VSCode-Element-Helper は、Element-UI の VS Code 拡張機能です。 ATOMエディタを使用している場合は、ATOMバージョンに移動してください
Element-UI は素晴らしいライブラリです。これを使用するプロジェクトが増えています。そこで、開発者が Element-UI によってより効率的に記述できるようにするために、VSCode-Element-Helper が生まれました。
書類
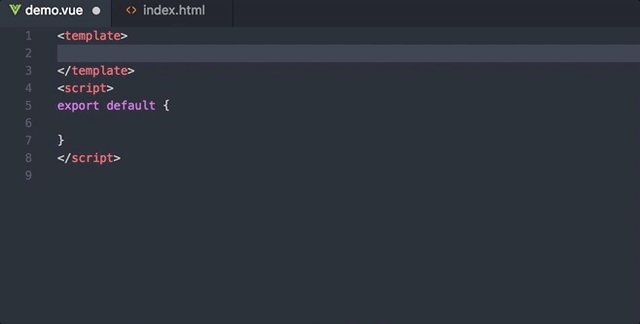
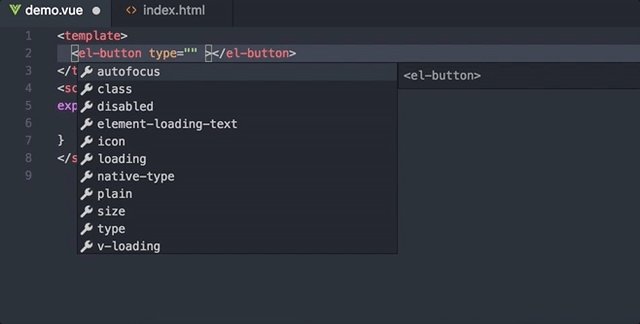
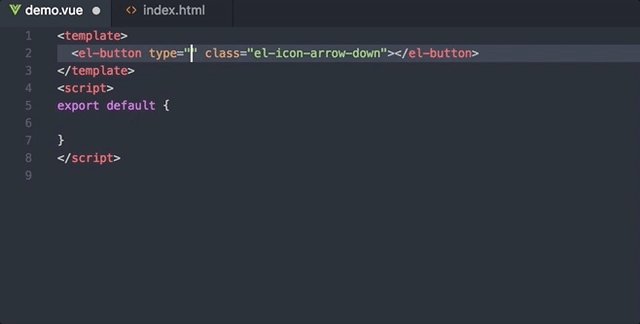
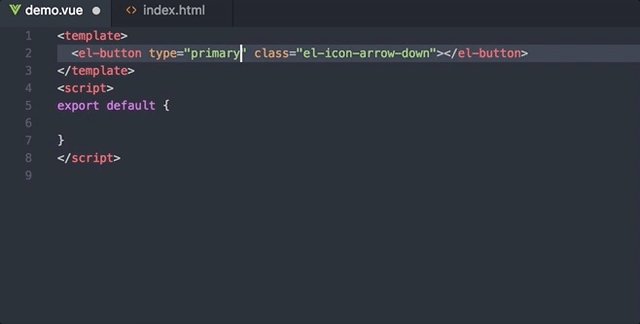
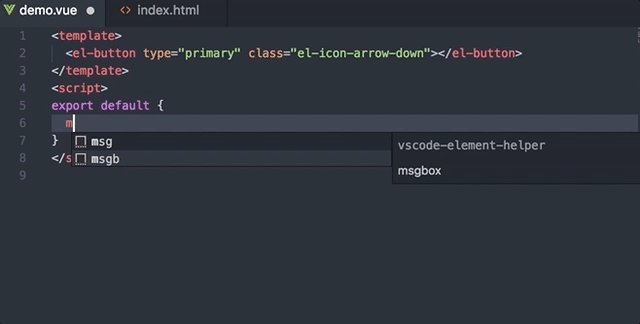
オートコンプリート
vue、html、jade/pug言語をサポート
スニペット
1 - カーソルを Element-UI タグに移動するか、選択します
2 - デフォルトのホットキーctrl + cmd + z (Windows: ctrl + win + z ) を押すか、⇧⌘P を押してコマンド パレットを表示し、 element-helper.searchと入力します。
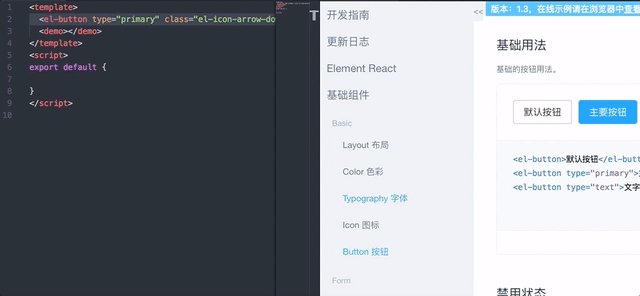
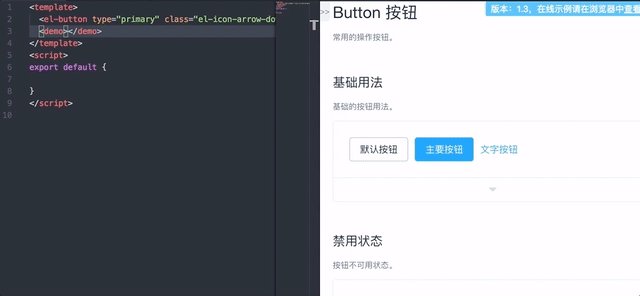
3 - ドキュメントビューを表示 完全に一致する場合、または検索したいタグを選択する必要があります
4 - ドキュメント ブラウザを入力してトリガーします

1 - Preferences -> settingまたはショートカットcmd + を入力します,
2 - 言語、バージョン、またはインデントサイズを変更する
"element-helper.language" : "zh-CN" ,
"element-helper.version" : "1.3" ,
"element-helper.indent-size" : 2 ,
"element-helper.quotes" : "double" , // html vue qoutes
"element-helper.pug-quotes" : "single" // jade/pug quotesドキュメントはオフラインで、Element-UI 公式サイトと自動同期されます。
デフォルトのホットキーはctrl + cmd + z (Windows: ctrl + win + z ) です。他のソフトウェアのホットキーと競合している場合。カスタマイズすることができます。キーバインドを参照

すべての Element-UI タグのプロパティとメソッドを区別して自動補完する
値がブール値やアイコンなどの特殊なタイプの場合、値を求めるプロンプト。

サポート スニペットのリスト:
msg
this.$message({
message: '',
type: ''
})
alert
this.$alert('', '', {
confirmButtonText: '',
callback: () => {}
});
confirm
this.$confirm('', '', {
confirmButtonText: '',
cancelButtonText: '',
type: ''
}).then(() => {})
.catch(() => {});
prompt
this.$prompt('', '', {
confirmButtonText: '',
cancelButtonText: '',
inputPattern: //,
inputErrorMessage: ''
}).then(({ value }) => {})
.catch(() => {});
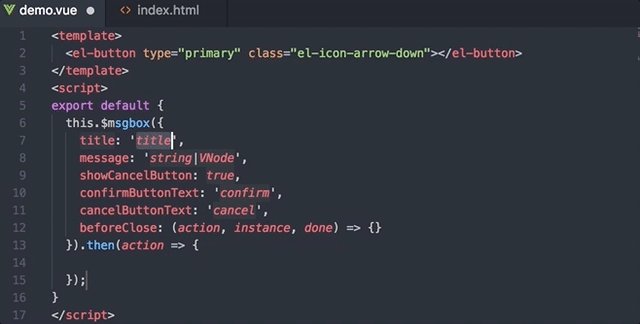
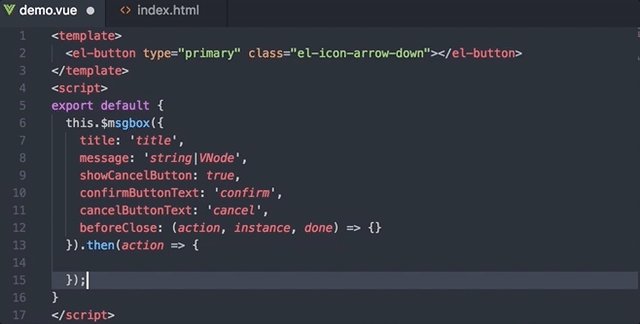
msgb
this.$msgbox({
title: '',
message: '',
showCancelButton: '',
confirmButtonText: '',
cancelButtonText: '',
beforeClose: (action, instance, done) => {}
}).then(action => {});
notify
this.$notify({
title: '',
message: ''
});
プル リクエストにより、VSCode-Element-Helper が改善されます。
マサチューセッツ工科大学