3. webpack-html-plugin をインストールする
4vueのインストール
5webpack-dev-server ホット アップデートをインストールします
6バベルをインストールする
7vue ファイルを処理するために vue-loader をインストールする
8ルーティング vue-router2 を使用する
9.1vuexの基本的な応用例
9.2状態分割
10 コンポーネント化とコンポーネント間の値の転送
11.nodejs+koa2 を使用してバックグラウンド インターフェイスを提供する
12. フロントエンドのクロスドメインアクセスを許可するように koa を設定する
13 axios を使用してバックエンド インターフェイスにアクセスする
git clone https://github.com/liubin915249126/vue2-study.git
cd vue2-study
安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install //安装依赖包
npm start //启动项目
cd 'to/your/path' npm init
グローバル インストールとプロジェクト内インストールに分かれる
npm install webpack -g
npm install webpack --save-dev
const path = require('path');
module.exports = {
entry: './Script/main.js', //项目入口文件
output:{ //输出编译后文件地址及文件名
path: path.resolve(__dirname, 'dist'),
filename: 'js/bundle.js'
}
};
コマンドラインで webpack コマンドを実行して、コンパイルされたファイルを確認します。
npm インストール html-webpack-plugin --save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin');
...
plugins:[
...
new HtmlWebpackPlugin({
title:'react 学习',
inject:'body',
filename:'index.html',
template:path.resolve(__dirname, "index.html")
}),
...
]
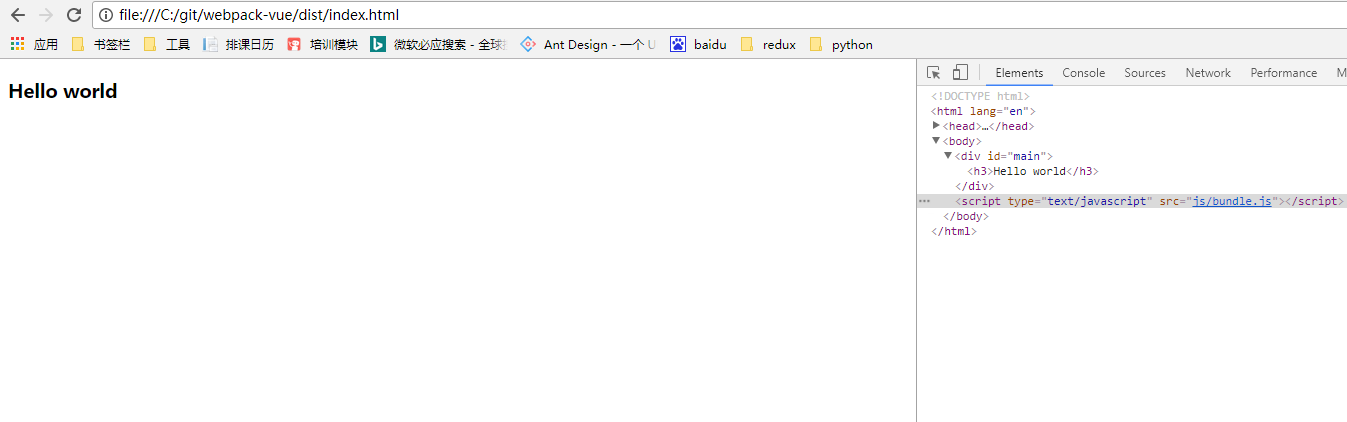
webpack コマンドを再度実行すると、追加のindex.htmlファイルが表示されます。このファイルはテンプレートに基づいて生成され、パッケージ化されたindex.htmlファイルを実行して効果を確認します。
npm install vue -save
main.js を変更します。
import Vue from 'vue';
var MainCtrl = new Vue({
el:'#main',
data:{
message:'Hello world'
}
})
Index.html を変更します。
<div id="main">
<h3>{{message}}</h3>
</div>
webpack パッケージ化を実行し、index.html (パッケージ化されたファイル) を実行すると、エラーが報告されます。確認すると、webpack.config.js で設定されています。
...
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
もう一度実行して効果を確認します
npm install webpack-dev-server -g
npm install webpack-dev-server --save-dev
npm install vue-hot-reload-api --save-dev
webpack.config.js を構成する
...
devServer: {
historyApiFallback: true,
},
...
package.json でコマンドを構成する
"start":"webpack-dev-server --hot --inline --progress --open"
npm start を実行すると、ファイルを変更した後、ブラウザが自動的にページを開き、リアルタイムでページが更新されるのを確認できます。
.vue ファイルを使用する前に、まず babel をインストールする必要があります (es6 構文を es5 に変換します)。
npm install babel-core babel-loader babel-plugin-transform-runtime --save-dev
npm install babel-preset-stage-0 babel-runtime babel-preset-es2015 --save-dev
プロジェクトのルート ディレクトリに新しい .babelrc ファイルと構成を作成します。
{
"presets": ["es2015", "stage-0"],
"plugins": ["transform-runtime"]
}
.css、.vue ファイルを処理するローダーをインストールする
npm install css-loader style-loader vue-loader vue-html-loader --save-dev
webpack.config.js を構成する
...
module:{
loaders: [
{test: /.js$/,loader: 'babel-loader',exclude: /node_modules/},
{test: /.vue$/,loader: 'vue-loader'}]
},
//vue: {loaders: {js: 'babel'}}
...
構成して実行すると、次のエラー メッセージが表示されます: モジュール 'vue-template-compiler' が見つかりません vue-template-compiler をインストールしてください
cnpm install vue-template-compiler --save-dev
Index.html を変更します。
<body>
<div id="main">
<app></app>
</div>
</body>
新しい src/index.vue を作成します。
<template>
<div class="message">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello from vue-loader!'
}
}
}
</script>
<style>
.message {
color: blue;
}
</style>
main.jsを変更する
...
import App from './src/index.vue';
new Vue({
el: '#main',
components: { App }
})
保存後、npm start を実行して効果を確認します。 
コードを変更して、変更後の効果を確認します。
まず vue-router をインストールします。
npm install vue-router --save
main.js を変更します。
1. APP と約 2 つのコンポーネントを導入し、ルーター コンポーネントをインポートし、サブコンポーネント Child を導入します。
import App from './src/index.vue';
import About from './src/about.vue';
import Child from './src/children.vue'
import VueRouter from 'vue-router';
Vue.use(VueRouter)
2. ルートの定義: ネストされたルートはchildren:[]とともに保存され、子コンポーネントは親コンポーネント内にあります。
<router-view></router-view>
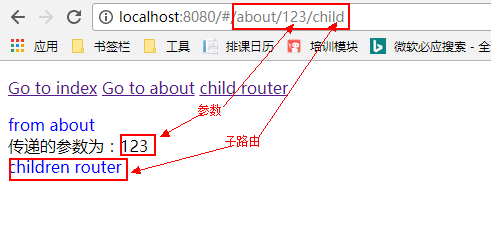
レンダリングでは、ルートは「/:id」を通じてパラメータを定義し、リンク「/about/123」を通じてパラメータを渡し、コンポーネント内の {{$route.params.id}} を通じてパラメータを取得します。
const routes = [
{ path: '/index', component: App },
{ path: '/about/:id', component: About ,children:[
{ path: 'child', component: child}
]}
]
routes設定を渡します const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
const app = new Vue({
router
}).$mount('#main')
5.index.html ファイルを変更します。
<div id="main">
<p>
<router-link to="/index">index</router-link>
<router-link to="/about/123">about</router-link>
<router-link to="/about/123/child">child router</router-link>
</p>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
6. 親コンポーネント about.vue を変更した後、トップレベルの HTML タグは 1 つだけであることがわかりました。
</template>
<div>
<div class="message">{{ msg }}</div>
<div>
<span>传递的参数为:{{ $route.params.id }}</span>
<router-view></router-view>
</div>
</div>
</template>
routes: [
...
{ path: '/a', redirect: '/index' }
]
/a にアクセスすると、値 /index に対応するコンポーネントがジャンプされます。
vue.js を使用して単一ページのアプリケーションを作成する場合、パッケージ化された JavaScript パッケージは非常に大きくなり、ページの読み込みに影響を与えるため、ルーティングの遅延読み込みを使用してこの問題を最適化できます。書き込みルートを次のように変更します。
//定义路由
const routes = [
{ path: '/index', component: resolve => require(['./src/index.vue'], resolve) },
{
path: '/about/:id', component: resolve => require(['./src/about.vue'], resolve) ,
children:[
{ path: 'child', component: resolve => require(['./src/children.vue'], resolve)}
]},
{ path: '/a', redirect: '/index' }
]
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
参考: vue-router レンダリング: 
vuex をインストールする
npm install vuex --save
新しいstore.jsファイルを作成します。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
// 存储状态值
state: {
count:1
},
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法
mutations: {
increment(state){
state.count++;
},
decrement(state){
state.count--;
}
},
// 在store中定义getters(可以认为是store的计算属性)。Getters接收state作为其第一个函数
getters: {
},
actions: {
}
})
// 要改变状态值只能通过提交mutations来完成
export default store;
main.js にストアを挿入します。
...
//引入store
import store from './store.js'
...
const app = new Vue({
router,
store
}).$mount('#main')
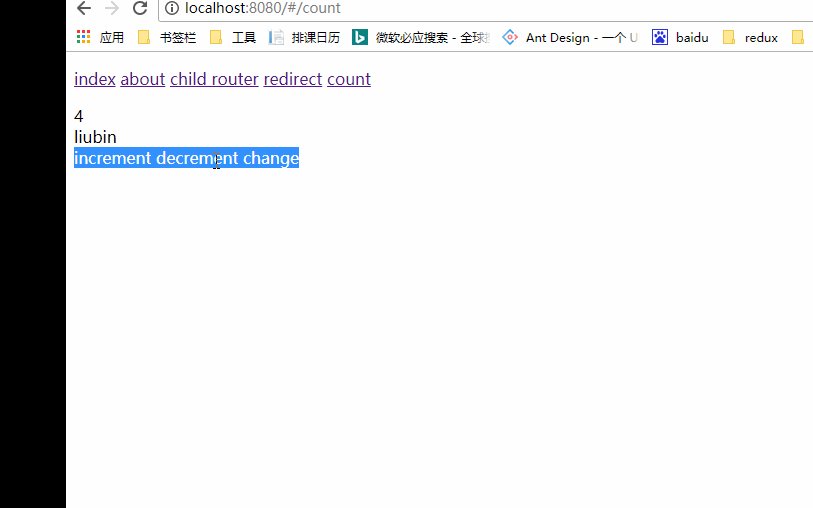
新しい count.vue ファイルを作成し、vue-router の使用を参照するために count コンポーネントを指す新しいルートを作成します。 count.vue ファイル:
<template>
<div>
<div>{{$store.state.count}}</div>
<div>
<span @click="increment">increment</span>
<span @click="decrement">decrement</span>
</div>
</div>
</template>
<style>
</style>
<script>
export default {
data(){
return {};
},
methods:{
increment(){
this.$store.commit('increment')
},
decrement(){
this.$store.commit('decrement')
}
}
}
</script>
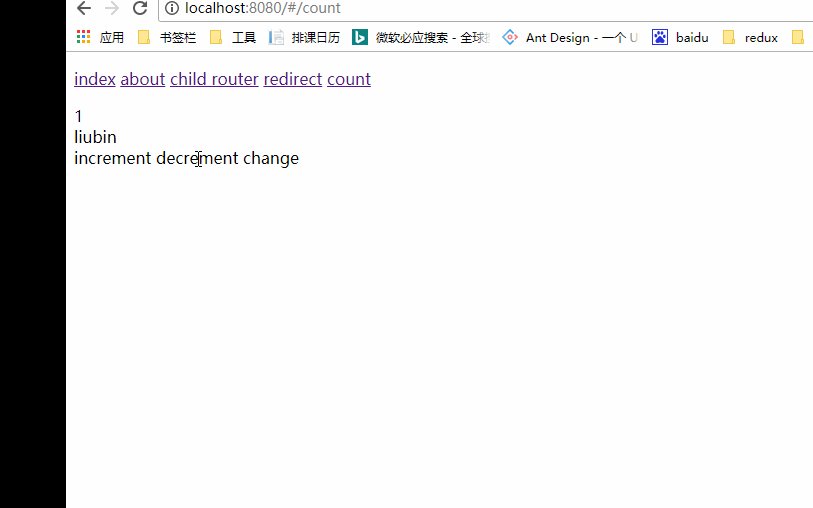
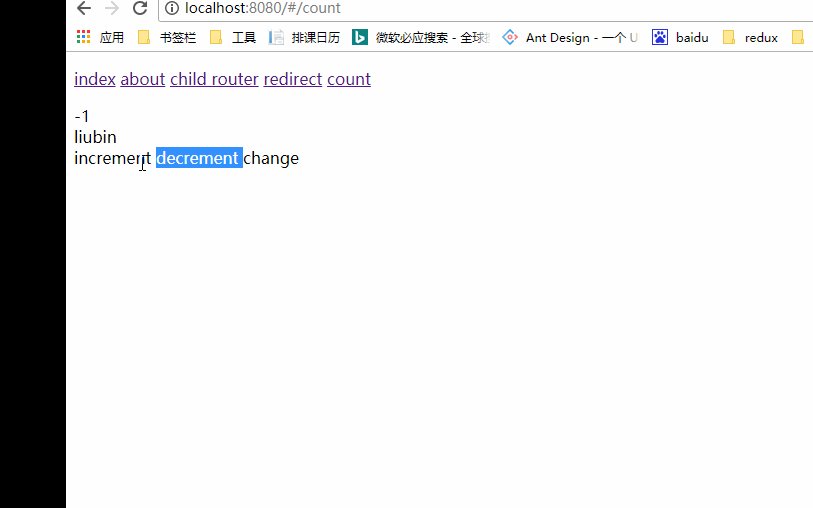
レンダリング: 
単一の状態ツリーを使用するため、アプリケーションのすべての状態が比較的大きなオブジェクトに集中します。アプリケーションが非常に複雑になると、ストア オブジェクトが非常に肥大化する可能性があります。 上記の問題を解決するために、Vuex ではストアをモジュールに分割することができます。各モジュールには独自の状態、突然変異、アクション、ゲッターがあります。
新しい moduleA.js、moduleB.js を作成する
そして、store.js を変更します。
...
import moduleA from './moduleA';
import moduleB from './moduleB';
...
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
modules:{
moduleA, moduleB //es6的写法,合并模块
}
})
...
コンポーネント内の状態にアクセスしたい場合は、それを使用する必要があります
$store.state.moduleA.count
$store.state.moduleB.Name
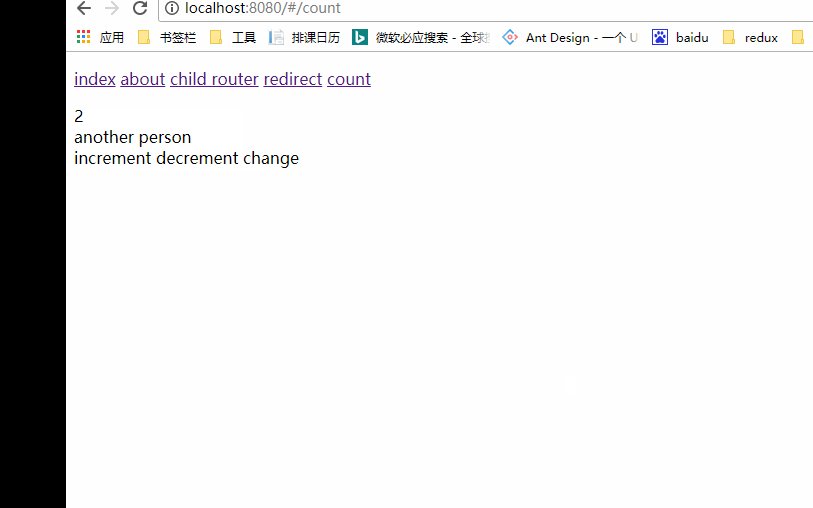
レンダリング:  突然変異で状態を変更する方法は変わりません。
突然変異で状態を変更する方法は変わりません。
コンポーネントは、Vue.js の最も強力な機能の 1 つです。コンポーネントは HTML 要素を拡張し、再利用可能なコードをカプセル化できます。大まかに言うと、コンポーネントは、Vue.js のコンパイラーが特別な機能を追加するカスタム要素です。場合によっては、コンポーネントは、 is 属性で拡張されたネイティブ HTML 要素として表示されることもあります。
コンポーネントAの書き方:
<template>
<div class="componentA">
...
</div>
</template>
<script>
export default {
data () {
return {
msg: 'component-A',
}
}
}
</script>
<style>
</style>
コンポーネント B の書き方:
<template>
<div class="message" id="componentB">
...
</div>
</template>
<script>
import Vue from 'vue'
export default Vue.component('my-component', {
template: '#componentB ',
data(){
return {
msg: 'component-B',
}
}
})
</script>
<style>
</style>
親コンポーネントのコンポーネントで、それぞれ参照してぶら下げます
<template>
<div>
<component-A ></component-A>
<component-B></component-B>
</div>
</template>
<script>
import componentA from './component-a.vue';
import componentB from './component-b.vue'
export default {
data () {
return {
}
},
components:{
"component-A":componentA,
"component-B":componentB
}
}
</script>
<style>
</style>
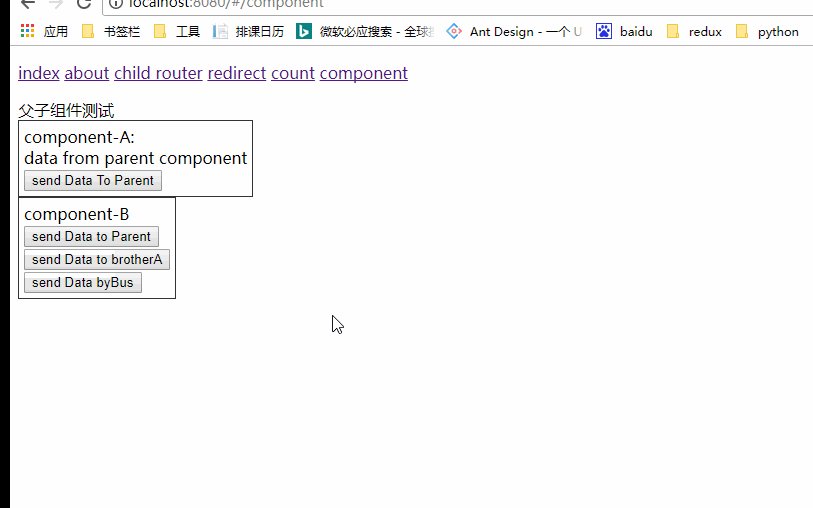
単純な親子コンポーネント間、または同じ親コンポーネントに属する兄弟コンポーネント間の通信には、vue が提供するメソッドを使用する必要はありません。
親コンポーネント:
<component-A :logo="logoMsg"></component-A> //logoMsg是父组件data里的值
サブコンポーネント:
<template>
<div class="componentA">
<div>{{logo}}</div>
</div>
</template>
...
data(){
}
props:["logo"],
...
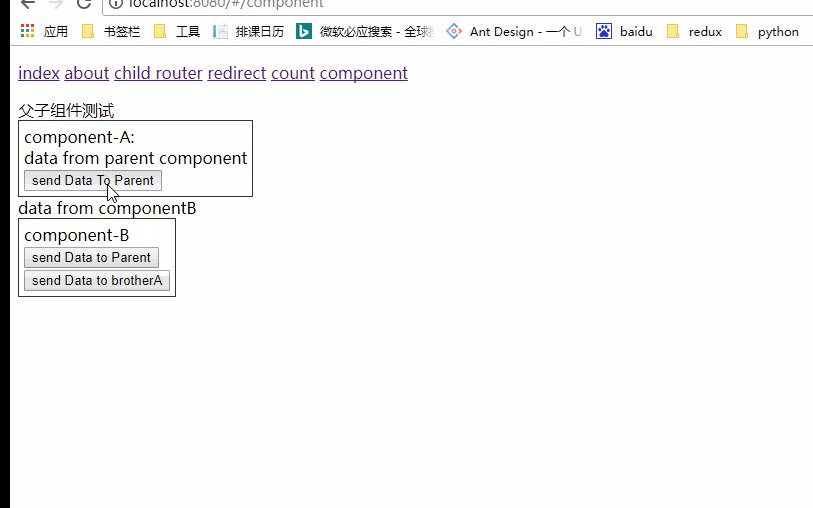
親コンポーネント:
<component-A :logo="logoMsg" @toParent="componenta"></component-A>
...
methods:{
componenta:function(data){ //data就是子组件传递过来的值
this.data1 = data
}
}
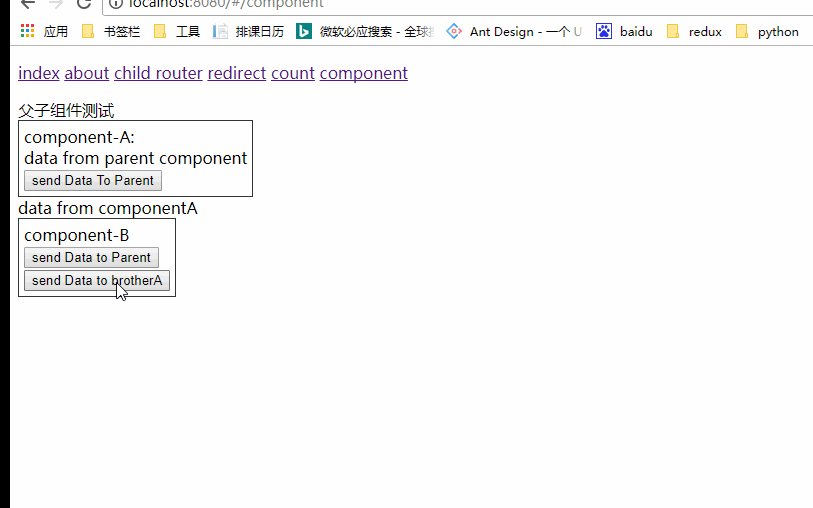
サブコンポーネント:
methods:{
toParent:function(){
this.$emit('toParent',this.data1) //调用父组件toParent方法,并传递参数
}
}
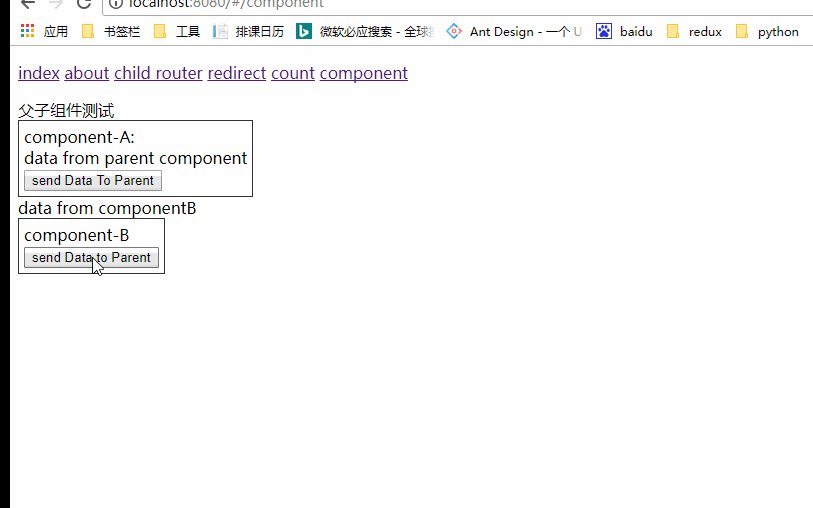
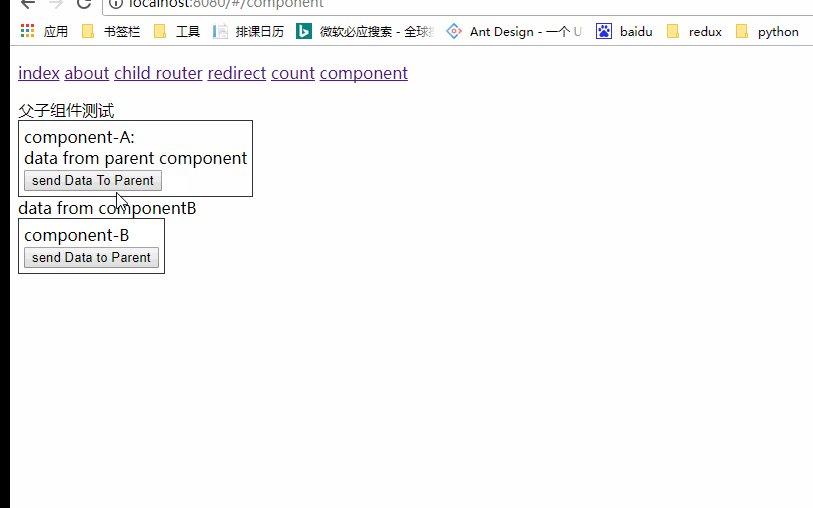
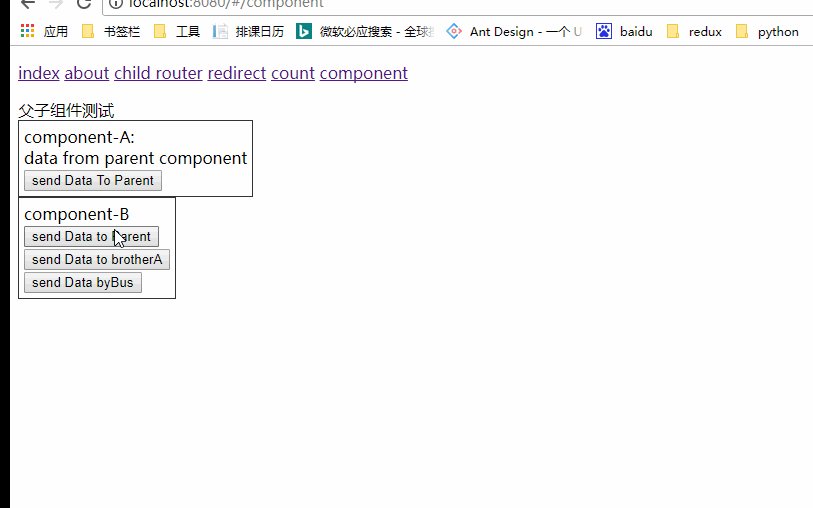
レンダリング: 
レンダリング: 
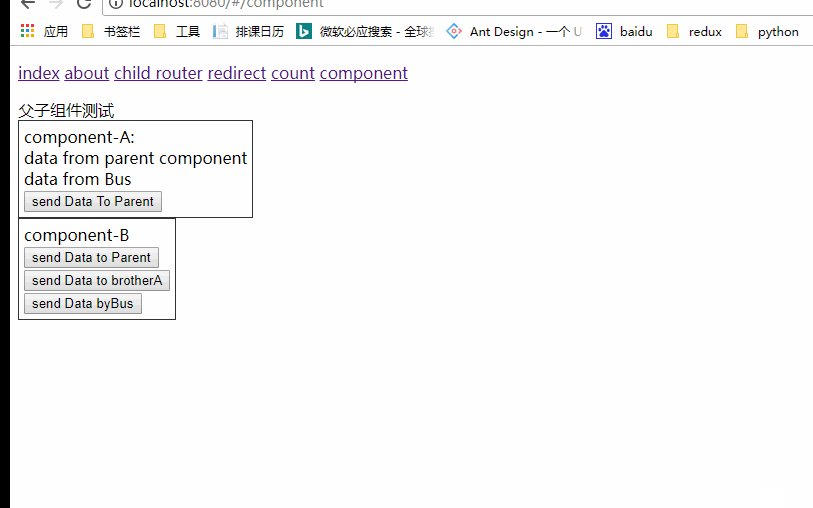
Bus.js ファイル:
import Vue from 'vue'
export default new Vue()
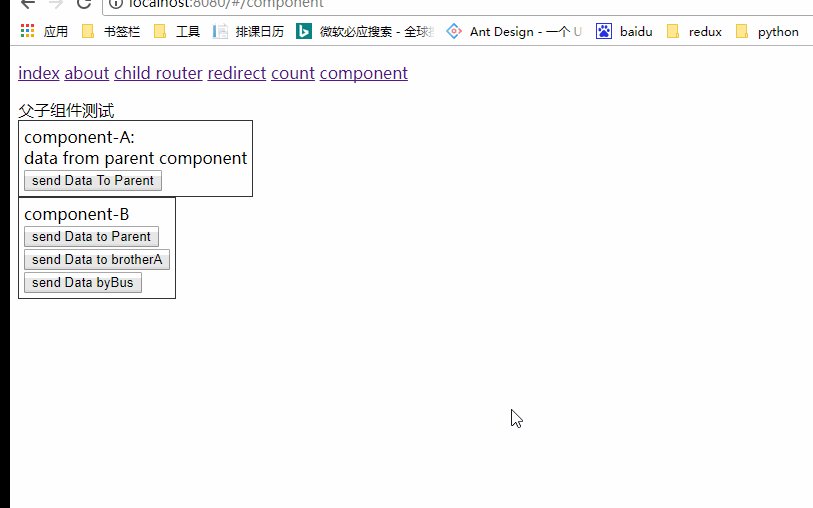
コンポーネント B $emit はイベントをトリガーします。
import Bus from './bus.js'
...
byBus:function(){
Bus.$emit('byBus',this.byBusData)
}
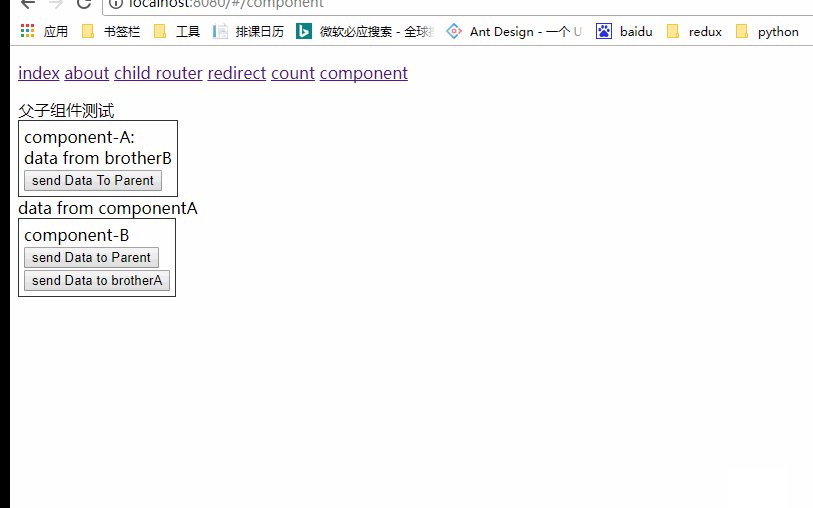
コンポーネント A$on はイベント配信データを受け取ります
...
data(){
},
created(){
Bus.$on('byBus',(data)=>{
this.busData = data
})
},
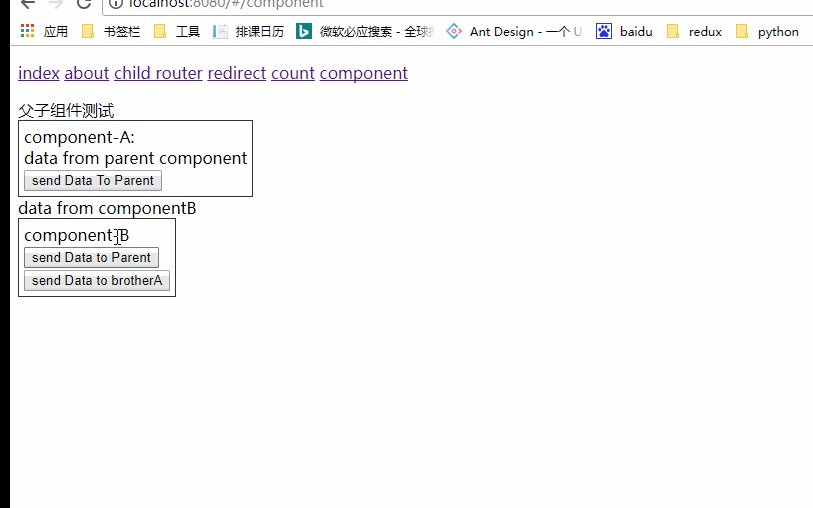
レンダリング: 
npm install koa koa-router --save-dev
新しいserver/index.jsファイルindex.jsをルートディレクトリに作成します。
const Koa = require('koa');
const router = require('koa-router')();
const app = new Koa();
router.get('/', (ctx, next)=> {
ctx.response.body = '111'
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000,()=>{
console.log('server is start at port 3000')
});
package.json にコマンドを設定します: "server":"nodeserverindex.js" サービスを開始します: npm run server ブラウザで localhost/3000 にアクセスして、戻り値を確認します。
koa2-cors を使用してクロスドメイン インストールをセットアップする npm install koa2-cors --save-dev
...
app.use(cors({
origin: function (ctx) {
if (ctx.url === '/test') {
return false;
}
return '*';
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}));
...
axios をインストールします。
npm install axios --save
ルート ディレクトリに新しい server/request.js を作成してリクエスト関数をカプセル化し、リクエストの統合処理を容易にするために、すべてのリクエストがリクエスト関数を通過します。
import axios from 'axios'
let BASE_URL = 'http1://localhost:3000'
export default function request(data){
let options = {...data}
options.url = `${BASE_URL}${data.url}`
return axios(options)
.then(checkStatus)
.then(parseJSON)
.catch()
}
(pit) axios.defaults.withCredentials = "include" //リクエストを行うときに Cookie を使用する Axios リクエストはデフォルトで Cookie を追加しないため、設定する必要があります (pit) リクエスト時に Cookie を使用して Cookie を設定する場合、バックエンドは使用できません "* "プロトコル + ドメイン名 + ポート要求データのレンダリングを説明するには: renderings
インストール: npm i element-ui -S の導入:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
使用法: 使用前に CSS とファイル ローダーを設定し、style-loader と css-loader をインストールします。
npm install css-loader style-loader file-loader --save-dev
{
test: /.css$/,
loader: 'style-loader!css-loader'
},
{
test: /.(eot|svg|ttf|woff|woff2)(?S*)?$/,
loader: 'file-loader'
},
{
test: /.(png|jpe?g|gif|svg)(?S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
インストール:
cnpm install less less-loader --save-dev
使用:
<style lang='less'>
.articleWrap{
.articleTop{
color:red;
}
}
</style>
1. ルートジャンプパラメータ:
<router-link :to="{ name:'articleinfo',params:{id:index}}"></router-link>
2. リッチ テキスト エディターを使用します: vue2-editor インストール: cnpm install vue2-editor --save 使用: import { VueEditor } from 'vue2-editor'
Cross-env の使用: 開発環境のインストールをセットアップします: cnpm installcross-env --save-dev 設定コマンド:
"start": "cross-env NODE_ENV=development webpack-dev-server --hot --inline --progress --open",
"build":"cross-env NODE_ENV=production webpack"
Webpack 構成を変更します。
if (process.env.NODE_ENV === 'production') {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production'),
},
IS_PRODUCTION: true
}),
/*new webpack.optimize.UglifyJsPlugin({
compress: {warnings: false},
sourceMap: false
}),*/
]);
}
else {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env':
{
'NODE_ENV': JSON.stringify('development'),
},
IS_PRODUCTION: false
}),
]);
}
process.env.NODE_ENV を通じてプログラム内の現在の環境変数を取得します。