
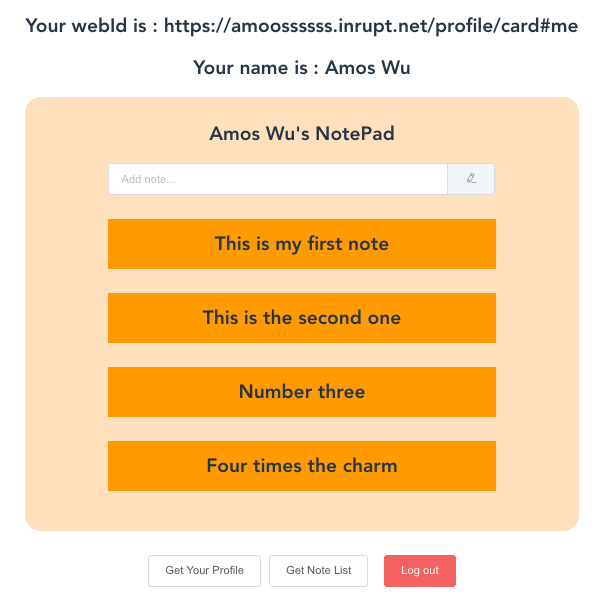
Vue.jsを使用したSolidアプリケーションの例です。
このプロジェクトを見るときは、開発者チュートリアルに従うことをお勧めします。
詳細についてはお気軽にお問い合わせください。
Node.js バージョン 6.0 以降がシステムにインストールされている必要があります。
この例を使用するには、Pod と webId も必要です。ここで inrupt を使用して登録します。
git を使用してこのリポジトリのクローンを作成してコードを取得します
> git clone https://github.com/amoossssss/solid_example_vue
...または、ソース コード コードを zip アーカイブとしてダウンロードします。
ダウンロードしたら、プロジェクト ディレクトリでターミナルを開き、次の作業を続けます。
npm install
npm run serve
これで、Web サイトがポート 8080 で実行されるようになります。
http://ローカルホスト:8080
npm run build
npm run lint
Solid アプリケーションを学習して作成するのはこれが初めてです。
Solid が提供するチュートリアルに従うとイライラします
詳細で要点を押さえていますが、ほとんどの CodeSandBox サンプルは私のマシンでは実行できません。
また、チームが提供したコードを理解するには、React と Redux の背景知識も必要です。
この例は Vue.js で書かれており、できるだけシンプルにしています。
Vuex はなく、コンポーネントは 1 つだけです。
つまり、すべてが同じページにあるということです。
これにより、あらゆるレベルの開発者がチュートリアルをより簡単に理解できるようになることを願っています。
このプロジェクトのほとんどの関数は、「ソリッド アプリケーションの作成」チュートリアルからのものです。
このプロジェクトが役に立ったと思われる場合は、星を付けてください。
提案や改善は大歓迎です。