next auth roles template
1.0.0

この Next.js テンプレートを使ってフルスピードで始めましょう!
インストール·技術スタック + 機能·著者
次のコマンドを使用して、このリポジトリをローカルに複製して作成します。
npx create-next-app my-saas-project --example " https://github.com/mickasmt/next-auth-roles-template "または、Vercel を使用してデプロイします。
pnpm install.env.example .env.localにコピーし、変数を更新します。 cp .env.example .env.localpnpm run devターミナルでコマンドpnpm run remove-content使用して、プロジェクトの特定の部分を削除できます。このコマンドは次のパラメータをサポートしています。
--blogまたは--docs ) を指定せずにpnpm run remove-contentを使用することをお勧めします。これにより、「ドキュメント」の後に「ブログ」を削除したり、その逆の場合に一部のドキュメントが削除/更新されなくなる可能性があるため、関連するすべてのドキュメントが適切に削除されます。 pnpm run remove-contentpnpm run remove-content --blogpnpm run remove-content --docs注記
このプロジェクトを更新するには npm-check-updates パッケージを使用します。
プロジェクトを更新するには、次のコマンドを使用します: ncu -i --format group

next/font – カスタム フォントを最適化し、外部ネットワーク リクエストを削除してパフォーマンスを向上させます。ImageResponse – エッジで動的な Open Graph イメージを生成しますuseIntersectionObserver – 要素がビューポートに出入りするときを監視するための React フックuseLocalStorage – ブラウザのローカル ストレージにデータを保存しますuseScroll – スクロール位置を監視するための React フック (例)nFormatter – 1.2kや1.2Mなどの接尾辞を付けて数値をフォーマットしますcapitalize – 文字列の最初の文字を大文字にしますtruncate – 文字列を指定された長さに切り詰めます。use-debounce – 関数呼び出し/状態更新をデバウンスしますこのプロジェクトは Next SaaS Stripe Starter に基づいています。
2023 年に @miickasmt によって作成され、MIT ライセンスに基づいてリリースされました。
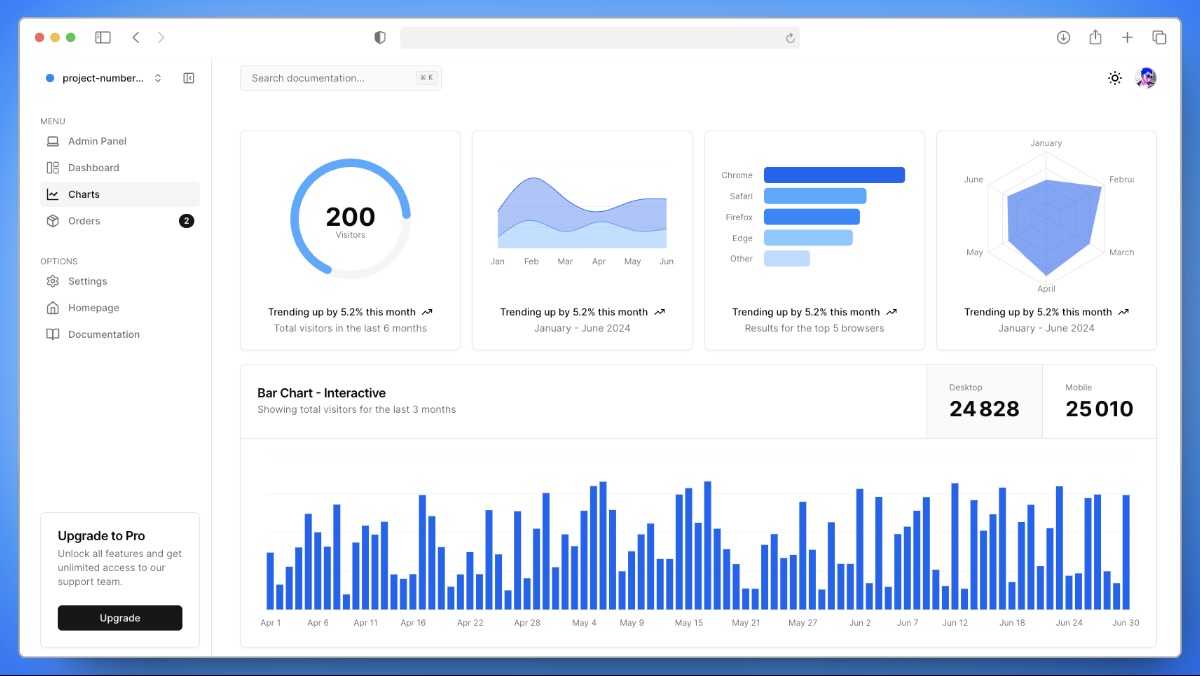
ダッシュボードのサイドバー コードの一部を提供してくれた Hosna Qasmei に感謝します。