vue-ele-editable は、効率的でシンプルかつ強力な element-ui インライン編集コンポーネントです。コンポーネントを参照した後、データのみでインライン編集機能を完了できます。具体的な機能は次のとおりです。
より理解して使いやすくするために、星の数が 100 を超えた場合は、ビデオのソース コード説明をご覧いただければ幸いです。

https://codepen.io/dream2023/pen/dBNNbP
npm install vue-ele-editable --save import EleEditable from 'vue-ele-editable'
Vue . use ( EleEditable )
// 在引入 EleEditable 时,可以传入一个全局配置对象
// key 是组件名, value 是组件的属性, 例如:
Vue . use ( EleEditable , {
// 所有 image 类型的组件都会有 lazy: true 的属性
image : {
lazy : true
} ,
// 所有的 number 类型的组件都会有 step: 10 的属性
number : {
step : 10
} ,
...
} ) props: {
// 类型
type : {
type : String ,
default : 'text'
} ,
// 字段
field : {
type : String ,
required : true
} ,
// 是否为行内
inline : {
type : Boolean ,
default : false
} ,
// 标题
title : String ,
// 字段值
value : [ String , Number , Boolean , Array , Date ] ,
// 默认值
defaultValue : {
type : [ String , Number , Boolean , Array , Date ] ,
default : null
} ,
// 自定义组件是否需要包裹
isNoWrapper : {
type : Boolean ,
default : false
} ,
// 选项
options : {
type : Array ,
default ( ) {
return [ ]
}
} ,
// 请求地址
requestFn : Function ,
// 校检规则
rules : [ Array , Object ] ,
// 其他附带数据
customData : Object ,
// 自定义属性
customAttrs : Object ,
// 格式化显示数据
displayFormatter : Function ,
// 对请求数据格式化
valueFormatter : Function ,
// 值空时显示的文本
emptyText : {
type : String ,
default : '空'
}
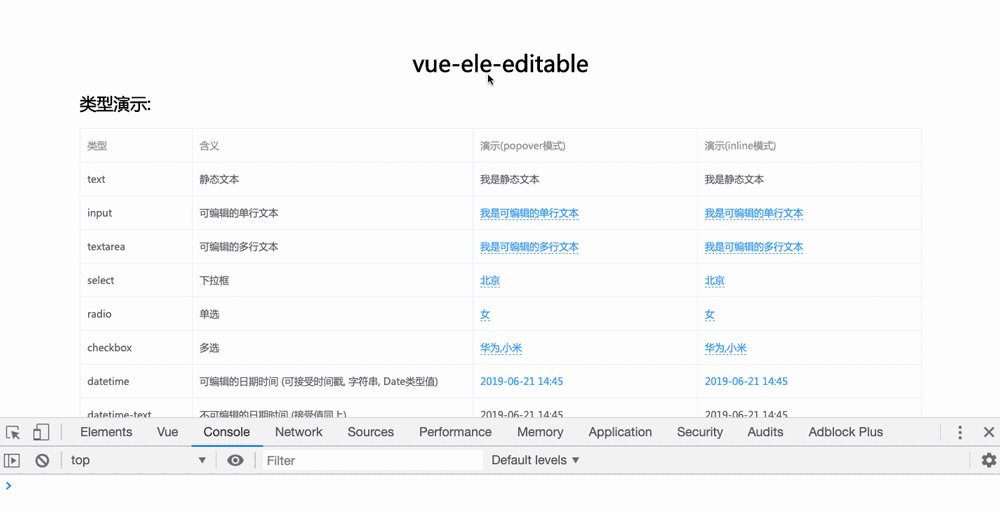
} type 、レンダリング コンポーネントを指定するために使用されます。現在サポートされている組み込みコンポーネントは次のとおりです。
| タイプ | 意味 | プロパティ参照 |
|---|---|---|
| 文章 | 静的テキスト | |
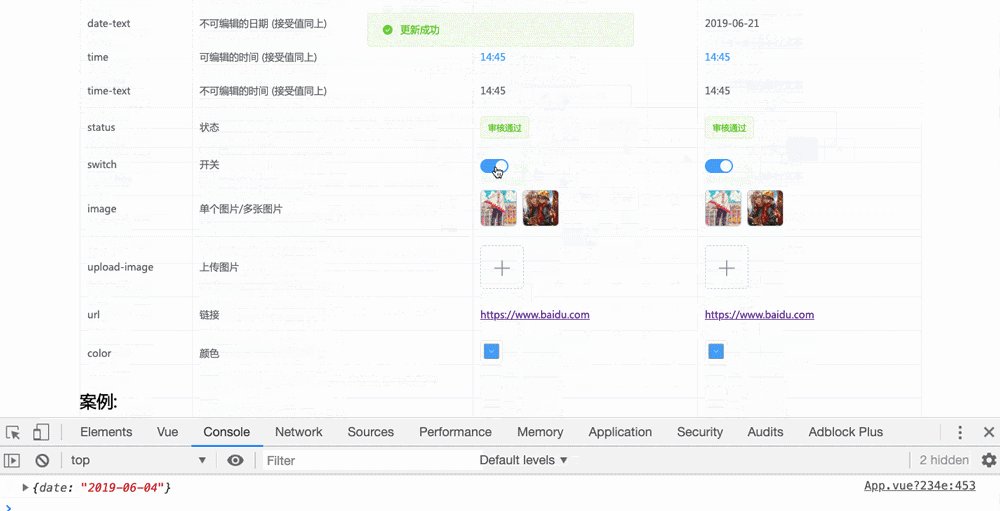
| 画像 | 単一の写真/複数の写真 | ビューエレギャラリー |
| 画像のアップロード | 写真をアップロードする | vue-ele-upload-image |
| 入力 | 編集可能な 1 行のテキスト | 要素 UI 入力 |
| テキストエリア | 編集可能な複数行テキスト | 要素 UI 入力 |
| 選択する | ドロップダウンボックス | 要素 UI 選択 |
| 番号 | 編集可能な数値 | 要素 UI 入力番号 |
| 無線 | 単一の選択 | 要素UIラジオ |
| チェックボックス | 多肢選択 | 要素 UI チェックボックス |
| 日時 | 編集可能な日付と時刻 (タイムスタンプ、文字列、日付型の値を受け入れます) | 要素 UI 日時ピッカー |
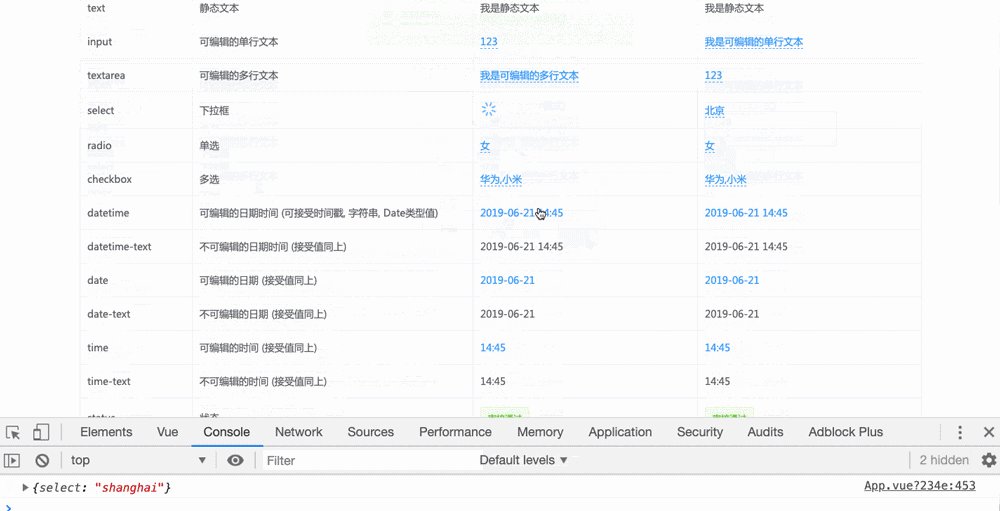
| 日時テキスト | 編集不可の日付と時刻 (受け入れられる値は上記と同じです) | |
| 日付 | 編集可能な日付 (受け入れられる値は上記の通りです) | 要素 UI 日付ピッカー |
| 日付テキスト | 編集不可の日付 (受け入れられる値は上記と同じです) | |
| 時間 | 編集可能時間 (受け入れられる値は上記と同じです) | 要素 UI タイムピッカー |
| 時間テキスト | 編集不可の時間 (受け入れられる値は上記と同じです) | |
| 状態 | 州 | 要素 ui タグ |
| スイッチ | スイッチ | 要素 UI スイッチ |
| URL | リンク | |
| 色 | 色 | 要素 UI カラーピッカー |
type上記のいずれでもない場合、渡された名前に従ってレンダリングされます。詳細については、カスタム拡張子のレートとカスタム拡張子のサンプル スライダーを参照してください。オンラインの例を参照してください。
isNoWrapperは、カスタム コンポーネントをラップする必要があるかどうかを定義するために使用されます。たとえば、switch は、組み込みコンポーネントをラップするかどうかを変更することを意味します。たとえば、上記のrateコンポーネントはラップされていません。また、 sliderコンポーネントはパッケージ コンポーネントです。
customAttrsカスタム コンポーネント属性。たとえば、パスワード ボックスへの入力を変更します。
{
type : 'input' ,
// 属性参考 element-ui input组件
customAttrs : {
'show-password' : true
}
} field 、データのkeyとしてリクエストを送信するために使用されます。次に例を示します。
{
value: 'zhang'
field: 'name'
}
// 最终发送的数据为:
{
name : 'zhang'
} inline popoverとinlineモードのどちらを使用するかを指定するために使用されます。デフォルトはpopoverです。
titleポップアップウィンドウのタイトルとして使用されます。
value値、 v-modelでバインド可能
value存在しない場合、 defaultValue valueを置き換えます。次に例を示します。
{
value : '' ,
field : 'name' ,
defaultValue : '匿名'
}
// 最终显示到屏幕上为: 匿名 displayFormatter 、値表示のさらなる処理に使用されます。次に例を示します。
// 伪代码
{
value : 10 ,
displayFormatter : function ( value ) {
return ` ${ value } 岁`
}
}
// 最终显示到屏幕上为: 10 岁 emptyText 、データがない場合に文字列を表示するために使用されます。次に例を示します。
{
field : 'mobile' ,
// 当 value, defaultValue 和 displayFormatter都返回空时, 才起作用
value : '' ,
defaultValue : '' ,
displayFormatter : null ,
emptyText : '无手机可用'
}
// 最终显示到屏幕上为: 无手机可用 options 、チェックボックス、ラジオ、選択、ステータス コンポーネントのオプションに使用され、オブジェクト配列と文字列配列をサポートします。
// 对象数组形式 (text 用于展示, 实际值是 value)
options: [ { text : '男' , value : 'male' } , { text : '女' , value : 'female' } ]
// 字符串数组 (相当于 [{ text: '男', value: '男' }, { text: '女', value: '女' }])
options: [ '男' , '女' ] requestFnリクエスト関数。この関数は最終的にリクエストのステータスと結果を決定するために使用されるPromise例を返します。
2 つの状況があり、1 つは元のリクエストの応答結果を処理する必要がある場合で、Promise のレイヤーを適用できます。
// 伪代码
async function requestFn ( data ) {
return new Promise ( ( resolve , reject ) => {
try {
const res = await axios . post ( '/post' , data )
// 对res做各种处理
. . .
resolve ( )
} catch ( e ) {
reject ( e )
}
} )
}もう 1 つの方法は、処理が必要なく、 Promiseオブジェクトを直接返すことです。
async function requestFn ( data ) {
return axios . post ( '/post' , data )
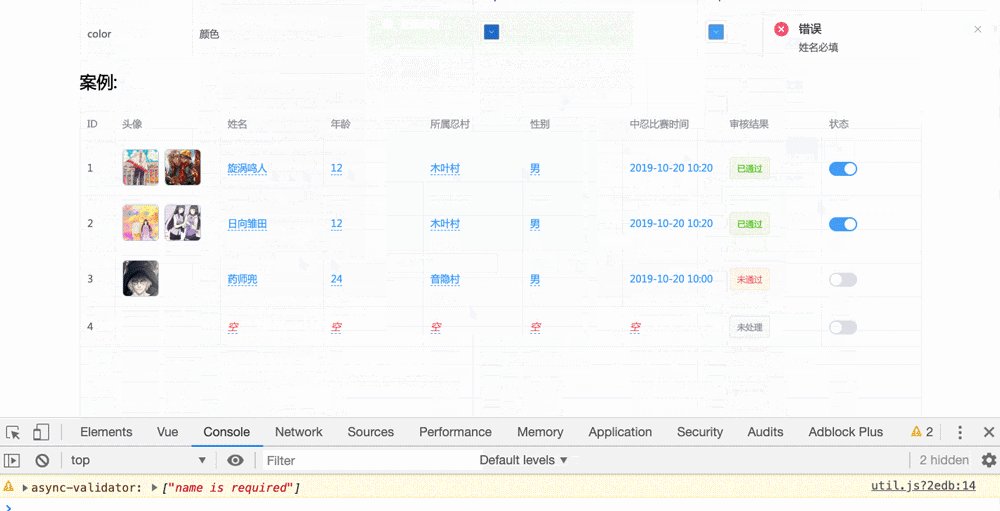
}検証にはrulesが使用されます。検証ルールはすべて async-validator を使用し、配列とオブジェクトの両方の形式をサポートします。
// 对象
rules: {
required : true ,
message : '名称不能为空'
}
// 数组
rules: [
{ type : 'number' , message : '年龄必须填写数字' } ,
{ required : true , message : '年龄必填填写' }
] customData 、次のような追加データを運ぶために使用されます。
// 伪代码
// props的值
{
field : 'name' ,
value : 'zhangchaojie' ,
customData : {
id : 10 ,
status : 1
}
}
// 最终发送的数据为:
{
name : 'zhangchaojie' ,
id : 10 ,
status : 1
} valueFormatterは、リクエスト データのさらなる処理に使用されます。次に例を示します。
// 伪代码
// props 值
field: 'age' ,
value : 10 ,
customData : { id : 1 } ,
valueFormatter : function ( value ) {
return value + 1
}
// 最终发送的值为:
{
age : 11 ,
id : 1
}