element china area data
6

npm install element-china-area-data -Sオンラインの例
import {
provinceAndCityData ,
pcTextArr ,
regionData ,
pcaTextArr ,
codeToText ,
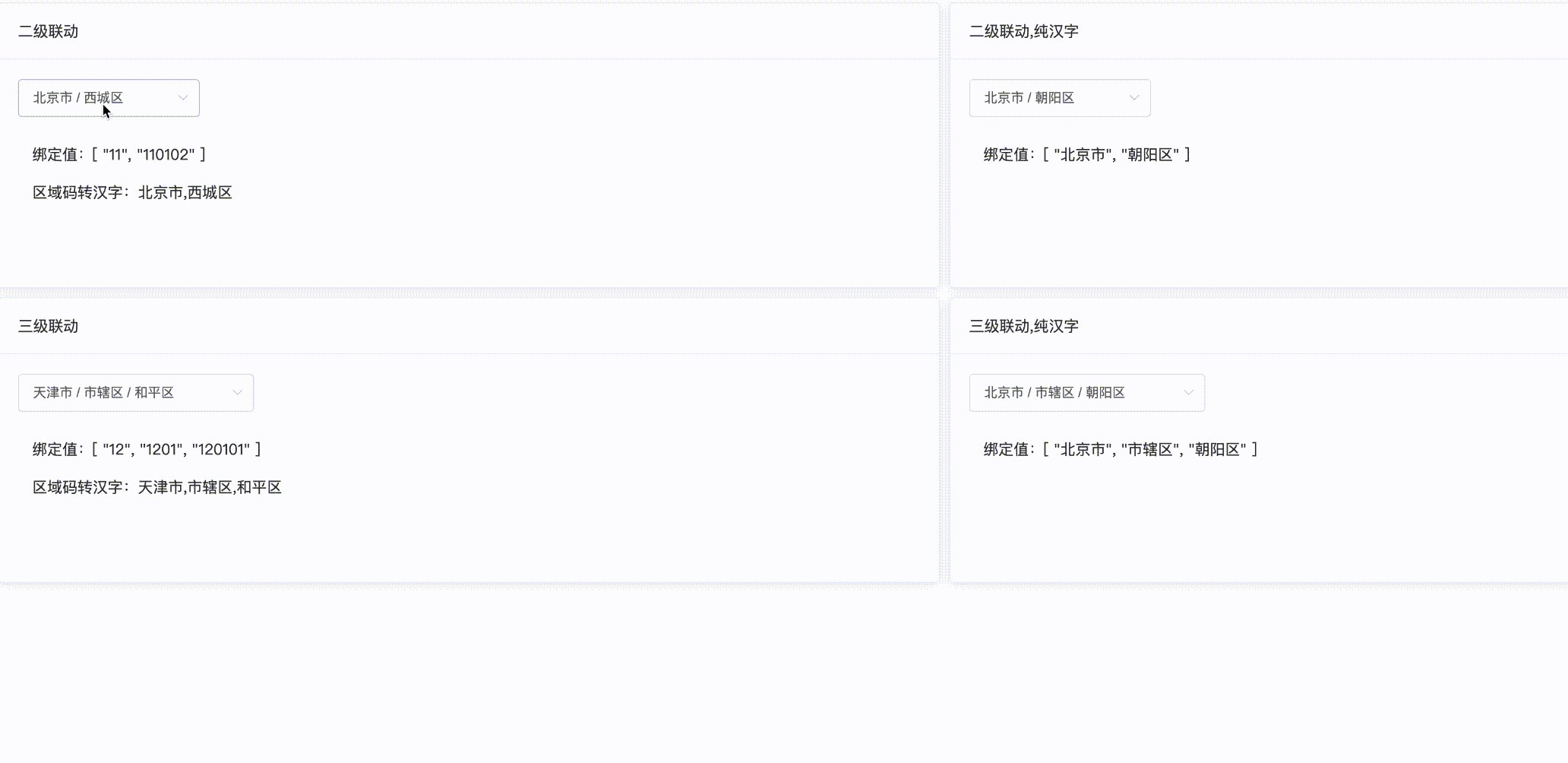
} from "element-china-area-data" ;provinceAndCityData町村二次連携データ、漢字+コードregionData都道府県・市区町村の3階層連携データpcTextArr省市連携データ、純漢字pcaTextArr省市連携データ、純漢字codeToTextは大きなオブジェクトで、属性は市外局番、属性値は中国語の文字です。たとえば、 codeToText['110000']北京市を出力します。州と市の第 2 レベルの連携:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "provinceAndCityData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { provinceAndCityData } from 'element-china-area-data'
export default {
data ( ) {
return {
provinceAndCityData ,
selectedOptions : [ ]
}
} ,
}
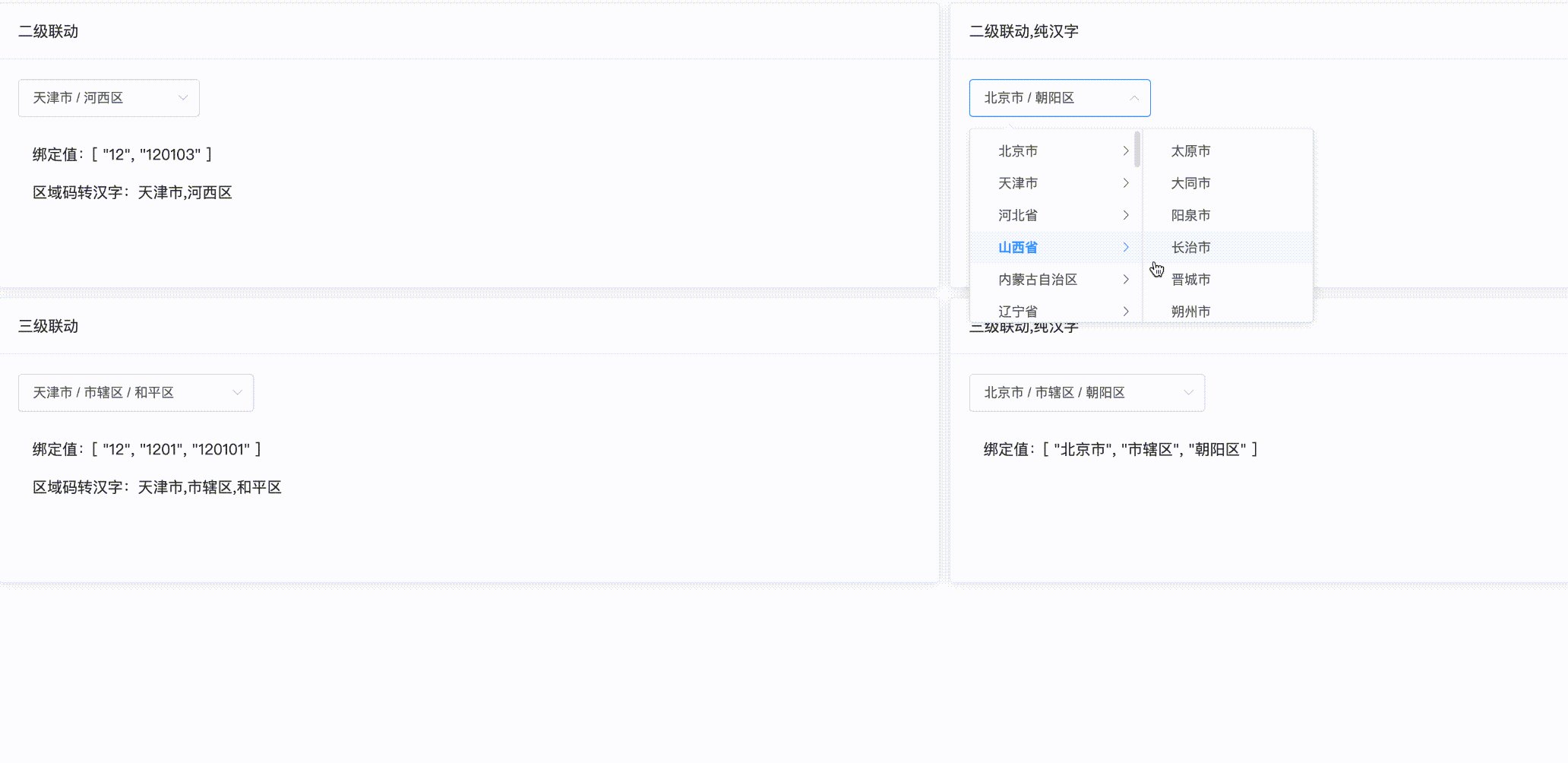
< / script>省と市のレベル 2 のリンク、純粋な中国語の文字:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcTextArr ,
selectedOptions : [ ]
}
} ,
}
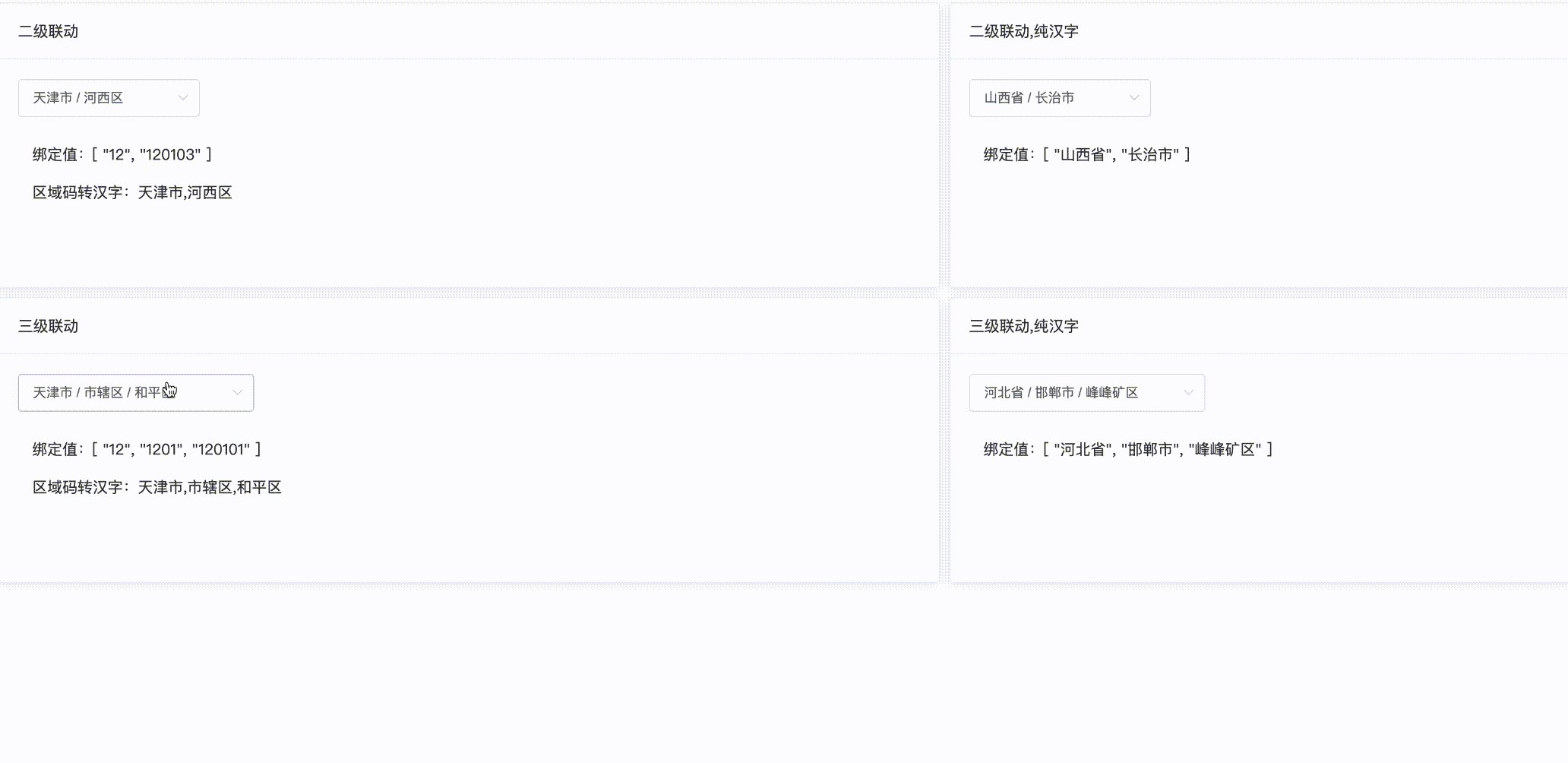
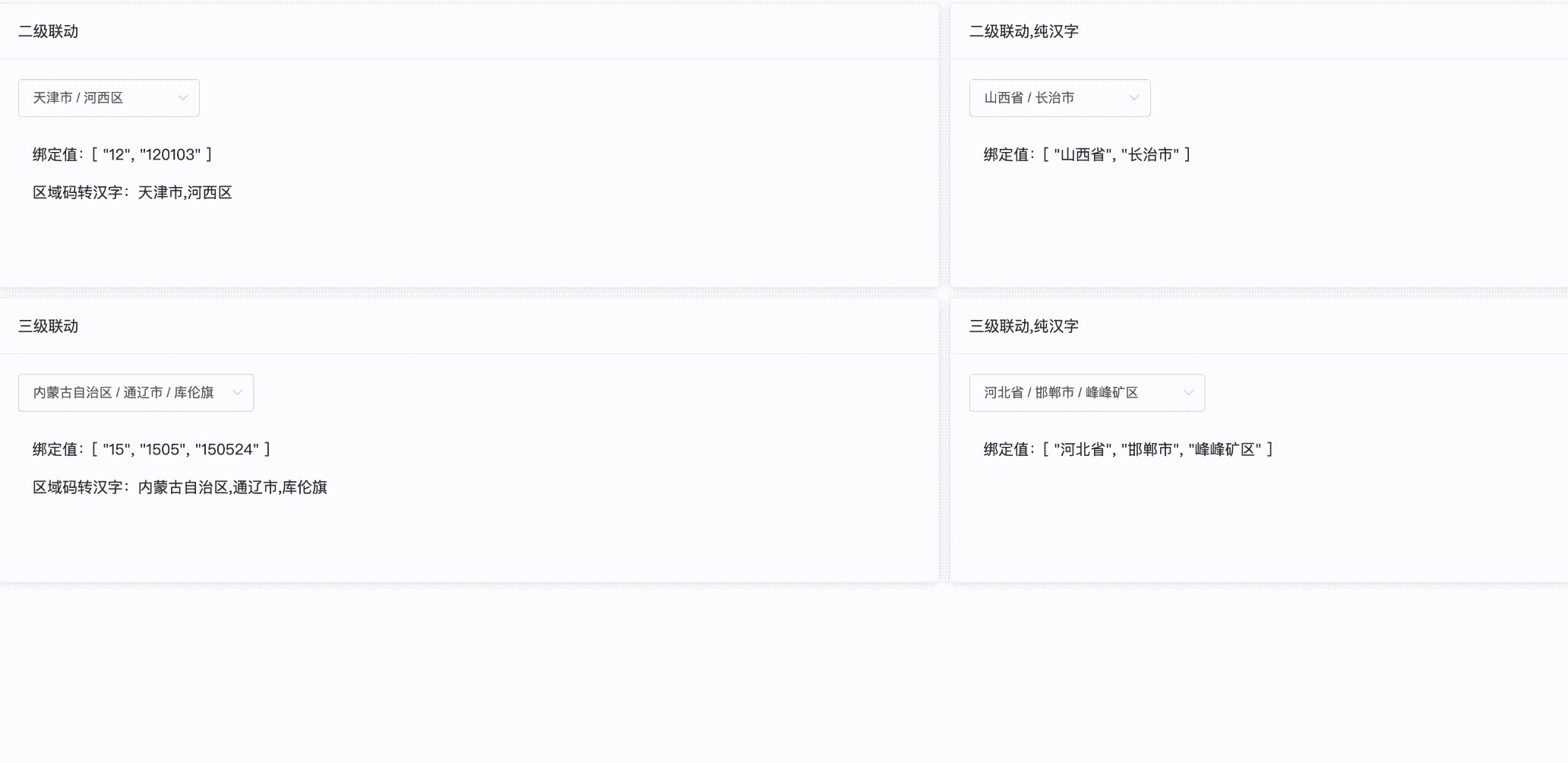
< / script>道と市の三層連携
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "regionData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { regionData } from 'element-china-area-data'
export default {
data ( ) {
return {
regionData ,
selectedOptions : [ ]
}
} ,
}
< / script>都道府県・市区町村間の3階層連携、純漢字
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcaTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcaTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcaTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script> < script src =" https://unpkg.com/[email protected]/dist/element-china-area-data.iife.js " > </ script >
< script >
new Vue ( {
el : "#app" ,
data : function ( ) {
return {
codeToText : elementChinaAreaData . codeToText ,
provinceAndCityData : elementChinaAreaData . provinceAndCityData ,
pcTextArr : elementChinaAreaData . pcTextArr ,
regionData : elementChinaAreaData . regionData ,
pcaTextArr : elementChinaAreaData . pcaTextArr ,
selectedOptions1 : [ "11" , "110101" ] ,
selectedOptions2 : [ "12" , "1201" , "120101" ] ,
selectedOptions3 : [ "北京市" , "朝阳区" ] ,
selectedOptions4 : [ "北京市" , "市辖区" , "朝阳区" ] ,
} ;
} ,
} ) ;
</ script > 書類のアドレス
中国の行政部門