
洗練されたダッシュボード- 無料の Bootstrap 4 管理者ダッシュボード テンプレートと UI キット。これは非常に強力なブートストラップ* 管理ダッシュボードであり、管理パネル、コンテンツ管理システム、CRM などの製品を構築できます。 Bootstrap は、HTML、CSS、および JS で開発するための世界で最も人気のあるフロントエンド コンポーネント ライブラリです。これは、Web 開発をより迅速かつ簡単に行うための、オープンソースで直感的かつ強力なフロントエンド フレームワークです。
このダッシュボードを皆様と共有できることを大変うれしく思っており、皆様からのフィードバックをお待ちしております。
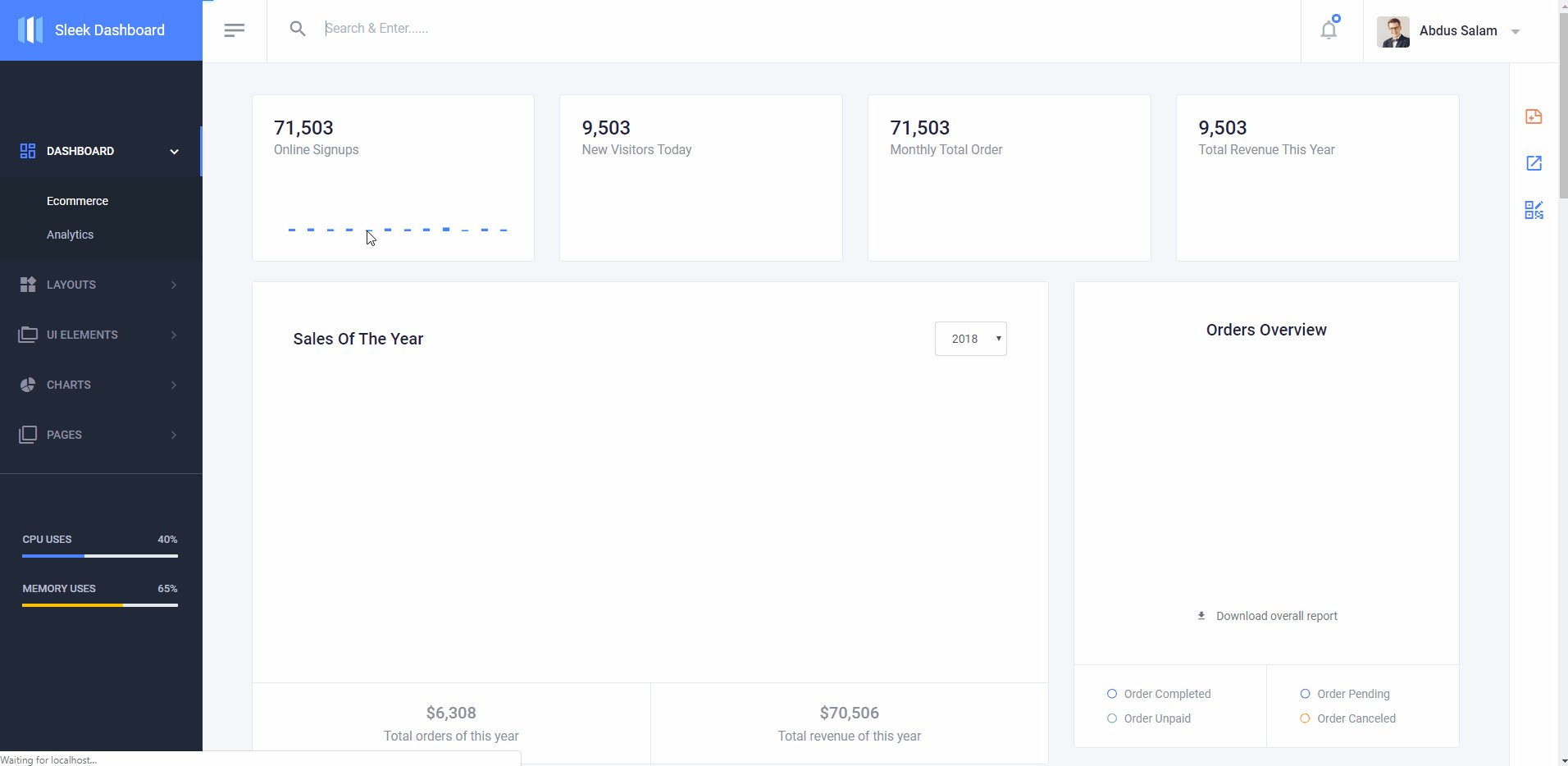
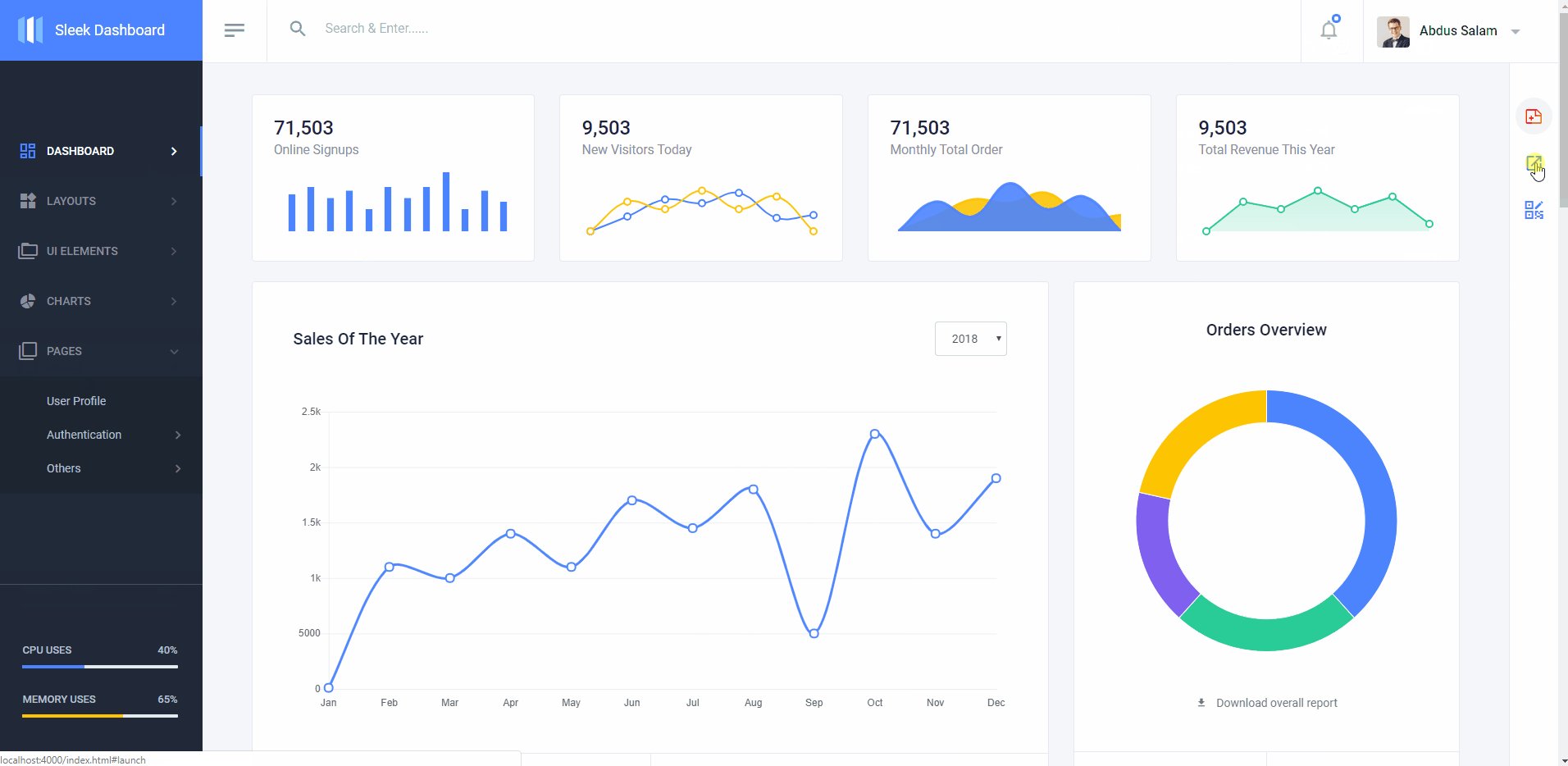
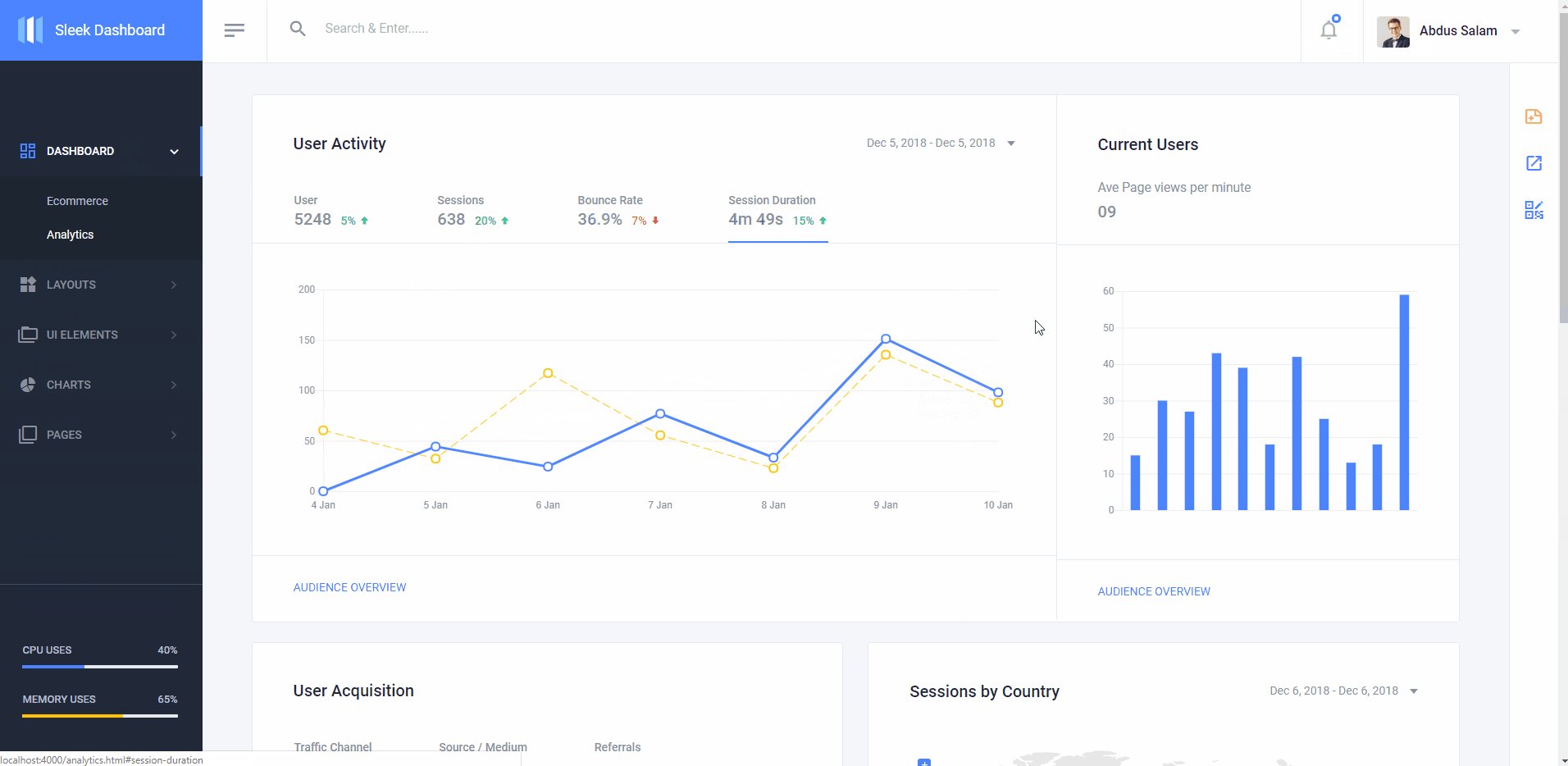
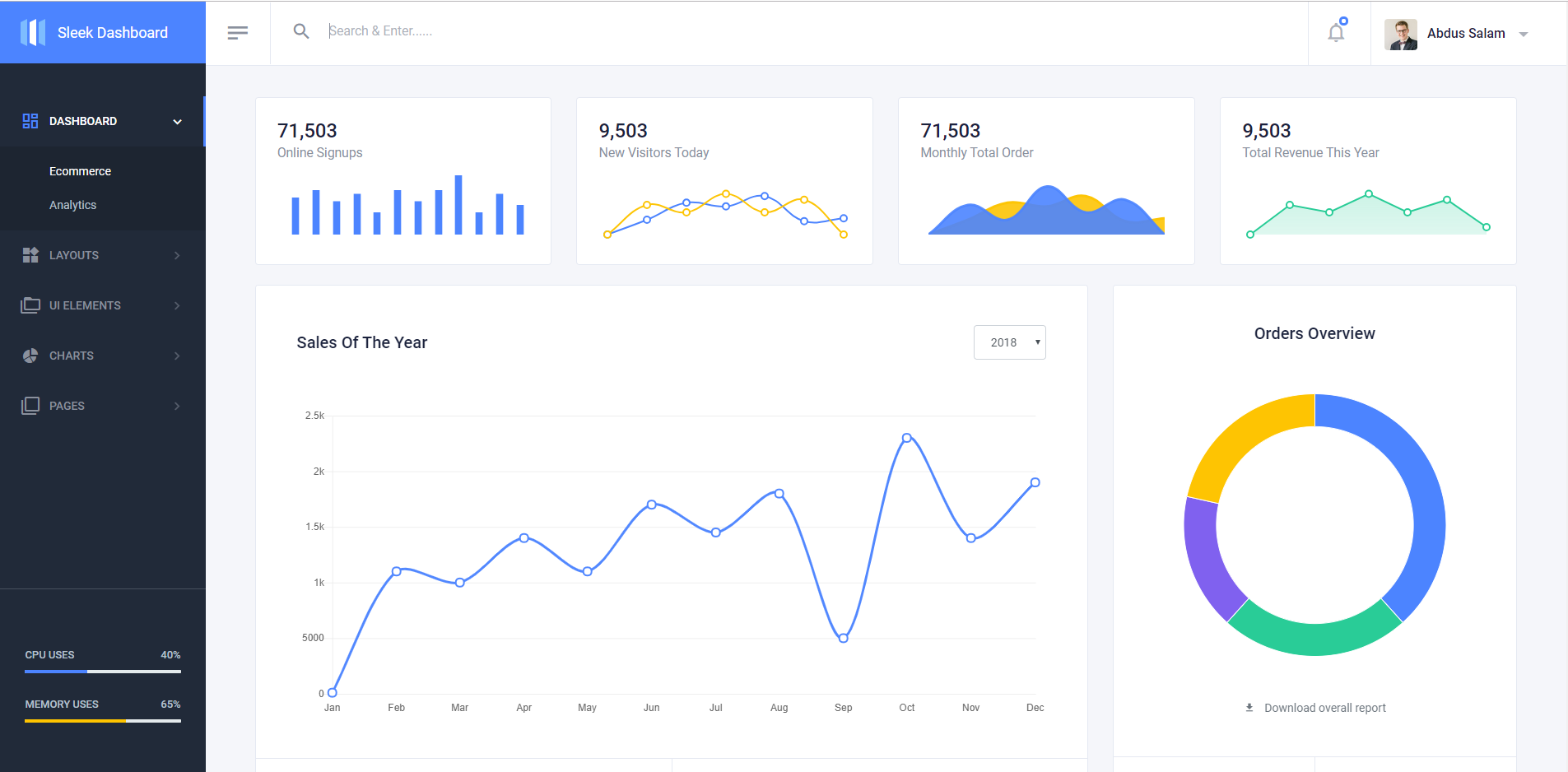
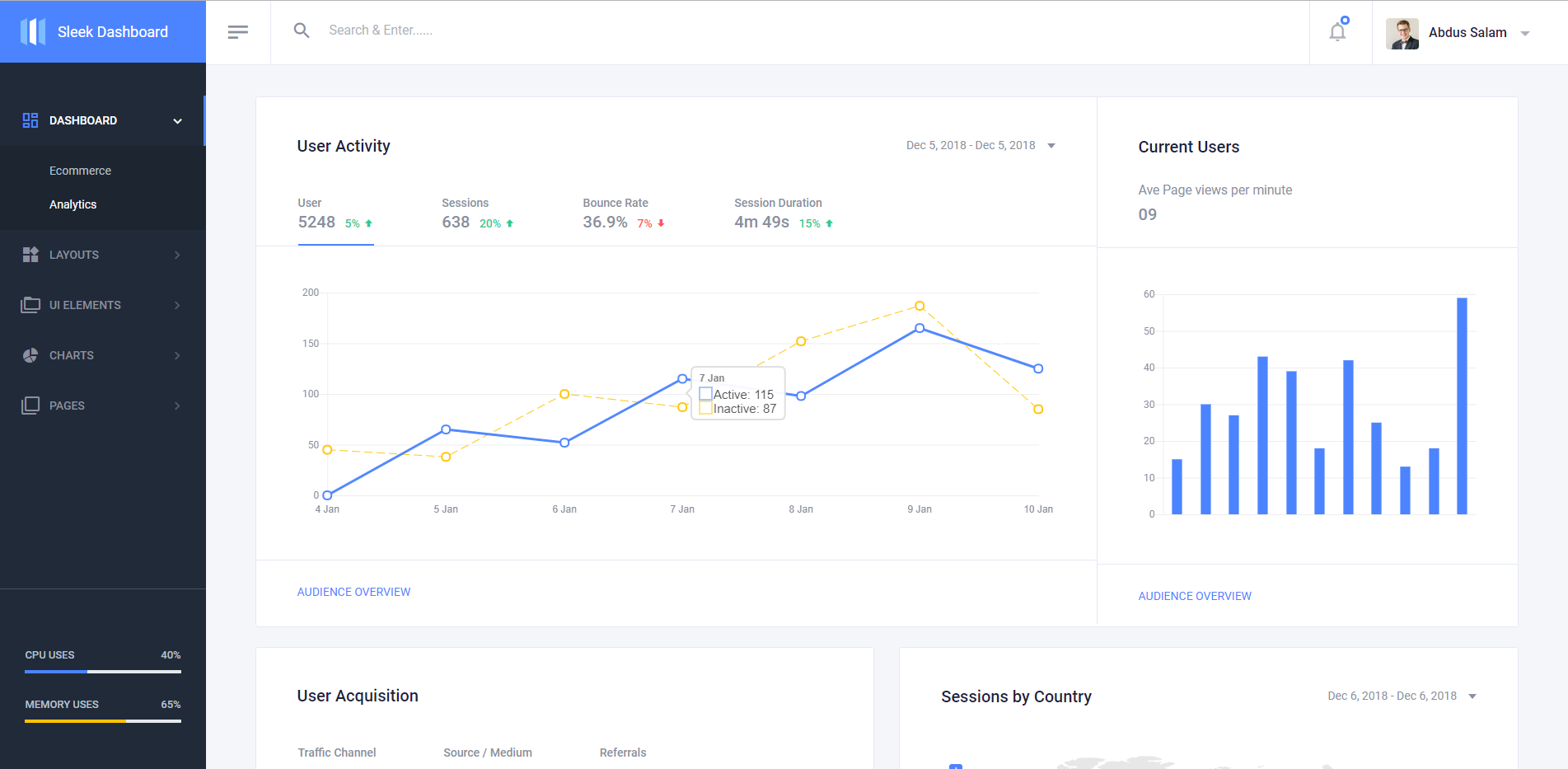
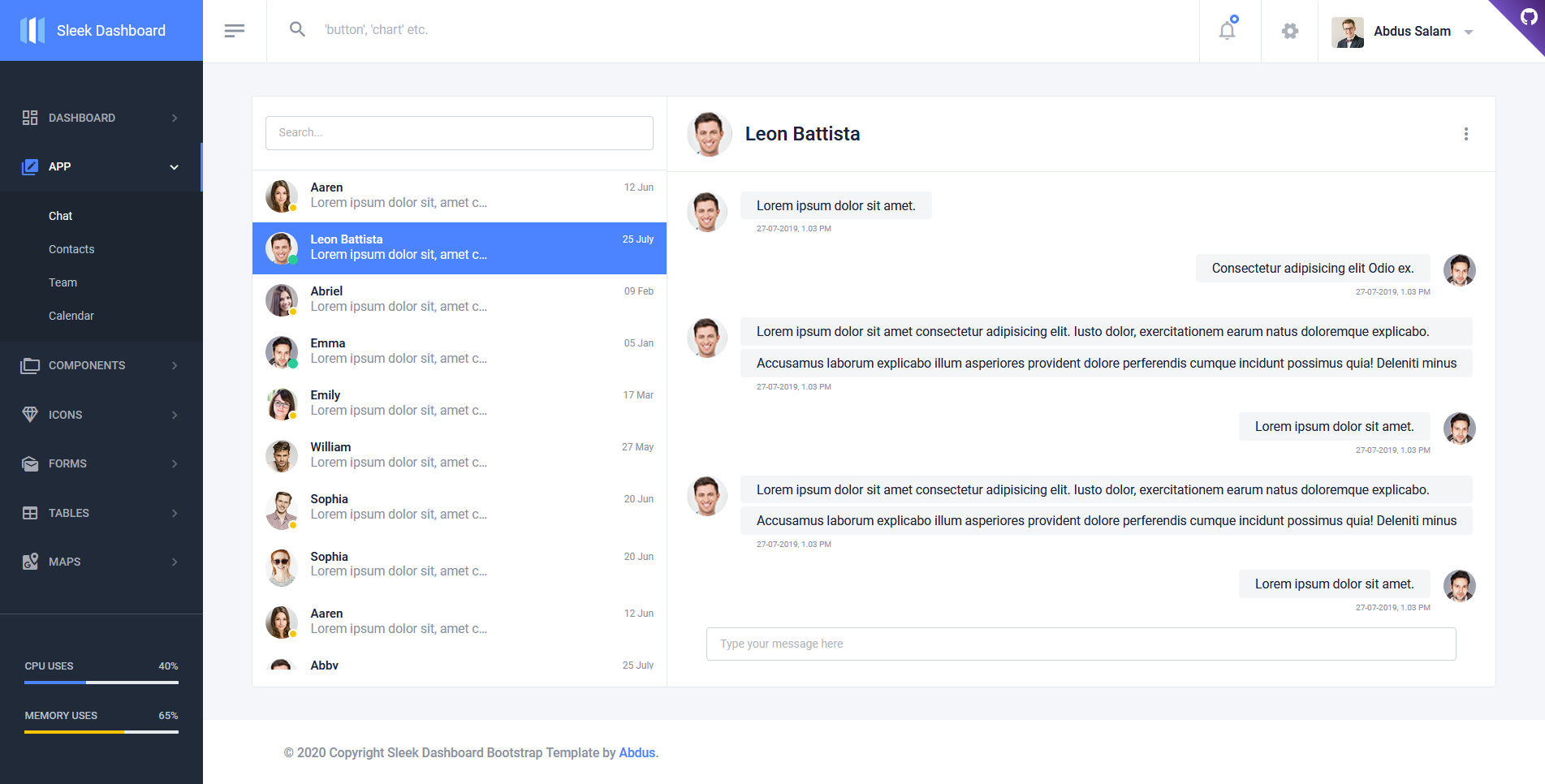
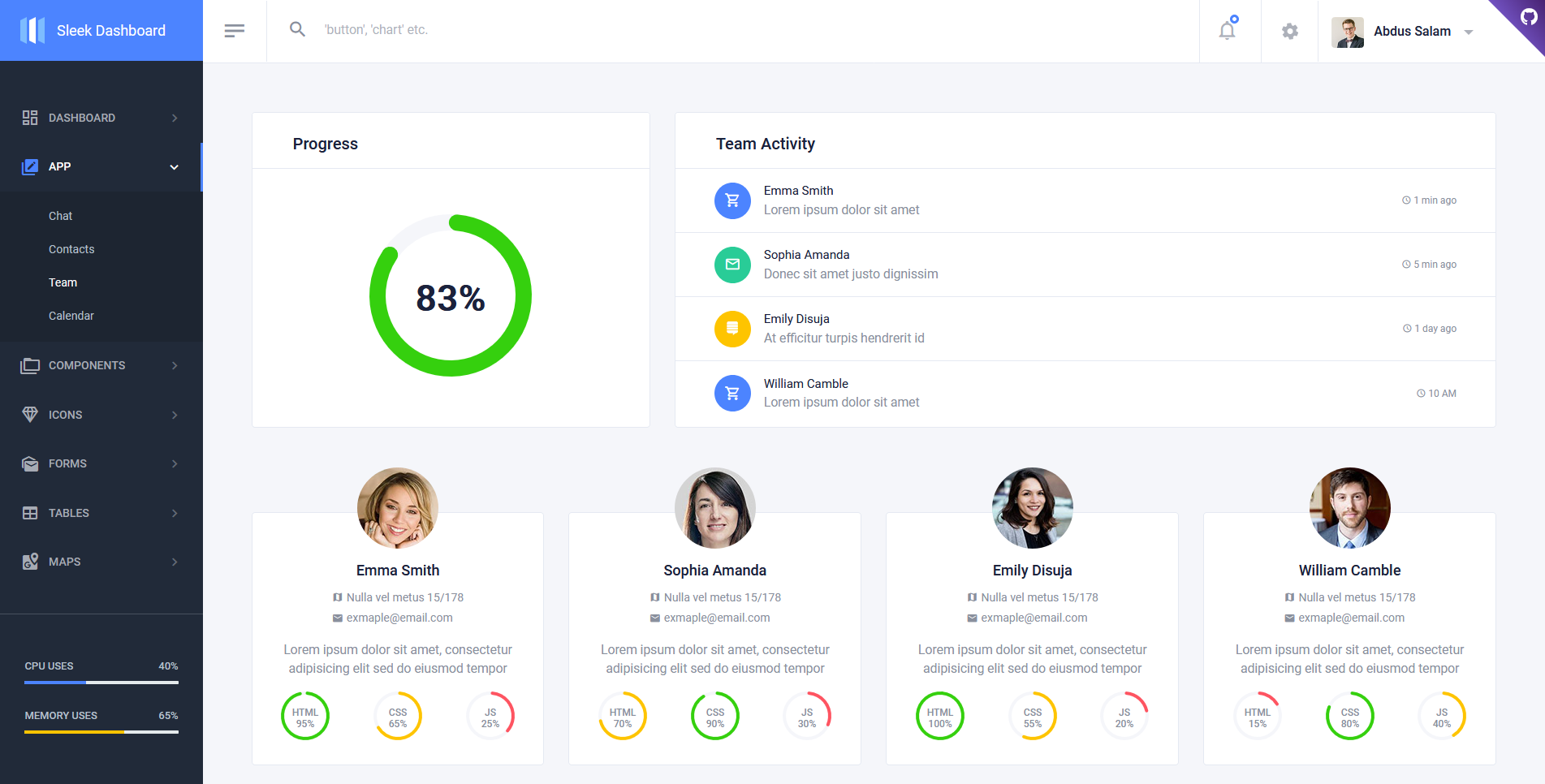
| eコマースページ | 分析ページ | チャットアプリ |
|---|---|---|
 |  |  |
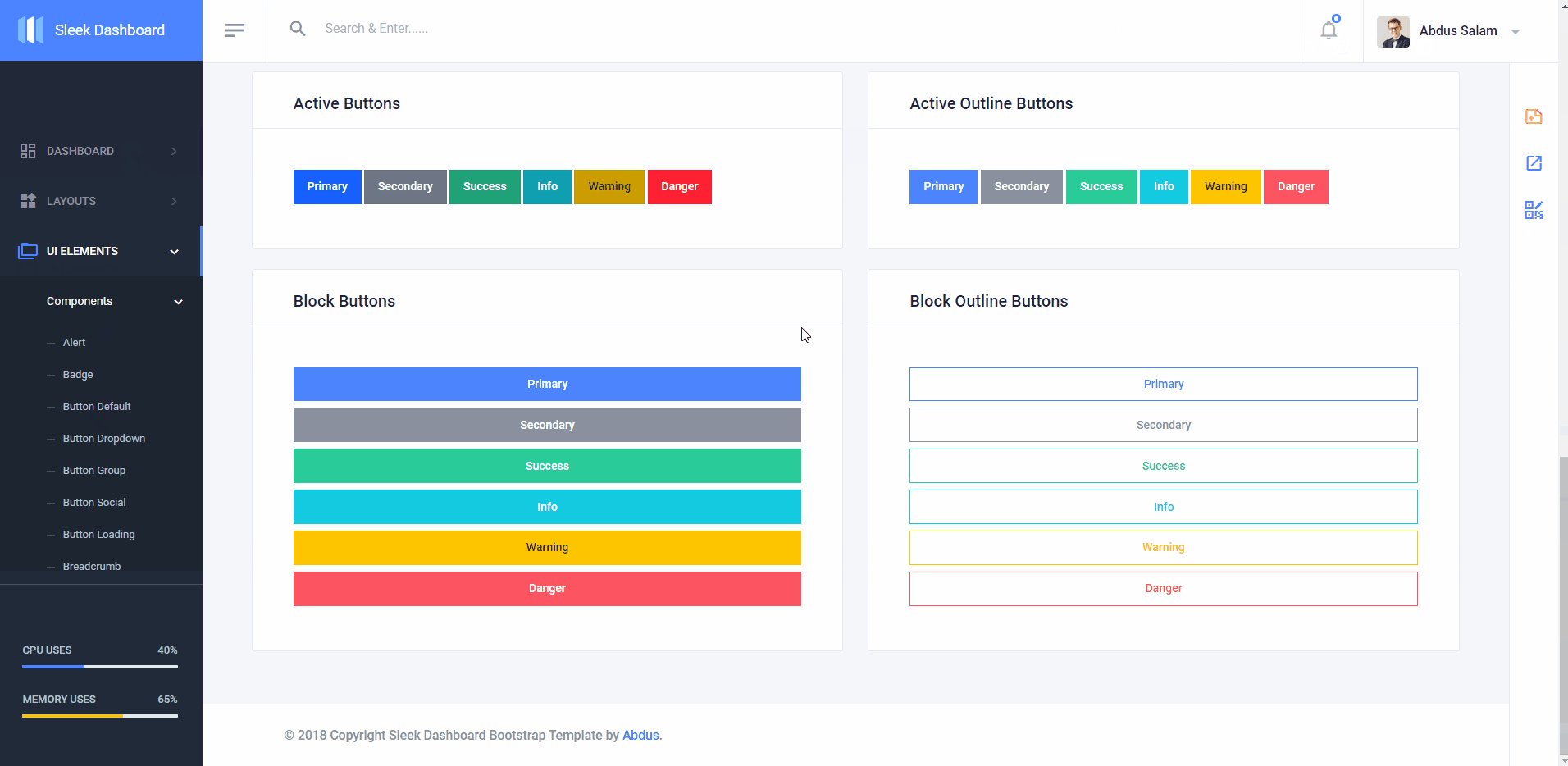
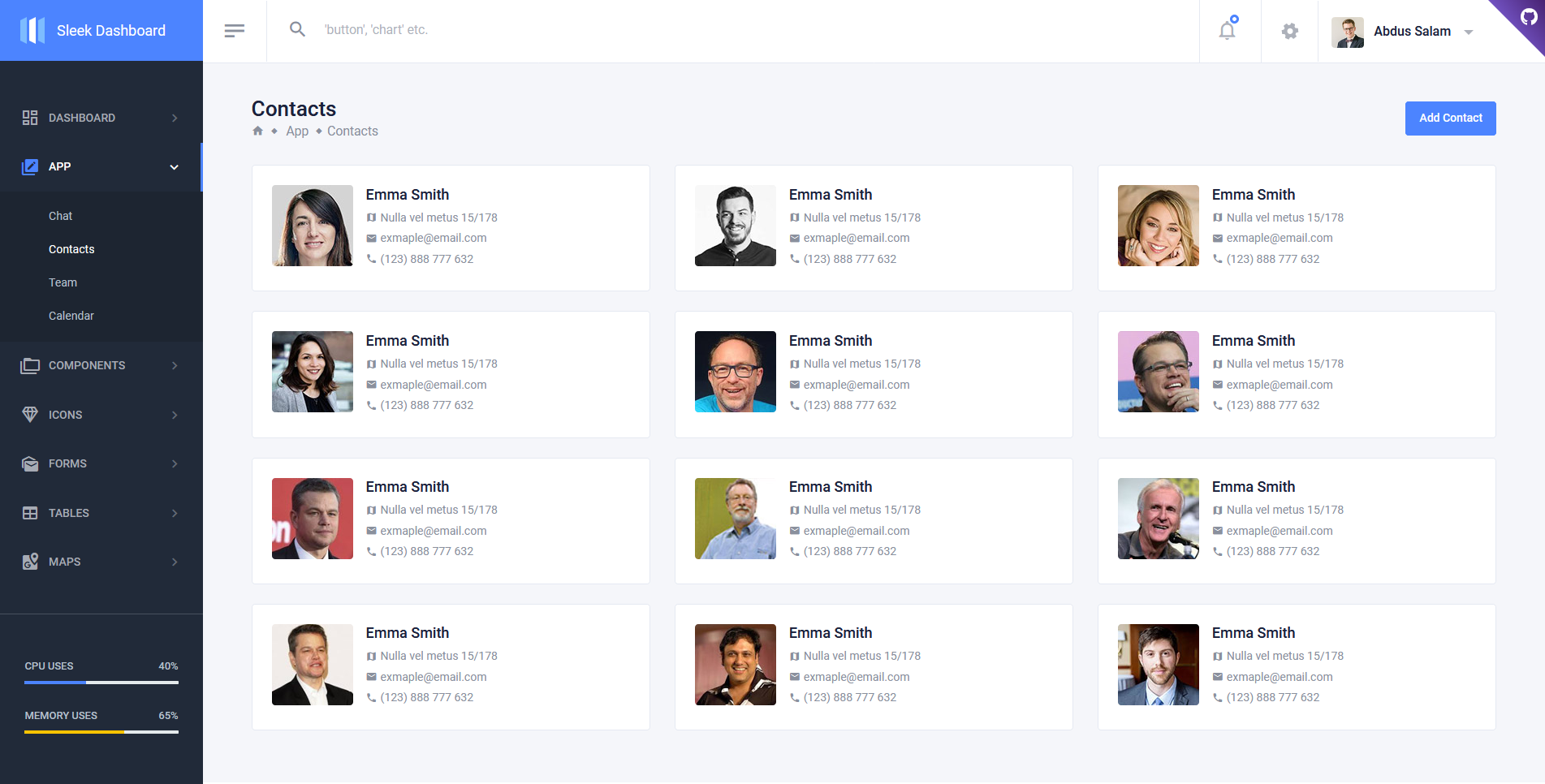
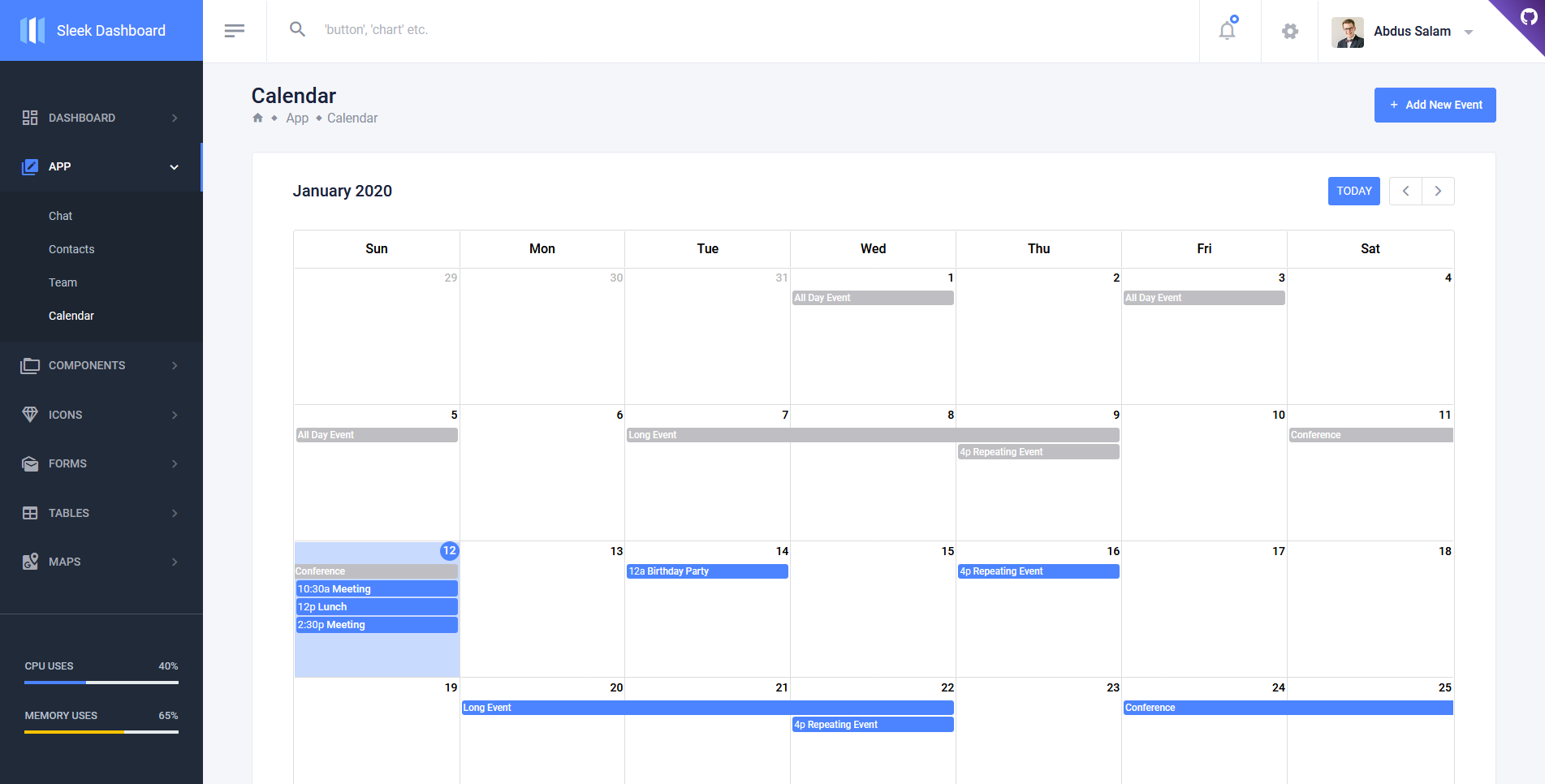
| 連絡先アプリ | チームアプリ | カレンダーアプリ |
|---|---|---|
 |  |  |
もっと見る
詳細については、ドキュメントを参照してください。
<link href="https://unpkg.com/sleek-dashboard/dist/assets/css/sleek.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/sleek-dashboard/dist/assets/js/sleek.bundle.js"></script>
コードペンの例を表示
npm からSleek ダッシュボードをインストールする
npm i sleek-dashboard --save
最新リリースからすぐに使用できる洗練されたダッシュボード管理テンプレートをダウンロードできます
詳細については、ドキュメントを参照してください。
ビルド システムを使用してプロジェクトをローカルで実行するには、次の手順に従ってください。
Node.js と NPM をインストールする
Ruby をインストールしてから、 gem install bundlerで Bundler をインストールします
GitHub リポジトリのクローンを作成する
git clone https://github.com/themefisher/sleek.git
ルートの/sleek-dashboardディレクトリに移動し、次のように依存関係をインストールします。
npm install
bundle install
最後にnpm startを実行し、ブラウザで http://localhost:4000 を開きます。これでハッキングの準備が整いました。
注: Windows の場合 Jekyll を問題なく起動して実行するには、このガイドをお読みください。
すべてのプラグインを見る
現時点では、次のブラウザを正式にサポートすることを目指しています。





私たちは、 Sleek Dashboardの公式バグ トラッカーとして GitHub Issues を使用しています。既存の問題を検索してください。誰かがすでに同じ問題を報告している可能性があります。問題やアイデアがまだ解決されていない場合は、新しい問題を開いてください
ご質問がある場合、または製品の統合に関してサポートが必要な場合は、問題を解決するのではなく、お問い合わせください。
著作権 (c) 2016 - 現在、Themefisher によって設計および開発されました
コードライセンス: MITライセンスに基づいてリリースされています。
画像ライセンス:画像はデモンストレーションのみを目的としています。彼らはライセンスを持っていますが、私たちはそれらの画像を共有する許可を持っていません。