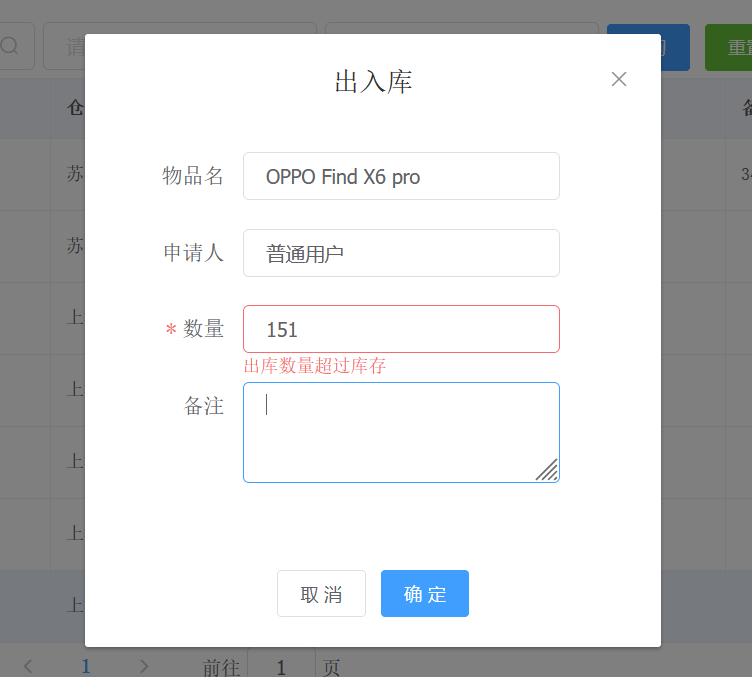
倉庫管理システムの主な機能は次のとおりです。
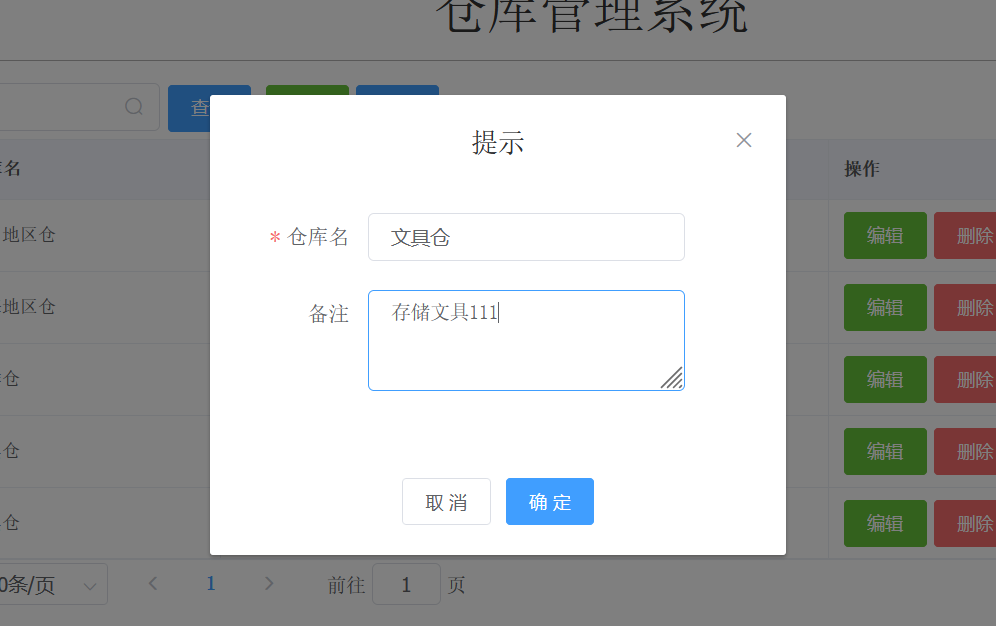
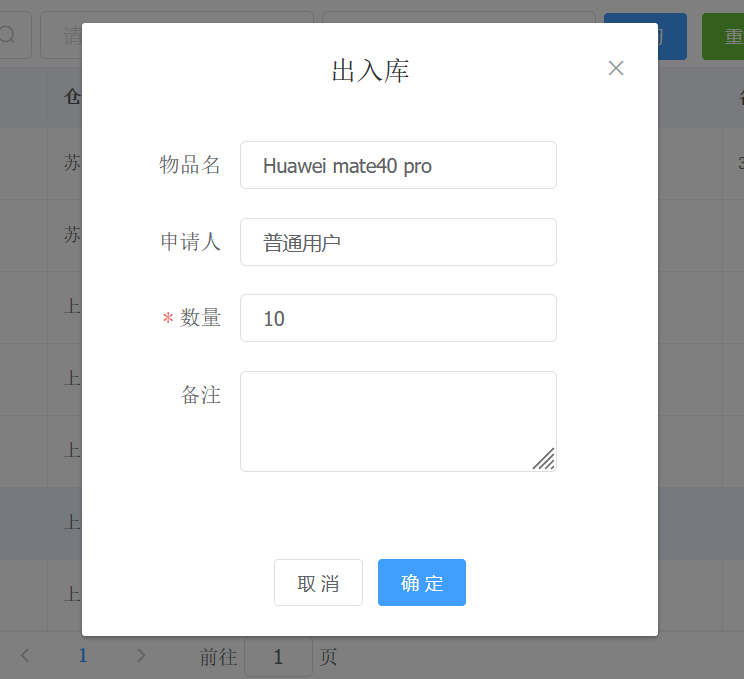
システム機能としては、商品の入出庫登録、入出庫情報の確認、倉庫情報の削除などがあります。
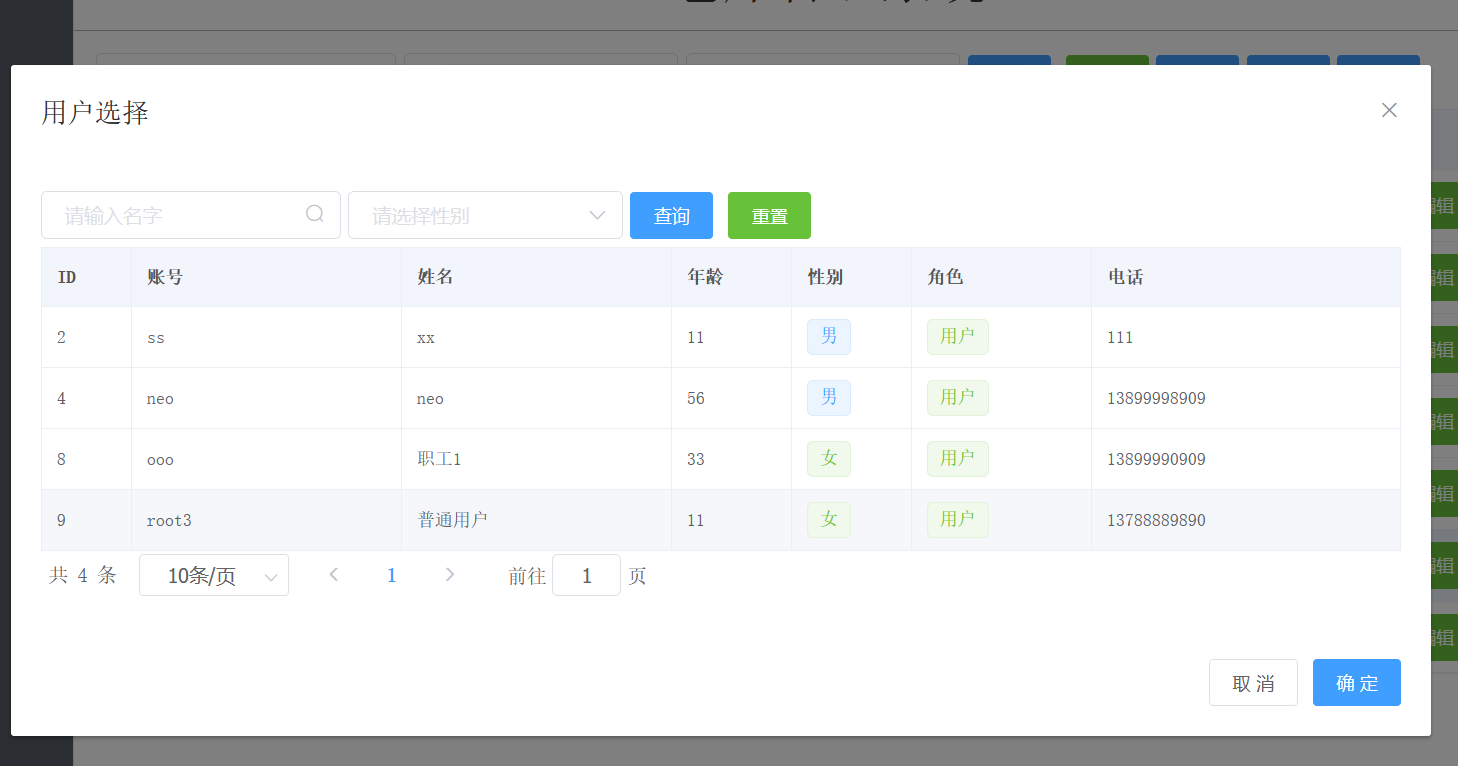
システム管理者の機能: 担当者の追加、削除、データベース内の情報の照会、およびユーザー管理。
ユーザー機能には、データベース内の情報のクエリ、データベースからの情報のクエリ、データベースに入力される情報のクエリ、およびユーザーのパスワードの変更が含まれます。
管理者の分類に応じて、異なる権限を持つ担当者は異なる管理機能を持ちます。
| 権限/機能 | 管理者の管理 | ユーザー管理 | 倉庫管理 | 品目分類管理 | アイテム管理 | 記録管理 |
|---|---|---|---|---|---|---|
| スーパー管理者 | √ | √ | √ | √ | √ | √ |
| 一般管理者 | × | √ | √ | √ | √ | √ |
| スタッフ | × | × | × | × | √ (制限が適用されます) | √ (制限が適用されます) |
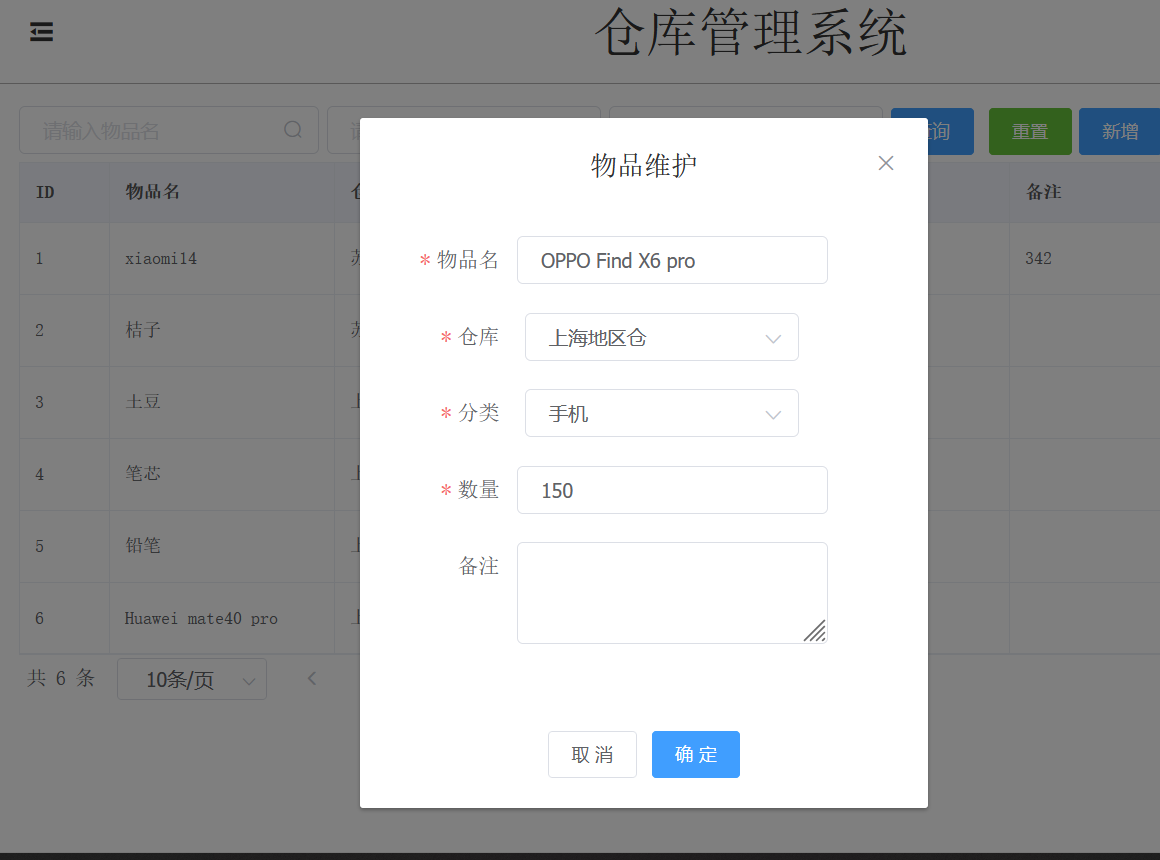
アイテム管理機能では、従業員はレコード管理でのみクエリを実行でき、従業員は自分の受信レコードと送信レコードのみをクエリできます。

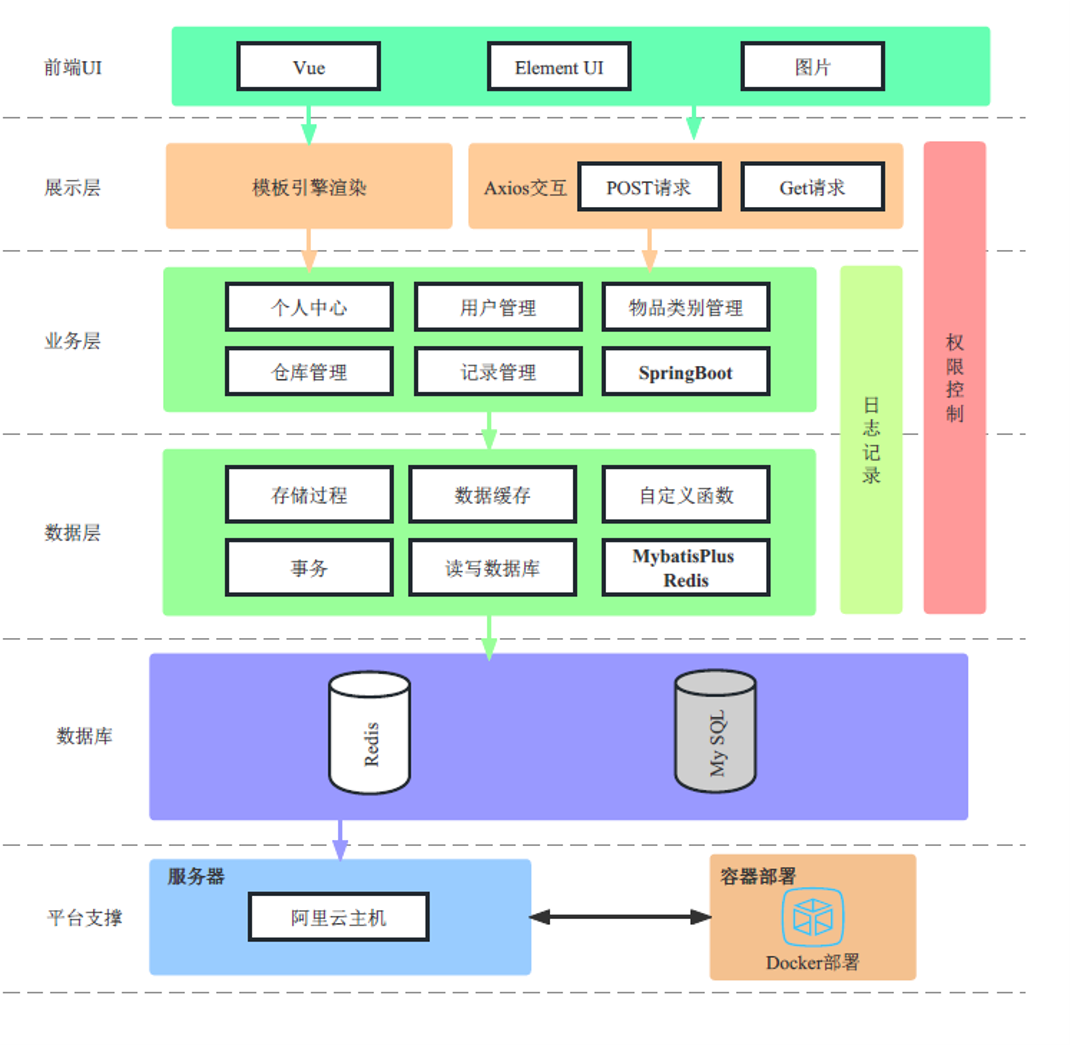
SpringBoot : バックエンドフレームワークMyBatisPlus : 永続層フレームワークVue2 : Vue をフロントエンド フレームワークとして使用し、フロントエンドとバックエンドを分離するプロジェクトMD5 : ユーザーのパスワードは MD5 を使用して暗号化されますDocker : Docker コンテナを使用してプロジェクトをデプロイするGit : バージョン管理に Github を使用するvue プロジェクト ファイルの下の main.js (異なるプロジェクトによって設定された場所は同じではない可能性があります)
Vue.prototype.$httpUrl = 'http://{服务器ip}:{springboot端口号}';
eg:
Vue.prototype.$httpUrl = 'http://67.99.26.82:8081';axios.defaults.baseURL="http://{服务器ip}:{端口号}"vueプロジェクトディレクトリ配下
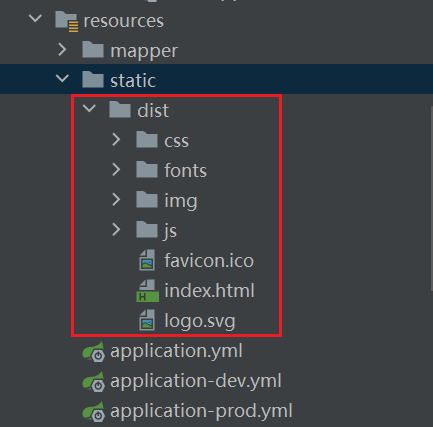
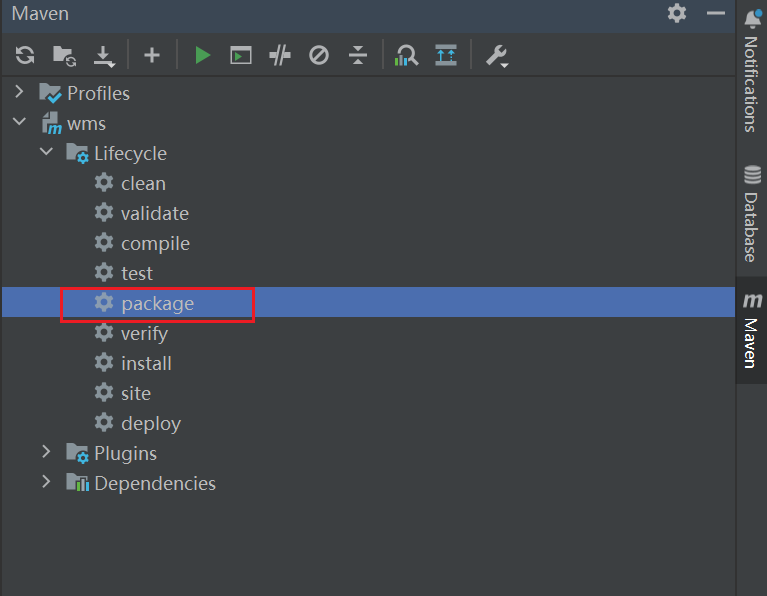
npm run buildパッケージ化された dist ファイルを springboot プロジェクトのresources/staticに移動します

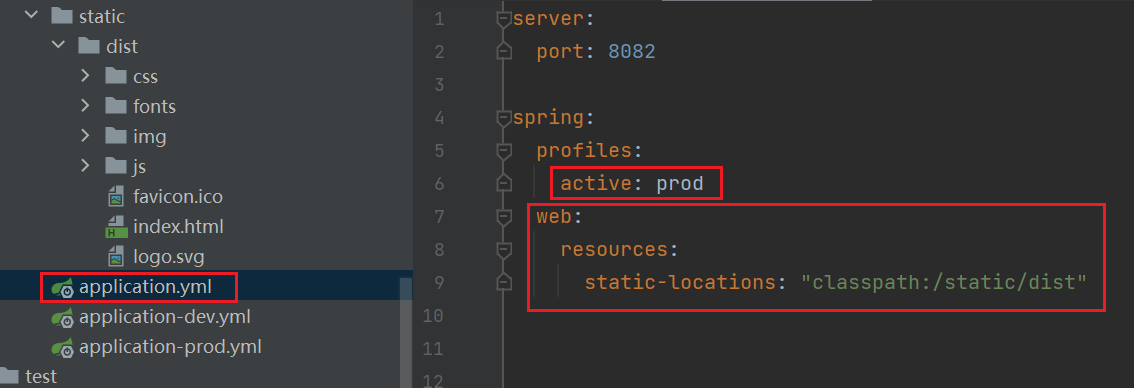
図に示すように、本番環境をアクティブ化し、静的リソース ディレクトリを構成します。

次に、mysql、redis パスワードなどの生成環境を構成する必要があります。

フロントエンドでjarパッケージを実行する
java -jar xxx.jarjar パッケージをバックグラウンドで実行する
nohup java -jar xxx.jar > msg.log 2>&1 &[root@iZbp144worluc8frpn60arZ nginx2] # pwd
/root/nginx2
[root@iZbp144worluc8frpn60arZ ~ ] # cd nginx2
[root@iZbp144worluc8frpn60arZ nginx2] # ll
total 8
drwxr-xr-x 6 root root 4096 Jun 27 19:52 html
-rw-r--r-- 1 root root 550 Jun 26 16:02 nginx.confnginx.conf
# user root;
worker_processes 1 ;
events {
worker_connections 1024 ;
}
http {
include mime.types ;
default_type application/octet-stream ;
sendfile on ;
keepalive_timeout 65 ;
server {
listen 80 ;
server_name localhost ;
location / {
root /usr/share/nginx/html ;
try_files $uri $uri / /index.html last ; # 别忘了这个哈
index index.html index.htm ;
}
error_page 500 502 503 504 /50x.html ;
location = /50x.html {
root html ;
}
}
}html ディレクトリ (ここにパッケージ化された dist ファイルを解凍します)
[root@iZbp144worluc8frpn60arZ nginx2] # cd html
[root@iZbp144worluc8frpn60arZ html] # ll
total 32
drwxr-xr-x 2 root root 4096 Jun 27 19:52 css
-rw-r--r-- 1 root root 4286 Jun 27 19:52 favicon.ico
drwxr-xr-x 2 root root 4096 Jun 27 19:52 fonts
drwxr-xr-x 2 root root 4096 Jun 27 19:52 img
-rw-r--r-- 1 root root 670 Jun 27 19:52 index.html
drwxr-xr-x 2 root root 4096 Jun 27 19:52 js
-rw-r--r-- 1 root root 1524 Jun 27 19:52 logo.svgDockerfile
FROM openjdk:8
EXPOSE 8082
ADD wms-0.0.1-SNAPSHOT.jar app.jar
RUN bash -c 'touch /app.jar'
ENTRYPOINT [ "java" , "-jar" , "/app.jar" , "--spring.profiles.active=prod" ]docker-compose.yml
version : " 3 "
services :
nginx : # 服务名称,用户自定义
image : nginx:latest # 镜像版本
ports :
- 80:80 # 暴露端口
volumes : # 挂载
- /root/nginx2/html:/usr/share/nginx/html
- /root/nginx2/nginx.conf:/etc/nginx/nginx.conf
privileged : true # 这个必须要,解决nginx的文件调用的权限问题
mysql :
image : mysql:latest
ports :
- " 3306:3306 "
environment : # 指定用户root的密码
- MYSQL_ROOT_PASSWORD={password}
privileged : true
redis :
image : redis:latest
wms :
image : wms:latest
build : src # 表示以当前目录下的Dockerfile开始构建镜像
ports :
- 8082:8082
depends_on : # 依赖与mysql其实可以不填,默认已经表示可以
- mysql
- redisクラウドサーバーを使用している場合は、セキュリティグループ(またはファイアウォール)で対応するポートを開いてください。
[root@iZbp144worluc8frpn60arZ WMS]# ls
docker-compose.yml Dockerfile wms-0.0.1-SNAPSHOT.jar
[root@iZbp144worluc8frpn60arZ WMS]# docker-compose up -dサービスが正常に起動すると、IP経由でWebサイトにアクセスできるようになります。