vue dynamic form
1.0.0
英語 | 中国語
vue-dynamic-form は、データ駆動型の Vue3 動的フォーム コンポーネントです。
ドキュメントを参照してください。

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formこのデザインはアリババの XRender を参考にしています。
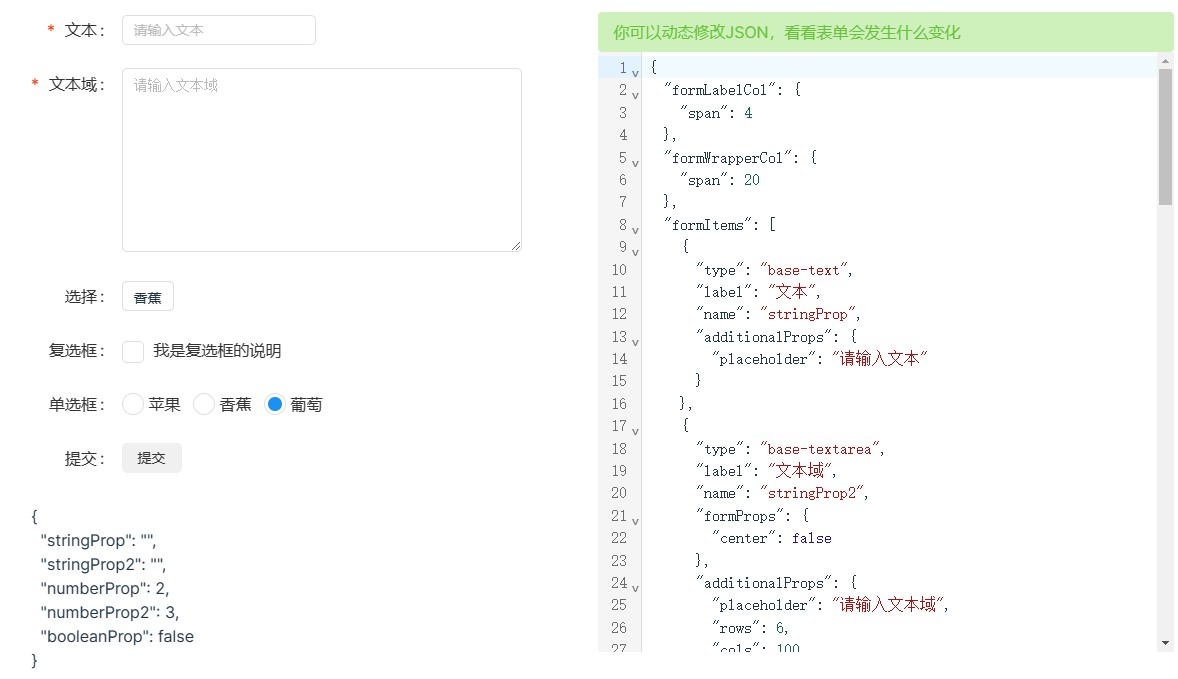
ミッドエンドおよびバックエンドの開発では、フォームを使用してデータを送信することがよくあります。フォームの数が多い場合、フォームのコンポーネントを手動で記述するのは非常に面倒です。 vue-dynamic-form は、この問題を解決するために作成されました。vue-dynamic-form は、JSON データを使用してフォームを動的に生成することをサポートします。完全なフォームをレンダリングするには、さまざまな説明情報を含む JSON を渡すだけです。
vue-dynamic-form は開発には必要ありません。開発のスピードアップに役立つ小さなコンポーネントにすぎません。
著者の会社で使用されているすべてのミッドエンドおよびバックエンド プロジェクトではダイナミック フォームが使用されており、フォームをレイアウトする時間が 80% 節約され、開発効率が大幅に向上しました (より多くの時間を釣りに使えるでしょうか?)。 vue-dynamic-form はオープンソースになり、開発が容易になることを期待しています。
このプロジェクトはまだ初期リリース段階にあり、多くの問題が発生する可能性があります。問題が発生した場合は、Github に問題を提起してください。解決できるよう最善を尽くします。
著者にとって開発は簡単ではありません。このプロジェクトがあなたのお役に立てば、私にとって大きな励みになります。ありがとうございます(●'◡'●)
マサチューセッツ工科大学