cmdb vue
1.0.0
1.nodejs インストール パッケージをダウンロードし、プロンプトに従って https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi をインストールします。
2. vue 環境をインストールし、vue スキャフォールディング ツールをインストールします。 npm install --global vue-cli
3. 設定ファイルを変更する
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. プロジェクトのパスを入力し、コマンドを実行します。
npm install
npm run dev
5. プロジェクトレンダリングの表示
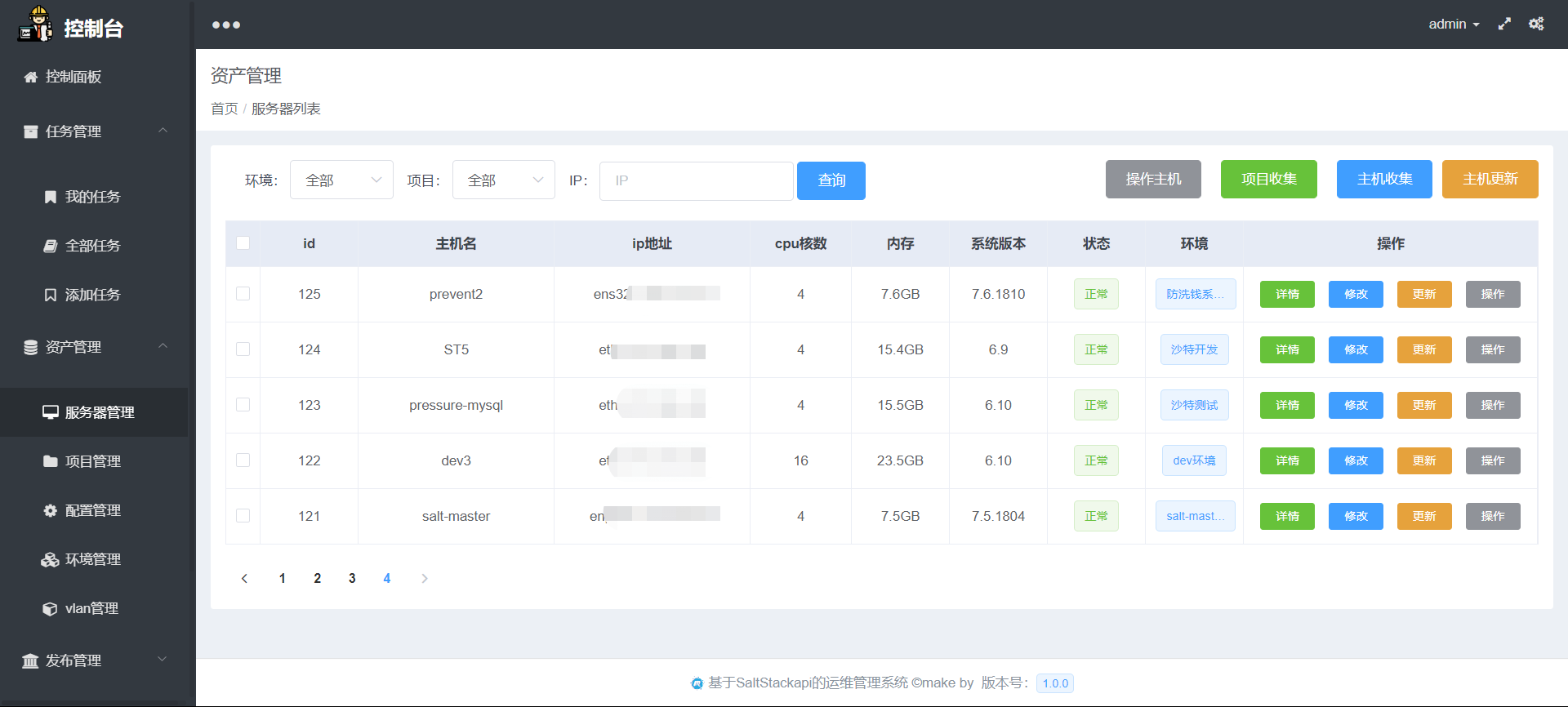
#####ログインインターフェース #####サーバー管理
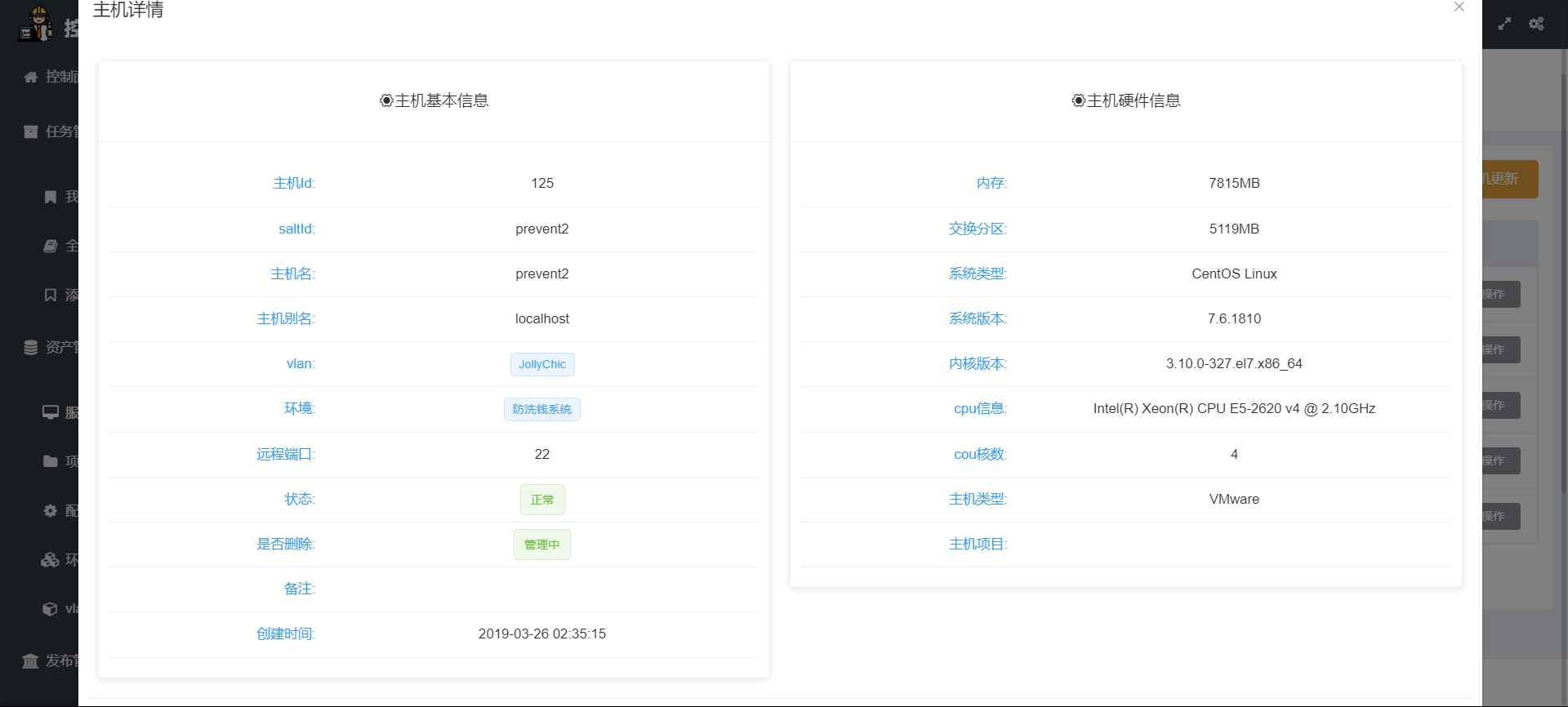
#####サーバー管理 #####ホストの詳細 1
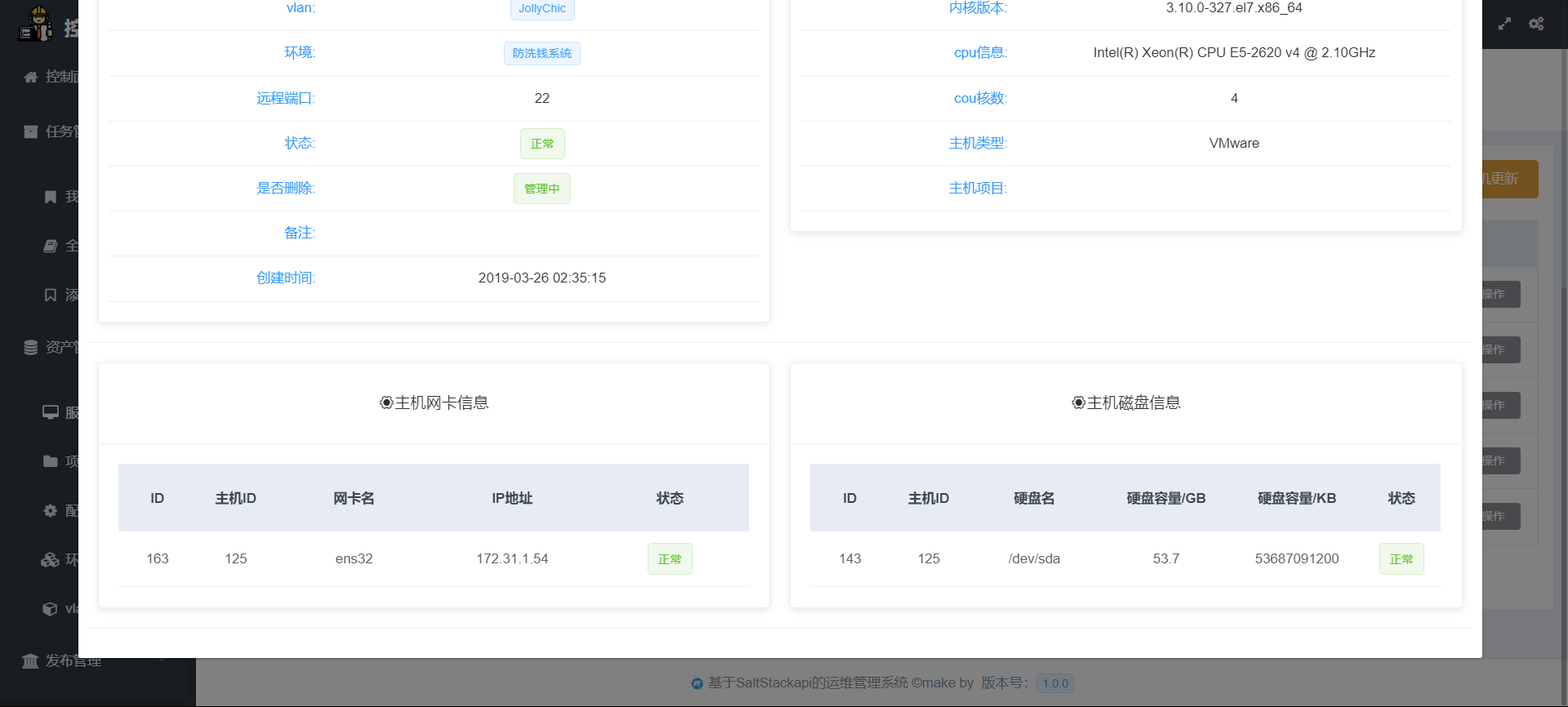
#####ホストの詳細 1  #####ホストの詳細 2
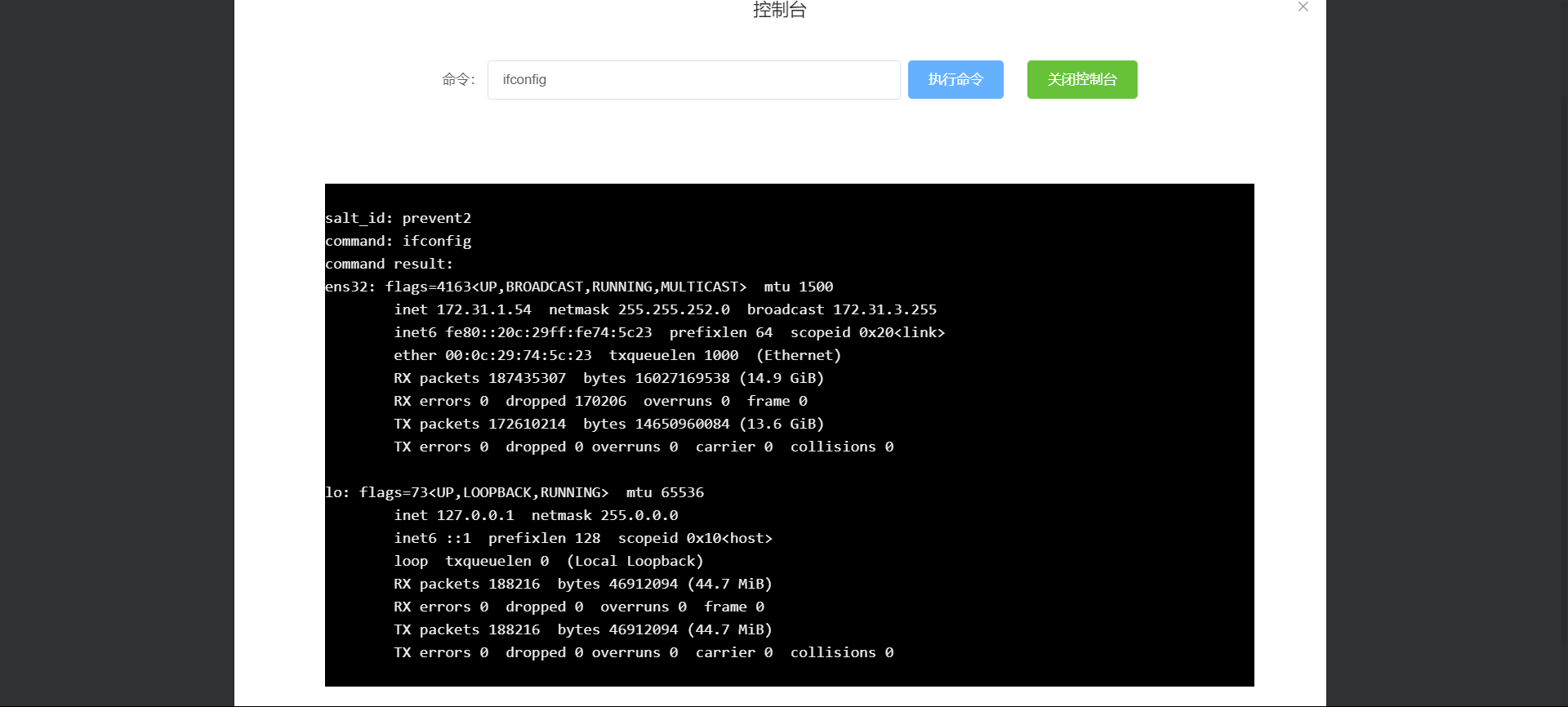
#####ホストの詳細 2  #####コマンド コンソールを実行する
#####コマンド コンソールを実行する #####市場を監視する
#####市場を監視する ####--気に入った機能があれば、それを確認するには自分で一生懸命構築する必要があります。
####--気に入った機能があれば、それを確認するには自分で一生懸命構築する必要があります。