vue cli plugin element
v1.1.0
vue-cli と element-ui を使用してエンタープライズ アプリケーションを数秒ですばやく構築します。
このプロジェクトは vue-cli プラグインであるだけでなく、vue-cli プリセットでもあります。楽しむ!
??英語 | ?? 简体中文
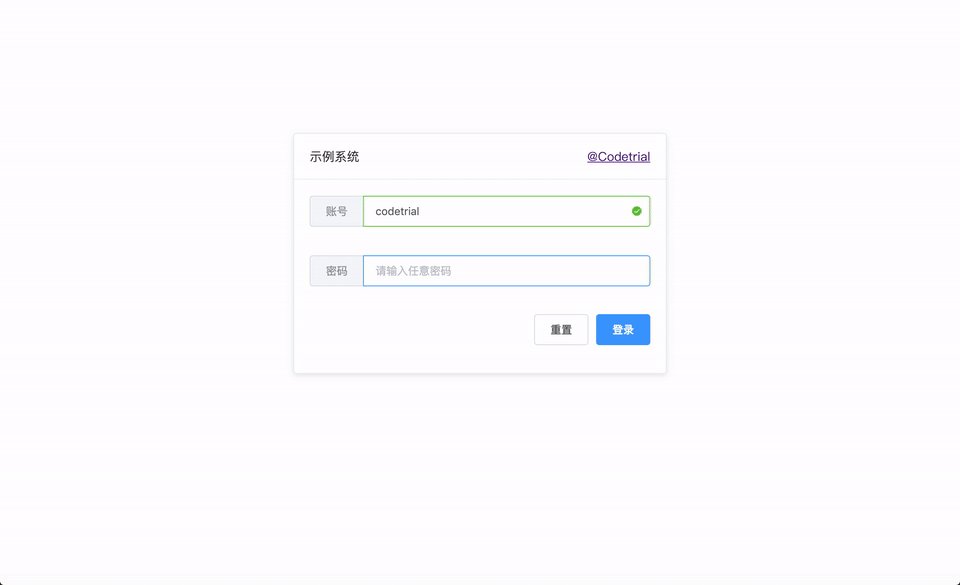
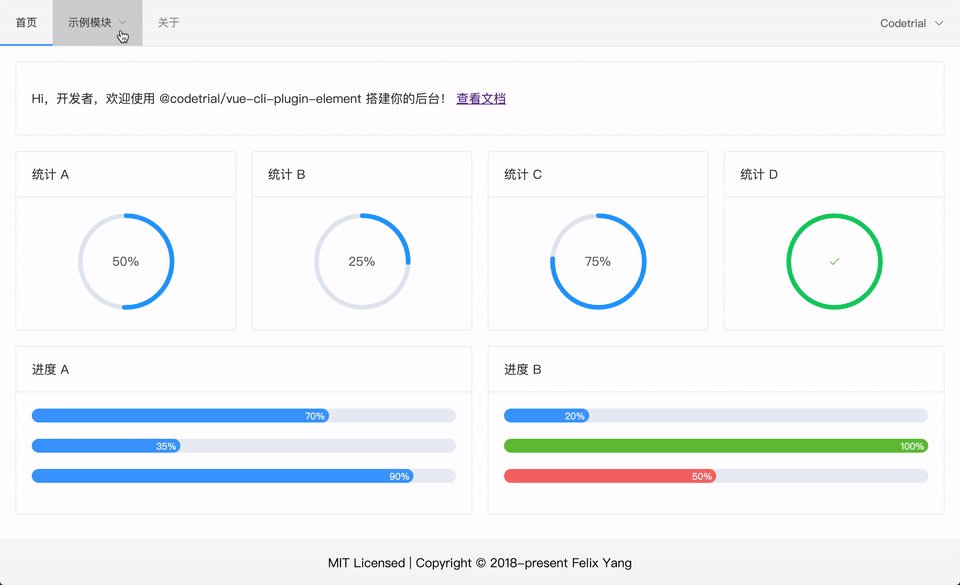
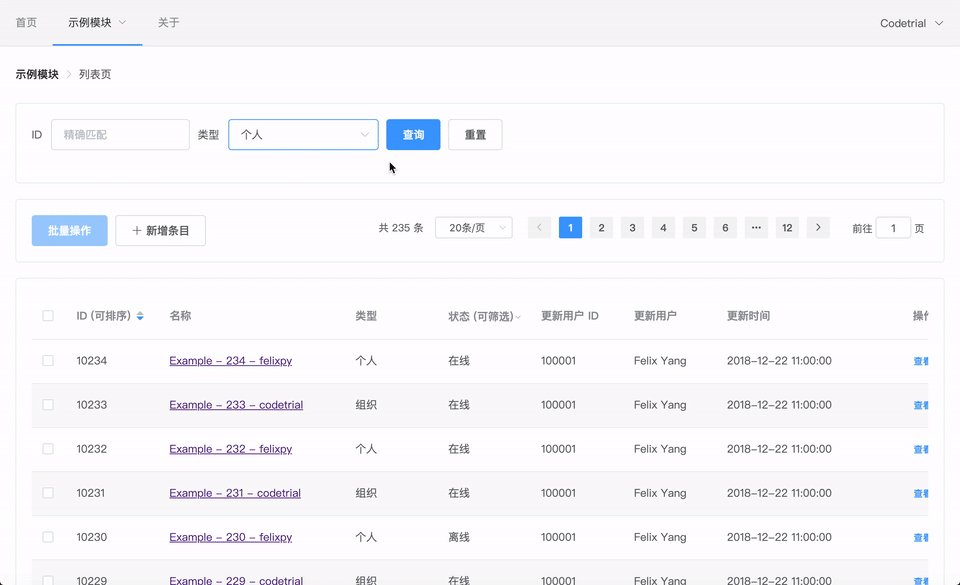
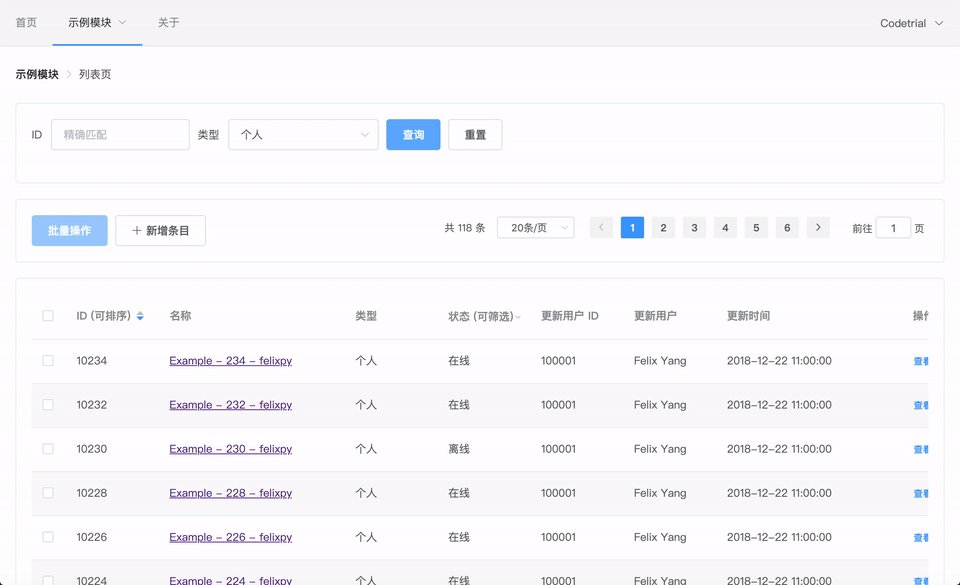
完全なサンプル プロジェクト: ⚡ @codetrial/element-admin
ライブプレビュー: ?要素-admin.now.sh

開始する前に、Vue CLI 3 をインストールする必要があります。
npm install -g @vue/cli
# OR
yarn global add @vue/cliESLint やその他のプラグインなどの構成がすでに含まれているプリセットを使用してプロジェクトを直接作成できます。
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectプリセットを使用したくない場合は、vue-cli を使用して空のプロジェクトを手動で作成できます。
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-project次に、vue 経由でプラグインをプロジェクトに追加します。
vue add @codetrial/element完全なドキュメント: codetrial.github.io/element-admin
プルリクエストをお待ちしております。
マサチューセッツ工科大学
著作権 (c) 2018 - 現在、フェリックス・ヤン