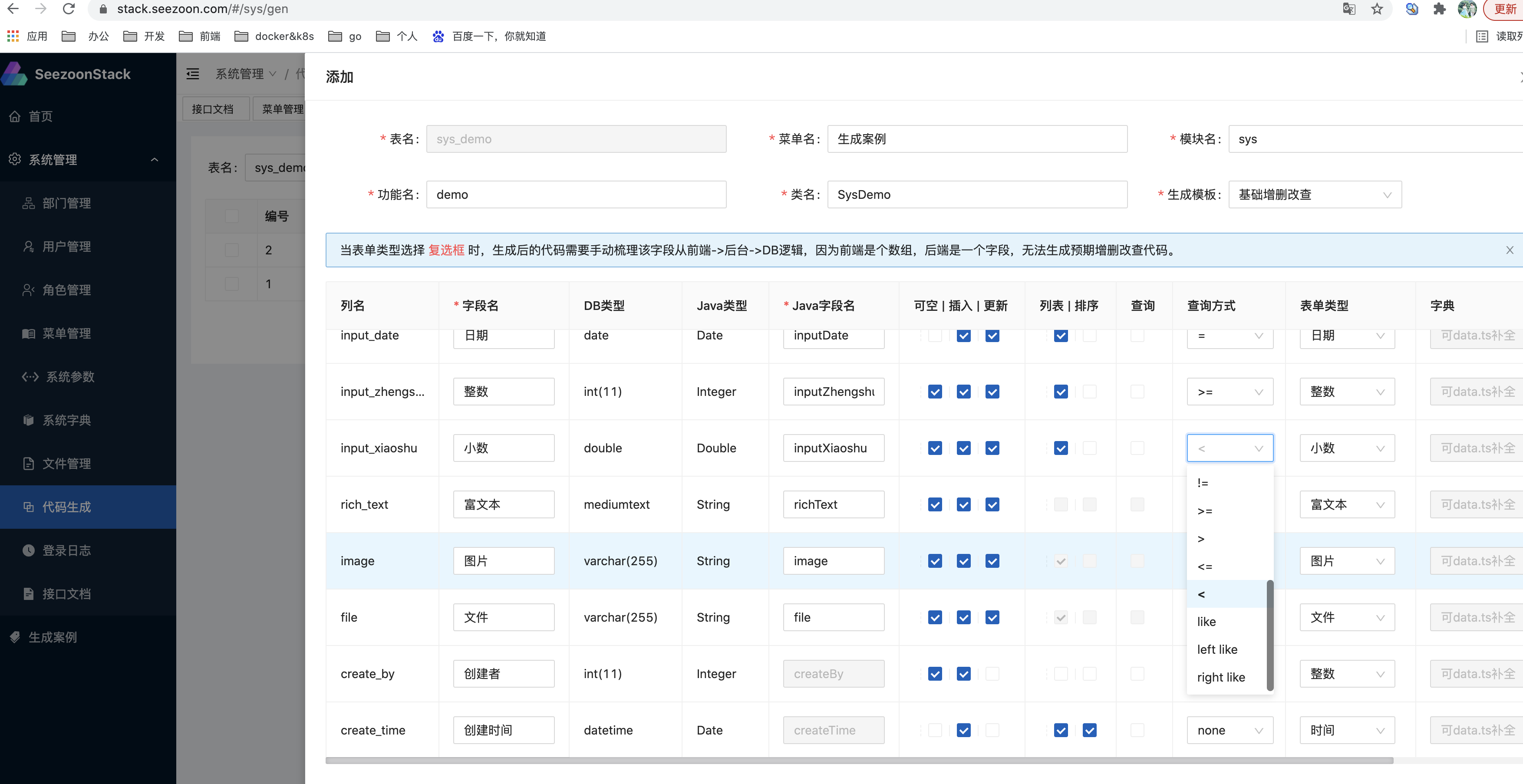
いくつかのレンダリング:



Seezoon Stack は、最先端のフロントエンドとバックエンドのテクノロジー スタックを使用して完成します。
主な背景フレームワーク:
| フレーム名 | フレームアドレス | 説明する |
|---|---|---|
| スプリングブーツ | https://spring.io/projects/spring-boot | 自動組立 |
| Spring セッション データ Redis | https://spring.io/projects/spring-session-data-redis | ログイン状態の管理 |
| スプリングセキュリティ | https://spring.io/projects/spring-security | ログインと権限の制御 |
| マイバティス | https://mybatis.org/mybatis-3/zh/index.html | 永続化レイヤー |
| スプリングフォックス | https://github.com/springfox/springfox | openAPI 3 ドキュメント |
X-Trace-Id追加し、 MDCを通じてログにスレッド ID を埋め込みます。優先度の低い機能 (TODO):
主要なフロントエンド フレームワーク:
| フレーム名 | フレームアドレス | 説明する |
|---|---|---|
| Vue3 | https://v3.cn.vuejs.org/guide/introduction.html | 双方向バインディング |
| ヴィーテ | https://cn.vitejs.dev/ | ビルドツール |
| Ant Design Vue 2 | https://2x.antdv.com/components/overview-cn/ | コンポーネント |
| タイプスクリプト 4 | https://www.typescriptlang.org/zh/ | JavaScript スーパーセット |
| WindiCss | https://windicss.org/guide/ | CSSヘルパークラス |
| アイコン化 | https://iconify.design/ | アイコンライブラリ |
フロントエンド フレームワークは Vue vben admin 2.0 をフォークしており、アップストリーム機能は定期的にマージされます。特定のコンポーネントについては、Vben admin ドキュメントを参照してください。このプロジェクトに協力してくれた Vben 管理者にも感謝します。
フロントエンドは主に Ant Design Vue 2 を主要コンポーネント ライブラリとして使用し、学習コストを削減します。主要なフレームワークは TypeScript であり、ビジネス関数は JavaScript で記述されているため、JavaScript コードの量は比較的簡潔で高速です。
npm install -g yarn使用できます)コードのダウンロード
IDEA File->New->Project From Version Controlを使用してインポートすることも、コマンドを使用してダウンロードしてインポートすることもできます。
その後の同期更新を容易にするために、独自のウェアハウスにフォークしてインポートすることをお勧めします。
git clone https://github.com/734839030/seezoon-stack.git
工学構造
```
.
└── seezoon-stack parent工程
├── build 构建所需文件
│ ├── assembly 生成产出物结构
│ │ ├── bin 项目脚本
│ │ ├── conf 配置目录
│ │ ├── logs 日志目录
│ │ └── assembly.xml maven assembly 打包插件描述文件(不打包到产出物)
│ ├── build.sh 构建脚本
│ ├── eclipse-codestyle.xml P3C代码格式,可以自行更新
│ ├── maven-settings.xml maven的setting配置(可选)
│ └── mybatis-generator-config.xml 原生mybatis-generator 描述文件(可选)
├── db DB脚本目录
├── doc 项目文档及资料维护目录
├── seezoon-admin-server 管理端服务
├── seezoon-admin-web 后台页面目前fork上游,代码库单独维护稳定后合并
├── seezoon-dao DAO层,方便管理端和C端引用
├── seezoon-framework 管理端和C端通用框架层(基础中间件,参数验证,安全控制)
├── seezoon-generator 通用代码生成器,可以单独使用也可以供其他组件继承使用
└── seezoon-user-server C端服务端TODO
```
DBスクリプトの初期化
スクリプトについては、 db/seezoon-stack.sqlを参照してください。
seezoon-admin-server の構成
次の構成ファイルでDBとRedis のアカウントとパスワードを構成します。
seezoon-admin-server/src/main/resources/application-local.properties
IDEA でバックグラウンドを開始する
次のクラスの Main メソッドを実行します (依存関係エラーが報告された場合は、親プロジェクトの mvn パッケージを実行できます)
seezoon-admin-server/src/main/java/com/seezoon/admin/AdminMain.java
依存関係をインストールして開始する
cd seezoon-stack/seezoon-admin-web
yarn install
yarn serve
# 访问地址
http://localhost:3100/
ローカルテストファイルサーバー(オプション)
cd seezoon-admin-web/test/server/upload
yarn install
yarn start
# 管理端上传文件后,可以直接访问地址static目录静态文件
http://localhost:3001/static/xxxx
オンラインディレクトリ構造、
/data/
│── cert
├── seezoon-admin-server # 后台产出物
│ ├── bin
│ ├── conf
│ ├── logs
│ └── work
├── seezoon-admin-web # 前端产出物
│ ├── assets
│ └── resource
└── upload-server 文件上传目录,默认使用磁盘文件,使用OSS则不需要.
オンライン環境に Java 1.8 以降をインストールします。11 を推奨します。
maven-assembly-plugin を使用してコンストラクトを生成すると、運用環境のデプロイメント用のディレクトリ構造を直接生成できるため、DevOps の統合が容易になります。
cd seezoon-admin-server
mvn clean package
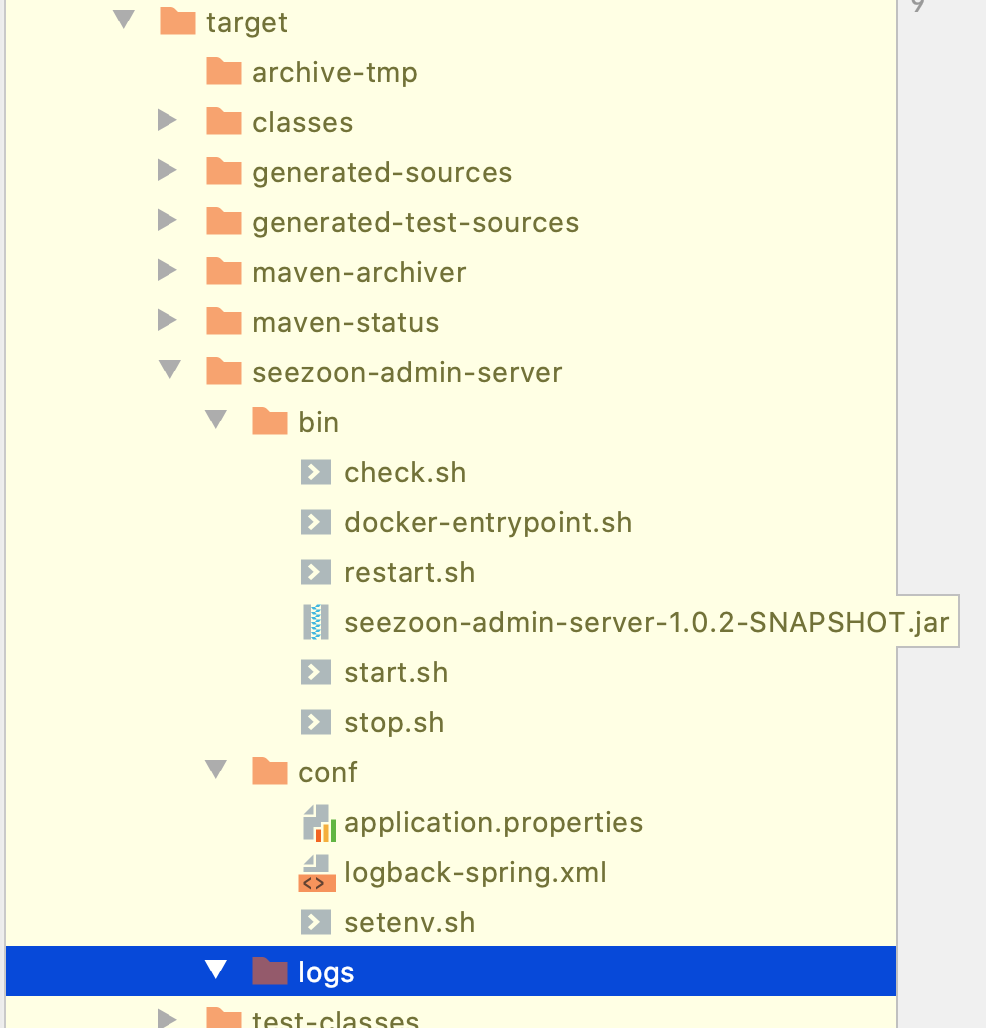
出力カタログ
seezoon-admin-server/target/seezoon-admin-server
application.properties出力confディレクトリに維持するだけで、それを公開できます。
構成ファイルは環境から分離され、
maven-jar-pluginパッケージの出力jarresourcesディレクトリに次のファイルを吐き出します。
application-local.properties
logback-spring.xml
すべての環境設定がプロジェクト内にあることを気にしない場合は、Spring Boot が提供する
--spring.profiles.active使用し、起動コマンドで設定ファイルを選択すると非常に便利です。

cd seezoon-admin-web
yarn build
出力
seezoon-admin-web/dist内のファイルをオンラインの nginx ディレクトリに公開するだけです。このプロジェクトの nginx 構成は次のとおりです (参考のみ)。
upstream seezoon-admin-server {
server 127.0.0.1:8080 max_fails=3 fail_timeout=10s;
}
server {
listen 80;
server_name stack.seezoon.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443;
server_name stack.seezoon.com;
ssl on;
ssl_certificate /data/cert/stack.seezoon.com.pem;
ssl_certificate_key /data/cert/stack.seezoon.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# api
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://seezoon-admin-server/;
}
# 文件服务
location ^~ /file/ {
access_log off;
alias /data/upload-server/;
}
# 静态资源
location / {
access_log off;
root /data/seezoon-admin-web/;
index index.html index.htm;
}
}
オプションの静的リソース圧縮構成は、
nginx.conf httpノードの下に配置されます。
# 打开gzip 效果更佳
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6].";
ぜひご参加ください!問題を提起するか、プル リクエストを送信します。
プルリクエスト:
git checkout -b feat/xxxxgit commit -m 'feat(function): add xxxxx'git push origin feat/xxxxpull requestを送信する参考仕様(Angular)
- `feat` 增加新功能
- `fix` 修复问题/BUG
- `style` 代码风格相关无影响运行结果的
- `perf` 优化/性能提升
- `refactor` 重构
- `revert` 撤销修改
- `test` 测试相关
- `docs` 文档/注释
- `chore` 依赖更新/脚手架配置修改等
- `workflow` 工作流改进
- `ci` 持续集成
- `types` 类型定义文件更改
- `wip` 开发中