「誕生日おめでとう!」と言うためにカードを書いたり、ソーシャルメディアにコンテンツを投稿したりするのはやめてください。
プログラマーは、人生の重要な日を「プログラマーらしい」方法で祝うべきです。

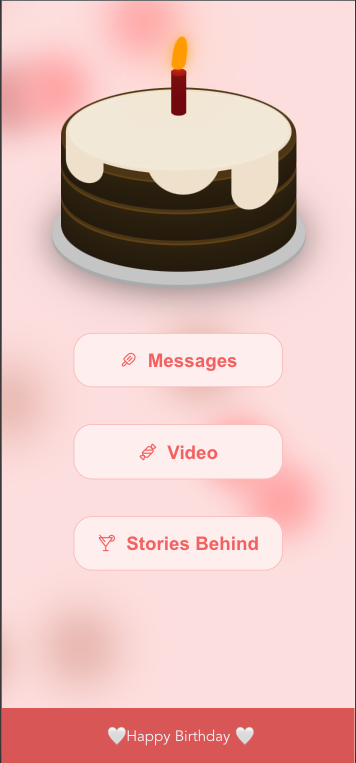
Vue.jsを使った誕生日SPA(シングルページアプリケーション)です。
私はガールフレンドの誕生日のためにこの Web サイトを作成しました。これがフロントエンドの男の子や女の子に役立つかもしれないと考えました。より一般的で構成しやすいように、一部のコンテンツを変更しました。
詳細やカスタムデザインについてはお気軽にお問い合わせください。
Node.js バージョン 6.0 以降がシステムにインストールされている必要があります。
git を使用してこのリポジトリのクローンを作成してコードを取得します
> git clone https://github.com/amoossssss/birthday_webpage
...または、ソース コード コードを zip アーカイブとしてダウンロードします。
ダウンロードしたら、プロジェクト ディレクトリでターミナルを開き、次の作業を続けます。
npm install
npm run serve
これで、Web サイトがポート 8080 で実行されるようになります。
http://ローカルホスト:8080
npm run build
npm run lint
コード内のすべての TODO タグを見つけて、この Web ページを構成します。
含む :
リマインダー :
* ページローダーを機能させるには、メッセージページに追加されたすべての画像に onLoad 関数を追加する必要があります。
※ページ内にはローダー機能やトランジション効果を表示するためのダミー画像がいくつかあります。
* @load="onImgLoad"をコピーして、追加した el-image タグに貼り付けるだけです。
* 同じページ内のtotalImages変数にも注意し、デザインと一致していることを確認してください。
誕生日ケーキと照明を持って行ったお店。
このプロジェクトが役に立ったと思われる場合は、星を付けてください。
提案や改善は大歓迎です。
あなたとあなたの愛する人の誕生日おめでとうございます? 。