クイックスタート
ファイル構造の説明
機能説明
エフェクト表示
インターフェースの説明
(別紙1)符号化過程記録
(別紙2)動画学習アドレス
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
npm run client-install
npm run devサーバーアドレス: http://localhost:5000、クライアントアドレス: http://localhost:8080
ルート ディレクトリでcmdまたはpowershell開き、 tree /fコマンドを実行して、
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
マスターファイル
server.js
2つのモデル
models/Profile.js
models/User.js
ルーティング設定
routers/api/profiles.js
routers/api/users.js
定数とトークンの検証
config/key
config/passport
vueのデフォルト設定
client/vue.config.js
エントリーファイル
client/public/index.html
ルートコンポーネント
client/src/App.vue
ルーティング設定
client/src/router.js
ライブラリリファレンス
client/src/main.js
ロード、リクエストのインターセプト、レスポンスのインターセプト
client/src/http.js
vuexストレージ
client/src/store.js
静的フォルダー
client/src/assets
ページフォルダ
client/src/views
コンポーネントフォルダー
client/src/components
テストにはアイデンティティはなく、すべてが管理者です
 |  |
|---|---|
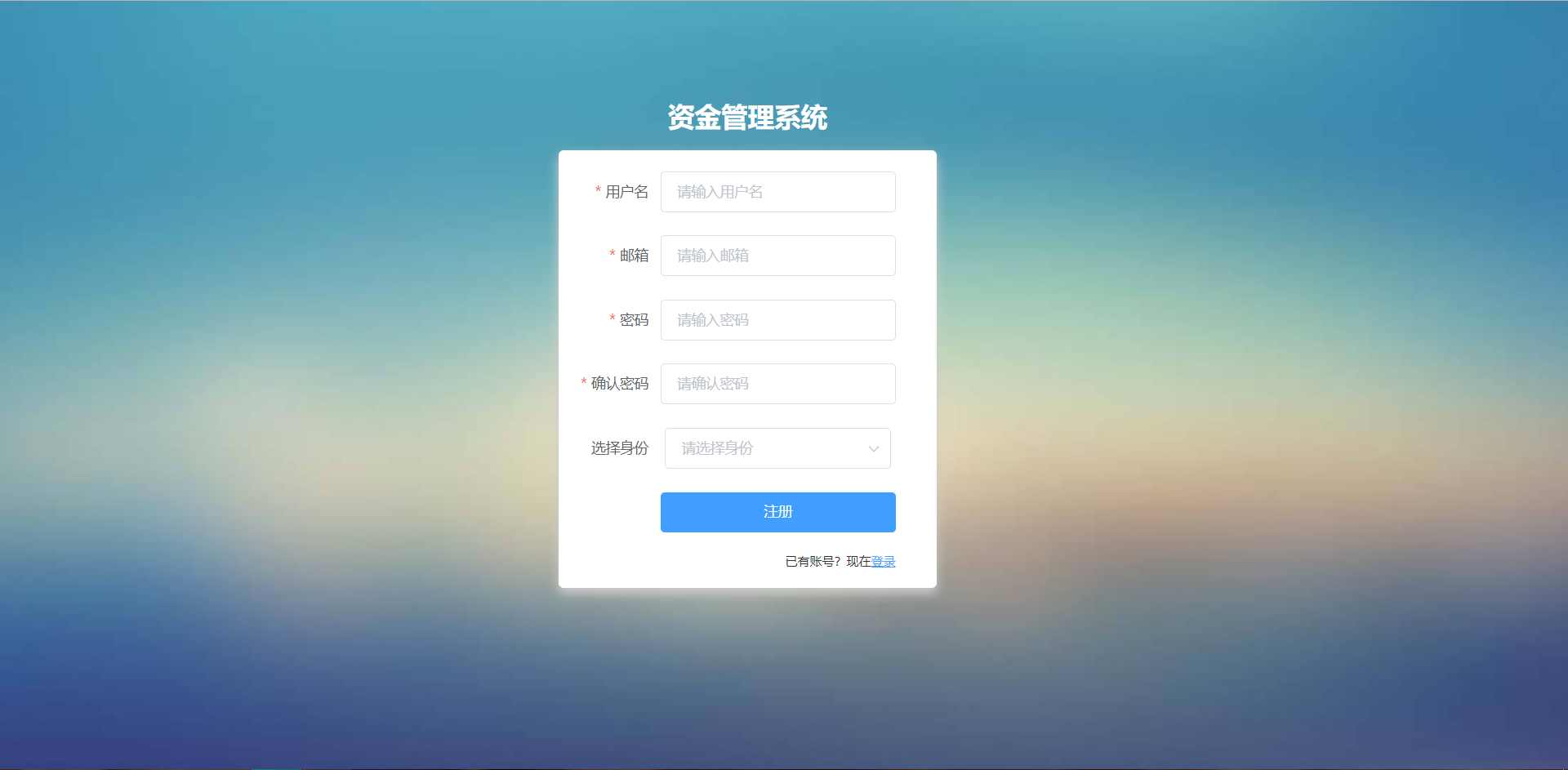
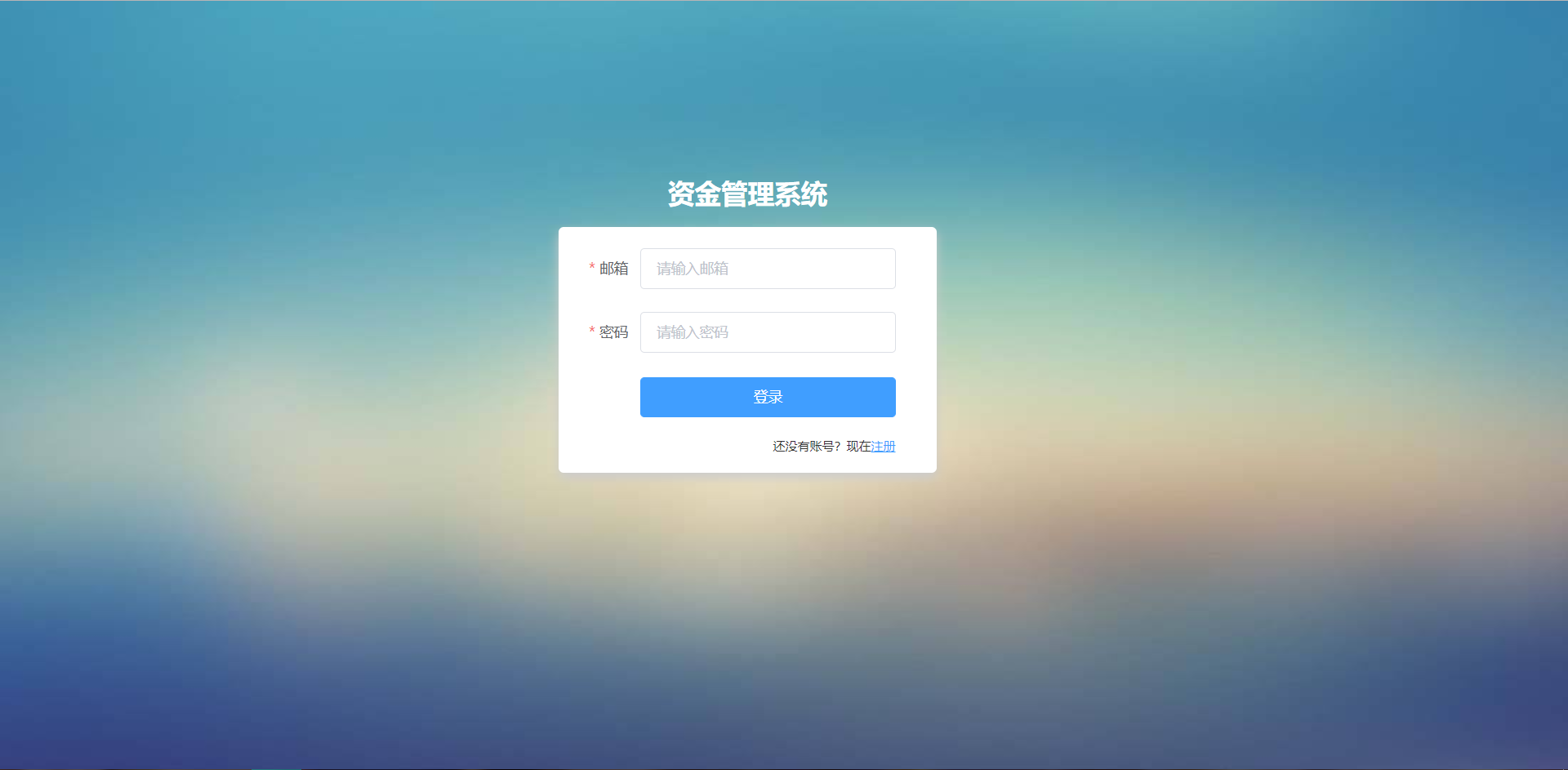
| 登録ページ | ログインページ |
 |  |
|---|---|
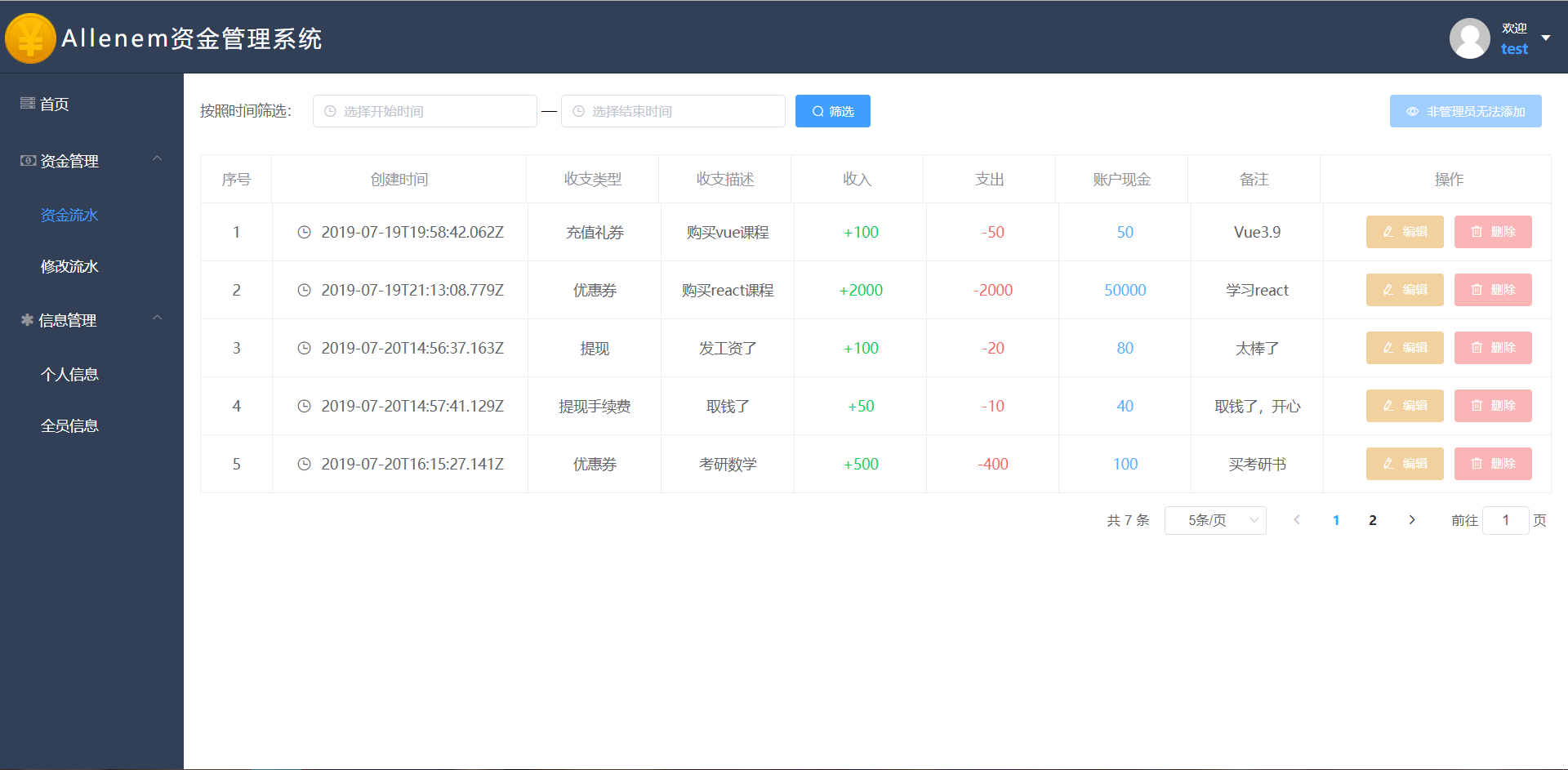
| ホームページ | 非管理者の資金の流れページ |
 |  |
|---|---|
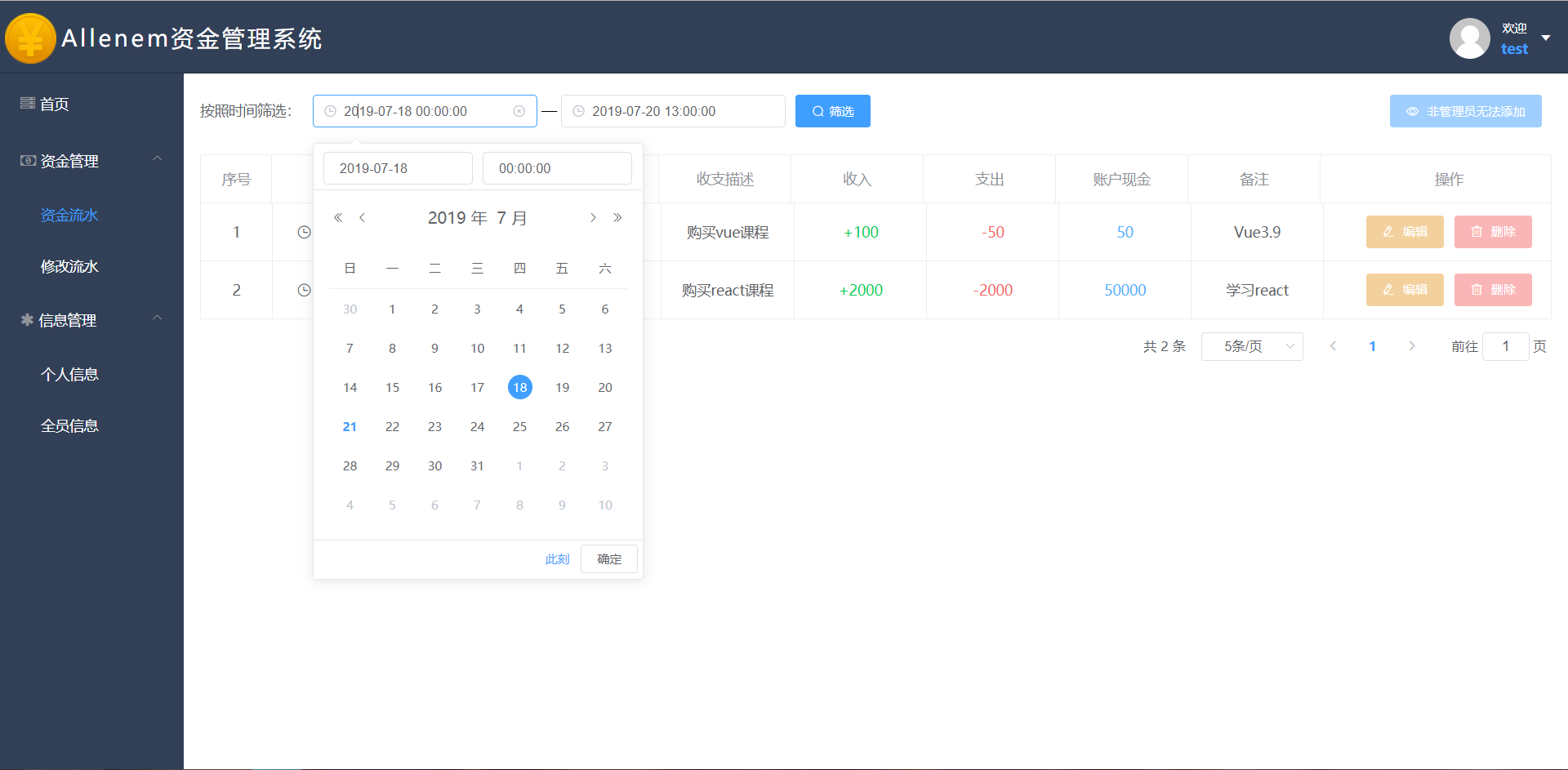
| 非管理者資金フローページのフィルタリング | 管理者以外の変更記録 |
 |  |
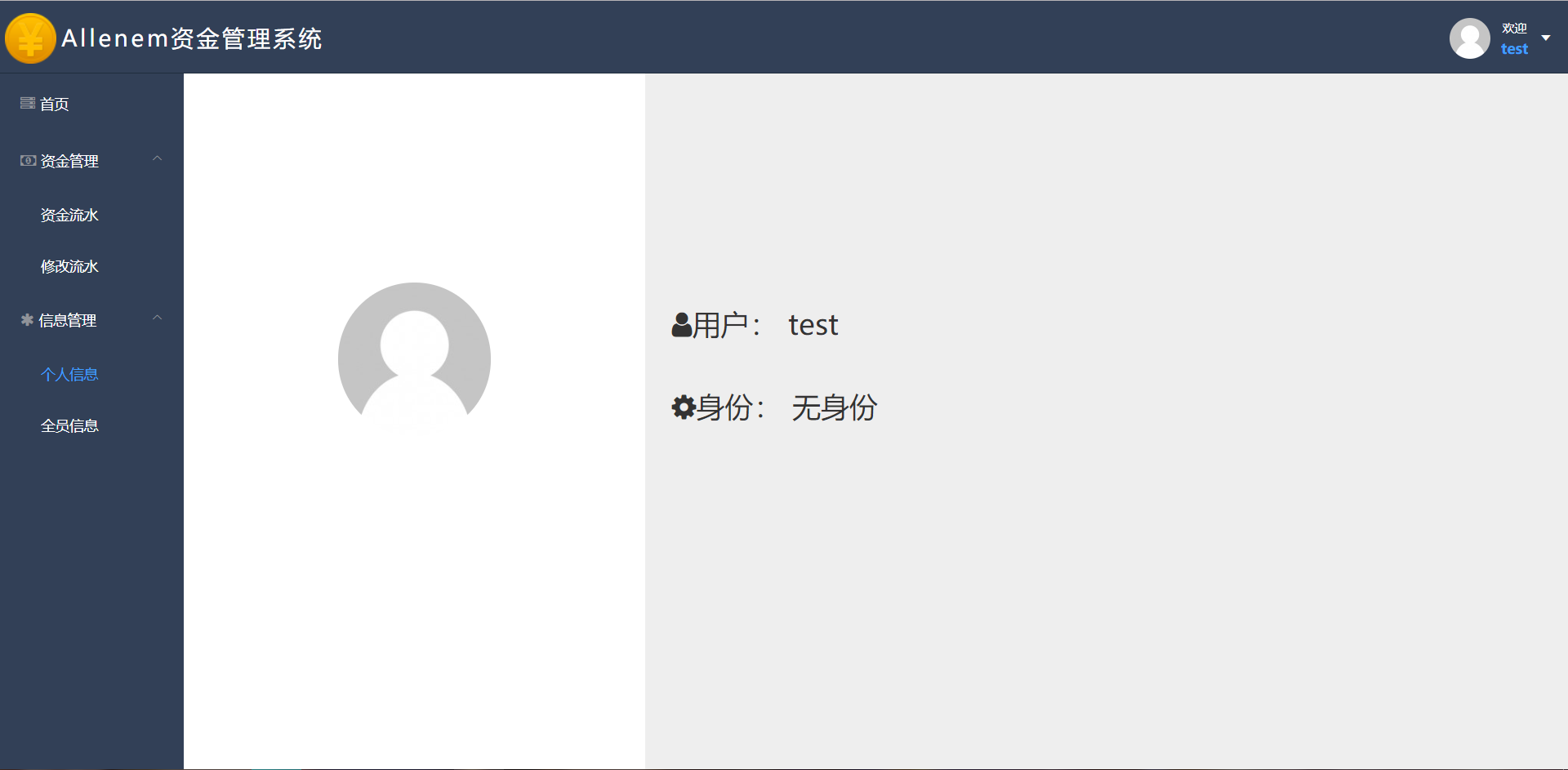
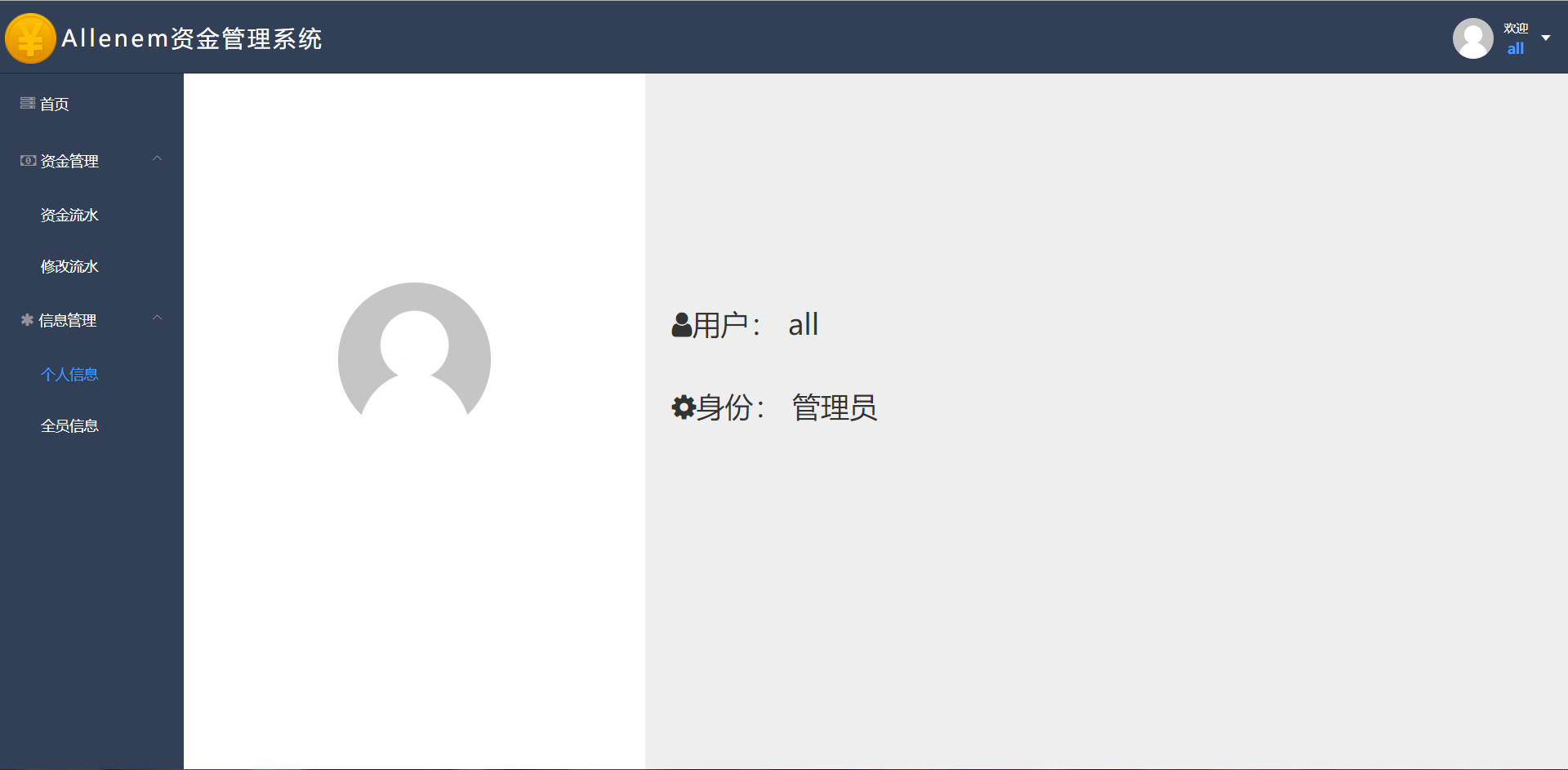
|---|---|
| 管理者以外のプロフィール ページ | 管理者以外のすべての人向けの情報ページ |
 |  |
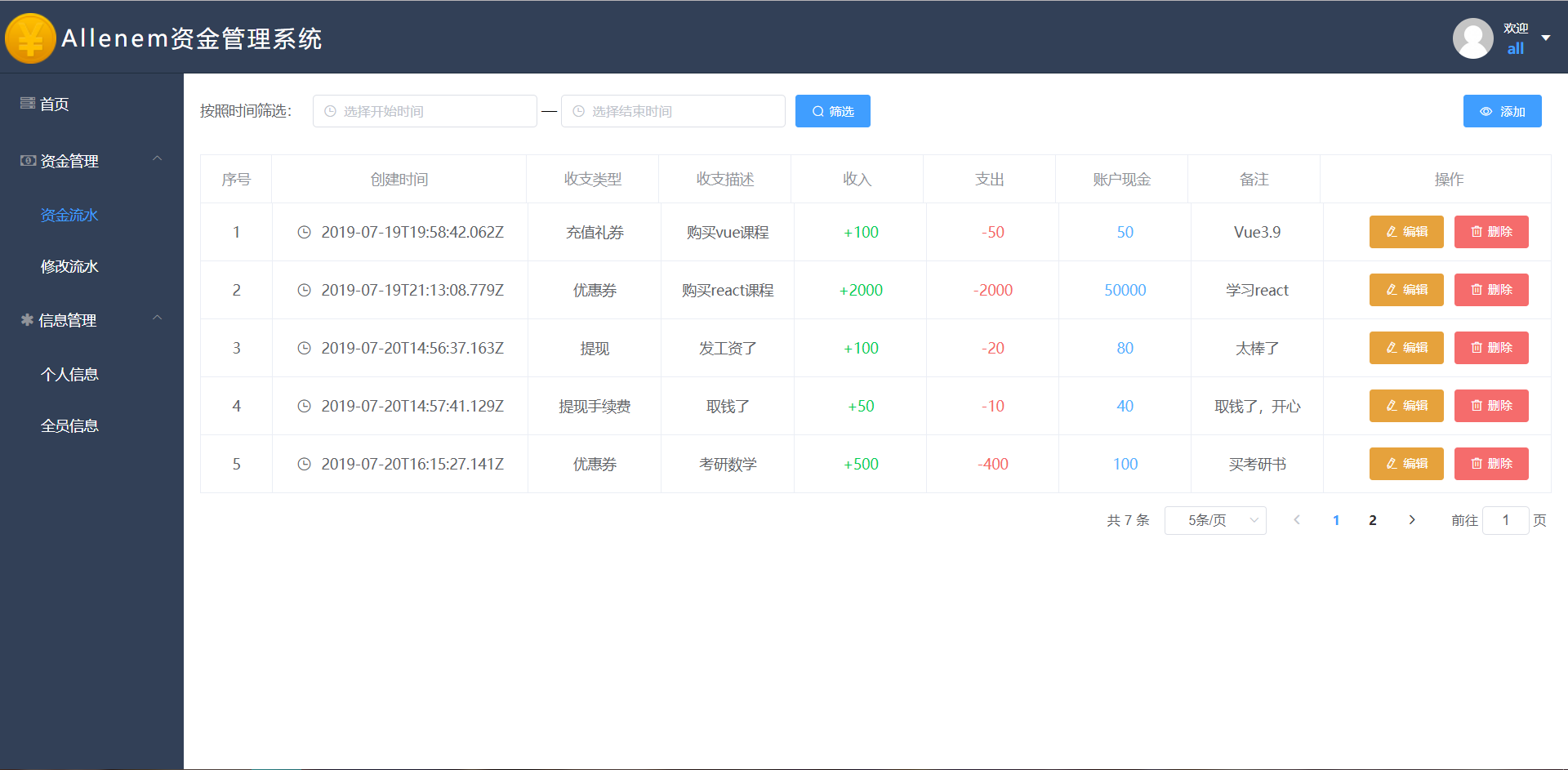
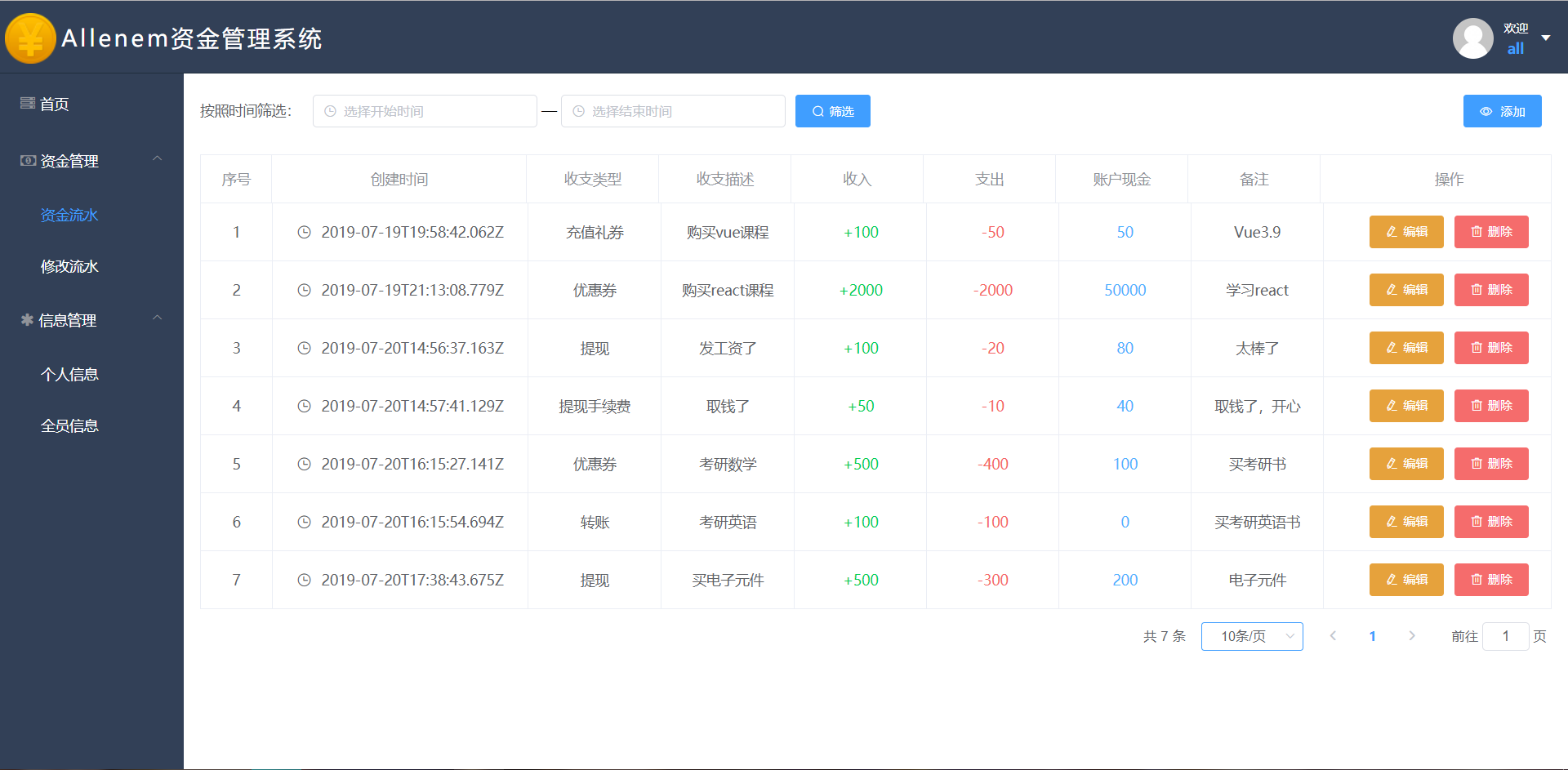
|---|---|
| 管理者の資金の流れページ 5項目/ページ | 管理者の資金の流れページ10件/ページ |
 |  |
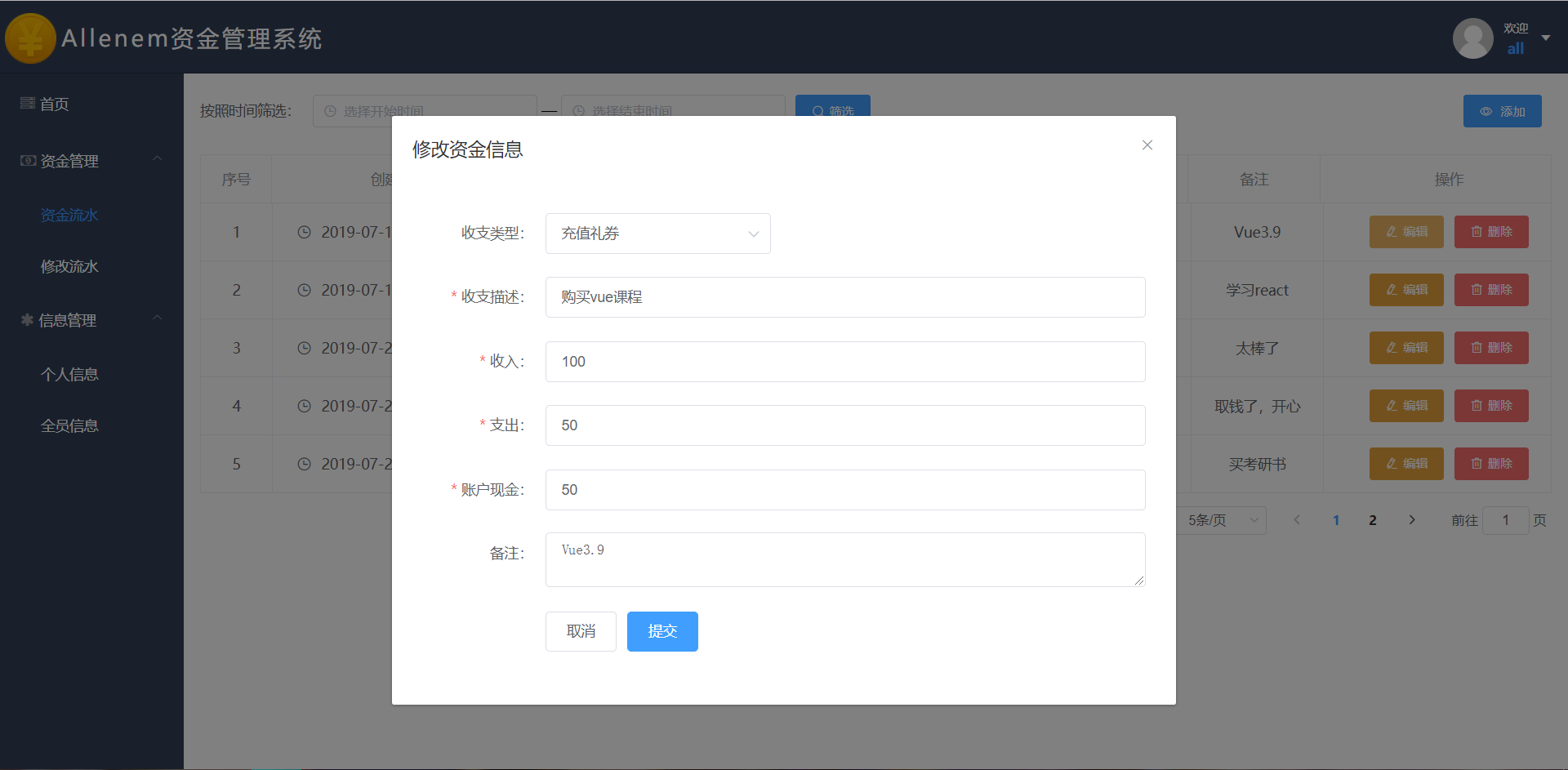
|---|---|
| 管理者の資金の流れページの編集 | 管理者プロフィールページ |
 |  |
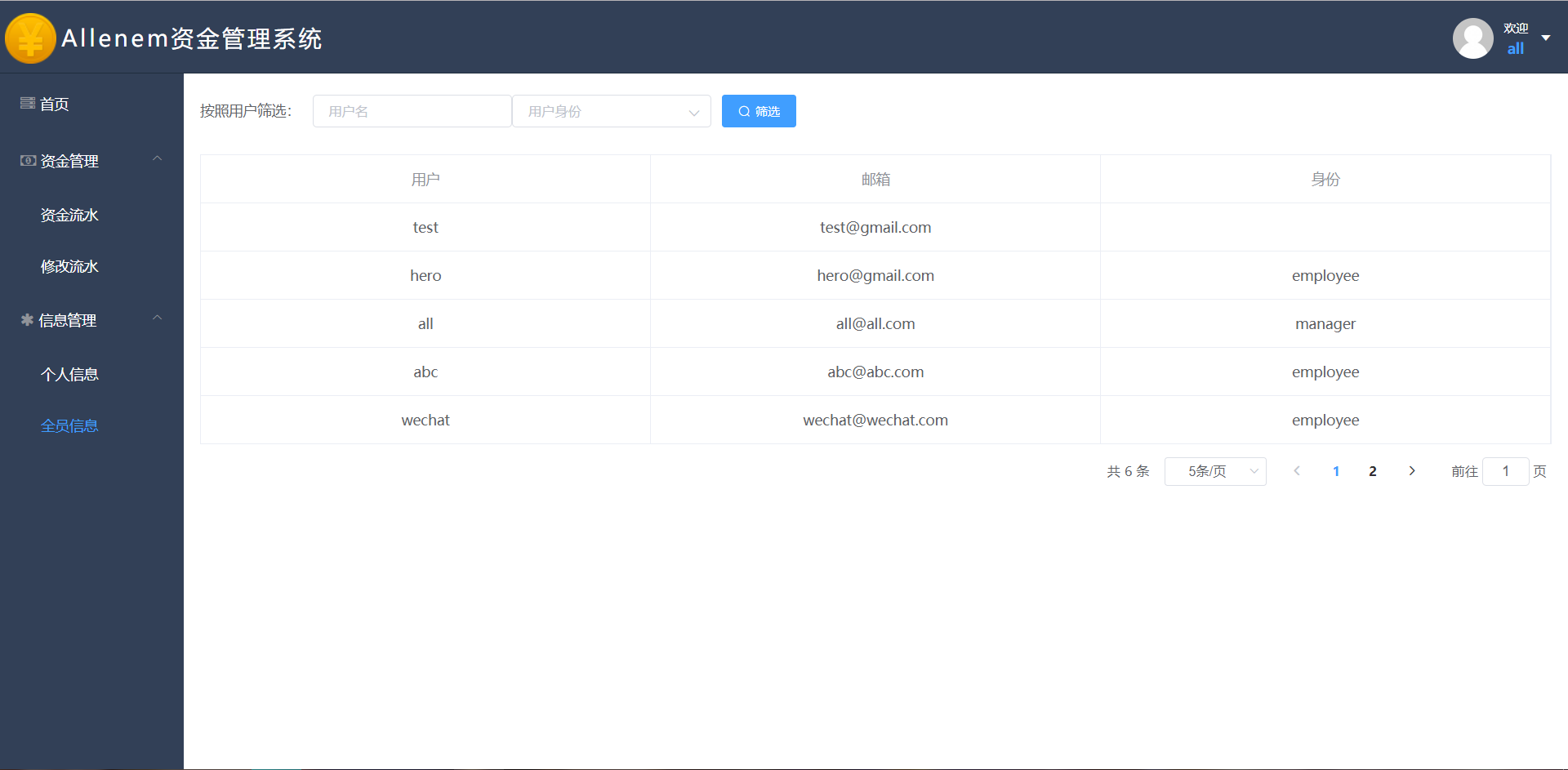
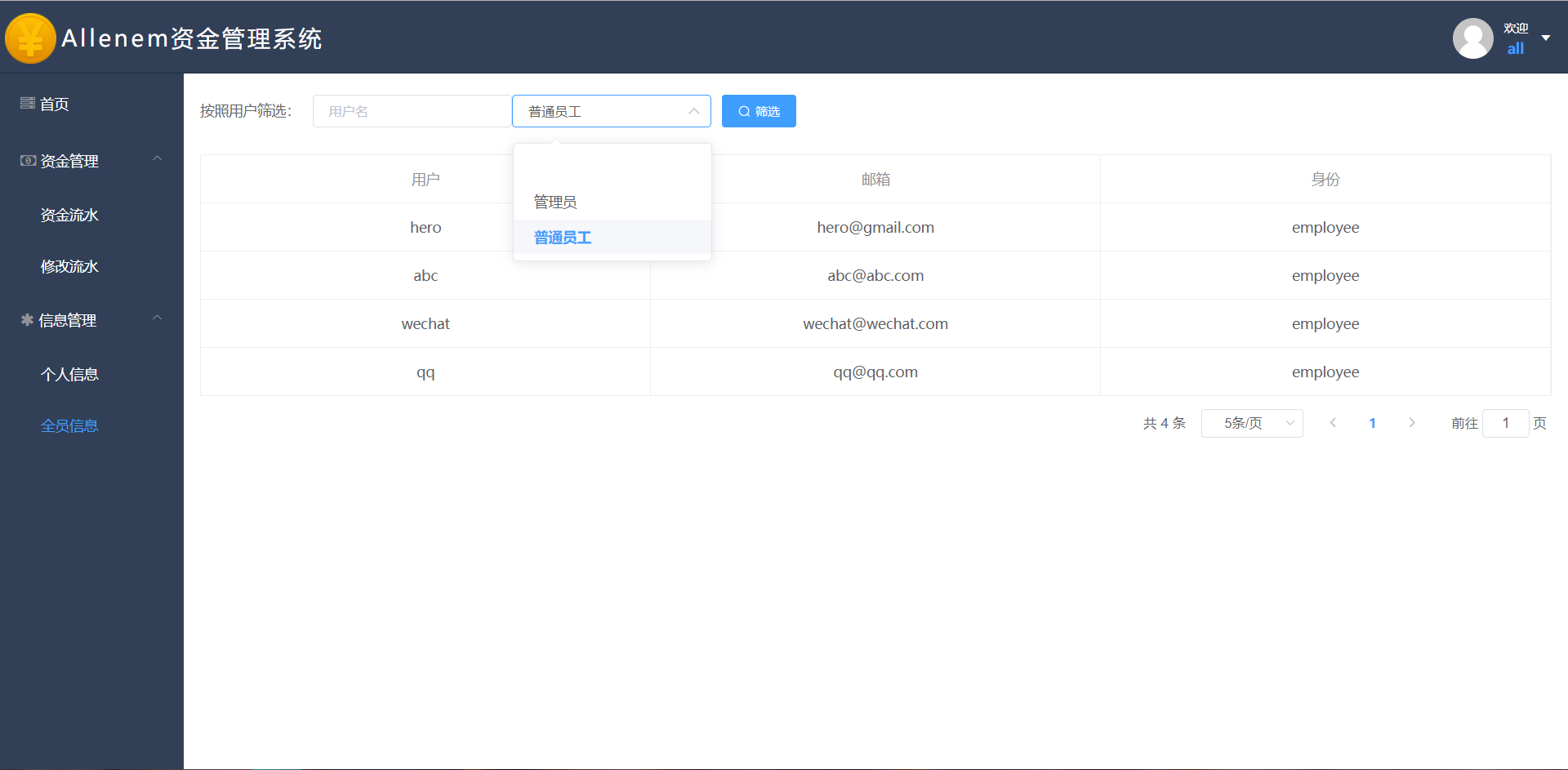
|---|---|
| 管理者情報ページ | 全管理者向けの情報フィルタリング |
接口地址:http://localhost:5000/api/users/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " users test api works "
}接口地址:http://localhost:5000/api/users/register
请求方式:post
请求示例:Examples
接口参数:
1 .请求参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"password" : " 123456 " ,
"identity" : " manager "
}
2 .返回参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " xxx " ,
"password" : " 123456 " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/login
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"email" : " [email protected] " ,
"password" : " 123456 " ,
}
2 .返回参数说明:
{
"success" : true ,
"token" : " 'Bearer' + token "
}接口地址:http://localhost:5000/api/users/current
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"id" : " qwertyuiopasdfghjklcvbnm " ,
"name" : " test " ,
"email" : " [email protected] " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"user" :
[
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S " ,
"date" : " 2019-07-19T18:34:35.489Z " ,
"__v" : 0
},
{
"_id" : " 5d32b28ae6b23dcb8dd4f727 " ,
"name" : " abc " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi " ,
"identity" : " employee " ,
"date" : " 2019-07-20T06:19:54.158Z " ,
"__v" : 0
}
]
}接口地址:http://localhost:5000/api/profiles/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " profiles test api works "
}接口地址:http://localhost:5000/api/profiles/add
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"profile" :
[
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
},
{
"type" : "礼券" ,
"describe" : "充值" ,
"income" : " 50 " ,
"expend" : " 20 " ,
"cash" : " 30 " ,
"remark" : "好开心"
}
]
}接口地址:http://localhost:5000/api/profiles/id
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/edit/id
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/delete/id
请求方式:delete
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
//已删除的信息 npm install nodemon -gサーバーの繰り返し起動を避けるために、nodemon をグローバルにインストールします
npm i mongoose mangoose をインストールします
MongoDB Atlas 公式ウェブサイト MongoDB Atlas クラウド データベースを申請するための無料登録
Postman はインターフェイス テスト用のソフトウェアをダウンロードしてインストールします
npm i body-parser body-parser をインストールしてポストリクエストを送信します
npm i bcrypt暗号化
npm i gravatarアバター。https://en.gravatar.com/ でアバターを登録してアップロードできます。
npm i jsonwebtokenログインは正常にトークンを返します。トークンはトークンまたはキーとして理解できます。
npm install passport-jwt passport
npm install -g @vue/cli-service-global最新の vue-cli をグローバルにインストールします
フロントエンドとバックエンドのシリアル化のために、合計ファイル ディレクトリでnpm i concurrently実行します。サービスを段階的に開始する必要はありません。構成は次のとおりです。
フロントエンドclient/package.jsonの"scripts"を構成します。
"scripts" : {
"serve" : " vue-cli-service serve " ,
"build" : " vue-cli-service build " ,
"start" : " npm run serve "
},トータルファイルpackage.jsonの"scripts"を設定する
"scripts" : {
"client-install" : " npm install --prefix client " ,
"client" : " npm start --prefix client " ,
"start" : " node server.js " ,
"server" : " nodemon server.js " ,
"dev" : " concurrently " npm run server " " npm run client " "
}, total file ディレクトリでnpm run dev実行して、フロントエンド サービスとバックエンド サービスを同時に有効にします。
npm i jwt-decode -S解析トークン モジュール
npm i axios -Sリクエストツール axios
npm i element-ui -S install element-ui コンポーネント
使ってください
等
font-awesomeライブラリの導入
< link href =" //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css " rel =" stylesheet " >
<!-- 示例 -->
< i class =" fa fa-margin fa-server fa-2x " > </ i > テンセント教室: https://ke.qq.com/course/391846
NetEase クラスルーム: https://study.163.com/course/introduction/1209227821.htm
ステーション B のアドレス (最後のアドレスのみが有効のようです: see_no_evil:):
https://www.bilibili.com/video/av59056478
https://www.bilibili.com/video/av55896464
https://www.bilibili.com/video/av53141006
https://www.bilibili.com/video/av54125678
https://www.bilibili.com/video/av44940777