spin jquery bs3
1.0.0
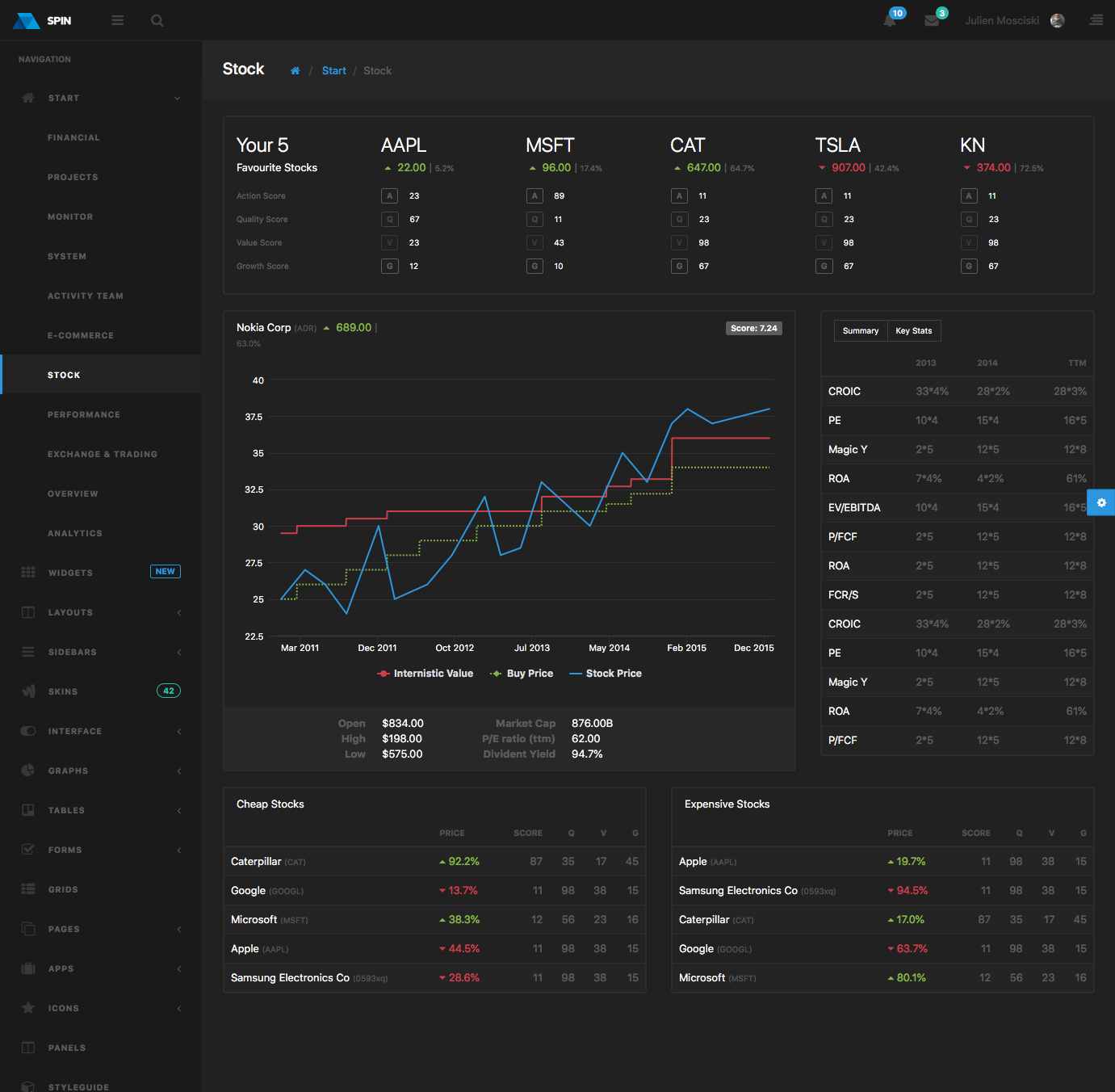
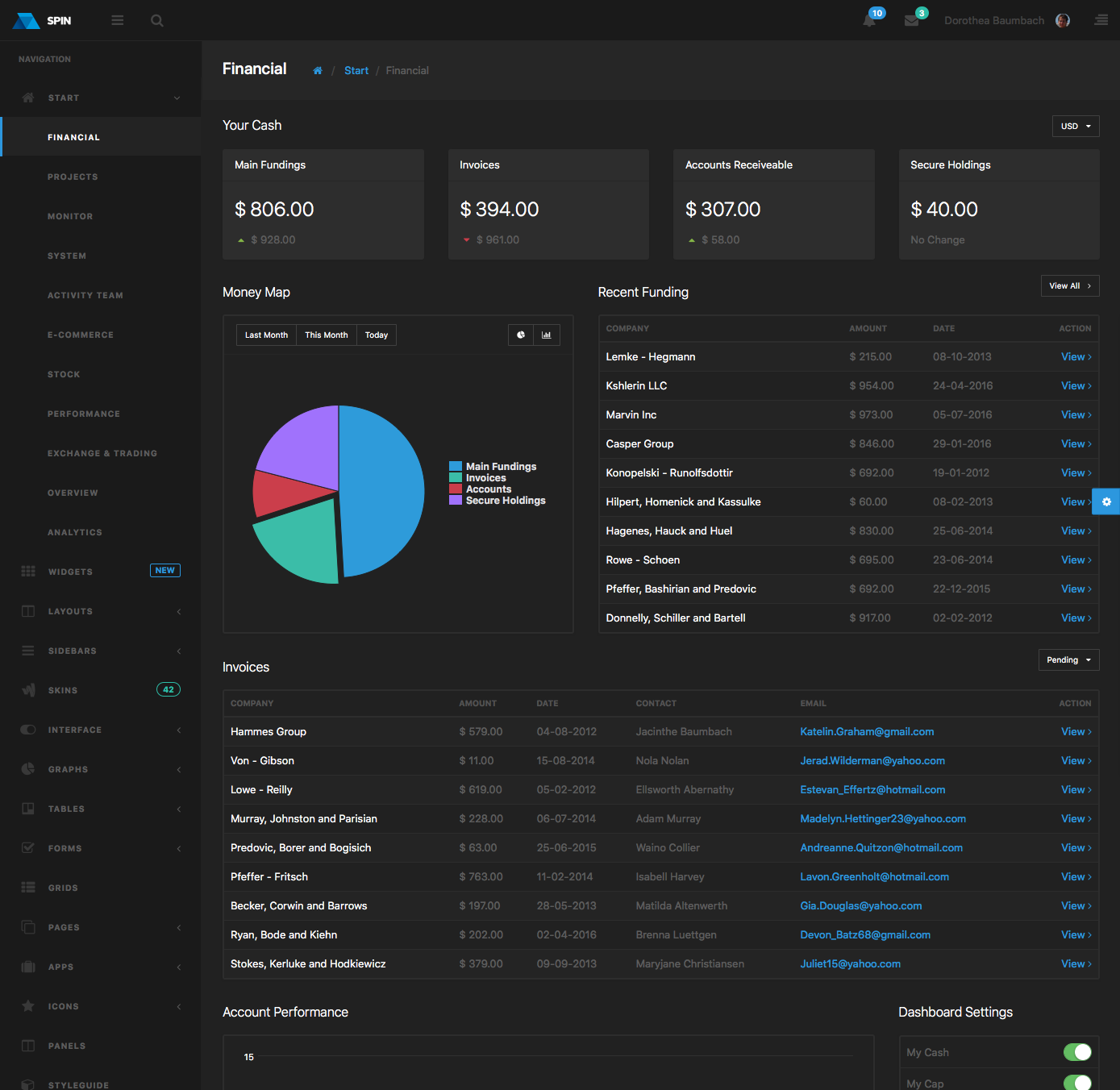
ミニマルなデザインと革新的なダーク UI を備えた SPIN 管理/ダッシュボード テーマを使用すると、優れた UI を備えた驚くべき強力なアプリケーションを構築できます。大規模なアプリケーション向けに完璧に設計されており、詳細なステップバイステップのドキュメントが付属しています。最新の標準と推奨事項に基づいて構築されています。これは、現在世界で最も人気のあるフレームワークの 1 つである Bootstrap フレームワーク 3.x を利用しています。


gem install bundler )、Node、Bower、Gulp がインストールされていることを確認してください。git clone https://github.com/0wczar/spin.jekyll.gitnpm install実行して NPM パッケージをインストールしますbower install実行して Bower パッケージをインストールしますgulp bower実行して、Bower パッケージを Jekyll にアタッチしますbundler実行して必要な Gem をインストールするgulp実行して、HTML/JS/Styles ウォッチャーで Jekyll を起動します。 HTML ファイルのみの視聴を開始するには、 gulp jekyllを実行します。 bower install <package-name> --saveを実行します (例: bower install jquery --save 。 Bower パッケージのリストはここで見つけることができます - http://bower.io/search/gulp bower実行して新しいライブラリをアタッチします。 /src/assets/scss/<plugin-name>に配置する必要があります。/src/assets/stylesheets/<plugin-name>.cssに配置する必要があります。/src/_includes/head.htmlにリンクする必要があります (例: <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /srcフォルダーに追加する必要があります (例: /src/new-page.htmllayout: defaultです。その他の使用可能な変数は、 body タグに適切なクラスを追加するbodyClasses 、ナビゲーションバーとフッターに特定のコンテナを追加するdefaultContainer 、および head に挿入され、 {{ page.title }}を介してコンテンツで使用できるtitleです。例:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillaと入力します。cd /siteに移動しますnpm installbower installgulp build/distで利用可能な準備ができたソースgulp build:seedと入力します。/starterで利用可能な準備ができたソースcd /your_cataloggit reset --hard origin/masterと入力します。<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>